Jak edytować kod HTML strony WordPress
Opublikowany: 2022-09-18Aby edytować kod HTML strony WordPress, musisz uzyskać dostęp do edytora WordPress . Można to zrobić, logując się na swoje konto WordPress, a następnie klikając link „Edytuj stronę”, który znajduje się w sekcji „Strony” pulpitu WordPress. Gdy znajdziesz się w edytorze WordPress, będziesz mógł edytować kod HTML swojej strony WordPress, klikając kartę „HTML”, która znajduje się w prawym górnym rogu edytora.
Będziesz dobrze przygotowany, jeśli wiesz, jak edytować HTML w WordPressie. Dzięki znajomości kodu edycji będziesz mógł rozwiązywać problemy lub dostosowywać swoją witrynę WordPress do swoich konkretnych potrzeb. Pomimo tego, że pozostawienie samego kodu źródłowego WordPressa w większości przypadków jest w porządku, może się zdarzyć, że będziesz musiał go zmodyfikować. Jeśli chcesz edytować kod źródłowy WordPress, musisz mieć tekstowy edytor HTML, taki jak Notatnik dla Windows lub Text dla Mac. Trzeba też przygotować nowoczesną przeglądarkę, taką jak Google Chrome oraz klienta FTP, np. FileZilla. Aby edytować kod HTML, musisz najpierw wybrać żądany widżet, a następnie wprowadzić zmiany przed jego zapisaniem. Po zainstalowaniu motywu WordPress będziesz mieć niestandardowy układ, kolor i czcionkę.
Jeśli jakiś motyw Ci się nie podoba, nadal możesz użyć innego. PHP i CSS można edytować w WordPressie na dwa sposoby. Edytory kodu WordPress lub klienci FTP są dostępni za pomocą pierwszej metody. Jeśli chcesz edytować HTML w WordPressie, musisz mieć kilka ważnych powodów. Motywy i wtyczki są wystarczające przez większość czasu. Jeśli potrzebujesz naprawić kod źródłowy lub dostosować motyw WordPress, edytuj go. Zanim cokolwiek zrobisz, powinieneś pomyśleć o swoich celach, narzędziach, które posiadasz io swoim czasie.
Wybierz "Edytuj jako HTML" z menu prawego przycisku myszy. Po wybraniu tekstu, który chcesz edytować, kliknij edytuj. Gdy zaznaczysz lub naciśniesz Backspace, przedmioty, które Ci się nie podobają, mogą zostać usunięte.
Czy mogę edytować HTML w witrynie WordPress Com?
 Źródło: sms.com
Źródło: sms.comTak, możesz edytować kod HTML w witrynie WordPress.com, ale w tym celu musisz przejść na plan biznesowy. Plan biznesowy zapewnia dostęp do edytora HTML WordPress.com, który umożliwia wprowadzanie zmian w kodzie HTML witryny .
Będziesz mógł dokonywać bardziej zaawansowanych dostosowań projektu, a także dostosowywać kod HTML, jeśli wprowadzisz w nim zmiany. Kod HTML można dostosować na wiele sposobów, w tym zmieniając kolory, czcionki, wysokość linii i tak dalej. Możesz także dodać do swojego motywu funkcjonalność, która jest dla Ciebie unikalna. Przed użyciem którejkolwiek z tych wtyczek upewnij się, że Twoja witryna jest kopią zapasową. Powinieneś być w stanie wrócić do swojej witryny w dowolnym momencie, jeśli wystąpią jakiekolwiek problemy. Jeśli korzystasz z Gutenberga, możesz również skorzystać z jego funkcji i wprowadzić drobne zmiany w kodzie HTML. Aby dodać blok HTML do swoich postów lub stron, użyj bloku HTML.
