Cum să editați codul HTML al unei pagini WordPress
Publicat: 2022-09-18Pentru a edita HTML-ul unei pagini WordPress, va trebui să accesați editorul WordPress . Acest lucru se poate face conectându-vă la contul dvs. WordPress, apoi făcând clic pe linkul „Editați pagina” care se află în secțiunea „Pagini” din tabloul de bord WordPress. Odată ce vă aflați în editorul WordPress, veți putea edita codul HTML al paginii dvs. WordPress făcând clic pe fila „HTML” care se află în colțul din dreapta sus al editorului.
Veți fi bine pregătit dacă știți cum să editați HTML în WordPress. Cu cunoștințele de editare a codului, veți putea să depanați problemele sau să vă personalizați site-ul WordPress pentru a vă satisface nevoile specifice. În ciuda faptului că lăsarea codului sursă WordPress în pace este bine în majoritatea cazurilor, pot exista momente când trebuie să-l modifici. Dacă doriți să editați codul sursă WordPress, trebuie să aveți un editor HTML de text, cum ar fi Notepad pentru Windows sau Text pentru Mac. De asemenea, trebuie să pregătiți un browser modern, cum ar fi Google Chrome, precum și un client FTP, cum ar fi FileZilla. Pentru a edita HTML, trebuie mai întâi să selectați widgetul dorit și apoi să faceți modificări înainte de a-l salva. Când instalați o temă WordPress, veți avea un aspect, culoare și font personalizate.
Dacă nu vă place o anumită temă, puteți utiliza încă una. PHP și CSS pot fi editate în două moduri în WordPress. Editorii de cod WordPress sau clienții FTP sunt accesați prin prima metodă. Dacă doriți să editați HTML în WordPress, trebuie să aveți câteva motive convingătoare. Temele și pluginurile sunt suficiente pentru majoritatea timpului. Dacă trebuie să reparați codul sursă sau să personalizați tema WordPress, vă rugăm să o editați. Înainte de a face orice, ar trebui să te gândești la obiectivele tale, la instrumentele pe care le ai și la timpul tău.
Selectați „Editați ca HTML” din meniul de clic dreapta. După ce v-ați hotărât asupra textului pe care doriți să îl editați, faceți clic pe Editați. Când evidențiați sau apăsați Backspace, elementele care nu vă plac pot fi eliminate.
Pot edita HTML-ul într-un site WordPress Com?
 Credit: quadlayers.com
Credit: quadlayers.comDa, puteți edita codul HTML pe un site WordPress.com, dar va trebui să faceți upgrade la un plan de afaceri pentru a face acest lucru. Cu un plan de afaceri, veți avea acces la Editorul HTML WordPress.com, care vă va permite să faceți modificări codului HTML al site-ului dvs. .
Veți putea face personalizări de design mai avansate, precum și să personalizați codul HTML, dacă faceți modificări. Codul HTML poate fi personalizat într-o varietate de moduri, inclusiv schimbarea culorilor, fonturilor, înălțimii liniilor și așa mai departe. De asemenea, puteți adăuga funcționalități unice pentru dvs. temei dvs. Înainte de a utiliza oricare dintre aceste pluginuri, asigurați-vă că site-ul dvs. este de rezervă. Ar trebui să puteți reveni oricând la site-ul dvs. dacă există probleme. Dacă utilizați Gutenberg, puteți, de asemenea, să profitați de caracteristicile sale și să faceți modificări minore la codul HTML. Pentru a adăuga un bloc HTML la postările sau paginile dvs., utilizați blocul HTML.
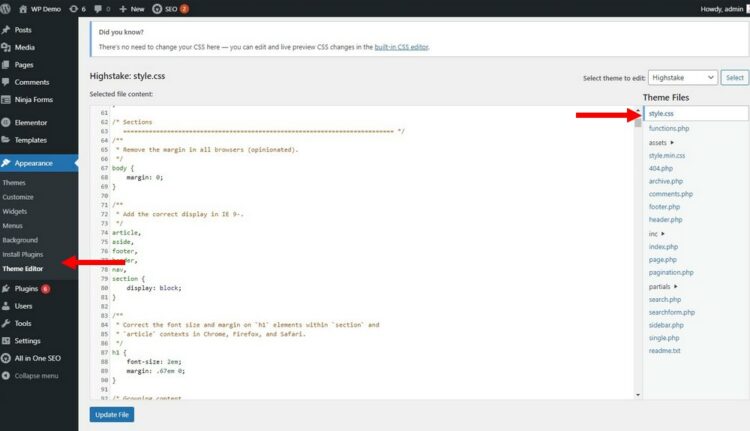
O gamă largă de opțiuni de editare vă sunt disponibile în WordPress pentru a schimba codul sursă HTML. Mergând la Aspect. Dacă preferați mai multe caracteristici tehnice, puteți utiliza FileZilla, unul dintre cei mai buni, mai siguri și mai ușor de utilizat clienți FTP disponibili. Dacă utilizați un apostrof sau o virgulă în loc de un singur ghilimele corect, site-ul dvs. poate fi rupt. FTP poate fi acum accesat din tabloul de bord cu WP File Manager. De asemenea, puteți utiliza Panoul de control al WordPress (pentru editarea HTML) pentru a vă edita codul HTML. În acest articol, vom explica cum să adăugați cod HTML la orice zonă widget de pe un site WordPress.

