Comment modifier le code HTML d'une page WordPress
Publié: 2022-09-18Afin d'éditer le HTML d'une page WordPress, vous devrez accéder à l' éditeur WordPress . Cela peut être fait en vous connectant à votre compte WordPress, puis en cliquant sur le lien « Modifier la page » qui se trouve dans la section « Pages » du tableau de bord WordPress. Une fois dans l'éditeur WordPress, vous pourrez éditer le HTML de votre page WordPress en cliquant sur l'onglet "HTML" qui se trouve dans le coin supérieur droit de l'éditeur.
Vous serez bien préparé si vous savez comment éditer du HTML dans WordPress. Avec la connaissance de l'édition de code, vous serez en mesure de résoudre les problèmes ou de personnaliser votre site WordPress pour répondre à vos besoins spécifiques. Malgré le fait que laisser le code source de WordPress seul convient dans la plupart des cas, il peut arriver que vous deviez le modifier. Si vous souhaitez modifier le code source de WordPress, vous devez disposer d'un éditeur de texte HTML tel que Notepad pour Windows ou Text pour Mac. Vous devez également préparer un navigateur moderne tel que Google Chrome ainsi qu'un client FTP tel que FileZilla. Pour modifier le HTML, vous devez d'abord sélectionner le widget souhaité, puis apporter des modifications avant de l'enregistrer. Lorsque vous installez un thème WordPress, vous aurez une mise en page, une couleur et une police personnalisées.
Si vous n'aimez pas un certain thème, vous pouvez toujours en utiliser un autre. PHP et CSS peuvent être modifiés de deux manières dans WordPress. Les éditeurs de code WordPress ou les clients FTP sont accessibles via la première méthode. Si vous souhaitez modifier du HTML dans WordPress, vous devez avoir des raisons impérieuses. Les thèmes et les plugins suffisent la plupart du temps. Si vous avez besoin de réparer le code source ou de personnaliser le thème WordPress, veuillez le modifier. Avant de faire quoi que ce soit, vous devez réfléchir à vos objectifs, aux outils dont vous disposez et à votre temps.
Sélectionnez "Modifier au format HTML" dans le menu contextuel. Une fois que vous avez choisi le texte que vous souhaitez modifier, cliquez sur Modifier. Lorsque vous mettez en surbrillance ou appuyez sur Retour arrière, les éléments que vous n'aimez pas peuvent être supprimés.
Puis-je modifier le HTML dans un site WordPress Com ?
 Crédit : quadlayers.com
Crédit : quadlayers.comOui, vous pouvez modifier le code HTML d'un site WordPress.com, mais vous devrez passer à un plan Business pour le faire. Avec un forfait Business, vous aurez accès à l'éditeur HTML de WordPress.com, qui vous permettra d'apporter des modifications au code HTML de votre site.
Vous pourrez effectuer des personnalisations de conception plus avancées, ainsi que personnaliser votre code HTML, si vous y apportez des modifications. Le code HTML peut être personnalisé de différentes manières, notamment en modifiant les couleurs, les polices, les hauteurs de ligne, etc. Vous pouvez également ajouter des fonctionnalités à votre thème qui vous sont propres. Avant d'utiliser l'un de ces plugins, assurez-vous que votre site est sauvegardé. Vous devriez pouvoir revenir sur votre site à tout moment en cas de problème. Si vous utilisez Gutenberg, vous pouvez également profiter de ses fonctionnalités et apporter des modifications mineures au code HTML. Pour ajouter un bloc HTML à vos articles ou pages, utilisez le bloc HTML.
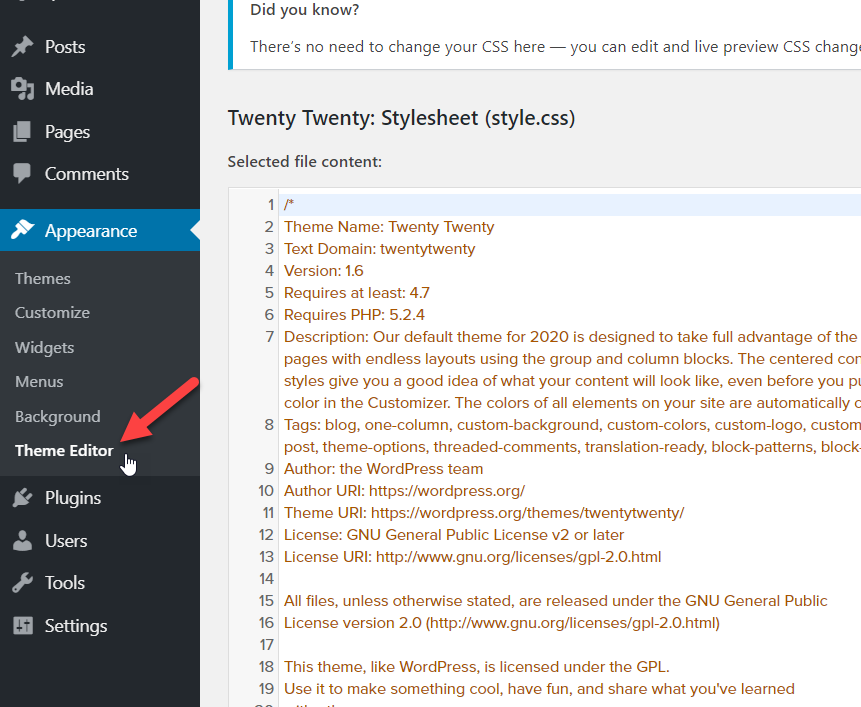
Un large éventail d'options d'édition s'offrent à vous dans WordPress pour modifier le code source HTML. En allant dans Apparence. Si vous préférez des fonctionnalités plus techniques, vous pouvez utiliser FileZilla, l'un des clients FTP les meilleurs, les plus sécurisés et les plus conviviaux disponibles. Si vous utilisez une apostrophe ou une virgule au lieu d'un seul guillemet correct, votre site Web peut être endommagé. FTP est désormais accessible depuis le tableau de bord avec le gestionnaire de fichiers WP. Vous pouvez également utiliser le panneau de configuration de WordPress (pour l'édition HTML) pour modifier votre code HTML. Dans cet article, nous verrons comment ajouter du code HTML à n'importe quelle zone de widget sur un site WordPress.

