Cara Membuat Halaman Hubungi Kami Di WordPress
Diterbitkan: 2022-09-18Dengan asumsi Anda ingin pengenalan tentang cara membuat halaman Hubungi Kami di WordPress: Membuat halaman Hubungi Kami untuk situs WordPress Anda adalah cara yang bagus untuk memberi pengunjung cara mudah untuk menghubungi Anda. Ada beberapa cara berbeda yang dapat Anda lakukan untuk membuat halaman Hubungi Kami, dan metode mana yang Anda pilih akan bergantung pada fitur apa yang Anda inginkan untuk dimiliki halaman Anda. Salah satu cara untuk membuat halaman Hubungi Kami adalah dengan menggunakan plugin seperti Formulir Kontak 7. Plugin ini memungkinkan Anda untuk membuat formulir kontak sederhana yang dapat Anda tambahkan ke halaman Anda. Pilihan lainnya adalah menggunakan tema WordPress yang menyertakan formulir kontak pada templat halaman. Jika Anda ingin lebih mengontrol desain halaman Hubungi Kami, Anda dapat membuat template halaman kustom. Ini akan membutuhkan beberapa pengetahuan pengkodean, tetapi itu akan memberi Anda kemampuan untuk membuat halaman yang benar-benar unik. Metode apa pun yang Anda pilih, pastikan untuk menyertakan informasi kontak Anda di halaman sehingga pengunjung dapat dengan mudah menghubungi Anda.
Halaman hubungi kami untuk situs web bisnis atau blog pribadi adalah suatu keharusan. Ketika Anda memanfaatkannya, Anda akan dapat memperoleh pemahaman yang lebih baik tentang basis pelanggan Anda dan meningkatkan kredibilitas situs Anda. Ada banyak sekali plugin WordPress untuk halaman kontak, jadi mungkin sulit untuk menemukan semuanya. Formulir Kontak – Plugin Formulir Kontak WordPress dari Codecanyon adalah plugin formulir kontak WordPress terbaik seharga $24. Tutorial berikut akan memandu Anda melalui cara membuat halaman Hubungi Kami di WordPress. Kami tidak akan memerlukan plugin apa pun untuk menambahkan formulir kontak. Template halaman adalah file php yang digunakan untuk merancang dan mengimplementasikan tata letak dan fungsi halaman web.
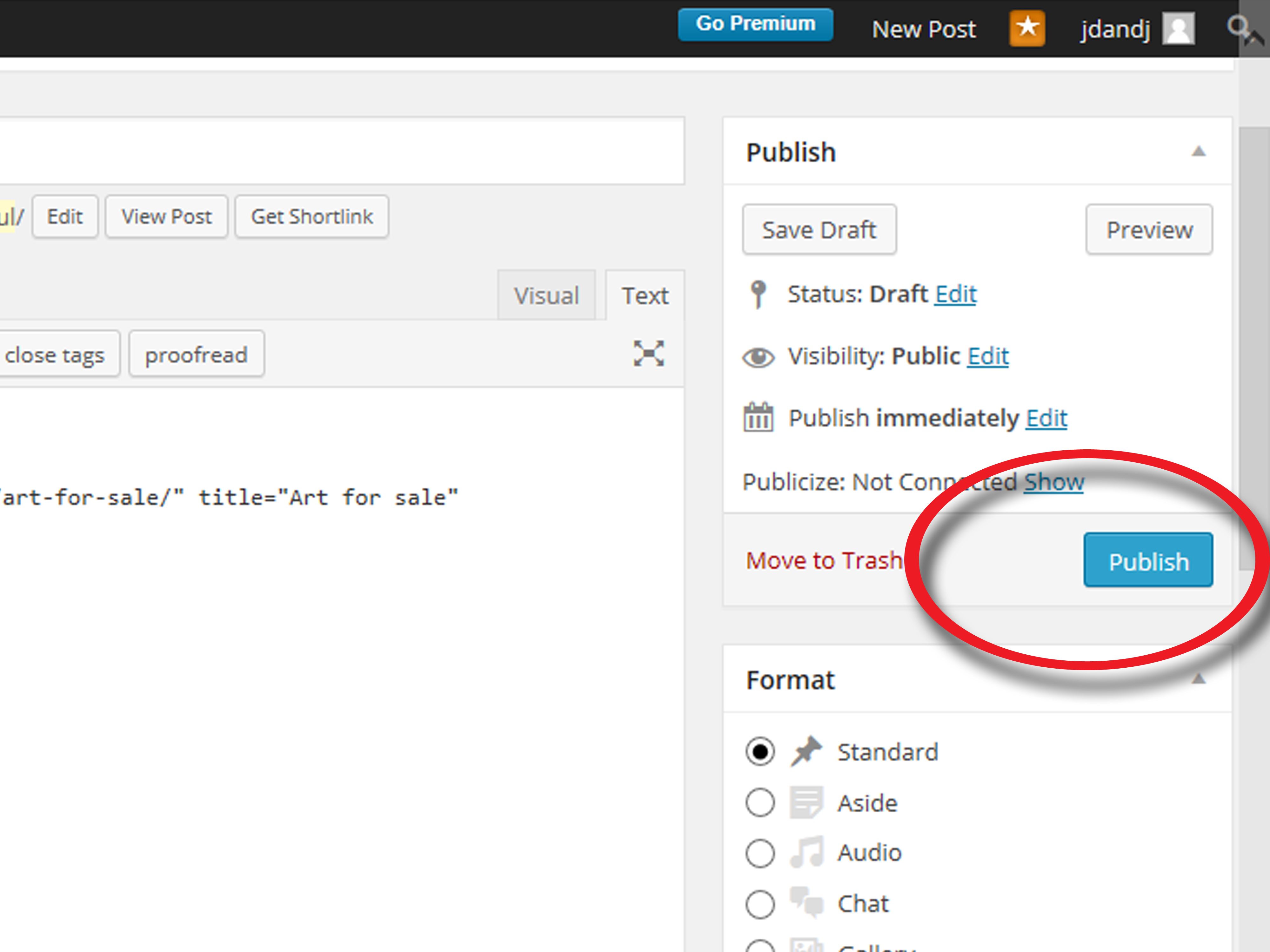
Dengan fitur ini, pengembang dapat dengan mudah dan otomatis menyesuaikan tema berdasarkan kebutuhan mereka. Bidang kotak pesan tidak diperlukan untuk memvalidasi bidang formatnya. Jika Anda tidak ingin bidang Anda kosong, pastikan bahwa bidang tersebut diformat dengan benar (tidak ada karakter khusus yang digunakan). Ini adalah versi final dari kode template.php hubungi kami. Lihat tangkapan layar terakhir dari halaman Hubungi Kami. Gambar di bawah adalah potret situasi.