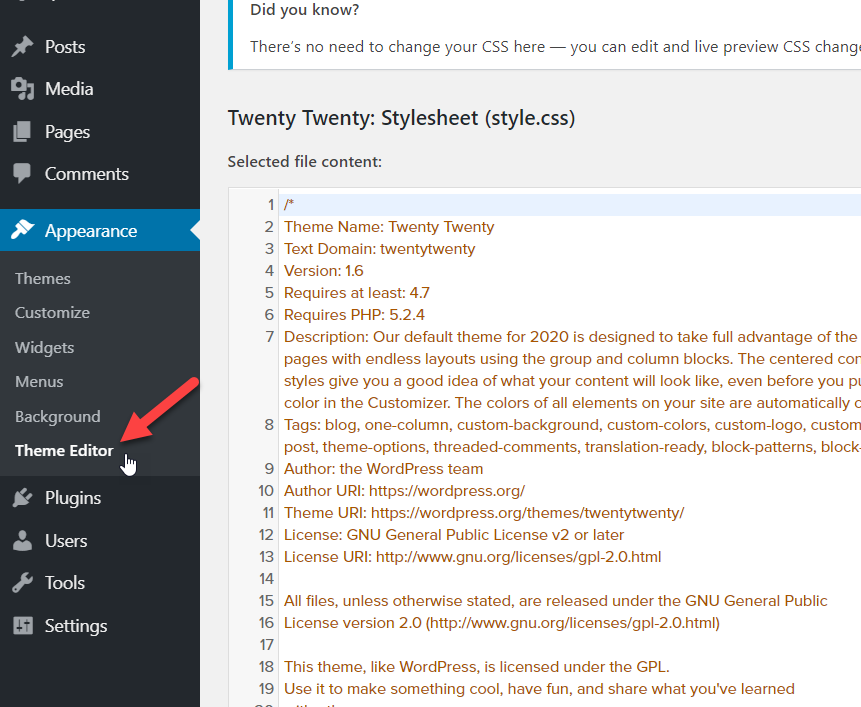
W WordPressie dostępna jest szeroka gama opcji edycji umożliwiających zmianę kodu źródłowego HTML. Przechodząc do Wygląd. Jeśli wolisz więcej funkcji technicznych, możesz użyć FileZilla, jednego z najlepszych, najbezpieczniejszych i najbardziej przyjaznych dla użytkownika klientów FTP. Jeśli zamiast jednego poprawnego cudzysłowu użyjesz apostrofu lub przecinka, Twoja witryna może być uszkodzona. Dostęp do FTP można teraz uzyskać z pulpitu nawigacyjnego za pomocą Menedżera plików WP. Możesz także użyć Panelu sterowania WordPress (do edycji HTML), aby edytować swój kod HTML. W tym artykule omówimy, jak dodać kod HTML do dowolnego obszaru widżetów w witrynie WordPress.

Teraz wiemy, jak edytować kod HTML WordPressa. W tej sekcji dowiesz się, jak dostosować kod CSS i PHP swojej witryny. Korzystając z tej metody, możesz łatwo dodać kod CSS do swojej witryny. Edytor motywów lub dowolna z metod opisanych powyżej może być wykorzystana do łatwej modyfikacji istniejącego kodu PHP. WordPress umożliwia łatwe modyfikowanie kodu HTML i dodawanie niestandardowych pól do Twojej witryny. Edytor motywów WordPress to najwygodniejszy sposób na osiągnięcie tego. Panel sterowania hostingu WordPress (WHM) umożliwia skonfigurowanie oprogramowania na komputerze bez konieczności jego instalowania. Wtyczki WordPress Customizer i Code Snippets mogą być używane do dołączania i edytowania CSS lub PHP.
Czy mogę edytować HTML i Css w WordPress?