Nous savons maintenant comment éditer le code HTML de WordPress. Vous apprendrez à personnaliser le code CSS et PHP de votre site Web dans cette section. En utilisant cette méthode, vous pouvez facilement ajouter du code CSS à votre site Web. L'éditeur de thème ou l'une des méthodes décrites ci-dessus peut être utilisé pour modifier facilement le code PHP existant. WordPress vous permet de modifier facilement le code HTML et d'ajouter des champs personnalisés à votre site. L'éditeur de thème WordPress est le moyen le plus pratique d'y parvenir. Le panneau de contrôle d'hébergement WordPress (WHM) vous permet de configurer un logiciel sur votre ordinateur sans avoir à l'installer. Les plugins WordPress Customizer et Code Snippets peuvent être utilisés pour inclure et modifier CSS ou PHP.
Puis-je modifier HTML et CSS dans WordPress ?
 Crédit : www.theme-junkie.com
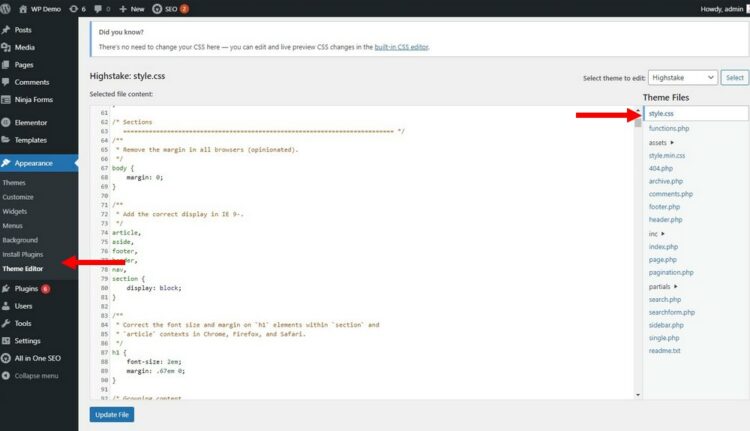
Crédit : www.theme-junkie.comOui, vous pouvez modifier HTML et CSS dans WordPress. Vous pouvez le faire en accédant à l'éditeur de thème sous Apparence dans l'administrateur WordPress. À partir de là, vous pouvez sélectionner le thème que vous souhaitez modifier et apporter des modifications au code HTML ou CSS.
Les étapes ci-dessous vous montreront comment modifier le code WordPress (y compris HTML, CSS, JavaScript et PHP). Vous apprendrez comment ajouter/modifier des codes WordPress dans ce guide étape par étape. Vous pouvez simplement copier et coller le code HTML dans la publication ou la page WordPress que vous souhaitez modifier. En utilisant l' éditeur de texte , vous pouvez ajouter, modifier et supprimer du code HTML. Pour modifier le code source d'un thème WordPress, suivez ces étapes : Les thèmes dans WordPress peuvent être divisés en plusieurs types de fichiers. Vous devez inclure les fichiers suivants dans votre site Web : CSS, PHP et JavaScript. Les éditeurs de thème, les plugins et le FTP sont les trois principaux moyens de modifier le code source d'un thème.
Si vous avez un thème enfant, il est fortement conseillé de modifier le code dans les fichiers de votre thème. Par conséquent, une fois que vous aurez mis à jour votre thème, toutes les modifications seront supprimées. Il y a deux fichiers associés à chaque thème WordPress. Les fichiers se terminent par. Il existe deux types d'extensions pour les fichiers CSS : les extensions et les macros. L'apparence est l'endroit où vous trouvez votre éditeur de thème. Vous pouvez utiliser un plugin pour apprendre le CSS ou simplement éviter complètement les codes si vous n'en connaissez aucun.
Vous pouvez rendre votre site Web plus personnalisé en utilisant le plugin Customizer. Si vous souhaitez ajouter des scripts indépendants du thème, vous pouvez le faire en utilisant un plugin. Le plugin Insert Headers and Footers, par exemple, vous permet d'ajouter facilement des codes d'insertion au pied de page et à l'en-tête de votre site Web. Pour accéder à l'éditeur JavaScript, ouvrez une page ou un article où vous devrez insérer le code JS dans votre éditeur WP. L'édition PHP dans WordPress s'effectue de deux manières : via l' éditeur de code WP et via le client FTP. Il est simple de modifier le PHP de votre site en utilisant l'éditeur de code, accessible via votre tableau de bord WordPress. Lorsque le client FTP est indisponible, l'utilisation la plus pratique est lorsque vous n'avez pas accès à votre site Web en raison d'une panne de serveur ou d'une attaque de logiciel malveillant.
WordPress peut être modifié de différentes manières, notamment HTML, CSS, JavaScript et PHP. Pour afficher/modifier un fichier spécifique, cliquez dessus avec le bouton droit, choisissez Afficher/Modifier, puis sélectionnez Modifier. Après avoir modifié le code, enregistrez les modifications et téléchargez le fichier modifié sur le serveur lorsque Filezilla le demande.
