WordPressでお問い合わせページを作成する方法
公開: 2022-09-18WordPress でお問い合わせページを作成する方法を紹介したいと仮定すると、WordPress Web サイトのお問い合わせページを作成することは、訪問者が簡単に連絡を取るための優れた方法です。 お問い合わせページを作成するには、いくつかの方法があります。どの方法を選択するかは、ページにどのような機能を持たせたいかによって異なります。 お問い合わせページを作成する 1 つの方法は、Contact Form 7 のようなプラグインを使用することです。このプラグインを使用すると、ページに追加できる簡単な連絡フォームを作成できます。 もう 1 つのオプションは、ページ テンプレートに連絡先フォームを含む WordPress テーマを使用することです。 お問い合わせページのデザインをより細かく制御したい場合は、カスタム ページ テンプレートを作成できます。 これにはコーディングの知識が必要ですが、完全に独自のページを作成する能力が得られます。 どちらの方法を選択する場合でも、訪問者が簡単に連絡できるように、ページに連絡先情報を必ず含めてください。
ビジネスのウェブサイトや個人のブログの連絡先ページは必須です。 それを利用すると、顧客基盤をよりよく理解し、サイトの信頼性を高めることができます. 連絡先ページ用の WordPress プラグインは多数あるため、すべてを見つけるのは難しい場合があります。 お問い合わせフォーム – Codecanyon の WordPress お問い合わせフォーム プラグインは、24 ドルの最高の WordPress お問い合わせフォーム プラグインです。 次のチュートリアルでは、WordPress でお問い合わせページを作成する方法について説明します。 お問い合わせフォームを追加するためのプラグインは必要ありません。 ページ テンプレートは、Web ページのレイアウトと機能を設計および実装するために使用される php ファイルです。
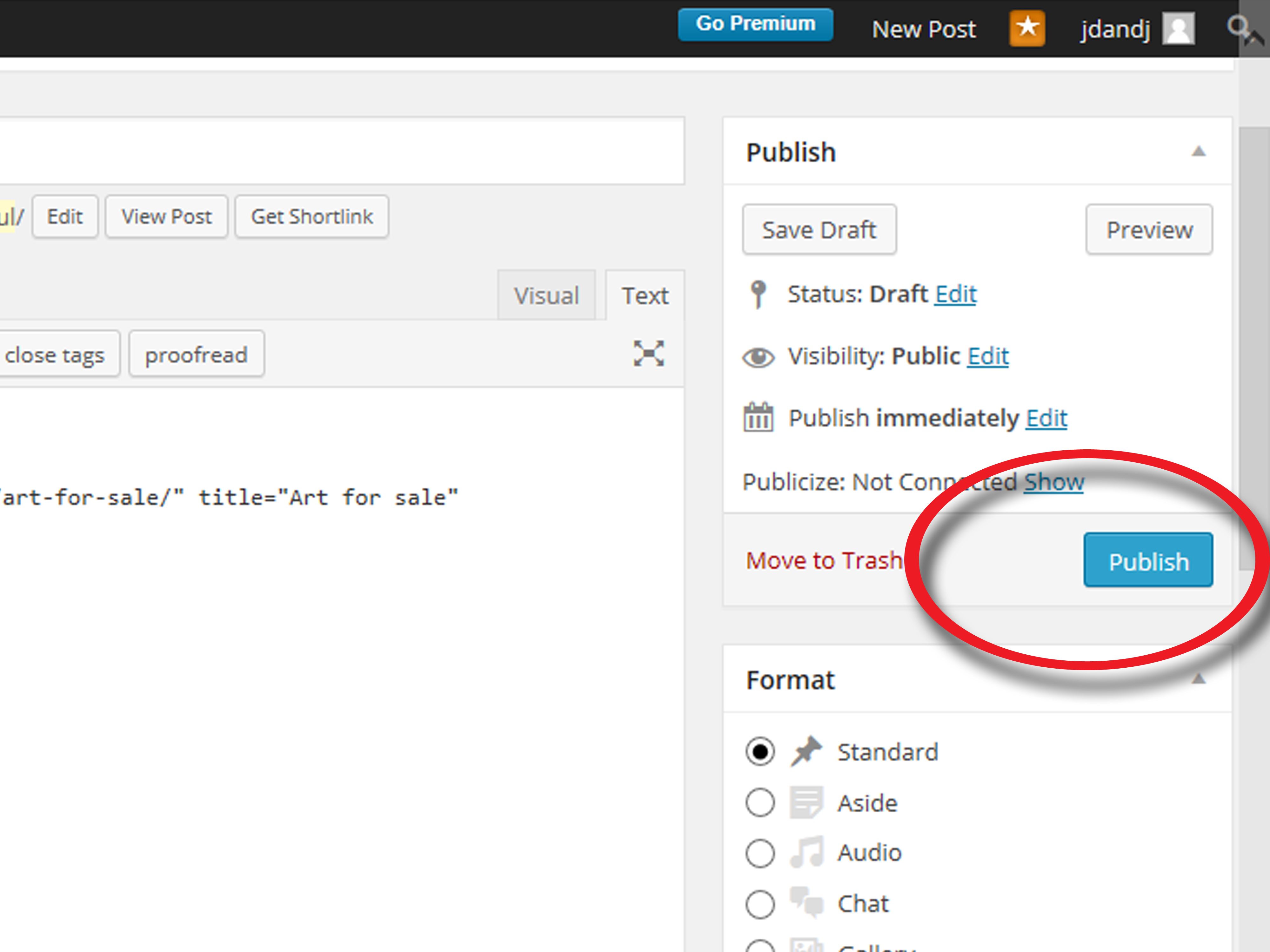
この機能により、開発者は要件に基づいてテーマを簡単かつ自動的にカスタマイズできます。 メッセージ ボックス フィールドは、そのフォーマット フィールドを検証する必要はありません。 フィールドを空にしたくない場合は、フィールドが適切にフォーマットされていることを確認してください (特殊文字は使用されていません)。 お問い合わせの template.php コードの最終バージョンは次のようになります。 お問い合わせページから最終的なスクリーンショットを確認してください。 下の画像はその様子のスナップショットです。
WordPress で About Us ページを作成するにはどうすればよいですか?
