Come modificare l'HTML di una pagina WordPress
Pubblicato: 2022-09-18Per modificare l'HTML di una pagina WordPress, dovrai accedere all'editor di WordPress . Questo può essere fatto accedendo al tuo account WordPress e quindi facendo clic sul collegamento "Modifica pagina" che si trova nella sezione "Pagine" della dashboard di WordPress. Una volta che sei nell'editor di WordPress, sarai in grado di modificare l'HTML della tua pagina WordPress facendo clic sulla scheda "HTML" che si trova nell'angolo in alto a destra dell'editor.
Sarai ben preparato se sai come modificare HTML in WordPress. Con la conoscenza della modifica del codice, sarai in grado di risolvere i problemi o personalizzare il tuo sito WordPress per soddisfare le tue esigenze specifiche. Nonostante il fatto che lasciare il codice sorgente di WordPress da solo vada bene nella maggior parte dei casi, ci possono essere momenti in cui è necessario modificarlo. Se desideri modificare il codice sorgente di WordPress, devi disporre di un editor di testo HTML come Blocco note per Windows o Testo per Mac. Devi anche preparare un browser moderno come Google Chrome e un client FTP come FileZilla. Per modificare l'HTML, devi prima selezionare il widget desiderato e poi apportare le modifiche prima di salvarlo. Quando installi un tema WordPress, avrai un layout, un colore e un carattere personalizzati.
Se non ti piace un certo tema, puoi comunque utilizzarne un altro. PHP e CSS possono essere modificati in due modi in WordPress. Gli editor di codice di WordPress o i client FTP sono accessibili tramite il primo metodo. Se vuoi modificare HTML in WordPress, devi avere alcuni motivi convincenti. Temi e plugin sono sufficienti per la maggior parte del tempo. Se hai bisogno di riparare il codice sorgente o personalizzare il tema WordPress, modificalo. Prima di fare qualsiasi cosa, dovresti pensare ai tuoi obiettivi, agli strumenti che hai e al tuo tempo.
Seleziona "Modifica come HTML" dal menu di scelta rapida. Dopo aver deciso il testo che desideri modificare, fai clic su Modifica. Quando evidenzi o premi Backspace, gli elementi che non ti piacciono possono essere rimossi.
Posso modificare l'HTML in un sito Com WordPress?
 Credito: quadlayers.com
Credito: quadlayers.comSì, puoi modificare l'HTML in un sito WordPress.com, ma per farlo dovrai passare a un piano Business. Con un piano Business, avrai accesso all'editor HTML di WordPress.com, che ti consentirà di apportare modifiche al codice HTML del tuo sito.
Sarai in grado di eseguire personalizzazioni del design più avanzate, nonché personalizzare il tuo codice HTML, se apporti modifiche ad esso. Il codice HTML può essere personalizzato in vari modi, inclusa la modifica dei colori, dei caratteri, dell'altezza delle linee e così via. Puoi anche aggiungere funzionalità al tuo tema che sono uniche per te. Prima di utilizzare uno di questi plugin, assicurati che il tuo sito sia di backup. Dovresti essere in grado di tornare al tuo sito in qualsiasi momento in caso di problemi. Se stai usando Gutenberg, puoi anche sfruttare le sue funzionalità e apportare piccole modifiche al codice HTML. Per aggiungere un blocco HTML ai tuoi post o alle tue pagine, usa il blocco HTML.
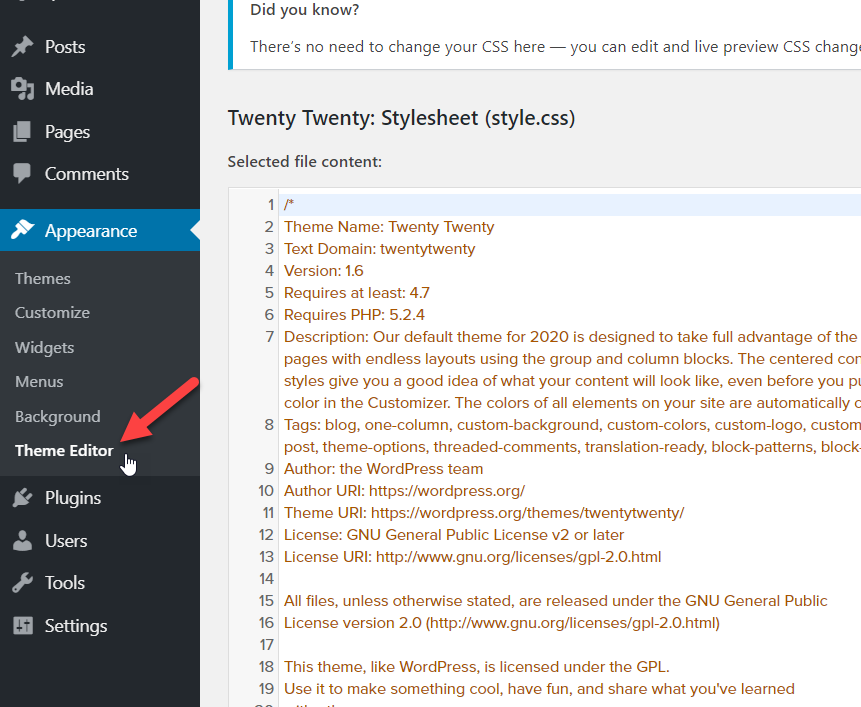
In WordPress è disponibile un'ampia gamma di opzioni di modifica per modificare il codice sorgente HTML. Andando su Aspetto. Se preferisci funzionalità più tecniche, puoi utilizzare FileZilla, uno dei client FTP migliori, più sicuri e intuitivi disponibili. Se utilizzi un apostrofo o una virgola invece di una singola virgoletta corretta, il tuo sito web potrebbe non funzionare. È ora possibile accedere a FTP dalla dashboard con WP File Manager. Puoi anche utilizzare il Pannello di controllo di WordPress (per la modifica HTML) per modificare il tuo codice HTML. In questo articolo, illustreremo come aggiungere codice HTML a qualsiasi area widget su un sito WordPress.

