Cara Mengedit HTML Halaman WordPress
Diterbitkan: 2022-09-18Untuk mengedit HTML halaman WordPress, Anda harus mengakses editor WordPress . Ini dapat dilakukan dengan masuk ke akun WordPress Anda, lalu mengklik tautan “Edit Halaman” yang terletak di bagian “Halaman” di dasbor WordPress. Setelah Anda berada di editor WordPress, Anda akan dapat mengedit HTML halaman WordPress Anda dengan mengklik tab “HTML” yang terletak di sudut kanan atas editor.
Anda akan siap jika Anda tahu cara mengedit HTML di WordPress. Dengan pengetahuan tentang mengedit kode, Anda akan dapat memecahkan masalah atau menyesuaikan situs WordPress Anda untuk memenuhi kebutuhan spesifik Anda. Terlepas dari kenyataan bahwa membiarkan kode sumber WordPress tidak masalah dalam banyak kasus, mungkin ada saatnya Anda perlu memodifikasinya. Jika Anda ingin mengedit kode sumber WordPress, Anda harus memiliki editor teks HTML seperti Notepad untuk Windows atau Teks untuk Mac. Anda juga harus menyiapkan browser modern seperti Google Chrome serta FTP client seperti FileZilla. Untuk mengedit HTML, Anda harus memilih widget yang diinginkan terlebih dahulu lalu melakukan perubahan sebelum menyimpannya. Saat Anda menginstal tema WordPress, Anda akan memiliki tata letak, warna, dan font khusus.
Jika Anda tidak menyukai tema tertentu, Anda masih dapat menggunakan yang lain. PHP dan CSS dapat diedit dengan dua cara di WordPress. Editor kode WordPress atau klien FTP diakses melalui metode pertama. Jika Anda ingin mengedit HTML di WordPress, Anda harus memiliki beberapa alasan kuat. Tema dan plugin cukup untuk sebagian besar waktu. Jika Anda perlu memperbaiki kode sumber atau menyesuaikan tema WordPress, silakan edit. Sebelum melakukan sesuatu, Anda harus memikirkan tujuan Anda, alat yang Anda miliki, dan waktu Anda.
Pilih "Edit sebagai HTML" dari menu klik kanan. Setelah Anda memutuskan teks yang ingin Anda edit, klik edit. Saat Anda menyorot atau menekan Backspace, item yang tidak Anda sukai dapat dihapus.
Bisakah Saya Mengedit Html Di Situs Com WordPress?
 Kredit: quadlayers.com
Kredit: quadlayers.comYa, Anda dapat mengedit HTML di situs WordPress.com, tetapi Anda perlu meningkatkan ke paket Bisnis untuk melakukannya. Dengan paket Bisnis, Anda akan memiliki akses ke Editor HTML WordPress.com, yang memungkinkan Anda membuat perubahan pada kode HTML situs Anda .
Anda akan dapat melakukan penyesuaian desain yang lebih canggih, serta menyesuaikan kode HTML Anda, jika Anda membuat perubahan padanya. Kode HTML dapat dikustomisasi dalam berbagai cara, termasuk mengubah warna, font, ketinggian garis, dan sebagainya. Anda juga dapat menambahkan fungsionalitas ke tema Anda yang unik bagi Anda. Sebelum menggunakan salah satu plugin ini, pastikan situs Anda telah dicadangkan. Anda harus dapat kembali ke situs Anda kapan saja jika ada masalah. Jika Anda menggunakan Gutenberg, Anda juga dapat memanfaatkan fitur-fiturnya dan membuat sedikit perubahan pada kode HTML. Untuk menambahkan blok HTML ke posting atau halaman Anda, gunakan blok HTML.
