Как редактировать HTML страницы WordPress
Опубликовано: 2022-09-18Чтобы редактировать HTML-код страницы WordPress, вам потребуется доступ к редактору WordPress . Это можно сделать, войдя в свою учетную запись WordPress, а затем щелкнув ссылку «Редактировать страницу», расположенную в разделе «Страницы» на панели управления WordPress. Как только вы окажетесь в редакторе WordPress, вы сможете редактировать HTML своей страницы WordPress, щелкнув вкладку «HTML», расположенную в правом верхнем углу редактора.
Вы будете хорошо подготовлены, если знаете, как редактировать HTML в WordPress. Обладая знаниями о редактировании кода, вы сможете устранять проблемы или настраивать свой сайт WordPress в соответствии со своими конкретными потребностями. Несмотря на то, что в большинстве случаев можно оставить исходный код WordPress в покое, могут быть случаи, когда вам нужно его изменить. Если вы хотите редактировать исходный код WordPress, у вас должен быть текстовый HTML-редактор, например Notepad для Windows или Text для Mac. Вы также должны подготовить современный браузер, такой как Google Chrome, а также FTP-клиент, такой как FileZilla. Чтобы редактировать HTML, вы должны сначала выбрать нужный виджет, а затем внести изменения перед его сохранением. Когда вы устанавливаете тему WordPress, у вас будет собственный макет, цвет и шрифт.
Если вам не нравится определенная тема, вы все равно можете использовать другую. PHP и CSS можно редактировать двумя способами в WordPress. Доступ к редакторам кода WordPress или FTP-клиентам осуществляется с помощью первого метода. Если вы хотите редактировать HTML в WordPress, у вас должны быть веские причины. В большинстве случаев достаточно тем и плагинов. Если вам нужно восстановить исходный код или настроить тему WordPress, отредактируйте его. Прежде чем что-то делать, вы должны подумать о своих целях, инструментах, которые у вас есть, и о вашем времени.
Выберите «Редактировать как HTML» в контекстном меню. После того, как вы определились с текстом, который хотите отредактировать, нажмите «Изменить». Когда вы выделяете или нажимаете Backspace, элементы, которые вам не нравятся, могут быть удалены.
Могу ли я редактировать HTML-код на сайте WordPress Com?
 1 кредит
1 кредитДа, вы можете редактировать HTML на сайте WordPress.com, но для этого вам потребуется перейти на бизнес-план. С бизнес-планом у вас будет доступ к HTML-редактору WordPress.com, который позволит вам вносить изменения в HTML-код вашего сайта.
Вы сможете выполнить более сложные настройки дизайна, а также настроить свой HTML-код, если внесете в него изменения. HTML-код можно настроить различными способами, включая изменение цветов, шрифтов, высоты строк и т. д. Вы также можете добавить в свою тему уникальные функции. Прежде чем использовать любой из этих плагинов, убедитесь, что ваш сайт является резервной копией. Вы должны иметь возможность вернуться на свой сайт в любое время, если возникнут какие-либо проблемы. Если вы используете Gutenberg, вы также можете воспользоваться его функциями и внести небольшие изменения в HTML-код. Чтобы добавить блок HTML к своим сообщениям или страницам, используйте блок HTML.
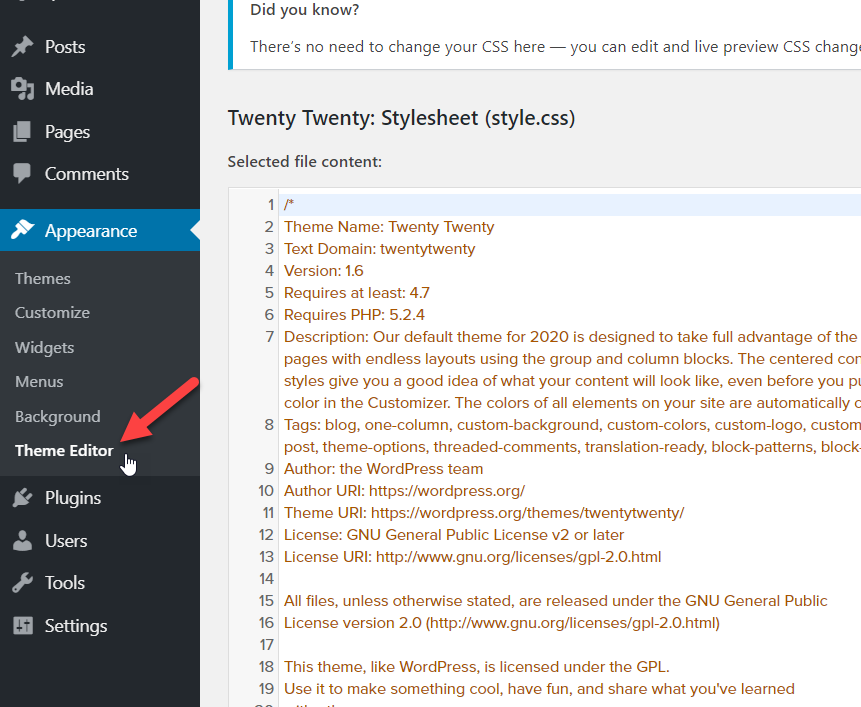
В WordPress вам доступен широкий спектр возможностей редактирования для изменения исходного кода HTML. Перейдя к Внешний вид. Если вы предпочитаете больше технических возможностей, вы можете использовать FileZilla, один из лучших, наиболее безопасных и удобных FTP-клиентов. Если вы используете апостроф или запятую вместо одной правильной кавычки, ваш веб-сайт может быть поврежден. Доступ к FTP теперь можно получить с панели управления с помощью файлового менеджера WP. Вы также можете использовать панель управления WordPress (для редактирования HTML), чтобы редактировать свой HTML-код. В этой статье мы рассмотрим, как добавить HTML-код в любую область виджетов на сайте WordPress.

