Come creare una pagina di contatto in WordPress
Pubblicato: 2022-09-18Supponendo che desideri un'introduzione su come creare una pagina Contattaci in WordPress: la creazione di una pagina Contattaci per il tuo sito Web WordPress è un ottimo modo per offrire ai visitatori un modo semplice per mettersi in contatto con te. Esistono diversi modi in cui puoi creare una pagina Contattaci e il metodo che scegli dipenderà dalle funzionalità che desideri che la tua pagina abbia. Un modo per creare una pagina Contattaci è utilizzare un plug-in come Contact Form 7. Questo plug-in ti consentirà di creare un semplice modulo di contatto che puoi aggiungere alla tua pagina. Un'altra opzione è utilizzare un tema WordPress che includa un modulo di contatto nel modello di pagina. Se desideri un maggiore controllo sul design della tua pagina Contattaci, puoi creare un modello di pagina personalizzato. Ciò richiederà alcune conoscenze di codifica, ma ti darà la possibilità di creare una pagina completamente unica. Qualunque sia il metodo che scegli, assicurati di includere le tue informazioni di contatto nella pagina in modo che i visitatori possano contattarti facilmente.
Una pagina di contatto per un sito Web aziendale o un blog personale è un must. Quando lo utilizzerai, sarai in grado di comprendere meglio la tua base di clienti e aumentare la credibilità del tuo sito. Esistono moltissimi plugin di WordPress per le pagine dei contatti, quindi può essere difficile trovarli tutti. Modulo di contatto: il plug-in per il modulo di contatto di WordPress di Codecanyon è il miglior plug -in per il modulo di contatto di WordPress per $ 24. Il seguente tutorial ti guiderà attraverso come creare una pagina Contattaci in WordPress. Non sarà necessario alcun plug-in per aggiungere un modulo di contatto. Un modello di pagina è un file php che viene utilizzato per progettare e implementare il layout e le funzioni di una pagina web.
