如何编辑 WordPress 页面的 HTML
已发表: 2022-09-18为了编辑 WordPress 页面的 HTML,您需要访问WordPress 编辑器。 这可以通过登录您的 WordPress 帐户,然后单击位于 WordPress 仪表板“页面”部分中的“编辑页面”链接来完成。 进入 WordPress 编辑器后,您将能够通过单击位于编辑器右上角的“HTML”选项卡来编辑 WordPress 页面的 HTML。
如果您知道如何在 WordPress 中编辑 HTML,您将做好充分的准备。 凭借编辑代码的知识,您将能够解决问题或自定义您的WordPress 网站以满足您的特定需求。 尽管在大多数情况下单独保留 WordPress 源代码是可以的,但有时您可能需要对其进行修改。 如果你想编辑 WordPress 源代码,你必须有一个文本 HTML 编辑器,例如 Windows 的记事本或 Mac 的文本。 您还必须准备一个现代浏览器(例如 Google Chrome)以及一个 FTP 客户端(例如 FileZilla)。 要编辑 HTML,您必须首先选择所需的小部件,然后在保存之前进行更改。 当您安装 WordPress 主题时,您将拥有自定义布局、颜色和字体。
如果您不喜欢某个主题,您仍然可以使用另一个主题。 在 WordPress 中可以通过两种方式编辑 PHP 和 CSS。 通过第一种方法访问WordPress 代码编辑器或 FTP 客户端。 如果你想在 WordPress 中编辑 HTML,你必须有一些令人信服的理由。 大多数时候,主题和插件就足够了。 如果您需要修复源代码或自定义 WordPress 主题,请进行编辑。 在做任何事情之前,你应该考虑你的目标、你拥有的工具和你的时间。
从右键菜单中选择“编辑为 HTML”。 确定要编辑的文本后,单击编辑。 当您突出显示或点击 Backspace 时,可以删除您不喜欢的项目。
我可以在 WordPress Com 网站中编辑 Html 吗?
 信用:quadlayers.com
信用:quadlayers.com是的,您可以在 WordPress.com 站点中编辑 HTML,但您需要升级到商业计划才能执行此操作。 使用商业计划,您将可以访问 WordPress.com HTML 编辑器,这将允许您更改您网站的HTML 代码。
如果您对其进行更改,您将能够进行更高级的设计自定义以及自定义 HTML 代码。 可以通过多种方式自定义 HTML 代码,包括更改颜色、字体、行高等。 您还可以为您的主题添加您独有的功能。 在使用任何这些插件之前,请确保您的站点已备份。 如果有任何问题,您应该可以随时返回您的站点。 如果您使用的是 Gutenberg,您还可以利用其功能并对 HTML 代码进行细微更改。 要将 HTML 块添加到您的帖子或页面,请使用 HTML 块。
您可以在 WordPress 中使用多种编辑选项来更改 HTML 源代码。 通过外观。 如果您喜欢更多技术功能,您可以使用 FileZilla,它是可用的最好、最安全和用户友好的 FTP 客户端之一。 如果您使用撇号或逗号而不是单个正确的引号,您的网站可能会损坏。 现在可以使用 WP 文件管理器从仪表板访问 FTP。 您还可以使用 WordPress 的控制面板(用于 HTML 编辑)来编辑您的 HTML 代码。 在本文中,我们将介绍如何将 HTML 代码添加到 WordPress 网站上的任何小部件区域。

我们现在知道如何编辑 WordPress 的 HTML 代码。 您将在本节中学习如何自定义网站的 CSS 和 PHP 代码。 使用此方法,您可以轻松地将 CSS 代码添加到您的网站。 主题编辑器或上述任何方法都可用于轻松修改现有 PHP 代码。 WordPress 允许您轻松修改 HTML 代码并将自定义字段添加到您的站点。 WordPress 主题编辑器是完成此任务的最便捷方式。 WordPress 主机控制面板 (WHM) 允许您在计算机上设置软件,而无需安装它。 WordPress Customizer 和 Code Snippets 插件可用于包含和编辑 CSS 或 PHP。
我可以在 WordPress 中编辑 Html 和 Css 吗?
