Como criar uma página de contato no WordPress
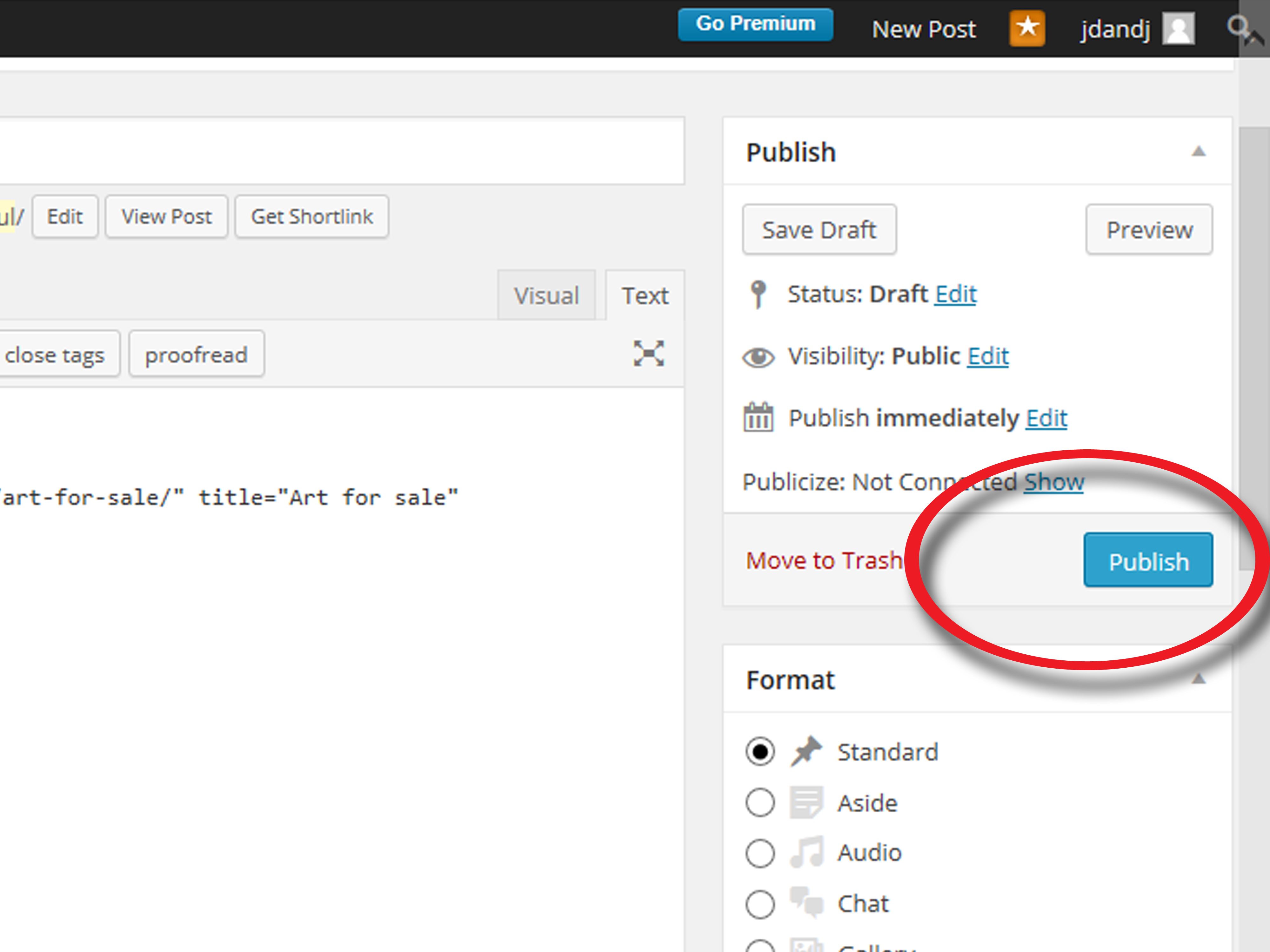
Publicados: 2022-09-18Supondo que você gostaria de uma introdução sobre como criar uma página Fale Conosco no WordPress: Criar uma página Fale Conosco para o seu site WordPress é uma ótima maneira de oferecer aos visitantes uma maneira fácil de entrar em contato com você. Existem algumas maneiras diferentes de criar uma página Fale Conosco, e o método escolhido dependerá de quais recursos você deseja que sua página tenha. Uma maneira de criar uma página de contato é usar um plugin como o Contact Form 7. Este plugin permitirá que você crie um formulário de contato simples que você pode adicionar à sua página. Outra opção é usar um tema WordPress que inclua um formulário de contato no template da página. Se você quiser ter mais controle sobre o design da sua página Fale Conosco, você pode criar um modelo de página personalizado. Isso exigirá algum conhecimento de codificação, mas lhe dará a capacidade de criar uma página completamente única. Seja qual for o método escolhido, certifique-se de incluir suas informações de contato na página para que os visitantes possam entrar em contato com você facilmente.