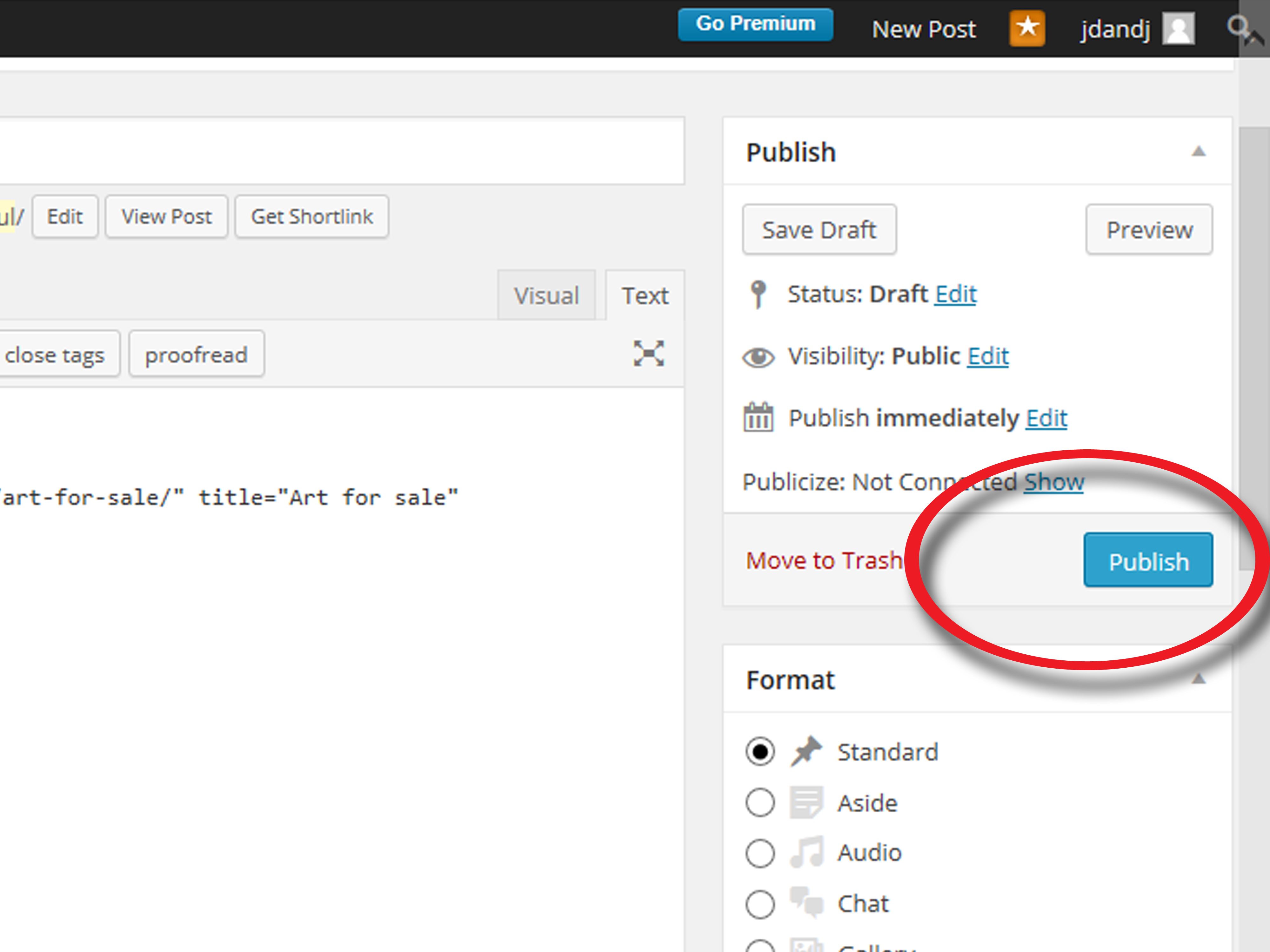
Con questa funzione, gli sviluppatori possono personalizzare facilmente e automaticamente i temi in base alle loro esigenze. Non è necessario un campo della finestra di messaggio per convalidare il campo del formato. Se non vuoi che i tuoi campi siano vuoti, assicurati che siano formattati correttamente (non vengono utilizzati caratteri speciali). Ecco come appare la versione finale del codice contact us template.php. Guarda lo screenshot finale dalla pagina Contattaci. L'immagine qui sotto è un'istantanea della situazione.
Come faccio a creare una pagina Chi siamo in WordPress?
 Credito: wikiHow
Credito: wikiHow Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per creare una pagina su di noi in WordPress varia a seconda delle esigenze specifiche del tuo sito web. Tuttavia, alcuni suggerimenti su come creare una pagina su di noi efficace in WordPress includono:
– Mantieni la pagina concisa e focalizzata sulle informazioni più importanti sul tuo sito web.
– Usa immagini e video per raccontare la tua storia e coinvolgere i visitatori.
– Usa gli inviti all'azione per incoraggiare i visitatori a saperne di più sul tuo sito web o ad agire.
– Assicurati di aggiornare regolarmente la pagina in modo che rimanga pertinente e aggiornata.
Come impostare una fantastica pagina Chi siamo per il tuo negozio WooCommerce. Nella tua pagina Chi siamo, puoi comunicare chiaramente chi sei e cosa fai. Dovresti controllare la pagina Chi siamo di un sito Web per ulteriori informazioni su un potenziale acquisto online. Collegandoti con i tuoi visitatori a livello personale, puoi aumentare i tuoi profitti. La tua pagina Chi siamo dovrebbe contenere informazioni su di te che i tuoi clienti saranno in grado di capire. Tutti i tuoi contenuti, inclusi testo, immagini e video, dovrebbero essere inseriti nella tua storia. È un piacere per i clienti conoscere meglio l'azienda dietro un prodotto o un sito web.