Теперь мы знаем, как редактировать HTML-код WordPress. В этом разделе вы узнаете, как настроить код CSS и PHP вашего веб-сайта. Используя этот метод, вы можете легко добавить код CSS на свой сайт. Редактор темы или любой из описанных выше методов можно использовать для простой модификации существующего кода PHP. WordPress позволяет легко изменять HTML-код и добавлять настраиваемые поля на ваш сайт. Редактор темы WordPress — самый удобный способ сделать это. Панель управления хостингом WordPress (WHM) позволяет вам устанавливать программное обеспечение на свой компьютер без необходимости его установки. Плагины WordPress Customizer и Code Snippets можно использовать для включения и редактирования CSS или PHP.
Могу ли я редактировать HTML и CSS в WordPress?
 Кредит: www.theme-junkie.com
Кредит: www.theme-junkie.comДа, вы можете редактировать HTML и CSS в WordPress. Вы можете сделать это, перейдя в редактор тем в разделе «Внешний вид» в панели администратора WordPress. Оттуда вы можете выбрать тему, которую хотите отредактировать, и внести изменения в код HTML или CSS.
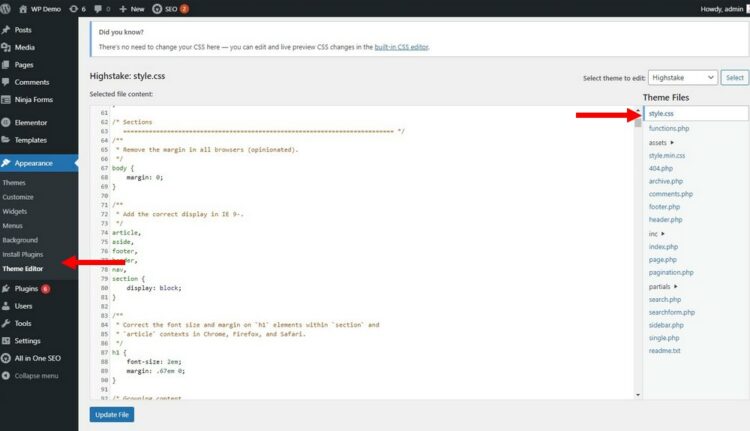
Шаги ниже покажут вам, как редактировать код WordPress (включая HTML, CSS, JavaScript и PHP). В этом пошаговом руководстве вы узнаете, как добавлять/редактировать коды WordPress. Вы можете просто скопировать и вставить HTML-код в запись WordPress или на страницу, которую хотите отредактировать. С помощью текстового редактора вы можете добавлять, редактировать и удалять код HTML. Чтобы отредактировать исходный код темы WordPress, выполните следующие действия: Темы в WordPress можно разделить на несколько типов файлов. Вы должны включить в свой веб-сайт следующие файлы: CSS, PHP и JavaScript. Редакторы тем, плагины и FTP — это три основных способа редактирования исходного кода темы.
Если у вас есть дочерняя тема, настоятельно рекомендуется изменить код в файлах вашей темы. В результате, как только вы обновите свою тему, все изменения будут удалены. С каждой темой WordPress связаны два файла. Файлы заканчиваются на . Существует два типа расширений для файлов CSS: расширения и макросы. Внешний вид — это место, где вы найдете свой редактор тем. Вы можете использовать плагин для изучения CSS или просто полностью избегать кодов, если вы их не знаете.
Вы можете сделать свой веб-сайт более индивидуальным с помощью плагина Customizer. Если вы хотите добавить скрипты, не зависящие от темы, вы можете сделать это с помощью плагина. Например, плагин Insert Headers and Footers позволяет легко добавлять коды вставки в нижний и верхний колонтитулы вашего веб-сайта. Чтобы получить доступ к редактору JavaScript, откройте страницу или запись, где вам нужно будет вставить код JS в редактор WP. Редактирование PHP в WordPress осуществляется двумя способами: через редактор кода WP и через FTP-клиент. Редактировать PHP вашего сайта просто с помощью редактора кода, доступ к которому можно получить через панель управления WordPress. Когда FTP-клиент недоступен, наиболее практичный способ использования — это когда у вас нет доступа к вашему веб-сайту из-за сбоя сервера или атаки вредоносного ПО.
WordPress можно модифицировать различными способами, включая HTML, CSS, JavaScript и PHP. Чтобы просмотреть/отредактировать конкретный файл, щелкните его правой кнопкой мыши, выберите «Просмотр/редактирование» и выберите «Редактировать». После редактирования кода сохраните изменения и загрузите отредактированный файл на сервер, когда Filezilla запросит его.