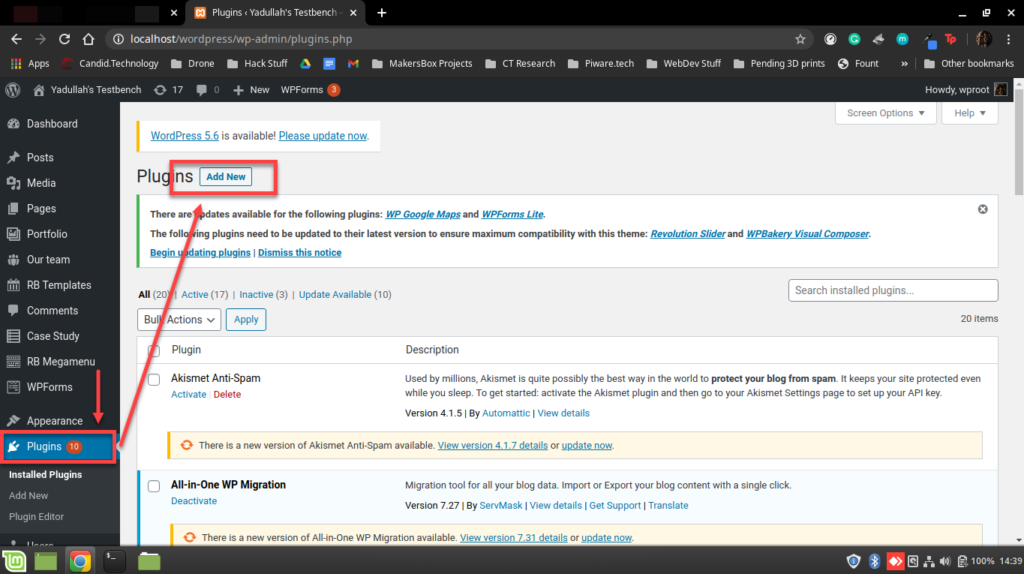
Uma página de contato para um site de negócios ou blog pessoal é obrigatória. Ao usá-lo, você poderá entender melhor sua base de clientes e aumentar a credibilidade do seu site. Há uma infinidade de plugins do WordPress para páginas de contato, então pode ser difícil encontrar todos eles. Formulário de contato – O plug-in de formulário de contato do WordPress da Codecanyon é o melhor plug-in de formulário de contato do WordPress por US $ 24. O tutorial a seguir irá orientá-lo sobre como criar uma página Fale Conosco no WordPress. Não exigiremos nenhum plug-in para adicionar um formulário de contato. Um modelo de página é um arquivo php que é usado para projetar e implementar o layout e as funções de uma página da web.
Com esse recurso, os desenvolvedores podem personalizar temas de maneira fácil e automática com base em seus requisitos. Um campo de caixa de mensagem não é necessário para validar seu campo de formato. Se você não quiser que seus campos fiquem vazios, certifique-se de que eles estejam formatados corretamente (nenhum caractere especial é usado). É assim que a versão final do código contact us template.php se parece. Confira a captura de tela final na página Fale Conosco. A imagem abaixo é um retrato da situação.
Como criar uma página sobre nós no WordPress?
