كيفية تحرير HTML لصفحة WordPress
نشرت: 2022-09-18لتحرير HTML لصفحة WordPress ، ستحتاج إلى الوصول إلى محرر WordPress . يمكن القيام بذلك عن طريق تسجيل الدخول إلى حساب WordPress الخاص بك ، ثم النقر فوق رابط "تحرير الصفحة" الموجود في قسم "الصفحات" في لوحة تحكم WordPress. بمجرد دخولك إلى محرر WordPress ، ستتمكن من تحرير HTML لصفحة WordPress الخاصة بك عن طريق النقر فوق علامة التبويب "HTML" الموجودة في الركن الأيمن العلوي من المحرر.
ستكون مستعدًا جيدًا إذا كنت تعرف كيفية تحرير HTML في WordPress. بمعرفة تحرير التعليمات البرمجية ، ستتمكن من استكشاف المشكلات وإصلاحها أو تخصيص موقع WordPress الخاص بك لتلبية احتياجاتك الخاصة. على الرغم من حقيقة أن ترك شفرة مصدر WordPress وحدها أمر جيد في معظم الحالات ، فقد تكون هناك أوقات تحتاج فيها إلى تعديلها. إذا كنت ترغب في تحرير التعليمات البرمجية المصدر لـ WordPress ، فيجب أن يكون لديك محرر HTML نصي مثل Notepad لنظام التشغيل Windows أو Text for Mac. يجب عليك أيضًا إعداد متصفح حديث مثل Google Chrome بالإضافة إلى عميل FTP مثل FileZilla. لتحرير HTML ، يجب عليك أولاً تحديد الأداة المطلوبة ثم إجراء التغييرات قبل حفظها. عند تثبيت سمة WordPress ، سيكون لديك تخطيط ولون وخط مخصصان.
إذا كنت لا تحب سمة معينة ، فلا يزال بإمكانك استخدام سمة أخرى. يمكن تحرير PHP و CSS بطريقتين في WordPress. يتم الوصول إلى برامج تحرير أكواد WordPress أو عملاء FTP عبر الطريقة الأولى. إذا كنت تريد تحرير HTML في WordPress ، فيجب أن يكون لديك بعض الأسباب المقنعة. المظاهر والإضافات كافية لغالبية الوقت. إذا كنت بحاجة إلى إصلاح شفرة المصدر أو تخصيص سمة WordPress ، فيرجى تعديلها. قبل القيام بأي شيء ، يجب أن تفكر في أهدافك والأدوات التي لديك ووقتك.
حدد "تحرير بتنسيق HTML" من قائمة النقر بزر الماوس الأيمن. بعد أن تقرر النص الذي تريد تحريره ، انقر فوق تحرير. عند تحديد أو الضغط على Backspace ، يمكن إزالة العناصر التي لا تعجبك.
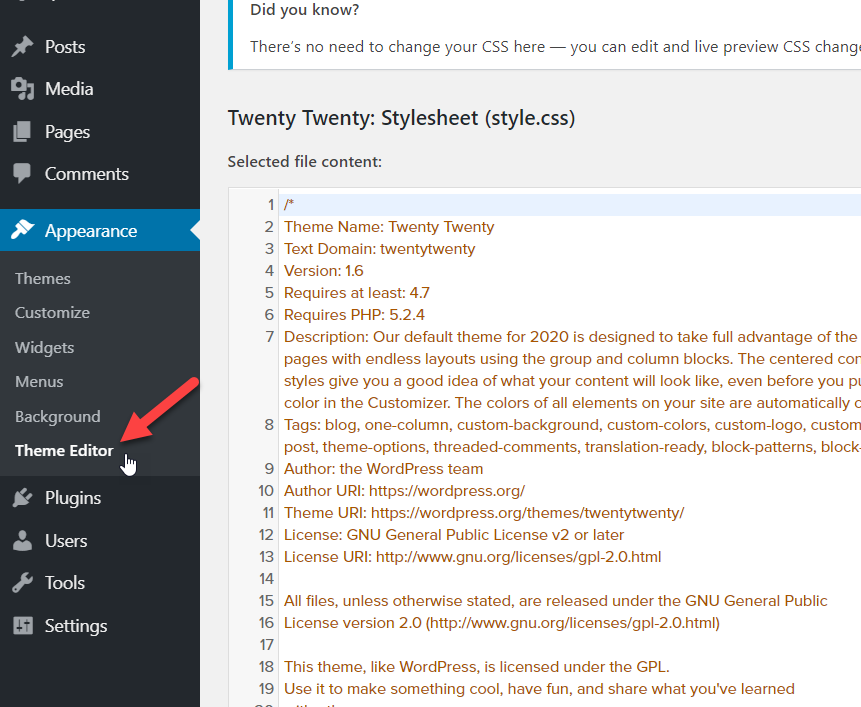
هل يمكنني تحرير Html في موقع Com الخاص بـ WordPress؟
 الائتمان: quadlayers.com
الائتمان: quadlayers.comنعم ، يمكنك تحرير HTML في موقع WordPress.com ، لكنك ستحتاج إلى الترقية إلى خطة عمل للقيام بذلك. باستخدام خطة العمل ، سيكون لديك حق الوصول إلى WordPress.com HTML Editor ، والذي سيسمح لك بإجراء تغييرات على كود HTML الخاص بموقعك.
