WordPress 페이지의 HTML을 편집하는 방법
게시 됨: 2022-09-18WordPress 페이지의 HTML을 편집하려면 WordPress 편집기 에 액세스해야 합니다. WordPress 계정에 로그인한 다음 WordPress 대시보드의 "페이지" 섹션에 있는 "페이지 편집" 링크를 클릭하면 됩니다. WordPress 편집기에서 편집기의 오른쪽 상단에 있는 "HTML" 탭을 클릭하여 WordPress 페이지의 HTML을 편집할 수 있습니다.
WordPress에서 HTML을 편집하는 방법을 알고 있다면 잘 준비될 것입니다. 코드 편집에 대한 지식이 있으면 문제를 해결하거나 특정 요구 사항에 맞게 WordPress 사이트 를 사용자 지정할 수 있습니다. 대부분의 경우 WordPress 소스 코드를 그대로 두는 것이 좋지만 수정해야 하는 경우가 있습니다. WordPress 소스 코드를 편집하려면 Windows용 메모장 또는 Mac용 텍스트와 같은 텍스트 HTML 편집기가 있어야 합니다. 또한 Google Chrome과 같은 최신 브라우저와 FileZilla와 같은 FTP 클라이언트도 준비해야 합니다. HTML을 편집하려면 먼저 원하는 위젯을 선택한 다음 저장하기 전에 변경해야 합니다. WordPress 테마를 설치하면 사용자 정의 레이아웃, 색상 및 글꼴이 생깁니다.
특정 테마가 마음에 들지 않으면 다른 테마를 사용할 수 있습니다. PHP와 CSS는 WordPress에서 두 가지 방법으로 편집할 수 있습니다. WordPress 코드 편집기 또는 FTP 클라이언트는 첫 번째 방법을 통해 액세스합니다. WordPress에서 HTML을 편집하려면 몇 가지 설득력 있는 이유가 있어야 합니다. 테마와 플러그인은 대부분의 시간에 충분합니다. 소스 코드를 수정하거나 WordPress 테마를 사용자 정의해야 하는 경우 편집하십시오. 무엇이든 하기 전에 목표, 가지고 있는 도구, 시간에 대해 생각해야 합니다.
오른쪽 클릭 메뉴에서 "HTML로 편집"을 선택합니다. 편집할 텍스트를 결정한 후 편집을 클릭합니다. 강조 표시하거나 백스페이스 키를 누르면 싫어하는 항목을 제거할 수 있습니다.
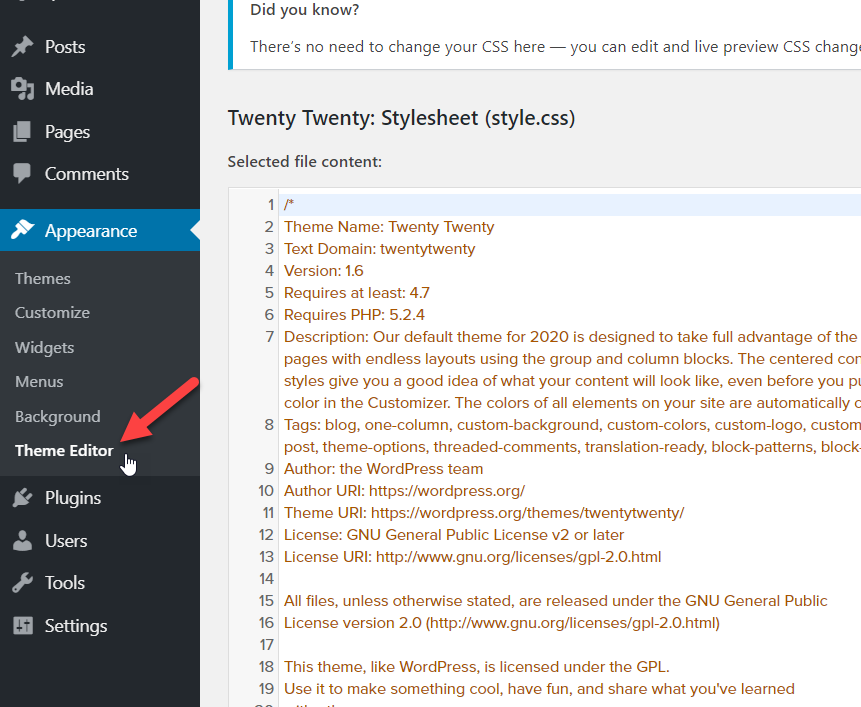
WordPress Com 사이트에서 HTML을 편집할 수 있습니까?