Acum știm cum să edităm codul HTML al WordPress. Veți învăța cum să personalizați codul CSS și PHP al site-ului dvs. în această secțiune. Folosind această metodă, puteți adăuga cu ușurință codul CSS pe site-ul dvs. Editorul de teme sau oricare dintre metodele descrise mai sus pot fi folosite pentru a modifica cu ușurință codul PHP existent. WordPress vă permite să modificați cu ușurință codul HTML și să adăugați câmpuri personalizate pe site-ul dvs. Editorul de teme WordPress este cel mai convenabil mod de a realiza acest lucru. WordPress Hosting Control Panel (WHM) vă permite să configurați software-ul pe computer fără a fi nevoie să îl instalați. Pluginurile WordPress Customizer și Code Snippets pot fi folosite pentru a include și edita CSS sau PHP.
Pot edita Html și Css în WordPress?
 Credit: www.theme-junkie.com
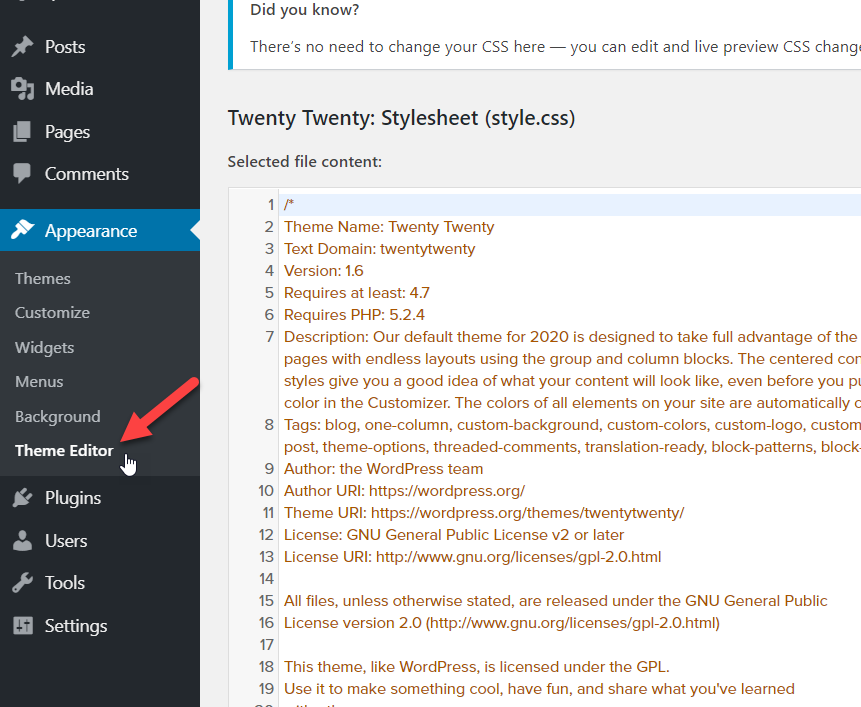
Credit: www.theme-junkie.comDa, puteți edita HTML și CSS în WordPress. Puteți face acest lucru accesând Editorul de teme sub Aspect în Administratorul WordPress. De acolo, puteți selecta tema pe care doriți să o editați și să faceți modificări codului HTML sau CSS.
Pașii de mai jos vă vor arăta cum să editați codul WordPress (inclusiv HTML, CSS, JavaScript și PHP). Veți învăța cum să adăugați/editați coduri WordPress în acest ghid pas cu pas. Puteți pur și simplu să copiați și să lipiți codul HTML în postarea sau pagina WordPress pe care doriți să o editați. Folosind editorul de text , puteți adăuga, edita și elimina cod HTML. Pentru a edita codul sursă al unei teme WordPress, urmați acești pași: Temele din WordPress pot fi împărțite în mai multe tipuri de fișiere. Trebuie să includeți următoarele fișiere în site-ul dvs. web: CSS, PHP și JavaScript. Editorii de teme, pluginurile și FTP sunt cele trei moduri principale de a edita codul sursă al unei teme.
Dacă aveți o temă copil, este recomandat să modificați codul din fișierele temei. Drept urmare, odată ce ați actualizat tema, toate modificările vor fi eliminate. Există două fișiere asociate cu fiecare temă WordPress. Fișierele se termină cu. Există două tipuri de extensii pentru fișierele CSS: extensii și macrocomenzi. Aspectul este locul unde vă găsiți editorul de teme. Puteți folosi un plugin pentru a învăța CSS sau pur și simplu evitați codurile în întregime dacă nu cunoașteți niciunul.
Puteți face site-ul dvs. web să pară mai personalizat utilizând pluginul Customizer. Dacă doriți să adăugați scripturi care sunt independente de temă, puteți face acest lucru folosind un plugin. Pluginul Inserare anteturi și subsoluri, de exemplu, vă permite să adăugați cu ușurință coduri de inserare în subsolul și antetul site-ului dvs. Pentru a accesa editorul JavaScript, deschideți o pagină sau o postare în care va trebui să introduceți codul JS în editorul dvs. WP. Editarea PHP în WordPress se realizează în două moduri: prin editorul de cod WP și prin clientul FTP. Este simplu să editați PHP-ul site-ului dvs. folosind editorul de cod, care poate fi accesat prin tabloul de bord WordPress. Când clientul FTP nu este disponibil, cea mai practică utilizare este atunci când nu aveți acces la site-ul dvs. din cauza unei defecțiuni a serverului sau a unui atac de malware.
WordPress poate fi modificat într-o varietate de moduri, inclusiv HTML, CSS, JavaScript și PHP. Pentru a vizualiza/editați un anumit fișier, faceți clic dreapta pe el, alegeți Vizualizare/Editare și selectați Editare. După editarea codului, salvați modificările și încărcați fișierul editat pe server atunci când Filezilla îl solicită.