 クレジット: ウィキハウ
クレジット: ウィキハウWordPress で私たちについてのページを作成する最善の方法は、Web サイトの特定のニーズによって異なるため、この質問に対する万能の答えはありません。 ただし、WordPress で効果的な自己紹介ページを作成する方法に関するいくつかのヒントは次のとおりです。
– ページを簡潔にし、Web サイトに関する最も重要な情報に焦点を当てます。
– 画像や動画を使用して、ストーリーを伝え、訪問者を惹きつけます。
–行動を促すフレーズを使用して、訪問者にあなたのウェブサイトについてもっと学んだり、行動を起こしたりするよう促します.
– ページを定期的に更新して、適切で最新の状態を保つようにしてください。
WooCommerce ストアに素晴らしい About Us ページを設定する方法。 会社概要ページでは、あなたが誰で何をしているのかを明確に伝えることができます。 潜在的なオンライン購入の詳細については、Web サイトの About Us ページを確認してください。 個人レベルで訪問者とつながることで、利益を増やすことができます。 About Us ページには、顧客が理解できるような、あなた自身に関する情報を含める必要があります。 テキスト、画像、動画など、すべてのコンテンツをストーリーに織り込む必要があります。 製品やウェブサイトの背後にある会社について詳しく知ることは、顧客にとって喜びです。
これは、チーム、歴史、パフォーマンス、またはオフィス文化に関する情報を提供する場所です. テーマに About Us ページが表示されない場合は、[ページ] に移動し、[新しいテーマの追加] を選択します。 コンテンツを作成したら、[公開] ボタンをクリックして保存できます。 このプラグインの詳細については、全ページをご覧ください。 プレミアム バージョンには、無料バージョンにある機能の一部が含まれていますが、無料バージョンにはプラグインの透かしロゴと限定的なサポートがありません。 無料の Web ビルダーである SiteOrigin Page Builderを使用すると、コンテンツを Web ページにドラッグ アンド ドロップできます。 インストールして使用を開始すると、[ページ ビルダー] タブがページ エディターに表示されます。 ParaThemes の Team プラグインを使用すると、WordPress でレスポンシブ グリッド チーム プロファイルを作成できます。 カスタマイズが簡単で、純粋な HTML と CSS3 を採用しています。
WordPress の [自己紹介] ページにコンテンツを追加するにはどうすればよいですか?
カスタムの About Us ページ テンプレートを備えた WordPress テーマがいくつかあります。 テーマでそれが提供されない場合は、[ページ] に移動し、[新規追加] をクリックして、[会社概要] ページを作成します。 コンテンツを追加したら、[公開] をクリックして保存します。 他のタイプのウェブサイトと同様に、会社概要ページに関連するコンテンツが含まれていることを確認してください。
WordPress で About Us ページを編集するにはどうすればよいですか?
ここをクリックするか、ダッシュボード – ページに移動して、「会社概要」ページを変更できます。 [バージョン情報] の下の [編集] リンクをクリックすると、テキストを変更できます。
お問い合わせメールを WordPress に追加するにはどうすればよいですか?