Bagaimana Cara Membuat Halaman Tentang Kami Di WordPress?
 Kredit: wikiHow
Kredit: wikiHow Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk membuat halaman tentang kami di WordPress akan bervariasi tergantung pada kebutuhan spesifik situs web Anda. Namun, beberapa tips tentang cara membuat halaman tentang kami yang efektif di WordPress antara lain:
– Jaga agar halaman tetap ringkas dan fokus pada informasi terpenting tentang situs web Anda.
– Gunakan gambar dan video untuk membantu menceritakan kisah Anda dan melibatkan pengunjung.
– Gunakan ajakan bertindak untuk mendorong pengunjung mempelajari lebih lanjut tentang situs web Anda atau mengambil tindakan.
– Pastikan untuk memperbarui halaman secara teratur agar tetap relevan dan mutakhir.
Cara Mengatur Halaman Tentang Kami yang Luar Biasa untuk Toko WooCommerce Anda. Di halaman Tentang Kami, Anda dapat dengan jelas mengomunikasikan siapa Anda dan apa yang Anda lakukan. Anda harus memeriksa halaman Tentang Kami di situs web untuk informasi lebih lanjut tentang kemungkinan pembelian online. Dengan terhubung dengan pengunjung Anda pada tingkat pribadi, Anda dapat meningkatkan keuntungan Anda. Halaman Tentang Kami Anda harus berisi informasi tentang diri Anda yang dapat dipahami oleh pelanggan Anda. Semua konten Anda, termasuk teks, gambar, dan video, harus dirangkai ke dalam cerita Anda. Sangat menyenangkan bagi pelanggan untuk mempelajari lebih lanjut tentang perusahaan di balik produk atau situs web.
Ini adalah tempat untuk memberikan informasi tentang tim, sejarah, kinerja, atau budaya kantor Anda. Jika Anda tidak melihat halaman Tentang Kami di tema Anda, buka Halaman dan pilih Tambahkan Tema Baru. Setelah Anda membuat konten Anda, Anda dapat mengklik tombol Publish untuk menyimpannya. Untuk mempelajari lebih lanjut tentang plugin ini, silakan lihat halaman penuh. Versi premium menyertakan beberapa fitur yang ditemukan dalam versi gratis, tetapi logo tanda air plugin dan dukungan terbatas tidak ada dalam versi gratis. SiteOrigin Page Builder , pembuat web gratis, memungkinkan Anda untuk menarik dan melepaskan konten ke dalam halaman web. Saat Anda menginstal dan mulai menggunakannya, tab 'Pembuat Halaman' akan muncul di editor Halaman. Menggunakan plugin Tim oleh ParaThemes, Anda akan dapat membuat profil tim grid responsif di WordPress. Sangat mudah untuk menyesuaikan dan menggunakan HTML dan CSS3 murni.
