WordPress ページの HTML を編集する方法
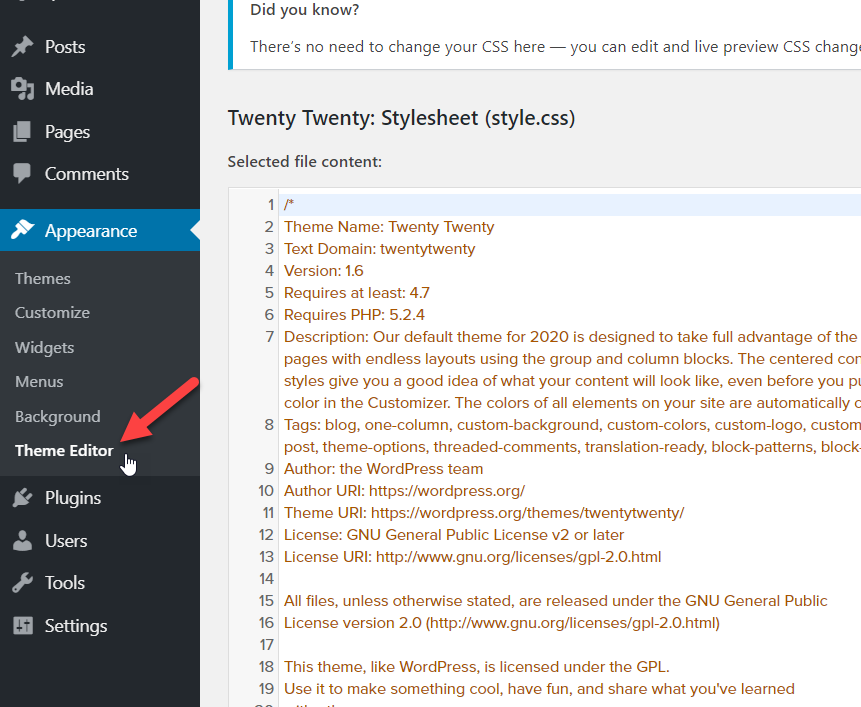
公開: 2022-09-18WordPress ページの HTML を編集するには、 WordPress エディターにアクセスする必要があります。 これを行うには、WordPress アカウントにログインし、WordPress ダッシュボードの [ページ] セクションにある [ページの編集] リンクをクリックします。 WordPress エディターに入ったら、エディターの右上隅にある [HTML] タブをクリックして、WordPress ページの HTML を編集できます。
WordPress で HTML を編集する方法を知っていれば、準備は万端です。 コードの編集に関する知識があれば、問題をトラブルシューティングしたり、特定のニーズに合わせてWordPress サイトをカスタマイズしたりできます。 ほとんどの場合、WordPress のソース コードをそのままにしておくことは問題ありませんが、変更が必要になる場合もあります。 WordPress のソース コードを編集する場合は、Windows 用のメモ帳や Mac 用のテキストなどのテキスト HTML エディターが必要です。 また、Google Chrome などの最新のブラウザーと、FileZilla などの FTP クライアントも用意する必要があります。 HTML を編集するには、まず目的のウィジェットを選択してから、保存する前に変更を加える必要があります。 WordPress テーマをインストールすると、カスタム レイアウト、色、およびフォントが設定されます。
特定のテーマが気に入らない場合でも、別のテーマを使用できます。 WordPress では、PHP と CSS を 2 つの方法で編集できます。 WordPress コード エディターまたは FTP クライアントには、最初の方法でアクセスします。 WordPress で HTML を編集したい場合、いくつかの説得力のある理由が必要です。 ほとんどの場合、テーマとプラグインで十分です。 ソース コードの修正や WordPress テーマのカスタマイズが必要な場合は、編集してください。 何かをする前に、自分の目標、持っているツール、自分の時間を考えるべきです。
右クリックメニューから「HTMLとして編集」を選択します。 編集するテキストを決定したら、[編集] をクリックします。 ハイライトするかバックスペースを押すと、嫌いなアイテムを削除できます。
WordPress Com サイトで HTML を編集できますか?
