如何編輯 WordPress 頁面的 HTML
已發表: 2022-09-18為了編輯 WordPress 頁面的 HTML,您需要訪問WordPress 編輯器。 這可以通過登錄您的 WordPress 帳戶,然後單擊位於 WordPress 儀表板“頁面”部分中的“編輯頁面”鏈接來完成。 進入 WordPress 編輯器後,您將能夠通過單擊位於編輯器右上角的“HTML”選項卡來編輯 WordPress 頁面的 HTML。
如果您知道如何在 WordPress 中編輯 HTML,您將做好充分的準備。 憑藉編輯代碼的知識,您將能夠解決問題或自定義您的WordPress 網站以滿足您的特定需求。 儘管在大多數情況下單獨保留 WordPress 源代碼是可以的,但有時您可能需要對其進行修改。 如果你想編輯 WordPress 源代碼,你必須有一個文本 HTML 編輯器,例如 Windows 的記事本或 Mac 的文本。 您還必須準備一個現代瀏覽器(例如 Google Chrome)以及一個 FTP 客戶端(例如 FileZilla)。 要編輯 HTML,您必須首先選擇所需的小部件,然後在保存之前進行更改。 當您安裝 WordPress 主題時,您將擁有自定義佈局、顏色和字體。
如果您不喜歡某個主題,您仍然可以使用另一個主題。 在 WordPress 中可以通過兩種方式編輯 PHP 和 CSS。 通過第一種方法訪問WordPress 代碼編輯器或 FTP 客戶端。 如果你想在 WordPress 中編輯 HTML,你必須有一些令人信服的理由。 大多數時候,主題和插件就足夠了。 如果您需要修復源代碼或自定義 WordPress 主題,請進行編輯。 在做任何事情之前,你應該考慮你的目標、你擁有的工具和你的時間。
從右鍵菜單中選擇“編輯為 HTML”。 確定要編輯的文本後,單擊編輯。 當您突出顯示或點擊 Backspace 時,可以刪除您不喜歡的項目。
我可以在 WordPress Com 網站中編輯 Html 嗎?
 信用:quadlayers.com
信用:quadlayers.com是的,您可以在 WordPress.com 站點中編輯 HTML,但您需要升級到商業計劃才能執行此操作。 使用商業計劃,您將可以訪問 WordPress.com HTML 編輯器,這將允許您更改您網站的HTML 代碼。
如果您對其進行更改,您將能夠進行更高級的設計自定義以及自定義 HTML 代碼。 可以通過多種方式自定義 HTML 代碼,包括更改顏色、字體、行高等。 您還可以為您的主題添加您獨有的功能。 在使用任何這些插件之前,請確保您的站點已備份。 如果有任何問題,您應該可以隨時返回您的站點。 如果您使用的是 Gutenberg,您還可以利用其功能並對 HTML 代碼進行細微更改。 要將 HTML 塊添加到您的帖子或頁面,請使用 HTML 塊。
您可以在 WordPress 中使用多種編輯選項來更改 HTML 源代碼。 通過外觀。 如果您喜歡更多技術功能,您可以使用 FileZilla,它是可用的最好、最安全和用戶友好的 FTP 客戶端之一。 如果您使用撇號或逗號而不是單個正確的引號,您的網站可能會損壞。 現在可以使用 WP 文件管理器從儀表板訪問 FTP。 您還可以使用 WordPress 的控制面板(用於 HTML 編輯)來編輯您的 HTML 代碼。 在本文中,我們將介紹如何將 HTML 代碼添加到 WordPress 網站上的任何小部件區域。

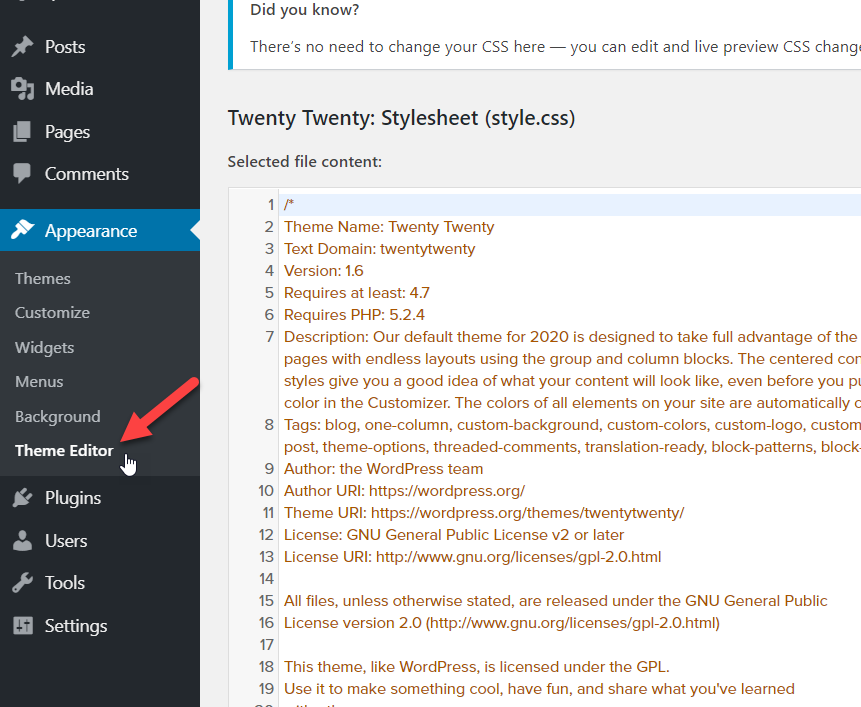
我們現在知道如何編輯 WordPress 的 HTML 代碼。 您將在本節中學習如何自定義網站的 CSS 和 PHP 代碼。 使用此方法,您可以輕鬆地將 CSS 代碼添加到您的網站。 主題編輯器或上述任何方法都可用於輕鬆修改現有 PHP 代碼。 WordPress 允許您輕鬆修改 HTML 代碼並將自定義字段添加到您的站點。 WordPress 主題編輯器是完成此任務的最便捷方式。 WordPress 主機控制面板 (WHM) 允許您在計算機上設置軟件,而無需安裝它。 WordPress Customizer 和 Code Snippets 插件可用於包含和編輯 CSS 或 PHP。
我可以在 WordPress 中編輯 Html 和 Css 嗎?