 Crédito: wikiHow
Crédito: wikiHow Não há uma resposta única para essa pergunta, pois a melhor maneira de criar uma página sobre nós no WordPress varia de acordo com as necessidades específicas do seu site. No entanto, algumas dicas sobre como criar uma página sobre nós eficaz no WordPress incluem:
– Mantenha a página concisa e focada nas informações mais importantes sobre o seu site.
– Use imagens e vídeos para ajudar a contar sua história e envolver os visitantes.
– Use frases de chamariz para incentivar os visitantes a saber mais sobre seu site ou a agir.
– Certifique-se de atualizar regularmente a página para que ela permaneça relevante e atualizada.
Como configurar uma página incrível sobre nós para sua loja WooCommerce. Em sua página Sobre nós, você pode comunicar claramente quem você é e o que faz. Você deve verificar a página Sobre nós de um site para obter mais informações sobre uma possível compra online. Ao se conectar com seus visitantes em um nível pessoal, você pode aumentar seus lucros. Sua página Sobre nós deve conter informações sobre você que seus clientes possam entender. Todo o seu conteúdo, incluindo texto, imagens e vídeos, deve ser integrado à sua história. É um prazer para os clientes saber mais sobre a empresa por trás de um produto ou site.
Este é o local para fornecer informações sobre sua equipe, histórico, desempenho ou cultura do escritório. Se você não vir uma página Sobre nós em seu tema, vá para Páginas e selecione Adicionar um novo tema. Depois de criar seu conteúdo, você pode clicar no botão Publicar para salvá-lo. Para saber mais sobre este plugin, consulte a página completa. A versão premium inclui alguns dos recursos encontrados na versão gratuita, mas o logotipo da marca d'água do plug-in e o suporte limitado estão ausentes na versão gratuita. O SiteOrigin Page Builder , um construtor de sites gratuito, permite que você arraste e solte conteúdo em uma página da web. Quando você instala e começa a usá-lo, uma guia 'Page Builder' aparece no editor de páginas. Usando o plugin Team da ParaThemes, você poderá criar perfis de equipe de grade responsivos no WordPress. É simples de personalizar e emprega HTML e CSS3 puros.
Como adiciono conteúdo à minha página sobre nós no WordPress?
Existem vários temas do WordPress com um modelo de página personalizado sobre nós . Se o seu tema não fornecer isso, vá para Páginas e clique em Adicionar novo para criar uma página Sobre nós. Ao adicionar seu conteúdo, clique em Publicar para salvá-lo. Certifique-se de que sua página Sobre nós esteja preenchida com conteúdo relevante, como seria com qualquer outro tipo de site.
Como faço para editar a página Sobre nós no WordPress?
Você pode alterar a página “Sobre nós” clicando aqui ou acessando seu Painel – Páginas. Ao clicar no link Editar em Sobre, você pode alterar o texto.
Como adiciono um e-mail de contato ao WordPress?
 Crédito: windowsblog.in
Crédito: windowsblog.inPara adicionar um e-mail “Fale Conosco” ao WordPress, vá para o Painel de Administração do WordPress e clique na guia “Configurações”. Nas configurações "Geral", role para baixo até o campo "Endereço de e-mail" e digite o endereço de e-mail desejado.

O serviço de e-mail profissional do WordPress.com é uma solução de e-mail acessível, robusta e hospedada. Além dessas soluções, fornecemos opções adicionais para atender às suas necessidades de e-mail, conforme descrito abaixo. A qualquer momento, apenas uma das opções de e-mail mencionadas neste guia deve estar ativa em seu domínio. Se você usar vários serviços de e-mail no mesmo domínio, não poderá usar um.
Solucionando problemas de e-mail do formulário de contato do WordPress
Ao adicionar um formulário de contato ao seu site WordPress, você pode coletar informações adicionais dos visitantes. No entanto, se as notificações de formulário não estiverem sendo enviadas para seu endereço de e-mail, há algumas coisas que você pode fazer para obtê-las. Para começar, verifique se as configurações e o endereço de e-mail do seu formulário estão em ordem. De qualquer forma, se isso não funcionar, desative quaisquer filtros que seu cliente de e-mail possa ter e veja se isso melhora a situação. Se tudo mais falhar, você sempre pode entrar em contato com seu provedor de e-mail e perguntar se eles podem ajudá-lo a enviar notificações de formulários para seu endereço de e-mail preferido.