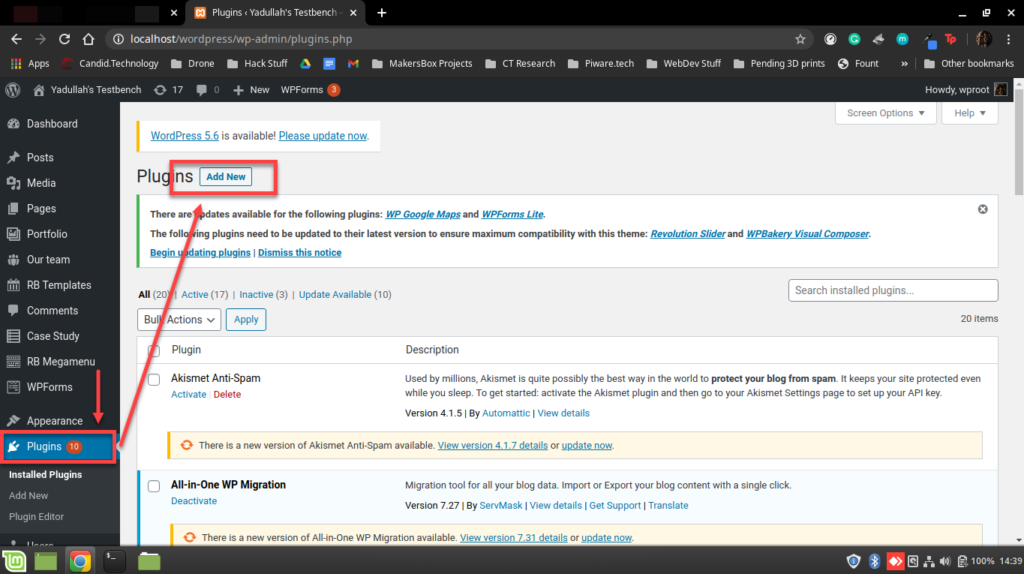
Questo è il luogo in cui fornire informazioni sulla tua squadra, sulla storia, sulle prestazioni o sulla cultura dell'ufficio. Se non vedi una pagina Chi siamo nel tuo tema, vai su Pagine e seleziona Aggiungi un nuovo tema. Dopo aver creato il contenuto, puoi fare clic sul pulsante Pubblica per salvarlo. Per saperne di più su questo plugin, vedere la pagina intera. La versione premium include alcune delle funzionalità presenti nella versione gratuita, ma nella versione gratuita mancano il logo della filigrana del plug-in e il supporto limitato. SiteOrigin Page Builder , un web builder gratuito, ti consente di trascinare e rilasciare i contenuti in una pagina web. Quando lo installi e inizi a usarlo, viene visualizzata una scheda "Page Builder" nell'editor di Pages. Utilizzando il plug-in Team di ParaThemes, sarai in grado di creare profili di squadra della griglia reattivi in WordPress. È semplice da personalizzare e utilizza HTML e CSS3 puri.
Come aggiungo contenuti alla mia pagina Chi siamo in WordPress?
Esistono diversi temi WordPress con un modello di pagina Chi siamo personalizzato. Se il tuo tema non lo prevede, vai su Pagine e fai clic su Aggiungi nuovo per creare una pagina Chi siamo. Quando aggiungi il contenuto, fai clic su Pubblica per salvarlo. Assicurati che la tua pagina Chi siamo sia piena di contenuti pertinenti come lo sarebbe con qualsiasi altro tipo di sito web.
Come faccio a modificare la pagina Chi siamo in WordPress?
Puoi modificare la pagina "Chi siamo" facendo clic qui o andando sulla tua Dashboard - Pagine. Facendo clic sul collegamento Modifica in Informazioni su, è possibile modificare il testo.
Come aggiungo l'e-mail di contatto a WordPress?
 Credito: windowsblog.in
Credito: windowsblog.inPer aggiungere un'e-mail "Contattaci" a WordPress, vai alla dashboard di amministrazione di WordPress e fai clic sulla scheda "Impostazioni". Nelle impostazioni "Generali", scorri verso il basso fino al campo "Indirizzo e-mail" e inserisci l'indirizzo e-mail desiderato.

Il servizio di posta elettronica professionale di WordPress.com è una soluzione di posta elettronica conveniente, robusta e ospitata. Oltre a queste soluzioni, forniamo opzioni aggiuntive per soddisfare le tue esigenze di posta elettronica come descritto di seguito. In qualsiasi momento, solo una delle opzioni email menzionate in questa guida dovrebbe essere attiva sul tuo dominio. Se utilizzi più servizi di posta elettronica sullo stesso dominio, non potrai utilizzarne uno.
Risoluzione dei problemi relativi all'e-mail del modulo di contatto di WordPress
Aggiungendo un modulo di contatto al tuo sito Web WordPress, puoi raccogliere informazioni aggiuntive dai visitatori. Tuttavia, se le notifiche dei moduli non vengono inviate al tuo indirizzo e-mail, ci sono alcune cose che puoi fare per riceverle. Per iniziare, assicurati che le impostazioni del modulo e l'indirizzo e-mail siano in ordine. In ogni caso, se ciò non funziona, disabilita tutti i filtri che il tuo client di posta elettronica potrebbe avere e vedi se questo migliora la situazione. Se tutto il resto fallisce, puoi sempre contattare il tuo provider di posta elettronica e chiedere se può aiutarti a inviare notifiche di moduli al tuo indirizzo email preferito.