 크레딧: quadlayers.com
크레딧: quadlayers.com예, WordPress.com 사이트에서 HTML을 편집할 수 있지만 그렇게 하려면 비즈니스 플랜으로 업그레이드해야 합니다. 비즈니스 플랜을 사용하면 WordPress.com HTML 편집기에 액세스하여 사이트의 HTML 코드 를 변경할 수 있습니다.
HTML 코드를 변경하는 경우 고급 디자인 사용자 정의를 수행하고 HTML 코드를 사용자 정의할 수 있습니다. HTML 코드는 색상, 글꼴, 줄 높이 등을 변경하는 등 다양한 방법으로 사용자 지정할 수 있습니다. 테마에 고유한 기능을 추가할 수도 있습니다. 이러한 플러그인을 사용하기 전에 사이트가 백업되어 있는지 확인하십시오. 문제가 있는 경우 언제든지 사이트로 돌아갈 수 있어야 합니다. Gutenberg를 사용하는 경우 해당 기능을 활용하고 HTML 코드를 약간 변경할 수도 있습니다. 게시물이나 페이지에 HTML 블록을 추가하려면 HTML 블록을 사용하세요.
WordPress에서 HTML 소스 코드를 변경하기 위해 다양한 편집 옵션을 사용할 수 있습니다. 외모로 이동합니다. 더 많은 기술 기능을 선호하는 경우 사용 가능한 가장 안전하고 사용자 친화적인 FTP 클라이언트 중 하나인 FileZilla를 사용할 수 있습니다. 하나의 올바른 따옴표 대신 아포스트로피나 쉼표를 사용하면 웹사이트가 손상될 수 있습니다. 이제 WP 파일 관리자를 사용하여 대시보드에서 FTP에 액세스할 수 있습니다. WordPress의 제어판(HTML 편집용)을 사용하여 HTML 코드를 편집할 수도 있습니다. 이 기사에서는 WordPress 사이트의 위젯 영역에 HTML 코드를 추가하는 방법을 살펴보겠습니다.

이제 WordPress의 HTML 코드를 편집하는 방법을 알게 되었습니다. 이 섹션에서는 웹사이트의 CSS 및 PHP 코드를 사용자 지정하는 방법을 배웁니다. 이 방법을 사용하면 웹사이트에 CSS 코드를 쉽게 추가할 수 있습니다. 테마 편집기 또는 위에서 설명한 모든 방법을 사용하여 기존 PHP 코드를 쉽게 수정할 수 있습니다. WordPress를 사용하면 HTML 코드를 쉽게 수정하고 사이트에 사용자 정의 필드를 추가할 수 있습니다. WordPress 테마 편집기는 이를 수행하는 가장 편리한 방법입니다. WordPress WHM(호스팅 제어판)을 사용하면 소프트웨어를 설치하지 않고도 컴퓨터에 설치할 수 있습니다. WordPress Customizer 및 Code Snippets 플러그인은 CSS 또는 PHP를 포함하고 편집하는 데 사용할 수 있습니다.
