Jak zrobić stronę kontaktową w WordPress
Opublikowany: 2022-09-18Zakładając, że chcesz zapoznać się ze sposobem tworzenia strony Skontaktuj się z nami w systemie WordPress: Tworzenie strony Skontaktuj się z nami dla Twojej witryny WordPress to świetny sposób na zapewnienie odwiedzającym łatwego sposobu na skontaktowanie się z Tobą. Istnieje kilka różnych sposobów tworzenia strony Skontaktuj się z nami, a wybrana metoda będzie zależeć od tego, jakie funkcje chcesz mieć na swojej stronie. Jednym ze sposobów utworzenia strony Kontakt z nami jest użycie wtyczki, takiej jak Formularz kontaktowy 7. Ta wtyczka pozwoli Ci stworzyć prosty formularz kontaktowy, który możesz dodać do swojej strony. Inną opcją jest użycie motywu WordPress, który zawiera formularz kontaktowy w szablonie strony. Jeśli chcesz mieć większą kontrolę nad projektem swojej strony Skontaktuj się z nami, możesz utworzyć niestandardowy szablon strony. Będzie to wymagało pewnej wiedzy na temat kodowania, ale da Ci możliwość stworzenia całkowicie unikalnej strony. Niezależnie od wybranej metody, pamiętaj o podaniu na stronie informacji kontaktowych, aby odwiedzający mogli się z Tobą łatwo skontaktować.
Strona kontaktowa dla strony biznesowej lub osobistego bloga jest koniecznością. Kiedy z niego skorzystasz, będziesz w stanie lepiej zrozumieć bazę klientów i zwiększyć wiarygodność swojej witryny. Istnieje mnóstwo wtyczek WordPress do stron kontaktowych, więc znalezienie ich wszystkich może być trudne. Contact Form – wtyczka WordPress Contact Form od Codecanyon to najlepsza wtyczka do formularza kontaktowego WordPress za 24 USD. Poniższy samouczek przeprowadzi Cię przez proces tworzenia strony Skontaktuj się z nami w WordPress. Dodanie formularza kontaktowego nie będzie wymagało żadnych wtyczek. Szablon strony to plik php, który służy do projektowania i implementowania układu i funkcji strony internetowej.
Dzięki tej funkcji programiści mogą łatwo i automatycznie dostosowywać motywy w oparciu o ich wymagania. Pole komunikatu nie jest wymagane do sprawdzenia poprawności jego pola formatu. Jeśli nie chcesz, aby Twoje pola były puste, upewnij się, że są one odpowiednio sformatowane (nie są używane żadne znaki specjalne). Tak wygląda ostateczna wersja kodu szablonu.php kontakt z nami. Sprawdź końcowy zrzut ekranu ze strony Kontakt. Poniższy obraz jest migawką sytuacji.
Jak stworzyć stronę O nas w WordPressie?
 Źródło: wiki
Źródło: wiki Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na stworzenie strony o nas w WordPressie będzie się różnić w zależności od konkretnych potrzeb Twojej witryny. Jednak kilka wskazówek, jak stworzyć skuteczną stronę o nas w WordPressie:
– Staraj się, aby strona była zwięzła i skoncentrowana na najważniejszych informacjach dotyczących Twojej witryny.
– Używaj obrazów i filmów, aby opowiedzieć swoją historię i zaangażować odwiedzających.
– Użyj wezwań do działania, aby zachęcić odwiedzających do dowiedzenia się więcej o Twojej witrynie lub podjęcia działań.
– Pamiętaj, aby regularnie aktualizować stronę, aby była odpowiednia i aktualna.
Jak skonfigurować niesamowitą stronę O nas dla swojego sklepu WooCommerce. Na swojej stronie O nas możesz jasno komunikować, kim jesteś i co robisz. Aby uzyskać więcej informacji na temat potencjalnego zakupu online, odwiedź stronę O nas w witrynie internetowej. Łącząc się z odwiedzającymi na poziomie osobistym, możesz zwiększyć swoje zyski. Twoja strona O nas powinna zawierać informacje o Tobie, które Twoi klienci będą mogli zrozumieć. Wszystkie Twoje treści, w tym tekst, obrazy i filmy, powinny być wplecione w Twoją historię. Klienci z przyjemnością dowiedzą się więcej o firmie stojącej za produktem lub stroną internetową.