 クレジット: quadlayers.com
クレジット: quadlayers.comはい、WordPress.com サイトで HTML を編集できますが、そのためにはビジネス プランにアップグレードする必要があります。 ビジネス プランでは、WordPress.com HTML エディターにアクセスして、サイトのHTML コードを変更できます。
変更を加えると、HTML コードをカスタマイズするだけでなく、より高度なデザインのカスタマイズを行うことができます。 HTML コードは、色、フォント、行の高さなどを変更するなど、さまざまな方法でカスタマイズできます。 独自の機能をテーマに追加することもできます。 これらのプラグインを使用する前に、サイトがバックアップされていることを確認してください。 問題が発生した場合は、いつでもサイトに戻ることができます。 Gutenberg を使用している場合は、その機能を利用して、HTML コードに小さな変更を加えることもできます。 投稿またはページに HTML ブロックを追加するには、HTML ブロックを使用します。
WordPress では、HTML ソースコードを変更するための幅広い編集オプションを利用できます。 外観に行くことによって。 より技術的な機能が必要な場合は、FileZilla を使用できます。FileZilla は、入手可能な最高の、最も安全でユーザー フレンドリーな FTP クライアントの 1 つです。 単一の正しい引用符の代わりにアポストロフィまたはコンマを使用すると、Web サイトが壊れる可能性があります。 WP File Manager を使用して、ダッシュボードから FTP にアクセスできるようになりました。 WordPress のコントロール パネル (HTML 編集用) を使用して、HTML コードを編集することもできます。 この記事では、WordPress サイトのウィジェット領域に HTML コードを追加する方法について説明します。

これで、WordPress の HTML コードを編集する方法がわかりました。 このセクションでは、Web サイトの CSS および PHP コードをカスタマイズする方法を学習します。 この方法を使用すると、CSS コードを Web サイトに簡単に追加できます。 テーマ エディターまたは上記のいずれかの方法を使用して、既存の PHP コードを簡単に変更できます。 WordPress では、HTML コードを簡単に変更して、サイトにカスタム フィールドを追加できます。 WordPress テーマ エディターは、これを実現する最も便利な方法です。 WordPress ホスティング コントロール パネル (WHM) を使用すると、コンピューターにソフトウェアをインストールせずにセットアップできます。 WordPress カスタマイザーとコード スニペット プラグインを使用して、CSS または PHP を含めて編集できます。
WordPress で HTML と Css を編集できますか?
 クレジット: www.theme-junkie.com
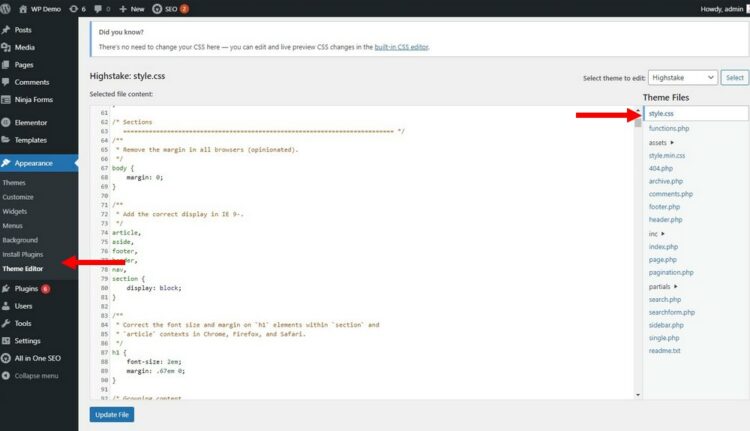
クレジット: www.theme-junkie.comはい、WordPress で HTML と CSS を編集できます。 これを行うには、WordPress 管理画面の [外観] の下にあるテーマ エディターに移動します。 そこから、編集するテーマを選択し、HTML または CSS コードを変更できます。
以下の手順では、WordPress コード (HTML、CSS、JavaScript、および PHP を含む) を編集する方法を示します。 このステップバイステップガイドでは、WordPress コードを追加/編集する方法を学びます。 HTML コードをコピーして、編集したい WordPress の投稿またはページに貼り付けるだけです。 テキスト エディタを使用して、HTML コードを追加、編集、および削除できます。 WordPress テーマのソース コードを編集するには、次の手順に従います。 WordPress のテーマは、いくつかのファイル タイプに分割できます。 Web サイトには次のファイルを含める必要があります: CSS、PHP、および JavaScript。 テーマ エディター、プラグイン、および FTP は、テーマのソース コードを編集するための 3 つの主要な方法です。
子テーマがある場合は、テーマのファイルのコードを変更することを強くお勧めします。 その結果、テーマを更新すると、すべての変更が削除されます。 各 WordPress テーマに関連付けられた 2 つのファイルがあります。 ファイルは で終わります。 CSS ファイルの拡張子には、拡張子とマクロの 2 種類があります。 外観は、テーマ エディターを見つける場所です。 プラグインを使用して CSS を学習したり、何も知らない場合はコードを完全に回避したりできます。
カスタマイザー プラグインを使用すると、Web サイトをよりカスタマイズされたように見せることができます。 テーマに依存しないスクリプトを追加する場合は、プラグインを使用して実行できます。 たとえば、Insert Headers and Footers プラグインを使用すると、ウェブサイトのフッターとヘッダーに挿入コードを簡単に追加できます。 JavaScript エディターにアクセスするには、WP エディターに JS コードを挿入する必要があるページまたは投稿を開きます。 WordPress での PHP 編集は、 WP コード エディターと FTP クライアントの 2 つの方法で実行されます。 WordPress ダッシュボードからアクセスできるコード エディターを使用して、サイトの PHP を簡単に編集できます。 FTP クライアントが使用できない場合、最も実用的な用途は、サーバーの障害またはマルウェア攻撃のために Web サイトにアクセスできない場合です。
WordPress は、HTML、CSS、JavaScript、PHP など、さまざまな方法で変更できます。 特定のファイルを表示/編集するには、ファイルを右クリックし、[表示/編集] を選択して、[編集] を選択します。 コードを編集したら、変更を保存し、Filezilla が要求したときに編集したファイルをサーバーにアップロードします。
