วิธีแก้ไข HTML ของหน้า WordPress
เผยแพร่แล้ว: 2022-09-18ในการแก้ไข HTML ของหน้า WordPress คุณจะต้องเข้าถึงตัว แก้ไข WordPress ซึ่งสามารถทำได้โดยลงชื่อเข้าใช้บัญชี WordPress ของคุณ จากนั้นคลิกลิงก์ "แก้ไขหน้า" ที่อยู่ในส่วน "หน้า" ของแดชบอร์ด WordPress เมื่อคุณอยู่ในโปรแกรมแก้ไข WordPress คุณจะสามารถแก้ไข HTML ของหน้า WordPress ได้โดยคลิกที่แท็บ "HTML" ซึ่งอยู่ที่มุมบนขวาของตัวแก้ไข
คุณจะเตรียมพร้อมเป็นอย่างดีหากคุณรู้วิธีแก้ไข HTML ใน WordPress ด้วยความรู้เกี่ยวกับการแก้ไขโค้ด คุณจะสามารถแก้ไขปัญหาหรือปรับแต่ง ไซต์ WordPress ของคุณให้ตรงกับความต้องการเฉพาะของคุณได้ แม้ว่าการปล่อยให้ซอร์สโค้ดของ WordPress เพียงอย่างเดียวนั้นใช้ได้ในกรณีส่วนใหญ่ แต่อาจมีบางครั้งที่คุณจำเป็นต้องแก้ไข หากคุณต้องการแก้ไขซอร์สโค้ด WordPress คุณต้องมีโปรแกรมแก้ไขข้อความ HTML เช่น Notepad สำหรับ Windows หรือ Text สำหรับ Mac คุณต้องเตรียมเบราว์เซอร์ที่ทันสมัย เช่น Google Chrome และไคลเอนต์ FTP เช่น FileZilla ในการแก้ไข HTML คุณต้องเลือกวิดเจ็ตที่ต้องการก่อนแล้วจึงทำการเปลี่ยนแปลงก่อนที่จะบันทึก เมื่อคุณติดตั้งธีม WordPress คุณจะมีเลย์เอาต์ สี และแบบอักษรที่กำหนดเอง
หากคุณไม่ชอบธีมใดธีมหนึ่ง คุณยังสามารถใช้ธีมอื่นได้ PHP และ CSS สามารถแก้ไขได้สองวิธีใน WordPress ตัว แก้ไขโค้ด WordPress หรือไคลเอนต์ FTP สามารถเข้าถึงได้ด้วยวิธีแรก หากคุณต้องการแก้ไข HTML ใน WordPress คุณต้องมีเหตุผลที่น่าสนใจบางประการ ธีมและปลั๊กอินเพียงพอสำหรับส่วนใหญ่ หากคุณต้องการซ่อมแซมซอร์สโค้ดหรือปรับแต่งธีม WordPress โปรดแก้ไข ก่อนจะทำอะไร คุณควรคิดถึงเป้าหมาย เครื่องมือที่คุณมี และเวลาของคุณ
เลือก “แก้ไขเป็น HTML” จากเมนูคลิกขวา หลังจากที่คุณตัดสินใจเลือกข้อความที่ต้องการแก้ไขแล้ว ให้คลิกแก้ไข เมื่อคุณไฮไลต์หรือกด Backspace รายการที่คุณไม่ชอบจะถูกลบออก
ฉันสามารถแก้ไข Html ในเว็บไซต์ WordPress Com ได้หรือไม่?