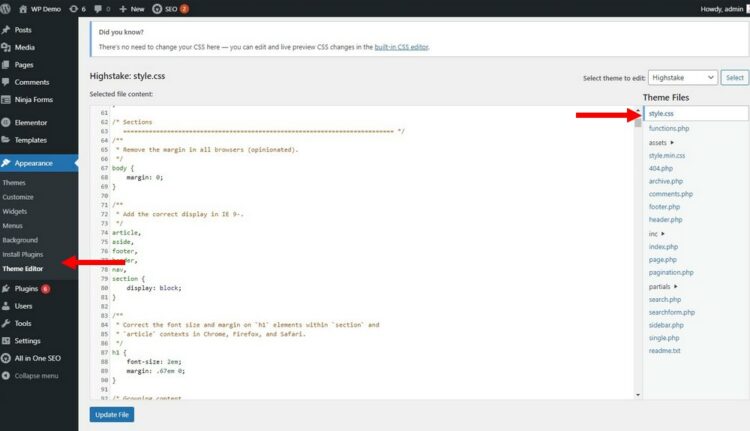
WordPress에서 HTML 및 Css를 편집할 수 있습니까?
 크레딧: www.theme-junkie.com
크레딧: www.theme-junkie.com예, WordPress에서 HTML 및 CSS를 편집할 수 있습니다. WordPress 관리자의 모양 아래에 있는 테마 편집기로 이동하여 이 작업을 수행할 수 있습니다. 여기에서 편집할 테마를 선택하고 HTML 또는 CSS 코드를 변경할 수 있습니다.
아래 단계는 WordPress 코드(HTML, CSS, JavaScript 및 PHP 포함)를 편집하는 방법을 보여줍니다. 이 단계별 가이드에서 WordPress 코드를 추가/편집하는 방법을 배웁니다. 편집하려는 WordPress 게시물이나 페이지에 HTML 코드를 복사하여 붙여넣을 수 있습니다. 텍스트 편집기 를 사용하여 HTML 코드를 추가, 편집 및 제거할 수 있습니다. WordPress 테마의 소스 코드를 편집하려면 다음 단계를 따르십시오. WordPress의 테마는 여러 파일 형식으로 나눌 수 있습니다. 웹사이트에 CSS, PHP 및 JavaScript 파일을 포함해야 합니다. 테마 편집기, 플러그인 및 FTP는 테마의 소스 코드를 편집하는 세 가지 기본 방법입니다.
하위 테마가 있는 경우 테마 파일의 코드를 수정하는 것이 좋습니다. 따라서 테마를 업데이트하면 모든 변경 사항이 제거됩니다. 각 WordPress 테마와 연결된 두 개의 파일이 있습니다. 파일은 로 끝납니다. CSS 파일에는 확장과 매크로의 두 가지 확장 유형이 있습니다. 모양은 테마 편집기를 찾는 곳입니다. 플러그인을 사용하여 CSS를 배우거나 모르는 경우 코드를 완전히 피할 수 있습니다.
커스터마이저 플러그인을 사용하여 웹사이트를 더욱 커스터마이징한 것처럼 보이게 할 수 있습니다. 테마에 독립적인 스크립트를 추가하려면 플러그인을 사용하면 됩니다. 예를 들어 머리글 및 바닥글 삽입 플러그인을 사용하면 웹사이트의 바닥글과 머리글에 삽입 코드를 쉽게 추가할 수 있습니다. JavaScript 편집기에 액세스하려면 WP 편집기에 JS 코드를 삽입해야 하는 페이지 또는 게시물을 엽니다. WordPress에서 PHP 편집은 WP 코드 편집기 와 FTP 클라이언트를 통한 두 가지 방법으로 수행됩니다. WordPress 대시보드를 통해 액세스할 수 있는 코드 편집기를 사용하여 사이트의 PHP를 간단하게 편집할 수 있습니다. FTP 클라이언트를 사용할 수 없을 때 가장 실용적인 사용은 서버 장애 또는 악성 코드 공격으로 인해 웹 사이트에 액세스할 수 없는 경우입니다.
워드프레스는 HTML, CSS, JavaScript, PHP 등 다양한 방법으로 수정할 수 있습니다. 특정 파일을 보거나 편집하려면 파일을 마우스 오른쪽 버튼으로 클릭하고 보기/편집을 선택한 다음 편집을 선택합니다. 코드를 편집한 후 변경 사항을 저장하고 Filezilla에서 요청하면 편집된 파일을 서버에 업로드합니다.