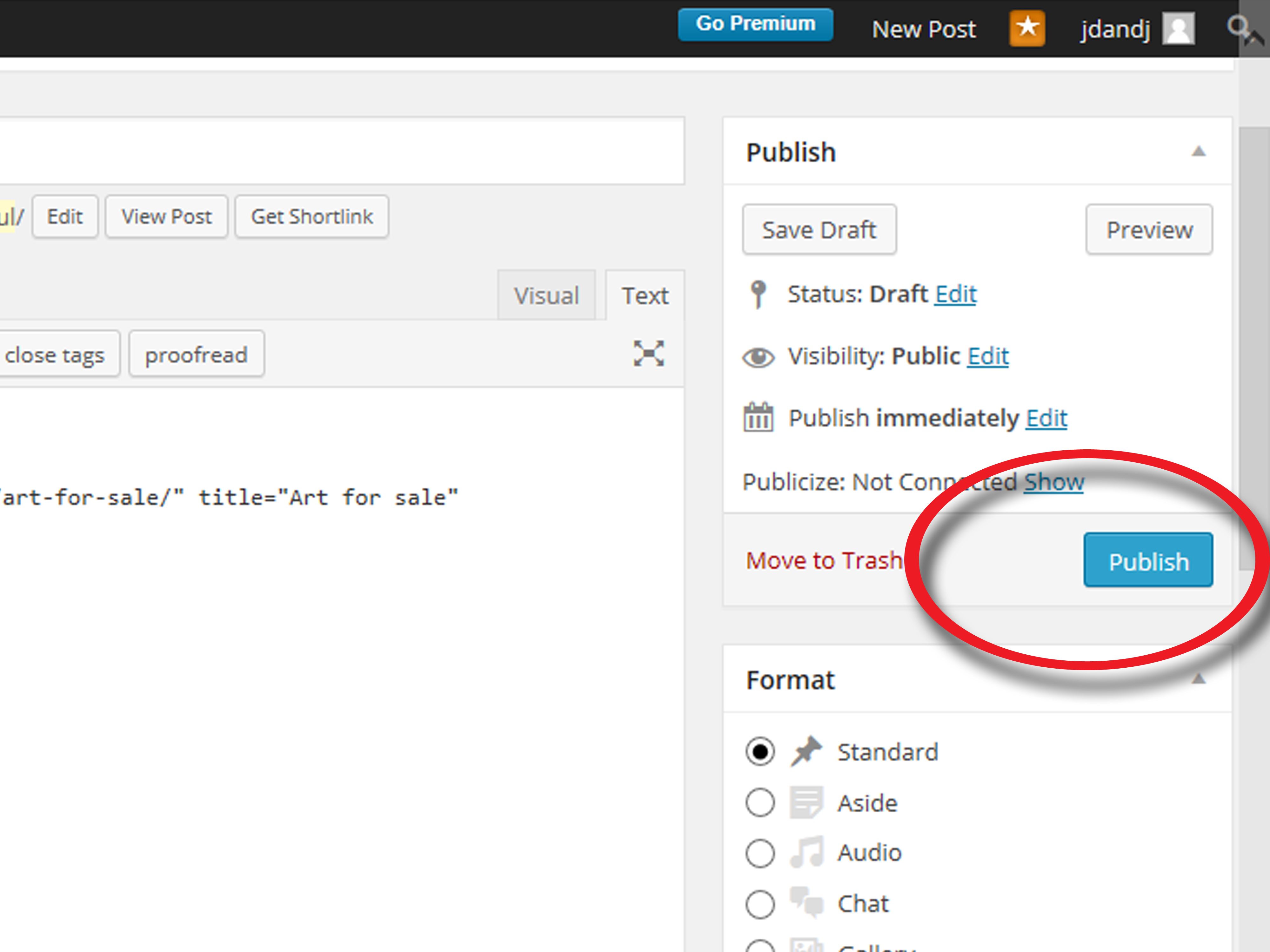
To miejsce, w którym możesz podać informacje o swoim zespole, historii, wydajności lub kulturze biurowej. Jeśli nie widzisz strony O nas w swoim motywie, przejdź do Strony i wybierz Dodaj nowy motyw. Po utworzeniu treści możesz kliknąć przycisk Opublikuj, aby ją zapisać. Aby dowiedzieć się więcej o tej wtyczce, zobacz pełną stronę. Wersja premium zawiera niektóre funkcje dostępne w wersji darmowej, ale w wersji darmowej brakuje logo znaku wodnego wtyczki i ograniczonej obsługi. SiteOrigin Page Builder , darmowy kreator stron internetowych, umożliwia przeciąganie i upuszczanie treści na stronę internetową. Po zainstalowaniu i rozpoczęciu korzystania z niego w edytorze stron pojawi się zakładka „Kreator stron”. Korzystając z wtyczki Team od ParaThemes, będziesz mógł tworzyć responsywne profile zespołu grid w WordPress. Jest prosty w dostosowywaniu i wykorzystuje czysty HTML i CSS3.
Jak dodać zawartość do strony „O nas” w WordPressie?
