Cómo editar el HTML de una página de WordPress
Publicado: 2022-09-18Para poder editar el HTML de una página de WordPress, necesitarás acceder al editor de WordPress . Esto se puede hacer iniciando sesión en su cuenta de WordPress y luego haciendo clic en el enlace "Editar página" que se encuentra en la sección "Páginas" del panel de control de WordPress. Una vez que esté en el editor de WordPress, podrá editar el HTML de su página de WordPress haciendo clic en la pestaña "HTML" que se encuentra en la esquina superior derecha del editor.
Estarás bien preparado si sabes cómo editar HTML en WordPress. Con el conocimiento de la edición de código, podrá solucionar problemas o personalizar su sitio de WordPress para satisfacer sus necesidades específicas. A pesar de que dejar el código fuente de WordPress solo está bien en la mayoría de los casos, puede haber momentos en los que necesite modificarlo. Si desea editar el código fuente de WordPress, debe tener un editor de texto HTML como Notepad para Windows o Text para Mac. También debe preparar un navegador moderno como Google Chrome, así como un cliente FTP como FileZilla. Para editar HTML, primero debe seleccionar el widget deseado y luego hacer los cambios antes de guardarlo. Cuando instale un tema de WordPress, tendrá un diseño, color y fuente personalizados.
Si no te gusta un determinado tema, aún puedes usar otro. PHP y CSS se pueden editar de dos maneras en WordPress. Se accede a los editores de código de WordPress o clientes FTP a través del primer método. Si desea editar HTML en WordPress, debe tener algunas razones de peso. Los temas y complementos son suficientes la mayor parte del tiempo. Si necesita reparar el código fuente o personalizar el tema de WordPress, edítelo. Antes de hacer nada, debes pensar en tus objetivos, las herramientas que tienes y tu tiempo.
Seleccione "Editar como HTML" en el menú contextual. Una vez que haya decidido el texto que desea editar, haga clic en editar. Cuando resalta o presiona Retroceso, los elementos que no le gustan se pueden eliminar.
¿Puedo editar el HTML en un sitio WordPress Com?
 Crédito: quadlayers.com
Crédito: quadlayers.comSí, puede editar el HTML en un sitio de WordPress.com, pero deberá actualizar a un plan Business para hacerlo. Con un plan Business, tendrás acceso al Editor HTML de WordPress.com, que te permitirá realizar cambios en el código HTML de tu sitio.
Podrá realizar personalizaciones de diseño más avanzadas, así como personalizar su código HTML, si realiza cambios en él. El código HTML se puede personalizar de varias maneras, incluido el cambio de colores, fuentes, alturas de línea, etc. También puede agregar funcionalidad a su tema que sea única para usted. Antes de usar cualquiera de estos complementos, asegúrese de que su sitio esté respaldado. Debería poder volver a su sitio en cualquier momento si hay algún problema. Si está utilizando Gutenberg, también puede aprovechar sus funciones y realizar cambios menores en el código HTML. Para agregar un bloque HTML a sus publicaciones o páginas, use el bloque HTML.
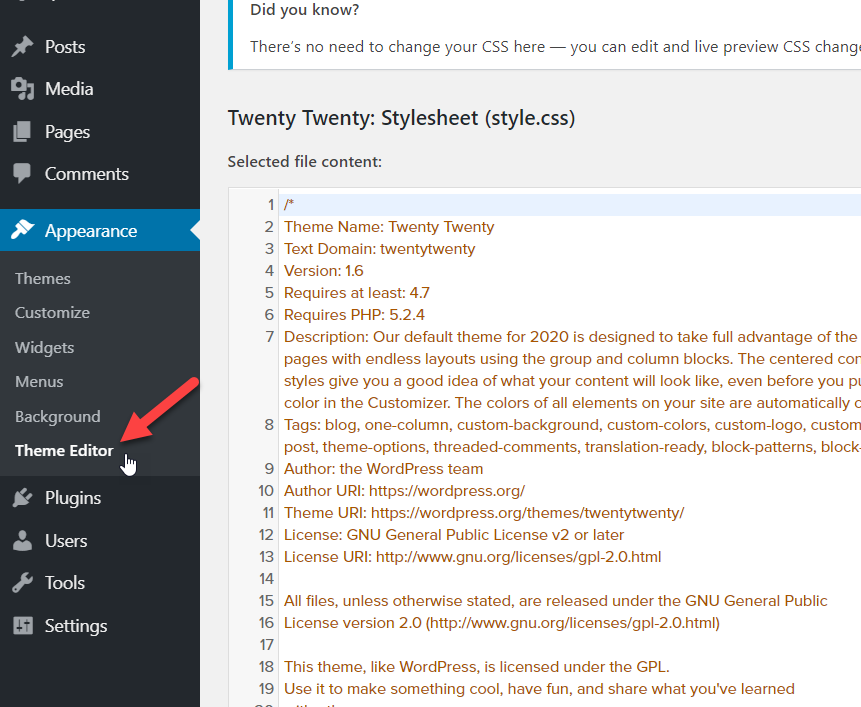
Una amplia gama de opciones de edición están disponibles para usted en WordPress para cambiar el código fuente HTML. Al ir a Apariencia. Si prefiere funciones más técnicas, puede usar FileZilla, uno de los mejores, más seguros y fáciles de usar clientes FTP disponibles. Si usa un apóstrofo o una coma en lugar de una sola comilla correcta, es posible que su sitio web no funcione. Ahora se puede acceder a FTP desde el tablero con WP File Manager. También puede usar el Panel de control de WordPress (para la edición de HTML) para editar su código HTML. En este artículo, veremos cómo agregar código HTML a cualquier área de widgets en un sitio de WordPress.