Como criar uma página de contato no WordPress com Elementor
 Crédito: wpdeveloper.net
Crédito: wpdeveloper.netSupondo que você queira um guia passo a passo sobre como criar uma página de contato no WordPress com o Elementor: 1. No painel do WordPress, crie uma nova página e dê o título que desejar. 2. Instale e ative o plug-in do construtor de páginas Elementor. 3. No lado esquerdo da tela, você deve ver agora um novo ícone Elementor. Clique nele para editar a página com o Elementor. 4. No painel esquerdo, procure a seção 'Contato' e arraste e solte o widget 'Formulário de contato 7' em sua página. 5. Um pop-up aparecerá solicitando que você escolha qual formulário deseja inserir. Se você ainda não criou um formulário de contato, selecione a opção 'Criar um novo formulário'. 6. Dê um nome ao seu formulário (somente para uso interno) e clique no botão 'Criar formulário'. 7. Uma nova janela será aberta com os campos padrão do formulário de contato. Você pode adicionar, remover ou editar qualquer um dos campos clicando neles. 8. Quando estiver satisfeito com seu formulário, clique no botão 'Salvar'. 9. De volta à janela principal do Elementor, clique no botão 'Publicar' no canto superior direito para ativar sua página de contato.
Muitos proprietários e designers de sites não entendem a importância da página de contato para um site. Este artigo lhe dará algumas ideias sobre como melhorar sua página de contato e como criar uma. Usaremos o construtor de páginas Elementor e o PowerPack Addon da Elementor para criar nossa página de contato. O primeiro passo é preencher um formulário de contato. A segunda etapa é personalizar o formulário de contato usando o plug-in Contact Form 7. Na Etapa 3, outra coluna deve ser adicionada à mesma linha e um widget deve ser adicionado a ela. Quarto, altere os ícones, cor, texto, espaçamento e preenchimento nos respectivos aplicativos.
A terceira etapa é arrastar e soltar o widget do Google Maps do complemento PowerPack. O quarto passo é encontrar a localização do seu escritório usando as coordenadas de latitude e longitude. Para ativar as alterações, clique no botão Publicar no canto inferior esquerdo da página.
WordPress Fale Conosco
Se você precisar entrar em contato com o WordPress por qualquer motivo, existem algumas maneiras diferentes de fazer isso. A maneira mais fácil é visitar a página de contato no site do WordPress. Aqui, você pode preencher um formulário com sua pergunta ou problema, e alguém do WordPress entrará em contato com você o mais rápido possível.
Você também pode entrar em contato com o WordPress por meio de seus fóruns de suporte. Aqui, você pode postar sua pergunta ou problema e outros usuários do WordPress podem ajudá-lo. Por fim, você também pode entrar em contato com o WordPress através das mídias sociais. O WordPress tem contas ativas no Twitter e no Facebook, e você pode enviar uma mensagem para eles por lá.
Formulário de Contato
Um formulário de contato é um formulário da web que permite que os visitantes do seu site entrem em contato com você sem precisar fornecer suas informações pessoais de contato . Isso é útil se você deseja proteger sua privacidade ou se deseja facilitar o contato das pessoas com você.
O que está em um formulário de contato?
Na página, preencha os campos do formulário para seu nome, endereço e comentário. Em geral, os sites da empresa incluem formulários de contato , assim como endereços de e-mail e de correspondência, embora o formulário de contato forneça uma maneira fácil para os usuários entrarem em contato diretamente com a empresa.
O que é um formulário de contato simples?
Você pode criar formulários de contato plug-in simples e seguros para WordPress com o Simple Basic Contact Form. É uma base de código leve, porém flexível, que oferece excelente desempenho, facilidade de uso e código limpo. Simplificando, é um formulário de contato simples e direto , rápido e fácil de configurar.
Por que um formulário de contato é importante?
Um formulário de contato é um elemento de página em um site que solicita aos visitantes suas informações de contato, como nome e número de telefone, e deixa uma mensagem para eles deixarem. A principal função desta ferramenta é gerar leads a partir do seu site.
