WordPress'te Bize Ulaşın Sayfası Nasıl Yapılır?
Yayınlanan: 2022-09-18WordPress'te Bize Ulaşın sayfasının nasıl oluşturulacağı hakkında bir giriş yapmak istediğinizi varsayarsak: WordPress web siteniz için Bize Ulaşın sayfası oluşturmak, ziyaretçilere sizinle iletişim kurmanın kolay bir yolunu vermenin harika bir yoludur. Bize Ulaşın sayfası oluşturmanın birkaç farklı yolu vardır ve hangi yöntemi seçeceğiniz, sayfanızın hangi özelliklere sahip olmasını istediğinize bağlı olacaktır. Bize Ulaşın sayfası oluşturmanın bir yolu, İletişim Formu 7 gibi bir eklenti kullanmaktır. Bu eklenti, sayfanıza ekleyebileceğiniz basit bir iletişim formu oluşturmanıza olanak tanır. Başka bir seçenek de, sayfa şablonunda bir iletişim formu içeren bir WordPress teması kullanmaktır. Bize Ulaşın sayfanızın tasarımı üzerinde daha fazla kontrol istiyorsanız, özel bir sayfa şablonu oluşturabilirsiniz. Bu, biraz kodlama bilgisi gerektirecektir, ancak size tamamen benzersiz bir sayfa oluşturma yeteneği verecektir. Hangi yöntemi seçerseniz seçin, ziyaretçilerin sizinle kolayca iletişime geçebilmesi için iletişim bilgilerinizi sayfaya eklediğinizden emin olun.
Bir işletme web sitesi veya kişisel blog için bize ulaşın sayfası bir zorunluluktur. Bunu kullandığınızda, müşteri tabanınızı daha iyi anlayabilecek ve sitenizin güvenilirliğini artırabileceksiniz. İletişim sayfaları için çok sayıda WordPress eklentisi vardır, bu nedenle hepsini bulmak zor olabilir. İletişim Formu – Codecanyon'dan WordPress İletişim Formu eklentisi, 24 $ karşılığında en iyi WordPress iletişim formu eklentisidir . Aşağıdaki eğitim, WordPress'te Bize Ulaşın sayfasını nasıl oluşturacağınız konusunda size yol gösterecektir. İletişim formu eklemek için herhangi bir eklentiye ihtiyacımız olmayacak. Sayfa şablonu, bir web sayfasının düzenini ve işlevlerini tasarlamak ve uygulamak için kullanılan bir php dosyasıdır.