 Źródło: www.theme-junkie.com
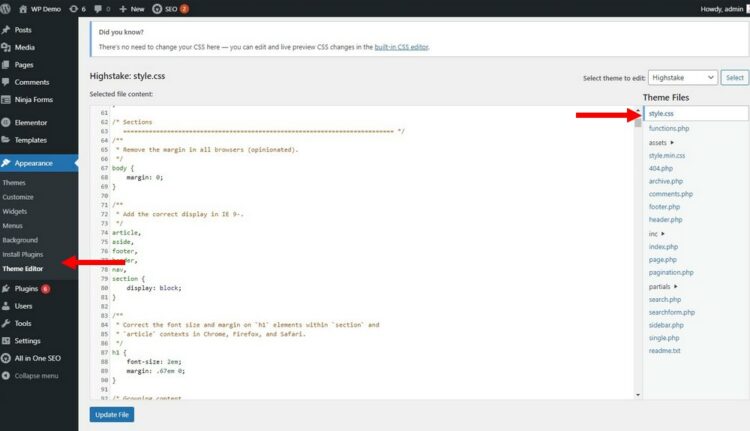
Źródło: www.theme-junkie.comTak, możesz edytować HTML i CSS w WordPressie. Możesz to zrobić, przechodząc do Edytora motywów w sekcji Wygląd w panelu administracyjnym WordPress. Stamtąd możesz wybrać motyw, który chcesz edytować, i wprowadzić zmiany w kodzie HTML lub CSS.
Poniższe kroki pokażą Ci, jak edytować kod WordPress (w tym HTML, CSS, JavaScript i PHP). W tym przewodniku krok po kroku dowiesz się, jak dodawać/edytować kody WordPress. Możesz po prostu skopiować i wkleić kod HTML do posta lub strony WordPress, którą chcesz edytować. Za pomocą edytora tekstu możesz dodawać, edytować i usuwać kod HTML. Aby edytować kod źródłowy motywu WordPress, wykonaj następujące kroki: Motywy w WordPress można podzielić na kilka typów plików. W swojej witrynie musisz umieścić następujące pliki: CSS, PHP i JavaScript. Edytory motywów, wtyczki i FTP to trzy podstawowe sposoby edytowania kodu źródłowego motywu.
Jeśli masz motyw potomny, zdecydowanie zaleca się zmodyfikowanie kodu w plikach motywu. W rezultacie po zaktualizowaniu motywu wszystkie zmiany zostaną usunięte. Z każdym motywem WordPress powiązane są dwa pliki. Pliki kończą się. Istnieją dwa rodzaje rozszerzeń plików CSS: rozszerzenia i makra. Wygląd to miejsce, w którym znajdziesz edytor motywów. Możesz użyć wtyczki do nauki CSS lub po prostu całkowicie uniknąć kodów, jeśli ich nie znasz.
Możesz sprawić, by Twoja witryna wyglądała na bardziej spersonalizowaną, korzystając z wtyczki Customizer. Jeśli chcesz dodać skrypty niezależne od motywu, możesz to zrobić za pomocą wtyczki. Na przykład wtyczka Insert Headers and Footers umożliwia łatwe dodawanie kodów wstawiania do stopki i nagłówka witryny. Aby uzyskać dostęp do edytora JavaScript, otwórz stronę lub post, w którym musisz wstawić kod JS do edytora WP. Edycja PHP w WordPress odbywa się na dwa sposoby: poprzez edytor kodu WP oraz przez klienta FTP. Edytowanie PHP Twojej witryny jest proste za pomocą edytora kodu, do którego można uzyskać dostęp z pulpitu WordPress. Gdy klient FTP jest niedostępny, najbardziej praktycznym zastosowaniem jest sytuacja, gdy nie masz dostępu do swojej witryny z powodu awarii serwera lub ataku złośliwego oprogramowania.
WordPress można modyfikować na wiele sposobów, w tym HTML, CSS, JavaScript i PHP. Aby wyświetlić/edytować określony plik, kliknij go prawym przyciskiem myszy, wybierz Widok/Edytuj i wybierz Edytuj. Po edycji kodu zapisz zmiany i prześlij edytowany plik na serwer, gdy Filezilla o to poprosi.