 信用:www.theme-junkie.com
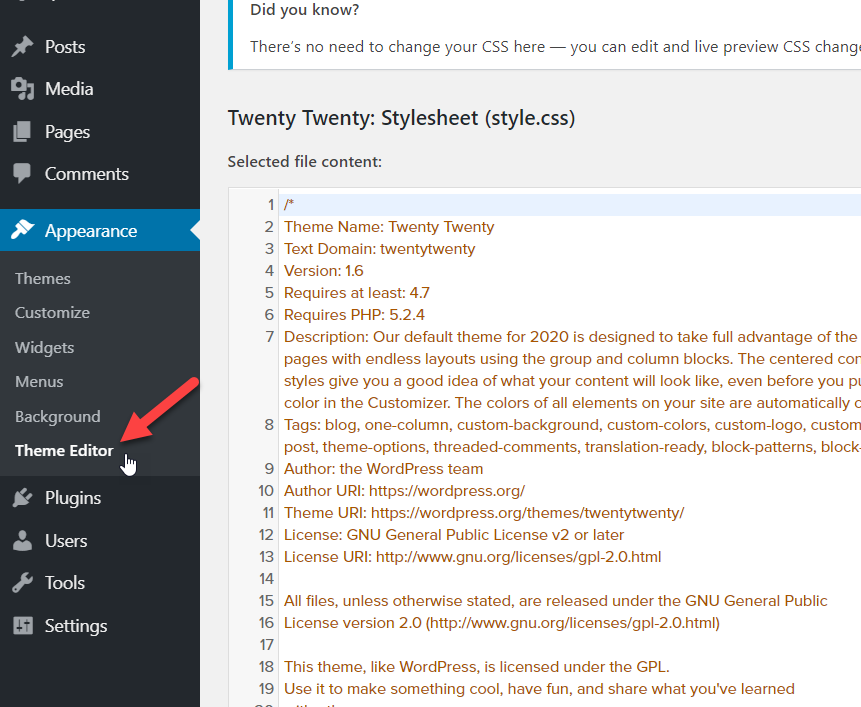
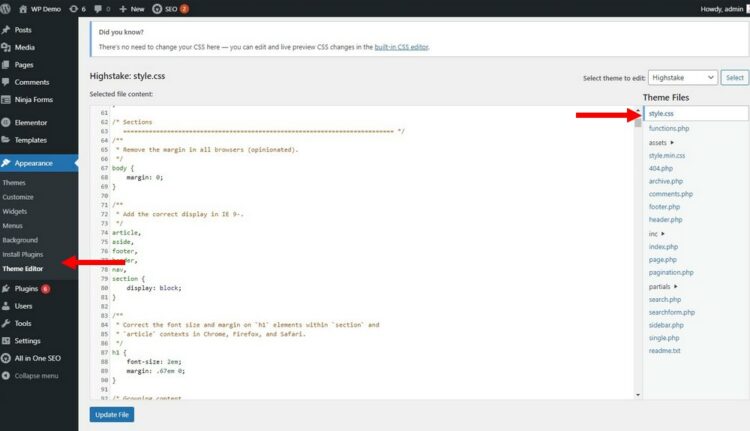
信用:www.theme-junkie.com是的,您可以在 WordPress 中编辑 HTML 和 CSS。 您可以通过转到 WordPress 管理中外观下的主题编辑器来执行此操作。 从那里,您可以选择要编辑的主题并更改 HTML 或 CSS 代码。
以下步骤将向您展示如何编辑 WordPress 代码(包括 HTML、CSS、JavaScript 和 PHP)。 您将在本分步指南中学习如何添加/编辑 WordPress 代码。 您可以简单地将 HTML 代码复制并粘贴到您要编辑的 WordPress 帖子或页面中。 通过使用文本编辑器,您可以添加、编辑和删除 HTML 代码。 要编辑 WordPress 主题的源代码,请按照下列步骤操作: WordPress 中的主题可以分为多种文件类型。 您必须在您的网站中包含以下文件:CSS、PHP 和 JavaScript。 主题编辑器、插件和 FTP 是编辑主题源代码的三种主要方式。
如果您有子主题,强烈建议您修改主题文件中的代码。 因此,一旦您更新了主题,所有更改都将被删除。 每个 WordPress 主题有两个文件关联。 文件以 . CSS 文件有两种类型的扩展名:扩展名和宏。 外观是您找到主题编辑器的地方。 您可以使用插件来学习 CSS,或者如果您不知道任何代码,则完全避免使用代码。
您可以使用定制器插件使您的网站看起来更加个性化。 如果要添加独立于主题的脚本,可以使用插件来完成。 例如,插入页眉和页脚插件允许您轻松地将插入代码添加到网站的页脚和页眉。 要访问 JavaScript 编辑器,请打开需要将 JS 代码插入 WP 编辑器的页面或帖子。 WordPress 中的 PHP 编辑通过两种方式完成:通过WP 代码编辑器和通过 FTP 客户端。 使用代码编辑器编辑站点的 PHP 很简单,可以通过 WordPress 仪表板访问。 当 FTP 客户端不可用时,最实际的用途是当您由于服务器故障或恶意软件攻击而无法访问您的网站时。
WordPress 可以通过多种方式进行修改,包括 HTML、CSS、JavaScript 和 PHP。 要查看/编辑特定文件,请右键单击它,选择查看/编辑,然后选择编辑。 编辑代码后,保存更改并在 Filezilla 请求时将编辑后的文件上传到服务器。