 เครดิต: quadlayers.com
เครดิต: quadlayers.comได้ คุณสามารถแก้ไข HTML ในเว็บไซต์ WordPress.com ได้ แต่คุณจะต้องอัปเกรดเป็นแผนธุรกิจเพื่อดำเนินการดังกล่าว ด้วยแผนธุรกิจ คุณจะสามารถเข้าถึงตัวแก้ไข HTML ของ WordPress.com ซึ่งจะทำให้คุณสามารถเปลี่ยนแปลง โค้ด HTML ของไซต์ของคุณได้
คุณจะสามารถทำการปรับแต่งการออกแบบขั้นสูงเพิ่มเติม รวมทั้งปรับแต่งโค้ด HTML ของคุณ หากคุณทำการเปลี่ยนแปลง โค้ด HTML สามารถปรับแต่งได้หลากหลายวิธี รวมถึงการเปลี่ยนสี ฟอนต์ ความสูงของบรรทัด และอื่นๆ คุณยังสามารถเพิ่มฟังก์ชันการทำงานให้กับธีมของคุณที่ไม่เหมือนใคร ก่อนใช้ปลั๊กอินเหล่านี้ ตรวจสอบให้แน่ใจว่าไซต์ของคุณสำรองข้อมูลไว้ คุณควรสามารถกลับไปที่ไซต์ของคุณได้ตลอดเวลาหากมีปัญหาใดๆ หากคุณใช้ Gutenberg คุณยังสามารถใช้ประโยชน์จากคุณลักษณะต่างๆ ของ Gutenberg และทำการเปลี่ยนแปลงเล็กน้อยในโค้ด HTML ได้ หากต้องการเพิ่มบล็อก HTML ให้กับบทความหรือหน้าของคุณ ให้ใช้บล็อก HTML
มีตัวเลือกการแก้ไขมากมายใน WordPress เพื่อเปลี่ยนซอร์สโค้ด HTML โดยไปที่การปรากฏตัว หากคุณต้องการคุณสมบัติทางเทคนิคเพิ่มเติม คุณสามารถใช้ FileZilla ซึ่งเป็นไคลเอนต์ FTP ที่ดีที่สุด ปลอดภัยที่สุด และใช้งานง่ายที่สุดตัวหนึ่ง หากคุณใช้เครื่องหมายอะพอสทรอฟีหรือจุลภาคแทนเครื่องหมายอัญประกาศที่ถูกต้องเพียงอันเดียว เว็บไซต์ของคุณอาจใช้งานไม่ได้ ขณะนี้สามารถเข้าถึง FTP ได้จากแดชบอร์ดด้วย WP File Manager คุณยังสามารถใช้แผงควบคุมของ WordPress (สำหรับการแก้ไข HTML) เพื่อแก้ไขโค้ด HTML ของคุณ ในบทความนี้ เราจะอธิบายวิธีการเพิ่มโค้ด HTML ในพื้นที่วิดเจ็ตใดๆ บนไซต์ WordPress

ตอนนี้เรารู้วิธีแก้ไขโค้ด HTML ของ WordPress แล้ว คุณจะได้เรียนรู้วิธีปรับแต่งโค้ด CSS และ PHP ของเว็บไซต์ของคุณในส่วนนี้ ด้วยวิธีนี้ คุณสามารถเพิ่มโค้ด CSS ลงในเว็บไซต์ของคุณได้อย่างง่ายดาย คุณสามารถใช้ตัวแก้ไขธีมหรือวิธีการใดๆ ที่อธิบายไว้ข้างต้นเพื่อแก้ไขโค้ด PHP ที่มีอยู่ได้อย่างง่ายดาย WordPress ช่วยให้คุณแก้ไขโค้ด HTML และเพิ่มฟิลด์ที่กำหนดเองในเว็บไซต์ของคุณได้อย่างง่ายดาย ตัวแก้ไขธีมของ WordPress เป็นวิธีที่สะดวกที่สุดในการทำสิ่งนี้ให้สำเร็จ WordPress Hosting Control Panel (WHM) ให้คุณตั้งค่าซอฟต์แวร์บนคอมพิวเตอร์ของคุณโดยไม่ต้องติดตั้ง ปลั๊กอิน WordPress Customizer และ Code Snippets สามารถใช้เพื่อรวมและแก้ไข CSS หรือ PHP
ฉันสามารถแก้ไข Html และ Css ใน WordPress ได้หรือไม่?