 クレジット: windowsblog.in
クレジット: windowsblog.inWordPress に「お問い合わせ」メールを追加するには、WordPress 管理ダッシュボードに移動し、「設定」タブをクリックします。 [一般] 設定の下で、[メール アドレス] フィールドまで下にスクロールし、目的のメール アドレスを入力します。

WordPress.com のプロフェッショナル メール サービスは、手頃な価格で堅牢なホスト型メール ソリューションです。 これらのソリューションとは別に、以下に説明するように、メールのニーズを満たす追加のオプションを提供しています。 いつでも、このガイドに記載されている電子メール オプションの 1 つだけをドメインでアクティブにする必要があります。 同一ドメインで複数のメールサービスを利用している場合、1つを利用できなくなります。
WordPress お問い合わせフォームのメールに関する問題のトラブルシューティング
WordPress ウェブサイトにお問い合わせフォームを追加すると、訪問者から追加情報を収集できます。 ただし、フォーム通知がメール アドレスに送信されない場合は、通知を受け取るためにできることがいくつかあります。 まず、フォームの設定と電子メール アドレスが適切であることを確認します。 いずれにせよ、それがうまくいかない場合は、電子メール クライアントにあるフィルタを無効にして、状況が改善されるかどうかを確認してください。 他のすべてが失敗した場合は、いつでもメール プロバイダーに連絡して、希望のメール アドレスにフォーム通知を送信できるかどうかを尋ねることができます。
Elementorを使用してWordPressでお問い合わせページを作成する方法
 クレジット: wpdeveloper.net
クレジット: wpdeveloper.netElementor を使用して WordPress でお問い合わせページを作成する方法に関する段階的なガイドが必要であると仮定します。 1. WordPress ダッシュボードで新しいページを作成し、好きなタイトルを付けます。 2. Elementor ページ ビルダー プラグインをインストールして有効にします。 3. 画面の左側に、新しい Elementor アイコンが表示されます。 それをクリックして、Elementor でページを編集します。 4. 左側のパネルで [連絡先] セクションを探し、[Contact Form 7] ウィジェットをページにドラッグ アンド ドロップします。 5. 挿入するフォームを選択するポップアップが表示されます。 お問い合わせフォームをまだ作成していない場合は、[新しいフォームを作成] オプションを選択します。 6. フォームに名前を付け (内部使用のみ)、[フォームの作成] ボタンをクリックします。 7. 新しいウィンドウが開き、デフォルトのコンタクト フォーム フィールドが表示されます。 フィールドをクリックして、フィールドを追加、削除、または編集できます。 8. フォームに満足したら、[保存] ボタンをクリックします。 9. Elementor のメイン ウィンドウに戻り、右上隅にある [公開] ボタンをクリックして、連絡先ページを公開します。
多くの Web サイトの所有者や設計者は、Web サイトにとって連絡先ページがどれほど重要であるかを理解していません。 この記事では、連絡先ページを改善する方法と作成方法についていくつかのアイデアを紹介します。 Elementor ページ ビルダーと Elementor の PowerPack アドオンの両方を使用して、お問い合わせページを作成します。 最初のステップは、お問い合わせフォームに記入することです。 2 番目のステップは、Contact Form 7 プラグインを使用してコンタクト フォームをカスタマイズすることです。 ステップ 3 では、同じ行に別の列を追加し、それにウィジェットを追加する必要があります。 4 番目に、それぞれのアプリケーションのアイコン、色、テキスト、間隔、およびパディングを変更します。
3 番目のステップは、PowerPack アドオンから Google マップ ウィジェットをドラッグ アンド ドロップすることです。 4 番目のステップは、緯度と経度の座標を使用してオフィスの場所を見つけることです。 変更を有効にするには、ページの左下隅にある [公開] ボタンをクリックします。
ワードプレス お問い合わせ
何らかの理由で WordPress に連絡する必要がある場合は、いくつかの方法があります。 最も簡単な方法は、WordPress Web サイトの連絡先ページにアクセスすることです。 ここで、質問や問題をフォームに入力すると、WordPress の担当者ができるだけ早く返信します。
サポート フォーラムから WordPress に連絡することもできます。 ここに質問や問題を投稿すると、他の WordPress ユーザーがあなたを助けてくれるかもしれません。 最後に、ソーシャル メディアから WordPress に連絡することもできます。 WordPress には Twitter と Facebook にアクティブなアカウントがあり、そこにメッセージを送信できます。
お問い合わせフォーム
お問い合わせフォームとは、Web サイトの訪問者が個人的な連絡先情報を提供しなくても、あなたに連絡できるようにする Web フォームです。 これは、プライバシーを保護したい場合や、連絡を取りやすくしたい場合に便利です。
お問い合わせフォームには何がありますか?
ページで、名前、住所、およびコメントのフォームのフィールドに入力します。 一般に、会社の Web サイトには、メールアドレスや郵送先住所と同様に、連絡先フォームが含まれていますが、連絡先フォームは、ユーザーが会社に直接連絡するための簡単な方法を提供します。
シンプルなコンタクトフォームとは?
Simple Basic Contact Form を使用すると、WordPress 用のシンプルで安全なプラグインのお問い合わせフォームを作成できます。 これは軽量でありながら柔軟なコード ベースであり、優れたパフォーマンス、使いやすさ、クリーンなコードを提供します。 簡単に言えば、セットアップが素早く簡単なシンプルでわかりやすいお問い合わせフォームです。
お問い合わせフォームが重要な理由
お問い合わせフォームは、訪問者に名前や電話番号などの連絡先情報を尋ね、メッセージを残す Web サイトのページ要素です。 このツールの主な機能は、Web サイトからリードを生成することです。