Ora sappiamo come modificare il codice HTML di WordPress. Imparerai come personalizzare il codice CSS e PHP del tuo sito web in questa sezione. Usando questo metodo, puoi facilmente aggiungere codice CSS al tuo sito web. L'editor del tema o uno qualsiasi dei metodi sopra descritti possono essere utilizzati per modificare facilmente il codice PHP esistente. WordPress ti consente di modificare facilmente il codice HTML e aggiungere campi personalizzati al tuo sito. L'editor di temi di WordPress è il modo più conveniente per farlo. Il pannello di controllo dell'hosting di WordPress (WHM) ti consente di configurare il software sul tuo computer senza doverlo installare. I plugin WordPress Customizer e Code Snippets possono essere utilizzati per includere e modificare CSS o PHP.
Posso modificare Html e CSS in WordPress?
 Credito: www.theme-junkie.com
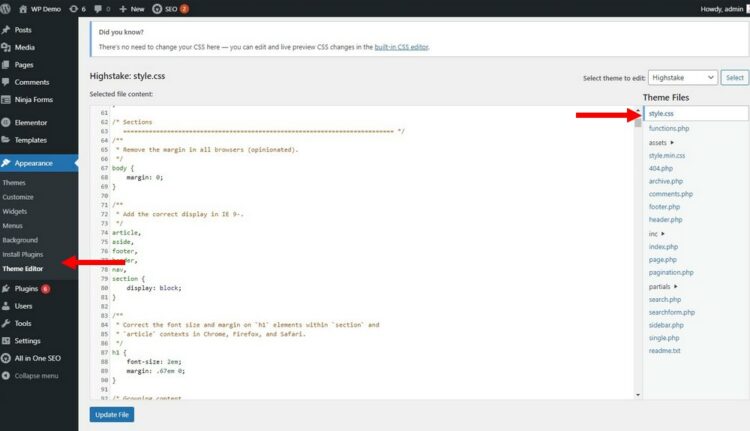
Credito: www.theme-junkie.comSì, puoi modificare HTML e CSS in WordPress. Puoi farlo andando all'Editor del tema in Aspetto nell'amministratore di WordPress. Da lì, puoi selezionare il tema che desideri modificare e apportare modifiche al codice HTML o CSS.
I passaggi seguenti ti mostreranno come modificare il codice di WordPress (inclusi HTML, CSS, JavaScript e PHP). Imparerai come aggiungere/modificare codici WordPress in questa guida passo passo. Puoi semplicemente copiare e incollare il codice HTML nel post o nella pagina di WordPress che desideri modificare. Utilizzando l' editor di testo , puoi aggiungere, modificare e rimuovere codice HTML. Per modificare il codice sorgente di un tema WordPress, segui questi passaggi: I temi in WordPress possono essere suddivisi in diversi tipi di file. Devi includere i seguenti file nel tuo sito web: CSS, PHP e JavaScript. Editor di temi, plugin e FTP sono i tre modi principali per modificare il codice sorgente di un tema.
Se hai un tema figlio, ti consigliamo vivamente di modificare il codice nei file del tuo tema. Di conseguenza, una volta aggiornato il tema, tutte le modifiche verranno rimosse. Ci sono due file associati a ciascun tema WordPress. I file finiscono con. Esistono due tipi di estensioni per i file CSS: estensioni e macro. L'aspetto è dove trovi il tuo editor di temi. Puoi utilizzare un plug-in per imparare i CSS o semplicemente evitare del tutto i codici se non ne conosci nessuno.
Puoi rendere il tuo sito Web più personalizzato utilizzando il plug-in Customizer. Se desideri aggiungere script indipendenti dal tema, puoi farlo utilizzando un plug-in. Il plug-in Inserisci intestazioni e piè di pagina, ad esempio, ti consente di aggiungere facilmente codici di inserimento al piè di pagina e all'intestazione del tuo sito web. Per accedere all'editor JavaScript, apri una pagina o un post in cui dovrai inserire il codice JS nel tuo editor WP. La modifica di PHP in WordPress viene eseguita in due modi: tramite l' editor di codice WP e tramite il client FTP. È semplice modificare il PHP del tuo sito utilizzando l'editor di codice, a cui è possibile accedere tramite il dashboard di WordPress. Quando il client FTP non è disponibile, l'uso più pratico è quando non hai accesso al tuo sito Web a causa di un errore del server o di un attacco malware.
WordPress può essere modificato in vari modi, inclusi HTML, CSS, JavaScript e PHP. Per visualizzare/modificare un file specifico, fai clic con il pulsante destro del mouse, scegli Visualizza/Modifica e seleziona Modifica. Dopo aver modificato il codice, salva le modifiche e carica il file modificato sul server quando Filezilla lo richiede.