 เครดิต: www.theme-junkie.com
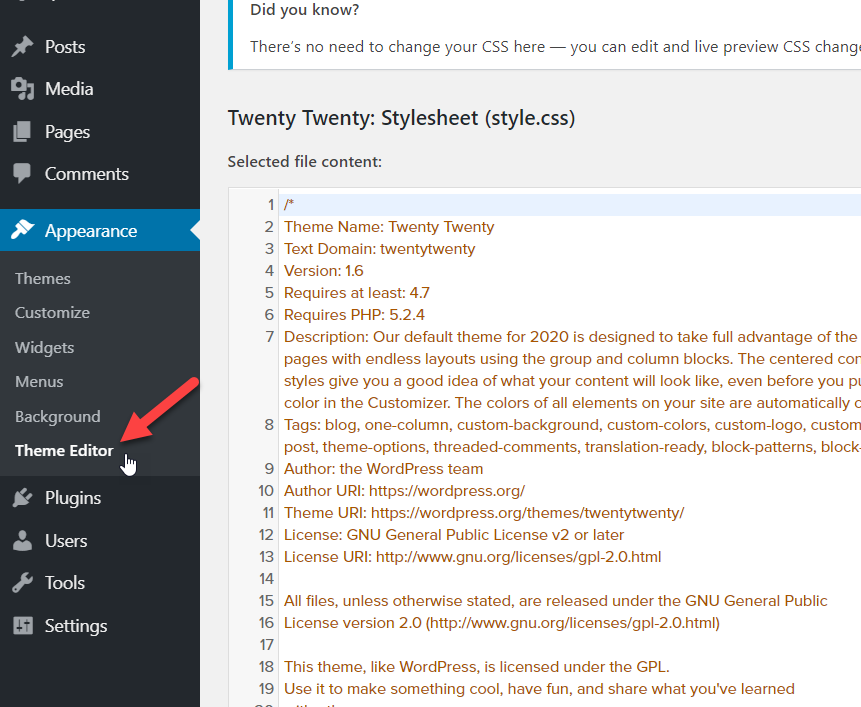
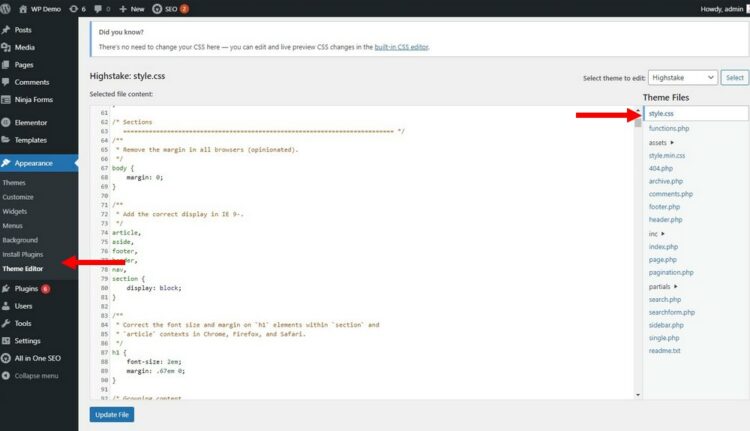
เครดิต: www.theme-junkie.comได้ คุณสามารถแก้ไข HTML และ CSS ใน WordPress ได้ คุณสามารถทำได้โดยไปที่ Theme Editor ภายใต้ Appearance ใน WordPress Admin จากที่นั่น คุณสามารถเลือกธีมที่คุณต้องการแก้ไขและเปลี่ยนแปลงโค้ด HTML หรือ CSS
ขั้นตอนด้านล่างจะแสดงวิธีแก้ไขโค้ด WordPress (รวมถึง HTML, CSS, JavaScript และ PHP) คุณจะได้เรียนรู้วิธีเพิ่ม/แก้ไขโค้ด WordPress ในคำแนะนำทีละขั้นตอนนี้ คุณสามารถคัดลอกและวางโค้ด HTML ลงในบทความหรือหน้า WordPress ที่คุณต้องการแก้ไข โดยใช้ โปรแกรมแก้ไขข้อความ คุณสามารถเพิ่ม แก้ไข และลบโค้ด HTML ได้ ในการแก้ไขซอร์สโค้ดของธีม WordPress ให้ทำตามขั้นตอนเหล่านี้: ธีมใน WordPress สามารถแบ่งออกเป็นไฟล์หลายประเภท คุณต้องรวมไฟล์ต่อไปนี้ในเว็บไซต์ของคุณ: CSS, PHP และ JavaScript ตัวแก้ไขธีม ปลั๊กอิน และ FTP เป็นสามวิธีหลักในการแก้ไขซอร์สโค้ดของธีม
หากคุณมีธีมลูก ขอแนะนำอย่างยิ่งให้คุณแก้ไขโค้ดในไฟล์ของธีมของคุณ ดังนั้น เมื่อคุณอัปเดตธีมแล้ว การเปลี่ยนแปลงทั้งหมดจะถูกลบออก มีสองไฟล์ที่เกี่ยวข้องกับแต่ละธีมของ WordPress ไฟล์ลงท้ายด้วย. นามสกุลไฟล์ CSS มีสองประเภท: ส่วนขยายและมาโคร ลักษณะที่ปรากฏเป็นที่ที่คุณพบตัวแก้ไขธีมของคุณ คุณสามารถใช้ปลั๊กอินเพื่อเรียนรู้ CSS หรือเพียงแค่หลีกเลี่ยงรหัสทั้งหมดหากคุณไม่ทราบ