Bagaimana Saya Menambahkan Konten Ke Halaman Tentang Kami Di WordPress?
Ada beberapa tema WordPress dengan templat halaman Tentang Kami khusus. Jika tema Anda tidak menyediakannya, buka Halaman dan klik Tambah baru untuk membuat halaman Tentang Kami. Saat Anda menambahkan konten Anda, klik Terbitkan untuk menyimpannya. Pastikan halaman Tentang Kami Anda diisi dengan konten yang relevan seperti halnya dengan jenis situs web lainnya.
Bagaimana Saya Mengedit Halaman Tentang Kami Di WordPress?
Anda dapat mengubah halaman “Tentang Kami” dengan mengklik di sini atau membuka Dasbor – Halaman Anda. Dengan mengklik tautan Edit di bawah Tentang, Anda dapat mengubah teks.
Bagaimana Saya Menambahkan Email Kontak Kami Ke WordPress?
 Kredit: windowsblog.in
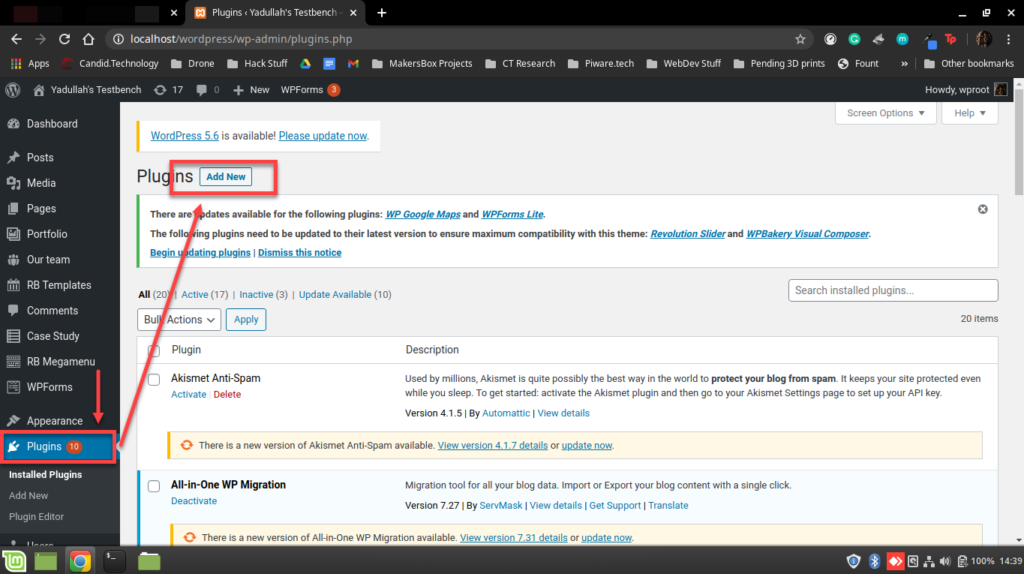
Kredit: windowsblog.inUntuk menambahkan email “Hubungi Kami” ke WordPress, buka Dasbor Admin WordPress dan klik tab “Pengaturan”. Di bawah pengaturan "Umum", gulir ke bawah ke bidang "Alamat Email" dan masukkan alamat email yang diinginkan.

Layanan Email Profesional WordPress.com adalah solusi email yang terjangkau, kuat, dan dihosting. Selain solusi ini, kami menyediakan opsi tambahan untuk memenuhi kebutuhan email Anda seperti yang dijelaskan di bawah ini. Setiap saat, hanya salah satu opsi email yang disebutkan dalam panduan ini yang harus aktif di domain Anda. Jika Anda menggunakan beberapa layanan email di domain yang sama, Anda tidak akan dapat menggunakannya.
Memecahkan Masalah Email Formulir Kontak WordPress
Dengan menambahkan formulir kontak ke situs WordPress Anda, Anda dapat mengumpulkan informasi tambahan dari pengunjung. Namun, jika pemberitahuan formulir Anda tidak dikirim ke alamat email Anda, ada beberapa hal yang dapat Anda lakukan untuk mendapatkannya. Untuk memulai, pastikan pengaturan formulir dan alamat email Anda sudah beres. Bagaimanapun, jika itu tidak berhasil, nonaktifkan filter apa pun yang mungkin dimiliki klien email Anda dan lihat apakah itu memperbaiki situasi. Jika semuanya gagal, Anda selalu dapat menghubungi penyedia email Anda dan menanyakan apakah mereka dapat membantu Anda mengirimkan pemberitahuan formulir ke alamat email pilihan Anda.