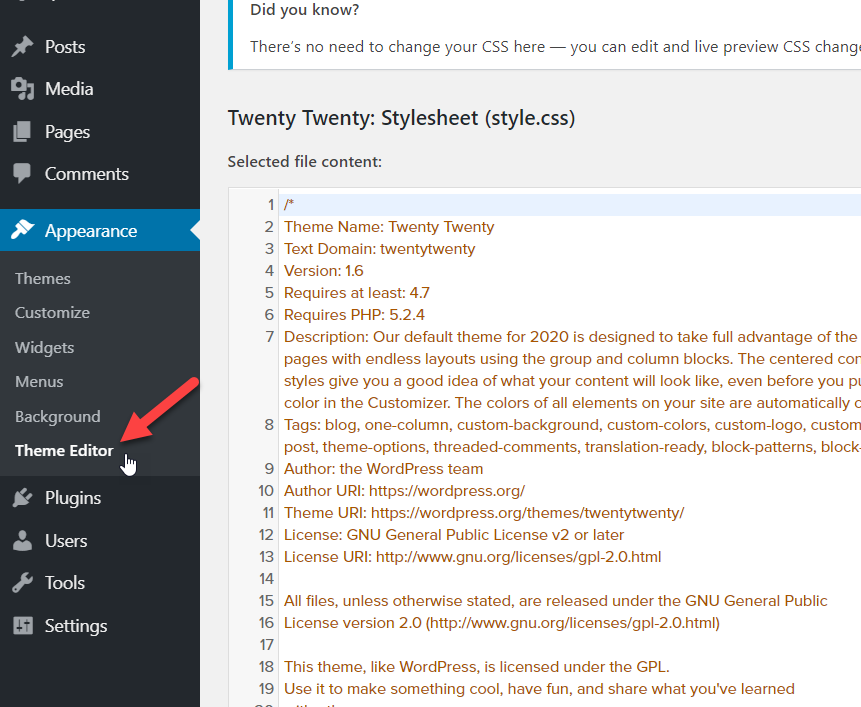
Berbagai pilihan pengeditan tersedia untuk Anda di WordPress untuk mengubah kode sumber HTML. Dengan pergi ke Penampilan. Jika Anda lebih menyukai fitur teknis, Anda dapat menggunakan FileZilla, salah satu klien FTP terbaik, paling aman, dan ramah pengguna yang tersedia. Jika Anda menggunakan tanda kutip atau koma alih-alih satu tanda kutip yang benar, situs web Anda mungkin rusak. FTP sekarang dapat diakses dari dasbor dengan WP File Manager. Anda juga dapat menggunakan Control Panel WordPress (untuk mengedit HTML) untuk mengedit kode HTML Anda. Pada artikel ini, kita akan membahas cara menambahkan kode HTML ke area widget apa pun di situs WordPress.

Kita sekarang tahu cara mengedit kode HTML WordPress. Anda akan mempelajari cara menyesuaikan kode CSS dan PHP situs web Anda di bagian ini. Dengan menggunakan metode ini, Anda dapat dengan mudah menambahkan kode CSS ke situs web Anda. Editor tema atau salah satu metode yang dijelaskan di atas dapat digunakan untuk memodifikasi kode PHP yang ada dengan mudah. WordPress memungkinkan Anda untuk dengan mudah memodifikasi kode HTML dan menambahkan bidang khusus ke situs Anda. Editor tema WordPress adalah cara paling nyaman untuk melakukannya. Panel Kontrol Hosting WordPress (WHM) memungkinkan Anda mengatur perangkat lunak di komputer Anda tanpa harus menginstalnya. Plugin Penyesuai WordPress dan Cuplikan Kode dapat digunakan untuk memasukkan dan mengedit CSS atau PHP.
Bisakah Saya Mengedit Html Dan Css Di WordPress?