 信用:www.theme-junkie.com
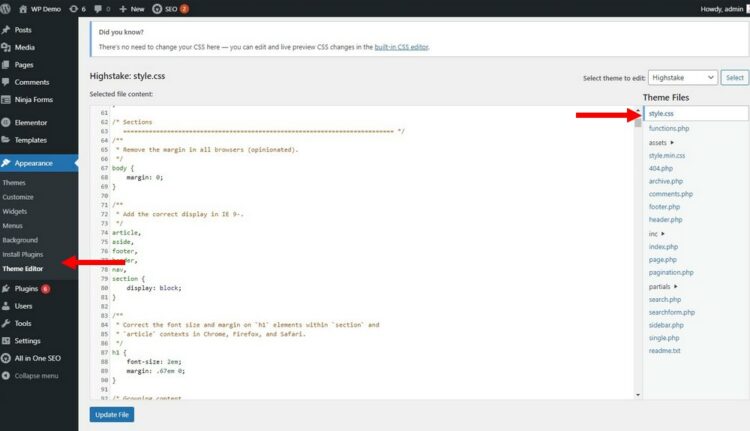
信用:www.theme-junkie.com是的,您可以在 WordPress 中編輯 HTML 和 CSS。 您可以通過轉到 WordPress 管理中外觀下的主題編輯器來執行此操作。 從那裡,您可以選擇要編輯的主題並更改 HTML 或 CSS 代碼。
以下步驟將向您展示如何編輯 WordPress 代碼(包括 HTML、CSS、JavaScript 和 PHP)。 您將在本分步指南中學習如何添加/編輯 WordPress 代碼。 您可以簡單地將 HTML 代碼複製並粘貼到您要編輯的 WordPress 帖子或頁面中。 通過使用文本編輯器,您可以添加、編輯和刪除 HTML 代碼。 要編輯 WordPress 主題的源代碼,請按照下列步驟操作: WordPress 中的主題可以分為多種文件類型。 您必須在您的網站中包含以下文件:CSS、PHP 和 JavaScript。 主題編輯器、插件和 FTP 是編輯主題源代碼的三種主要方式。
如果您有子主題,強烈建議您修改主題文件中的代碼。 因此,一旦您更新了主題,所有更改都將被刪除。 每個 WordPress 主題有兩個文件關聯。 文件以 . CSS 文件有兩種類型的擴展名:擴展名和宏。 外觀是您找到主題編輯器的地方。 您可以使用插件來學習 CSS,或者如果您不知道任何代碼,則完全避免使用代碼。
您可以使用定制器插件使您的網站看起來更加個性化。 如果要添加獨立於主題的腳本,可以使用插件來完成。 例如,插入頁眉和頁腳插件允許您輕鬆地將插入代碼添加到網站的頁腳和頁眉。 要訪問 JavaScript 編輯器,請打開需要將 JS 代碼插入 WP 編輯器的頁面或帖子。 WordPress 中的 PHP 編輯通過兩種方式完成:通過WP 代碼編輯器和通過 FTP 客戶端。 使用代碼編輯器編輯站點的 PHP 很簡單,可以通過 WordPress 儀表板訪問。 當 FTP 客戶端不可用時,最實際的用途是當您由於服務器故障或惡意軟件攻擊而無法訪問您的網站時。
WordPress 可以通過多種方式進行修改,包括 HTML、CSS、JavaScript 和 PHP。 要查看/編輯特定文件,請右鍵單擊它,選擇查看/編輯,然後選擇編輯。 編輯代碼後,保存更改並在 Filezilla 請求時將編輯後的文件上傳到服務器。