ستكون قادرًا على إجراء المزيد من تخصيصات التصميم المتقدمة ، بالإضافة إلى تخصيص كود HTML الخاص بك ، إذا قمت بإجراء تغييرات عليه. يمكن تخصيص كود HTML بعدة طرق ، بما في ذلك تغيير الألوان والخطوط وارتفاع الأسطر وما إلى ذلك. يمكنك أيضًا إضافة وظائف فريدة بالنسبة لك إلى المظهر الخاص بك. قبل استخدام أي من هذه المكونات الإضافية ، تأكد من نسخ موقعك احتياطيًا. يجب أن تكون قادرًا على العودة إلى موقعك في أي وقت إذا كانت هناك أي مشاكل. إذا كنت تستخدم Gutenberg ، فيمكنك أيضًا الاستفادة من ميزاته وإجراء تغييرات طفيفة على كود HTML. لإضافة كتلة HTML إلى مشاركاتك أو صفحاتك ، استخدم كتلة HTML.
تتوفر لك مجموعة واسعة من خيارات التحرير في WordPress لتغيير شفرة مصدر HTML. بالذهاب إلى المظهر. إذا كنت تفضل المزيد من الميزات التقنية ، فيمكنك استخدام FileZilla ، أحد أفضل عملاء FTP المتاحين وأكثرهم أمانًا وسهولة في الاستخدام. إذا كنت تستخدم فاصلة عليا أو فاصلة بدلاً من علامة اقتباس واحدة صحيحة ، فقد يكون موقع الويب الخاص بك معطلاً. يمكن الآن الوصول إلى FTP من لوحة القيادة باستخدام WP File Manager. يمكنك أيضًا استخدام لوحة تحكم WordPress (لتحرير HTML) لتحرير كود HTML الخاص بك. في هذه المقالة ، سنتعرف على كيفية إضافة كود HTML إلى أي منطقة عنصر واجهة مستخدم على موقع WordPress.

نحن نعرف الآن كيفية تحرير كود HTML الخاص بـ WordPress. ستتعلم كيفية تخصيص كود CSS و PHP لموقع الويب الخاص بك في هذا القسم. باستخدام هذه الطريقة ، يمكنك بسهولة إضافة كود CSS إلى موقع الويب الخاص بك. يمكن استخدام محرر السمات أو أي من الطرق الموضحة أعلاه لتعديل كود PHP الموجود بسهولة. يتيح لك WordPress تعديل كود HTML بسهولة وإضافة حقول مخصصة إلى موقعك. يعد محرر سمة WordPress هو الطريقة الأكثر ملاءمة لتحقيق ذلك. تتيح لك لوحة تحكم استضافة WordPress (WHM) إعداد برنامج على جهاز الكمبيوتر الخاص بك دون الحاجة إلى تثبيته. يمكن استخدام مكونات WordPress Customizer و Code Snippets لتضمين CSS أو PHP وتحريرهما.