Cara Membuat Halaman Kontak Kami Di WordPress Dengan Elementor
 Kredit: wpdeveloper.net
Kredit: wpdeveloper.netDengan asumsi Anda menginginkan panduan langkah demi langkah tentang cara membuat halaman hubungi kami di WordPress dengan Elementor: 1. Di dasbor WordPress Anda, buat halaman baru dan beri judul apa pun yang Anda inginkan. 2. Instal dan aktifkan plugin pembuat halaman Elementor. 3. Di sisi kiri layar Anda, Anda sekarang akan melihat ikon Elementor baru. Klik untuk mengedit halaman dengan Elementor. 4. Di panel kiri, cari bagian 'Kontak' dan seret dan lepas widget 'Formulir Kontak 7' ke halaman Anda. 5. Sebuah pop-up akan muncul meminta Anda untuk memilih formulir yang ingin Anda sisipkan. Jika Anda belum membuat formulir kontak, pilih opsi 'Buat formulir baru'. 6. Beri nama formulir Anda (ini hanya untuk penggunaan internal) dan klik tombol 'Buat Formulir'. 7. Jendela baru akan terbuka dengan bidang formulir kontak default. Anda dapat menambahkan, menghapus, atau mengedit salah satu bidang dengan mengkliknya. 8. Setelah Anda puas dengan formulir Anda, klik tombol 'Simpan'. 9. Kembali ke jendela Elementor utama, klik tombol 'Terbitkan' di sudut kanan atas untuk membuat halaman kontak Anda aktif.
Banyak pemilik dan desainer situs web tidak memahami betapa pentingnya halaman Kontak untuk sebuah situs web. Artikel ini akan memberi Anda beberapa ide tentang cara membuat halaman Kontak Anda lebih baik dan cara membuatnya. Kami akan menggunakan pembuat halaman Elementor dan PowerPack Addon dari Elementor untuk membuat halaman hubungi kami. Langkah pertama adalah mengisi formulir kontak. Langkah kedua adalah menyesuaikan formulir kontak dengan menggunakan plugin Formulir Kontak 7. Pada Langkah 3, kolom lain harus ditambahkan ke baris yang sama, dan widget harus ditambahkan ke dalamnya. Keempat, ubah ikon, warna, teks, spasi, dan padding pada masing-masing aplikasi.
Langkah ketiga adalah menarik dan melepas widget Google Maps dari add-on PowerPack. Langkah keempat adalah mencari lokasi kantor Anda menggunakan koordinat lintang dan bujur. Untuk mengaktifkan perubahan, klik tombol Publikasikan di sudut kiri bawah halaman.
WordPress Hubungi Kami
Jika Anda perlu menghubungi WordPress untuk alasan apa pun, ada beberapa cara berbeda yang dapat Anda lakukan. Cara termudah adalah dengan mengunjungi halaman kontak di situs WordPress. Di sini, Anda dapat mengisi formulir dengan pertanyaan atau masalah Anda, dan seseorang dari WordPress akan menghubungi Anda sesegera mungkin.
Anda juga dapat menghubungi WordPress melalui forum dukungan mereka. Di sini, Anda dapat memposting pertanyaan atau masalah Anda dan pengguna WordPress lainnya mungkin dapat membantu Anda. Terakhir, Anda juga bisa menghubungi WordPress melalui media sosial. WordPress memiliki akun aktif di Twitter dan Facebook, dan Anda dapat mengirimi mereka pesan di sana.
formulir kontak
Formulir kontak adalah formulir web yang memungkinkan pengunjung situs web Anda untuk menghubungi Anda tanpa harus memberikan informasi kontak pribadi mereka. Ini berguna jika Anda ingin melindungi privasi Anda atau jika Anda ingin memudahkan orang untuk menghubungi Anda.
Apa yang Ada Pada Formulir Kontak?
Di halaman, isi kolom di formulir untuk nama, alamat, dan komentar Anda. Secara umum, situs web perusahaan menyertakan formulir kontak , seperti halnya email dan alamat surat, meskipun formulir kontak menyediakan cara mudah bagi pengguna untuk menghubungi perusahaan secara langsung.
Apa itu Formulir Kontak Sederhana?
Anda dapat membuat formulir kontak plug-in yang sederhana dan aman untuk WordPress dengan Formulir Kontak Dasar Sederhana. Ini adalah basis kode yang ringan, namun fleksibel, yang memberikan kinerja luar biasa, kemudahan penggunaan, dan kode yang bersih. Sederhananya, ini adalah formulir kontak sederhana dan langsung yang cepat dan mudah disiapkan.
Mengapa Formulir Kontak Penting?
Formulir Kontak adalah elemen halaman di situs web yang meminta informasi kontak pengunjung, seperti nama dan nomor telepon, dan meninggalkan pesan untuk mereka tinggalkan. Fungsi utama alat ini adalah untuk menghasilkan arahan dari situs web Anda.