คุณสามารถทำให้เว็บไซต์ของคุณมีการปรับแต่งมากขึ้นโดยใช้ปลั๊กอินปรับแต่ง หากคุณต้องการเพิ่มสคริปต์ที่ไม่เกี่ยวข้องกับธีม คุณสามารถทำได้โดยใช้ปลั๊กอิน ตัวอย่างเช่น ปลั๊กอินแทรกส่วนหัวและส่วนท้ายช่วยให้คุณเพิ่มรหัสแทรกที่ส่วนท้ายและส่วนหัวของเว็บไซต์ของคุณได้อย่างง่ายดาย ในการเข้าถึงตัวแก้ไข JavaScript ให้เปิดหน้าหรือโพสต์ที่คุณจะต้องแทรกโค้ด JS ลงในโปรแกรมแก้ไข WP ของคุณ การแก้ไข PHP ใน WordPress ทำได้สองวิธี: ผ่านตัว แก้ไขโค้ด WP และผ่านไคลเอนต์ FTP การแก้ไข PHP ของไซต์เป็นเรื่องง่ายโดยใช้ตัวแก้ไขโค้ด ซึ่งสามารถเข้าถึงได้ผ่านแดชบอร์ด WordPress ของคุณ เมื่อไคลเอนต์ FTP ไม่พร้อมใช้งาน การใช้งานจริงที่สุดคือเมื่อคุณไม่สามารถเข้าถึงเว็บไซต์ของคุณเนื่องจากเซิร์ฟเวอร์ล้มเหลวหรือการโจมตีของมัลแวร์
WordPress สามารถแก้ไขได้หลายวิธี รวมถึง HTML, CSS, JavaScript และ PHP หากต้องการดู/แก้ไขไฟล์เฉพาะ ให้คลิกขวาที่ไฟล์ เลือกดู/แก้ไข แล้วเลือกแก้ไข หลังจากแก้ไขโค้ดแล้ว ให้บันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ที่แก้ไขไปยังเซิร์ฟเวอร์เมื่อ Filezilla ร้องขอ