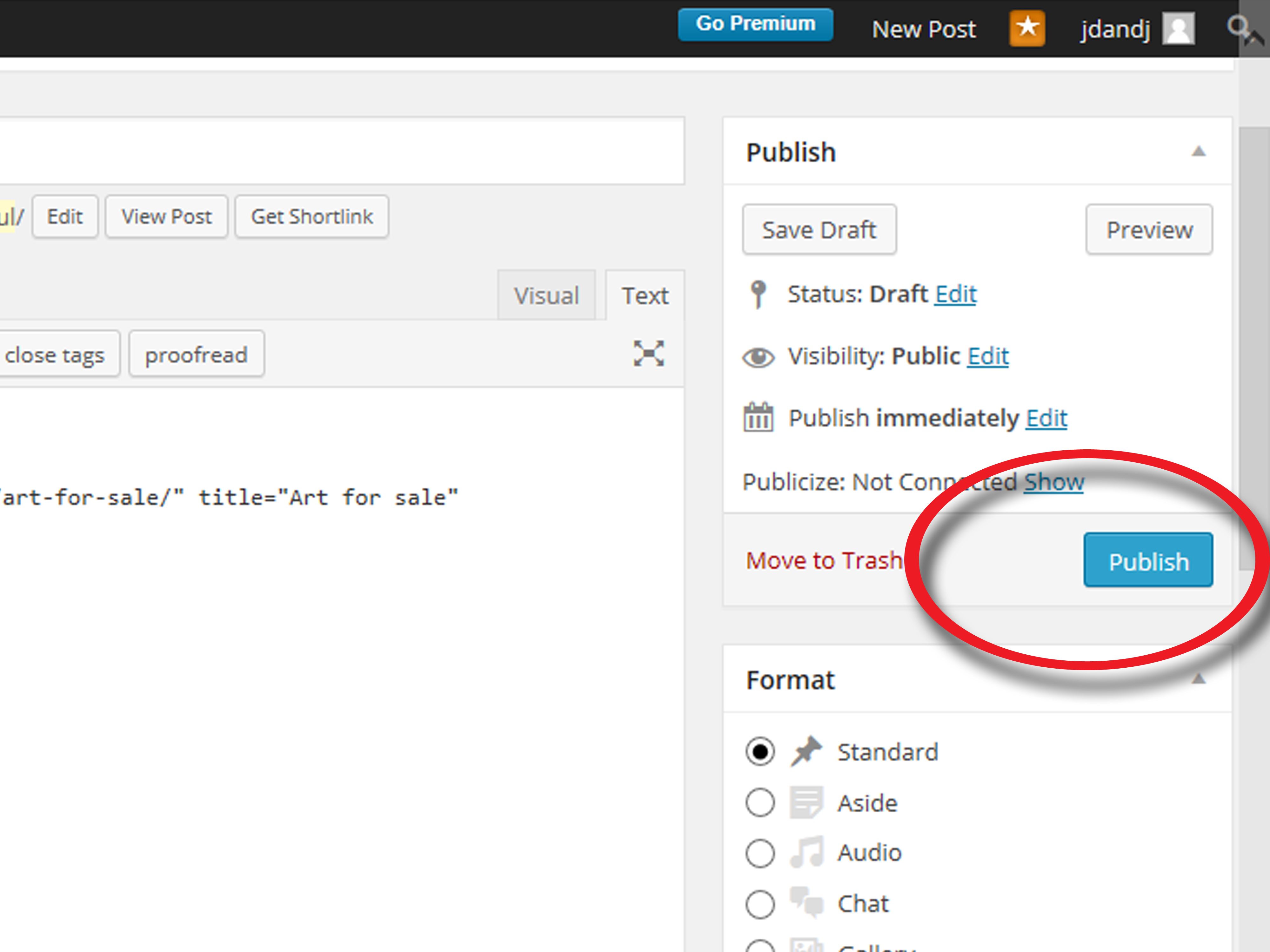
Bu özellik sayesinde geliştiriciler, temaları gereksinimlerine göre kolayca ve otomatik olarak özelleştirebilir. Biçim alanını doğrulamak için bir mesaj kutusu alanı gerekli değildir. Alanlarınızın boş kalmasını istemiyorsanız, doğru biçimlendirildiklerinden emin olun (özel karakter kullanılmaz). Bize ulaşın template.php kodunun son hali bu şekildedir. Bize Ulaşın sayfasındaki son ekran görüntüsüne bakın. Aşağıdaki resim durumun bir anlık görüntüsüdür.
WordPress'te Nasıl Hakkımızda Sayfası Oluşturabilirim?
 Kredi bilgileri: wikiHow
Kredi bilgileri: wikiHow WordPress'te bir hakkımızda sayfası oluşturmanın en iyi yolu web sitenizin özel ihtiyaçlarına bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Bununla birlikte, WordPress'te hakkımızda etkili bir sayfanın nasıl oluşturulacağına dair bazı ipuçları şunları içerir:
– Sayfayı kısa tutun ve web sitenizle ilgili en önemli bilgilere odaklanın.
– Hikayenizi anlatmak ve ziyaretçilerin ilgisini çekmek için resimler ve videolar kullanın.
– Ziyaretçileri web siteniz hakkında daha fazla bilgi edinmeye veya harekete geçmeye teşvik etmek için harekete geçirici mesajlar kullanın.
– İlgili ve güncel kalması için sayfayı düzenli olarak güncellediğinizden emin olun.
WooCommerce Mağazanız için Harika Bir Hakkımızda Sayfası Nasıl Kurulur? Hakkımızda sayfanızda, kim olduğunuzu ve ne yaptığınızı açıkça belirtebilirsiniz. Potansiyel bir çevrimiçi satın alma hakkında daha fazla bilgi için bir web sitesinin Hakkımızda sayfasını kontrol etmelisiniz. Ziyaretçilerinizle kişisel düzeyde bağlantı kurarak kârınızı artırabilirsiniz. Hakkımızda sayfanız, müşterilerinizin anlayabileceği kendiniz hakkında bilgiler içermelidir. Metin, resim ve videolar dahil tüm içeriğiniz hikayenize dokunmalıdır. Bir ürünün veya web sitesinin arkasındaki şirket hakkında daha fazla bilgi edinmek müşteriler için bir zevktir.