Ahora sabemos cómo editar el código HTML de WordPress. En esta sección, aprenderá a personalizar el código CSS y PHP de su sitio web. Con este método, puede agregar fácilmente código CSS a su sitio web. El editor de temas o cualquiera de los métodos descritos anteriormente se pueden utilizar para modificar fácilmente el código PHP existente. WordPress le permite modificar fácilmente el código HTML y agregar campos personalizados a su sitio. El editor de temas de WordPress es la forma más conveniente de lograr esto. El Panel de control de alojamiento de WordPress (WHM) le permite configurar el software en su computadora sin tener que instalarlo. Los complementos WordPress Customizer y Code Snippets se pueden usar para incluir y editar CSS o PHP.
¿Puedo editar Html y Css en WordPress?
 Crédito: www.theme-junkie.com
Crédito: www.theme-junkie.comSí, puedes editar HTML y CSS en WordPress. Puede hacer esto yendo al Editor de temas en Apariencia en el Administrador de WordPress. Desde allí, puede seleccionar el tema que desea editar y realizar cambios en el código HTML o CSS.
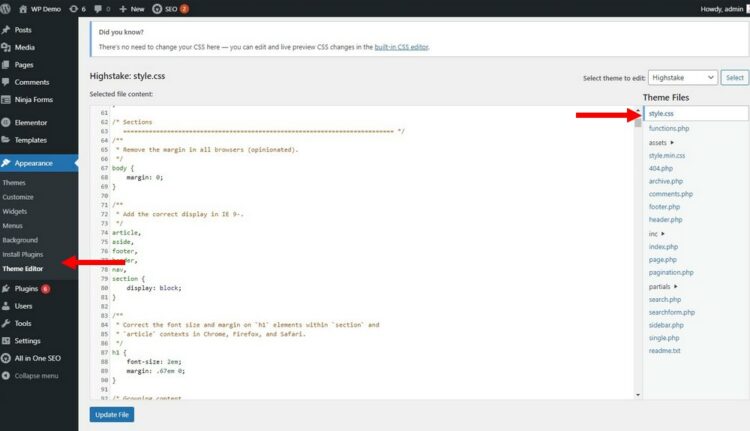
Los pasos a continuación le mostrarán cómo editar el código de WordPress (incluidos HTML, CSS, JavaScript y PHP). Aprenderá cómo agregar/editar códigos de WordPress en esta guía paso a paso. Simplemente puede copiar y pegar el código HTML en la publicación o página de WordPress que desea editar. Al utilizar el editor de texto , puede agregar, editar y eliminar código HTML. Para editar el código fuente de un tema de WordPress, siga estos pasos: Los temas en WordPress se pueden dividir en varios tipos de archivos. Debe incluir los siguientes archivos en su sitio web: CSS, PHP y JavaScript. Los editores de temas, los complementos y el FTP son las tres formas principales de editar el código fuente de un tema.
Si tiene un tema hijo, se recomienda enfáticamente que modifique el código en los archivos de su tema. Como resultado, una vez que haya actualizado su tema, se eliminarán todos los cambios. Hay dos archivos asociados con cada tema de WordPress. Los archivos terminan en. Hay dos tipos de extensiones para archivos CSS: extensiones y macros. La apariencia es donde encuentras tu editor de temas. Puede usar un complemento para aprender CSS o simplemente evitar los códigos por completo si no conoce ninguno.
Puede hacer que su sitio web parezca más personalizado utilizando el complemento Personalizador. Si desea agregar secuencias de comandos que sean independientes del tema, puede hacerlo mediante un complemento. El complemento Insertar encabezados y pies de página, por ejemplo, le permite agregar fácilmente códigos de inserción al pie de página y al encabezado de su sitio web. Para acceder al editor de JavaScript, abra una página o publicación donde deberá insertar el código JS en su editor de WP. La edición de PHP en WordPress se logra de dos maneras: a través del editor de código WP ya través del cliente FTP. Es sencillo editar el PHP de su sitio utilizando el editor de código, al que se puede acceder a través de su panel de control de WordPress. Cuando el cliente FTP no está disponible, el uso más práctico es cuando no tiene acceso a su sitio web debido a una falla del servidor o un ataque de malware.
WordPress se puede modificar de varias maneras, incluidos HTML, CSS, JavaScript y PHP. Para ver/editar un archivo específico, haga clic con el botón derecho en él, elija Ver/Editar y seleccione Editar. Después de editar el código, guarda los cambios y sube el archivo editado al servidor cuando Filezilla lo solicite.