Come creare una pagina di contatto in WordPress con Elementor
 Credito: wpdeveloper.net
Credito: wpdeveloper.netSupponendo che desideri una guida passo passo su come creare una pagina di contatto in WordPress con Elementor: 1. Nella dashboard di WordPress, crea una nuova pagina e intitolala come preferisci. 2. Installa e attiva il plug-in per la creazione di pagine di Elementor. 3. Sul lato sinistro dello schermo, dovresti ora vedere una nuova icona di Elementor. Fare clic su di esso per modificare la pagina con Elementor. 4. Nel pannello di sinistra, cerca la sezione "Contatto" e trascina e rilascia il widget "Modulo di contatto 7" sulla tua pagina. 5. Apparirà un pop-up che ti chiederà di scegliere quale modulo desideri inserire. Se non hai ancora creato un modulo di contatto, seleziona l'opzione "Crea un nuovo modulo". 6. Assegna un nome al tuo modulo (questo è solo per uso interno) e fai clic sul pulsante "Crea modulo". 7. Si aprirà una nuova finestra con i campi del modulo di contatto predefiniti. Puoi aggiungere, rimuovere o modificare qualsiasi campo facendo clic su di esso. 8. Quando sei soddisfatto del tuo modulo, fai clic sul pulsante "Salva". 9. Nella finestra principale di Elementor, fai clic sul pulsante "Pubblica" nell'angolo in alto a destra per rendere attiva la tua pagina dei contatti.
Molti proprietari e designer di siti Web non capiscono quanto sia cruciale la pagina dei contatti per un sito Web. Questo articolo ti darà alcune idee su come migliorare la tua pagina dei contatti e su come crearne una. Utilizzeremo sia il generatore di pagine Elementor che il componente aggiuntivo PowerPack di Elementor per creare la nostra pagina dei contatti. Il primo passo è compilare un modulo di contatto. Il secondo passaggio consiste nel personalizzare il modulo di contatto utilizzando il plug-in Contact Form 7. Nel passaggio 3, un'altra colonna dovrebbe essere aggiunta alla stessa riga e un widget dovrebbe essere aggiunto ad essa. In quarto luogo, cambia le icone, il colore, il testo, la spaziatura e il riempimento delle rispettive applicazioni.
Il terzo passaggio consiste nel trascinare e rilasciare il widget di Google Maps dal componente aggiuntivo PowerPack. Il quarto passaggio consiste nel trovare la posizione del tuo ufficio utilizzando le coordinate di latitudine e longitudine. Per rendere attive le modifiche, fai clic sul pulsante Pubblica nell'angolo inferiore sinistro della pagina.
WordPress Contattaci
Se hai bisogno di contattare WordPress per qualsiasi motivo, ci sono diversi modi per farlo. Il modo più semplice è visitare la pagina dei contatti sul sito Web di WordPress. Qui puoi compilare un modulo con la tua domanda o problema e qualcuno di WordPress ti risponderà il prima possibile.
Puoi anche contattare WordPress attraverso i loro forum di supporto. Qui puoi pubblicare la tua domanda o problema e altri utenti di WordPress potrebbero essere in grado di aiutarti. Infine, puoi anche contattare WordPress tramite i social media. WordPress ha account attivi su Twitter e Facebook e puoi inviare loro un messaggio lì.
Modulo di Contatto
Un modulo di contatto è un modulo Web che consente ai visitatori del tuo sito Web di contattarti senza dover fornire le proprie informazioni di contatto personali . Questo è utile se vuoi proteggere la tua privacy o se vuoi che le persone ti contattino più facilmente.
Cosa c'è in un modulo di contatto?
Nella pagina, compila i campi del modulo con il tuo nome, indirizzo e commento. In generale, i siti Web aziendali includono moduli di contatto , così come indirizzi e-mail e indirizzi postali, sebbene il modulo di contatto fornisca agli utenti un modo semplice per contattare direttamente l'azienda.
Che cos'è un semplice modulo di contatto?
Puoi creare moduli di contatto semplici, sicuri e plug-in per WordPress con Simple Basic Contact Form. È una base di codice leggera, ma flessibile, che offre prestazioni eccellenti, facilità d'uso e codice pulito. In poche parole, è un modulo di contatto semplice e diretto, veloce e facile da configurare.
Perché è importante un modulo di contatto?
Un modulo di contatto è un elemento della pagina di un sito Web che chiede ai visitatori le informazioni di contatto, come il nome e il numero di telefono, e lascia loro un messaggio da lasciare. La funzione principale di questo strumento è generare lead dal tuo sito web.