Burası ekibiniz, geçmişiniz, performansınız veya ofis kültürünüz hakkında bilgi vereceğiniz yerdir. Temanızda bir Hakkımızda sayfası görmüyorsanız, Sayfalar'a gidin ve Yeni Tema Ekle'yi seçin. İçeriğinizi oluşturduktan sonra, kaydetmek için Yayınla düğmesini tıklayabilirsiniz. Bu eklenti hakkında daha fazla bilgi edinmek için lütfen tam sayfaya bakın. Premium sürüm, ücretsiz sürümde bulunan bazı özellikleri içerir, ancak ücretsiz sürümde eklentinin filigran logosu ve sınırlı desteği yoktur. Ücretsiz bir web oluşturucu olan SiteOrigin Sayfa Oluşturucu , içeriği bir web sayfasına sürükleyip bırakmanıza olanak tanır. Yükleyip kullanmaya başladığınızda, Sayfa düzenleyicide bir 'Sayfa Oluşturucu' sekmesi görünür. ParaThemes'in Team eklentisini kullanarak, WordPress'te duyarlı grid ekip profilleri oluşturabileceksiniz. Özelleştirmesi kolaydır ve saf HTML ve CSS3'ü kullanır.
WordPress'te Hakkımızda Sayfama Nasıl İçerik Eklerim?
Özel bir Hakkımızda sayfa şablonuna sahip birkaç WordPress teması vardır. Temanız bunu sağlamıyorsa, Sayfalar'a gidin ve Hakkımızda sayfası oluşturmak için Yeni ekle'yi tıklayın. İçeriğinizi eklediğinizde, kaydetmek için Yayınla'ya tıklayın. Hakkımızda sayfanızın diğer web sitelerinde olduğu gibi alakalı içerikle dolu olduğundan emin olun.
WordPress'te Hakkımızda Sayfasını Nasıl Düzenlerim?
“Hakkımızda” sayfasını buraya tıklayarak veya Gösterge Tablosu – Sayfalarınıza giderek değiştirebilirsiniz. Hakkında altındaki Düzenle bağlantısını tıklayarak metni değiştirebilirsiniz.
Bize Ulaşın E-postasını WordPress'e Nasıl Eklerim?
 Kredi bilgileri: windowsblog.in
Kredi bilgileri: windowsblog.inWordPress'e "Bize Ulaşın" e-postası eklemek için WordPress Yönetici Panosuna gidin ve "Ayarlar" sekmesine tıklayın. "Genel" ayarlar altında, "E-posta Adresi" alanına gidin ve istediğiniz e-posta adresini girin.

WordPress.com'un Profesyonel E-posta hizmeti, uygun fiyatlı, sağlam ve barındırılan bir e-posta çözümüdür. Bu çözümlerin yanı sıra, aşağıda açıklandığı gibi e-posta ihtiyaçlarınızı karşılamak için ek seçenekler sunuyoruz. Herhangi bir zamanda, bu kılavuzda bahsedilen e-posta seçeneklerinden yalnızca biri alan adınızda etkin olmalıdır. Aynı etki alanında birden fazla e-posta hizmeti kullanıyorsanız, birini kullanamazsınız.
WordPress İletişim Formu E-posta Sorunlarını Giderme
WordPress web sitenize bir iletişim formu ekleyerek ziyaretçilerinizden ek bilgi toplayabilirsiniz. Ancak form bildirimleriniz e-posta adresinize gönderilmiyorsa, bunları almak için yapabileceğiniz birkaç şey vardır. Başlamak için, formunuzun ayarlarının ve e-posta adresinin düzgün olduğundan emin olun. Her durumda, bu işe yaramazsa, e-posta istemcinizin sahip olabileceği filtreleri devre dışı bırakın ve bunun durumu iyileştirip iyileştirmediğine bakın. Her şey başarısız olursa, her zaman e-posta sağlayıcınızla iletişime geçebilir ve tercih ettiğiniz e-posta adresine form bildirimleri göndermede size yardımcı olup olamayacaklarını sorabilirsiniz.