 Kredit: www.theme-junkie.com
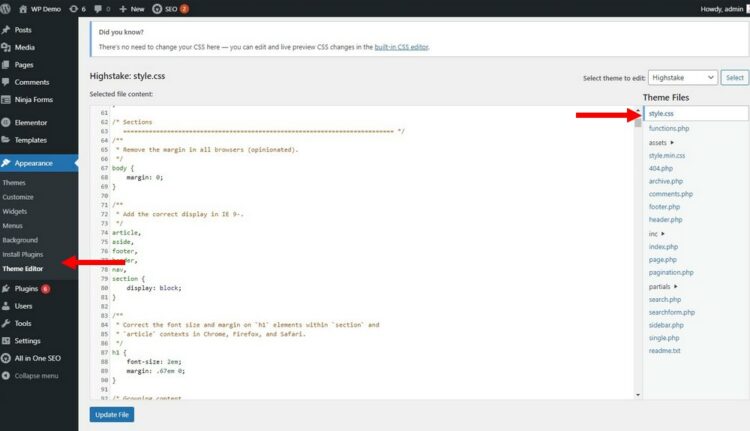
Kredit: www.theme-junkie.comYa, Anda dapat mengedit HTML dan CSS di WordPress. Anda dapat melakukan ini dengan masuk ke Editor Tema di bawah Penampilan di Admin WordPress. Dari sana, Anda dapat memilih tema yang ingin Anda edit dan membuat perubahan pada kode HTML atau CSS.
Langkah-langkah di bawah ini akan menunjukkan cara mengedit kode WordPress (termasuk HTML, CSS, JavaScript, dan PHP). Anda akan mempelajari cara menambahkan/mengedit kode WordPress dalam panduan langkah demi langkah ini. Anda cukup menyalin dan menempelkan kode HTML ke dalam posting atau halaman WordPress yang ingin Anda edit. Dengan menggunakan editor teks , Anda dapat menambah, mengedit, dan menghapus kode HTML. Untuk mengedit kode sumber tema WordPress, ikuti langkah-langkah berikut: Tema di WordPress dapat dibagi menjadi beberapa jenis file. Anda harus menyertakan file berikut di situs web Anda: CSS, PHP, dan JavaScript. Editor tema, plugin, dan FTP adalah tiga cara utama untuk mengedit kode sumber tema.
Jika Anda memiliki tema anak, sangat disarankan agar Anda mengubah kode di file tema Anda. Akibatnya, setelah Anda memperbarui tema, semua perubahan akan dihapus. Ada dua file yang terkait dengan setiap tema WordPress. File diakhiri dengan. Ada dua jenis ekstensi untuk file CSS: ekstensi dan makro. Penampilan adalah tempat Anda menemukan editor tema Anda. Anda dapat menggunakan plugin untuk mempelajari CSS atau menghindari kode sepenuhnya jika Anda tidak mengetahuinya.
Anda dapat membuat situs web Anda tampak lebih disesuaikan dengan menggunakan plugin Customizer. Jika Anda ingin menambahkan skrip yang tidak bergantung pada tema, Anda dapat melakukannya menggunakan plugin. Plugin Insert Headers and Footers, misalnya, memungkinkan Anda menambahkan kode sisipan dengan mudah ke footer dan header situs web Anda. Untuk mengakses editor JavaScript, buka halaman atau posting di mana Anda harus memasukkan kode JS ke editor WP Anda. Pengeditan PHP di WordPress dilakukan dengan dua cara: melalui editor kode WP dan melalui klien FTP. Sangat mudah untuk mengedit PHP situs Anda dengan menggunakan editor kode, yang dapat diakses melalui dasbor WordPress Anda. Ketika klien FTP tidak tersedia, penggunaan yang paling praktis adalah ketika Anda tidak memiliki akses ke situs web Anda karena kegagalan server atau serangan malware.
WordPress dapat dimodifikasi dengan berbagai cara, termasuk HTML, CSS, JavaScript, dan PHP. Untuk melihat/mengedit file tertentu, klik kanan file tersebut, pilih Lihat/Edit, dan pilih Edit. Setelah mengedit kode, simpan perubahan dan unggah file yang diedit ke server ketika Filezilla memintanya.