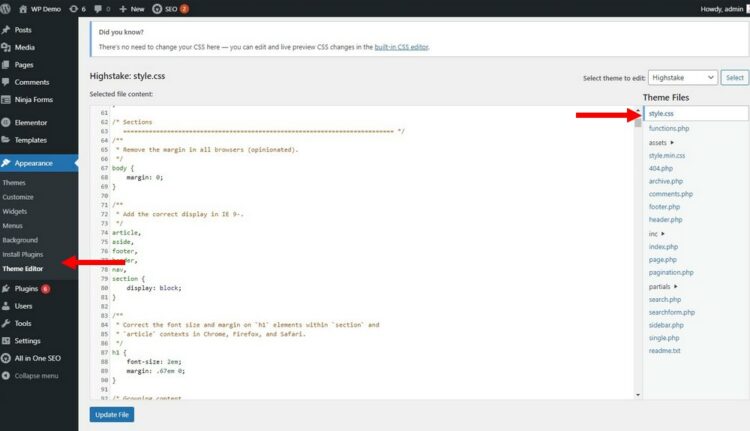
هل يمكنني تحرير Html و Css في WordPress؟
 الائتمان: www.theme-junkie.com
الائتمان: www.theme-junkie.comنعم ، يمكنك تعديل HTML و CSS في WordPress. يمكنك القيام بذلك عن طريق الانتقال إلى محرر السمات ضمن المظهر في مدير WordPress. من هناك ، يمكنك تحديد الموضوع الذي تريد تحريره وإجراء تغييرات على كود HTML أو CSS.
ستوضح لك الخطوات أدناه كيفية تحرير كود WordPress (بما في ذلك HTML و CSS و JavaScript و PHP). ستتعلم كيفية إضافة / تعديل أكواد WordPress في هذا الدليل التفصيلي. يمكنك ببساطة نسخ رمز HTML ولصقه في منشور WordPress أو الصفحة التي تريد تحريرها. باستخدام محرر النصوص ، يمكنك إضافة رمز HTML وتحريره وإزالته. لتحرير الكود المصدري لموضوع WordPress ، اتبع الخطوات التالية: يمكن تقسيم السمات في WordPress إلى عدة أنواع من الملفات. يجب عليك تضمين الملفات التالية في موقع الويب الخاص بك: CSS و PHP و JavaScript. تعد محررات السمات والإضافات و FTP هي الطرق الثلاث الأساسية لتحرير التعليمات البرمجية المصدر للقالب.
إذا كان لديك قالب فرعي ، فيُنصح بشدة بتعديل الكود في ملفات السمة الخاصة بك. نتيجة لذلك ، بمجرد تحديث المظهر الخاص بك ، ستتم إزالة جميع التغييرات. يوجد ملفان مرتبطان بكل سمة WordPress. تنتهي الملفات بـ. هناك نوعان من الامتدادات لملفات CSS: الامتدادات ووحدات الماكرو. المظهر هو المكان الذي تجد فيه محرر المظهر الخاص بك. يمكنك استخدام مكون إضافي لتعلم CSS أو ببساطة تجنب الرموز تمامًا إذا كنت لا تعرف أيًا منها.
يمكنك جعل موقع الويب الخاص بك يبدو أكثر تخصيصًا باستخدام المكون الإضافي Customizer. إذا كنت ترغب في إضافة نصوص برمجية مستقلة عن السمات ، فيمكنك القيام بذلك باستخدام مكون إضافي. يسمح لك المكون الإضافي "إدراج رؤوس وتذييلات" ، على سبيل المثال ، بإضافة رموز بسهولة إلى تذييل ورأس موقع الويب الخاص بك. للوصول إلى محرر JavaScript ، افتح صفحة أو منشورًا حيث ستحتاج إلى إدخال رمز JS في محرر WP الخاص بك. يتم تحرير PHP في WordPress بطريقتين: من خلال محرر كود WP وعبر عميل FTP. من السهل تعديل PHP لموقعك باستخدام محرر الأكواد ، والذي يمكن الوصول إليه من خلال لوحة معلومات WordPress الخاصة بك. عندما يكون عميل FTP غير متاح ، يكون الاستخدام الأكثر عملية هو عندما لا يكون لديك وصول إلى موقع الويب الخاص بك بسبب فشل الخادم أو هجوم البرامج الضارة.
يمكن تعديل WordPress بعدة طرق ، بما في ذلك HTML و CSS و JavaScript و PHP. لعرض / تحرير ملف معين ، انقر بزر الماوس الأيمن فوقه ، واختر عرض / تحرير ، وحدد تحرير. بعد تحرير الكود ، احفظ التغييرات وقم بتحميل الملف المحرر إلى الخادم عندما يطلبه Filezilla.