Elementor ile WordPress'te Bize Ulaşın Sayfası Nasıl Oluşturulur
 Kredi bilgileri: wpdeveloper.net
Kredi bilgileri: wpdeveloper.netElementor ile WordPress'te bize ulaşın sayfasının nasıl oluşturulacağı konusunda adım adım bir kılavuz istediğinizi varsayarsak: 1. WordPress kontrol panelinizde yeni bir sayfa oluşturun ve istediğiniz gibi bir başlık oluşturun. 2. Elementor sayfa oluşturucu eklentisini kurun ve etkinleştirin. 3. Ekranınızın sol tarafında artık yeni bir Elementor simgesi görmelisiniz. Sayfayı Elementor ile düzenlemek için üzerine tıklayın. 4. Sol panelde, 'İletişim' bölümünü bulun ve 'İletişim Formu 7' widget'ını sayfanıza sürükleyip bırakın. 5. Hangi formu eklemek istediğinizi seçmenizi isteyen bir açılır pencere belirecektir. Henüz bir iletişim formu oluşturmadıysanız, 'Yeni form oluştur' seçeneğini seçin. 6. Formunuza bir ad verin (bu yalnızca dahili kullanım içindir) ve 'Form Oluştur' düğmesini tıklayın. 7. Varsayılan iletişim formu alanlarıyla yeni bir pencere açılacaktır. Alanlardan herhangi birini tıklayarak ekleyebilir, kaldırabilir veya düzenleyebilirsiniz. 8. Formunuzdan memnun olduğunuzda, 'Kaydet' düğmesini tıklayın. 9. Ana Elementor penceresine geri dönün, iletişim sayfanızı canlı hale getirmek için sağ üst köşedeki 'Yayınla' düğmesine tıklayın.
Birçok web sitesi sahibi ve tasarımcısı, İletişim sayfasının bir web sitesi için ne kadar önemli olduğunu anlamıyor. Bu makale, İletişim sayfanızı nasıl daha iyi hale getirebileceğiniz ve nasıl oluşturacağınız konusunda size bazı fikirler verecektir. Bize ulaşın sayfamızı oluşturmak için hem Elementor sayfa oluşturucuyu hem de Elementor'dan PowerPack Eklentisini kullanacağız. İlk adım bir iletişim formu doldurmaktır. İkinci adım, Contact Form 7 eklentisini kullanarak iletişim formunu özelleştirmektir. 3. Adımda, aynı satıra başka bir sütun eklenmeli ve ona bir widget eklenmelidir. Dördüncüsü, ilgili uygulamalardaki simgeleri, rengi, metni, aralığı ve dolguyu değiştirin.
Üçüncü adım, Google Haritalar widget'ını PowerPack eklentisinden sürükleyip bırakmaktır. Dördüncü adım, enlem ve boylam koordinatlarını kullanarak ofisinizin konumunu bulmaktır. Değişiklikleri canlı yapmak için sayfanın sol alt köşesindeki Yayınla düğmesini tıklayın.
WordPress Bize Ulaşın
Herhangi bir nedenle WordPress ile iletişime geçmeniz gerekiyorsa, bunu yapmanın birkaç farklı yolu vardır. En kolay yol, WordPress web sitesindeki iletişim sayfasını ziyaret etmektir. Burada, sorunuz veya sorununuzla ilgili bir form doldurabilirsiniz ve WordPress'ten biri en kısa sürede size geri dönecektir.
Ayrıca destek forumları aracılığıyla WordPress ile iletişime geçebilirsiniz. Burada sorunuzu veya sorununuzu yayınlayabilirsiniz ve diğer WordPress kullanıcıları size yardımcı olabilir. Son olarak, WordPress ile sosyal medya üzerinden de iletişime geçebilirsiniz. WordPress'in Twitter ve Facebook'ta aktif hesapları var ve onlara oradan bir mesaj gönderebilirsiniz.
İletişim Formu
İletişim formu, web sitenizi ziyaret edenlerin kişisel iletişim bilgilerini vermek zorunda kalmadan sizinle iletişim kurmasını sağlayan bir web formudur. Bu, gizliliğinizi korumak veya insanların sizinle iletişim kurmasını kolaylaştırmak istiyorsanız kullanışlıdır.
İletişim Formunda Neler Var?
Sayfada adınız, adresiniz ve yorumunuz için formdaki alanları doldurun. Genel olarak, şirket web siteleri, e-posta ve posta adresleri gibi iletişim formlarını içerir, ancak iletişim formu, kullanıcıların şirketle doğrudan iletişim kurması için kolay bir yol sağlar.
Basit İletişim Formu Nedir?
Basit Temel İletişim Formu ile WordPress için basit, güvenli, eklenti iletişim formları oluşturabilirsiniz. Mükemmel performans, kullanım kolaylığı ve temiz kod sağlayan hafif, ancak esnek bir kod tabanıdır. Basitçe söylemek gerekirse, kurulumu hem hızlı hem de kolay olan basit, anlaşılır bir iletişim formudur .
İletişim Formu Neden Önemlidir?
İletişim Formu, bir web sitesinde, ziyaretçilerden ad ve telefon numarası gibi iletişim bilgilerini isteyen ve ayrılmaları için bir mesaj bırakan bir sayfa öğesidir. Bu aracın birincil işlevi, web sitenizden potansiyel müşteriler oluşturmaktır.