Istnieje kilka motywów WordPress z niestandardowym szablonem strony O nas . Jeśli Twój motyw tego nie zawiera, przejdź do Strony i kliknij Dodaj nowy, aby utworzyć stronę O nas. Po dodaniu treści kliknij Opublikuj, aby ją zapisać. Upewnij się, że Twoja strona O nas jest wypełniona odpowiednią treścią, tak jak w przypadku każdego innego rodzaju witryny.
Jak edytować stronę O nas w WordPressie?
Możesz zmienić stronę „O nas”, klikając tutaj lub przechodząc do swojego Pulpitu nawigacyjnego – Strony. Klikając link Edytuj w sekcji Informacje, możesz zmienić tekst.
Jak dodać e-mail kontaktowy do WordPressa?
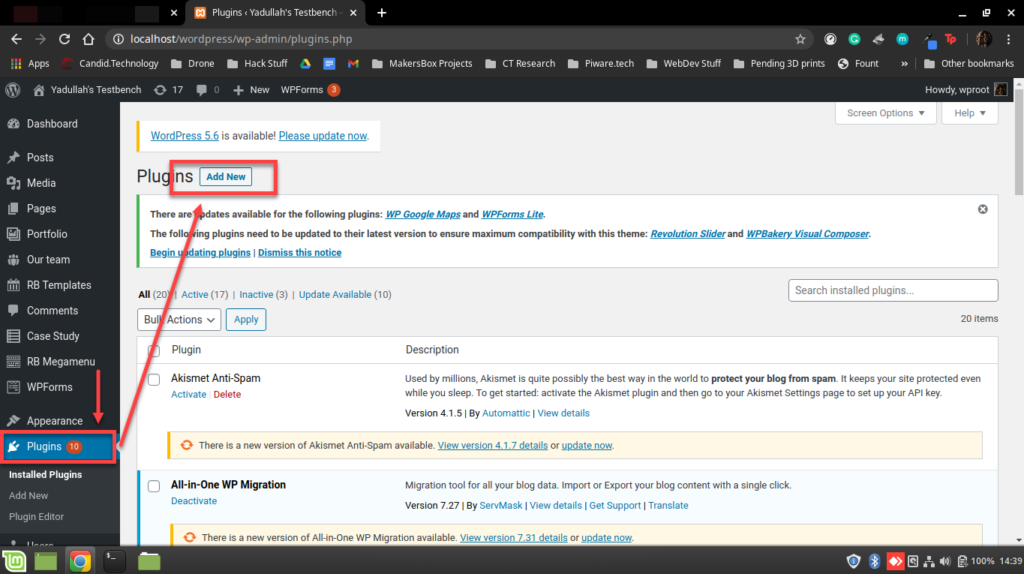
 Źródło: windowsblog.in
Źródło: windowsblog.inAby dodać wiadomość e-mail „Skontaktuj się z nami” do WordPress, przejdź do pulpitu administracyjnego WordPress i kliknij kartę „Ustawienia”. W ustawieniach „Ogólne” przewiń w dół do pola „Adres e-mail” i wprowadź żądany adres e-mail.

Profesjonalna usługa poczty e-mail WordPress.com to niedrogie, solidne i hostowane rozwiązanie do obsługi poczty e-mail. Oprócz tych rozwiązań zapewniamy dodatkowe opcje spełniające Twoje potrzeby dotyczące poczty e-mail, jak opisano poniżej. W Twojej domenie zawsze powinna być aktywna tylko jedna z opcji poczty e-mail wymienionych w tym przewodniku. Jeśli korzystasz z wielu usług poczty e-mail w tej samej domenie, nie będziesz mógł z nich korzystać.
Rozwiązywanie problemów z formularzem kontaktowym WordPress
Dodając formularz kontaktowy do swojej witryny WordPress, możesz zbierać dodatkowe informacje od odwiedzających. Jeśli jednak powiadomienia z formularzy nie są wysyłane na Twój adres e-mail, możesz zrobić kilka rzeczy, aby je otrzymać. Aby rozpocząć, upewnij się, że ustawienia formularza i adres e-mail są prawidłowe. W każdym razie, jeśli to nie zadziała, wyłącz wszystkie filtry, które może mieć twój klient poczty e-mail i sprawdź, czy to poprawia sytuację. Jeśli wszystko inne zawiedzie, zawsze możesz skontaktować się z dostawcą poczty e-mail i zapytać, czy może pomóc w wysyłaniu powiadomień o formularzach na preferowany adres e-mail.
Jak utworzyć stronę kontaktową w WordPress z Elementor
 Źródło: wpdeveloper.net
Źródło: wpdeveloper.netZakładając, że potrzebujesz przewodnika krok po kroku, jak utworzyć stronę kontaktową w WordPress z Elementorem: 1. Na pulpicie WordPress utwórz nową stronę i nazwij ją, jak chcesz. 2. Zainstaluj i aktywuj wtyczkę do tworzenia stron Elementor. 3. Po lewej stronie ekranu powinna pojawić się nowa ikona Elementora. Kliknij go, aby edytować stronę za pomocą Elementora. 4. W lewym panelu znajdź sekcję „Kontakt” i przeciągnij i upuść widżet „Formularz kontaktowy 7” na swoją stronę. 5. Pojawi się wyskakujące okienko z prośbą o wybranie formularza, który chcesz wstawić. Jeśli nie utworzyłeś jeszcze formularza kontaktowego, wybierz opcję „Utwórz nowy formularz”. 6. Nadaj formularzowi nazwę (tylko do użytku wewnętrznego) i kliknij przycisk „Utwórz formularz”. 7. Otworzy się nowe okno z domyślnymi polami formularza kontaktowego. Możesz dodawać, usuwać lub edytować dowolne pola, klikając je. 8. Gdy będziesz zadowolony z formularza, kliknij przycisk „Zapisz”. 9. Wróć do głównego okna Elementora, kliknij przycisk „Opublikuj” w prawym górnym rogu, aby ożywić swoją stronę kontaktową.
Wielu właścicieli i projektantów witryn nie rozumie, jak ważna dla witryny jest strona kontaktowa. W tym artykule znajdziesz kilka pomysłów, jak ulepszyć swoją stronę Kontakt i jak ją utworzyć. Będziemy używać zarówno kreatora stron Elementor, jak i dodatku PowerPack od Elementora, aby utworzyć naszą stronę kontaktową. Pierwszym krokiem jest wypełnienie formularza kontaktowego. Drugim krokiem jest dostosowanie formularza kontaktowego za pomocą wtyczki Contact Form 7. W kroku 3 należy dodać kolejną kolumnę do tego samego wiersza i dodać do niej widżet. Po czwarte, zmień ikony, kolor, tekst, odstępy i dopełnienie w odpowiednich aplikacjach.
Trzecim krokiem jest przeciągnięcie i upuszczenie widżetu Google Maps z dodatku PowerPack. Czwartym krokiem jest znalezienie lokalizacji biura za pomocą współrzędnych szerokości i długości geograficznej. Aby wprowadzić zmiany w życie, kliknij przycisk Opublikuj w lewym dolnym rogu strony.
Skontaktuj się z nami
Jeśli z jakiegoś powodu musisz skontaktować się z WordPressem, możesz to zrobić na kilka różnych sposobów. Najprostszym sposobem jest odwiedzenie strony kontaktowej w witrynie WordPress. Tutaj możesz wypełnić formularz ze swoim pytaniem lub problemem, a ktoś z WordPressa skontaktuje się z Tobą tak szybko, jak to możliwe.
Możesz również skontaktować się z WordPressem za pośrednictwem ich forów pomocy. Tutaj możesz opublikować swoje pytanie lub problem, a inni użytkownicy WordPressa mogą Ci pomóc. Wreszcie możesz również skontaktować się z WordPressem za pośrednictwem mediów społecznościowych. WordPress ma aktywne konta na Twitterze i Facebooku i tam możesz wysłać im wiadomość.
Formularz kontaktowy
Formularz kontaktowy to formularz internetowy, który umożliwia odwiedzającym Twoją witrynę kontaktowanie się z Tobą bez konieczności podawania osobistych informacji kontaktowych . Jest to przydatne, jeśli chcesz chronić swoją prywatność lub jeśli chcesz ułatwić innym kontakt z Tobą.
Co znajduje się w formularzu kontaktowym?
Na stronie wypełnij pola w formularzu swoim imieniem i nazwiskiem, adresem i komentarzem. Ogólnie rzecz biorąc, witryny firmowe zawierają formularze kontaktowe , podobnie jak adresy e-mail i adresy pocztowe, chociaż formularz kontaktowy zapewnia użytkownikom łatwy sposób bezpośredniego kontaktu z firmą.
Co to jest prosty formularz kontaktowy?
Możesz tworzyć proste, bezpieczne, wtyczki formularzy kontaktowych dla WordPress za pomocą Simple Basic Contact Form. Jest to lekka, ale elastyczna baza kodu, która zapewnia doskonałą wydajność, łatwość użycia i czysty kod. Mówiąc najprościej, jest to prosty, bezpośredni formularz kontaktowy , który jest zarówno szybki, jak i łatwy w konfiguracji.
Dlaczego formularz kontaktowy jest ważny?
Formularz kontaktowy to element strony w witrynie internetowej, który prosi odwiedzających o podanie informacji kontaktowych, takich jak imię i nazwisko oraz numer telefonu, i pozostawia wiadomość do opuszczenia. Podstawową funkcją tego narzędzia jest generowanie leadów z Twojej witryny.
