كيفية جعل صفحة اتصل بنا في وورد
نشرت: 2022-09-18بافتراض أنك ترغب في الحصول على مقدمة حول كيفية إنشاء صفحة اتصل بنا في WordPress: يعد إنشاء صفحة اتصل بنا لموقع الويب الخاص بك على WordPress طريقة رائعة لمنح الزائرين طريقة سهلة للتواصل معك. هناك عدة طرق مختلفة يمكنك اتباعها لإنشاء صفحة اتصل بنا ، وستعتمد الطريقة التي تختارها على الميزات التي تريد أن تحتوي عليها صفحتك. تتمثل إحدى طرق إنشاء صفحة اتصل بنا في استخدام مكون إضافي مثل نموذج الاتصال 7. سيسمح لك هذا المكون الإضافي بإنشاء نموذج اتصال بسيط يمكنك إضافته إلى صفحتك. خيار آخر هو استخدام سمة WordPress التي تتضمن نموذج اتصال في قالب الصفحة. إذا كنت تريد المزيد من التحكم في تصميم صفحة اتصل بنا ، فيمكنك إنشاء قالب صفحة مخصص. سيتطلب هذا بعض المعرفة بالبرمجة ، لكنه سيمنحك القدرة على إنشاء صفحة فريدة تمامًا. أيًا كانت الطريقة التي تختارها ، تأكد من تضمين معلومات الاتصال الخاصة بك على الصفحة حتى يتمكن الزوار من التواصل معك بسهولة.
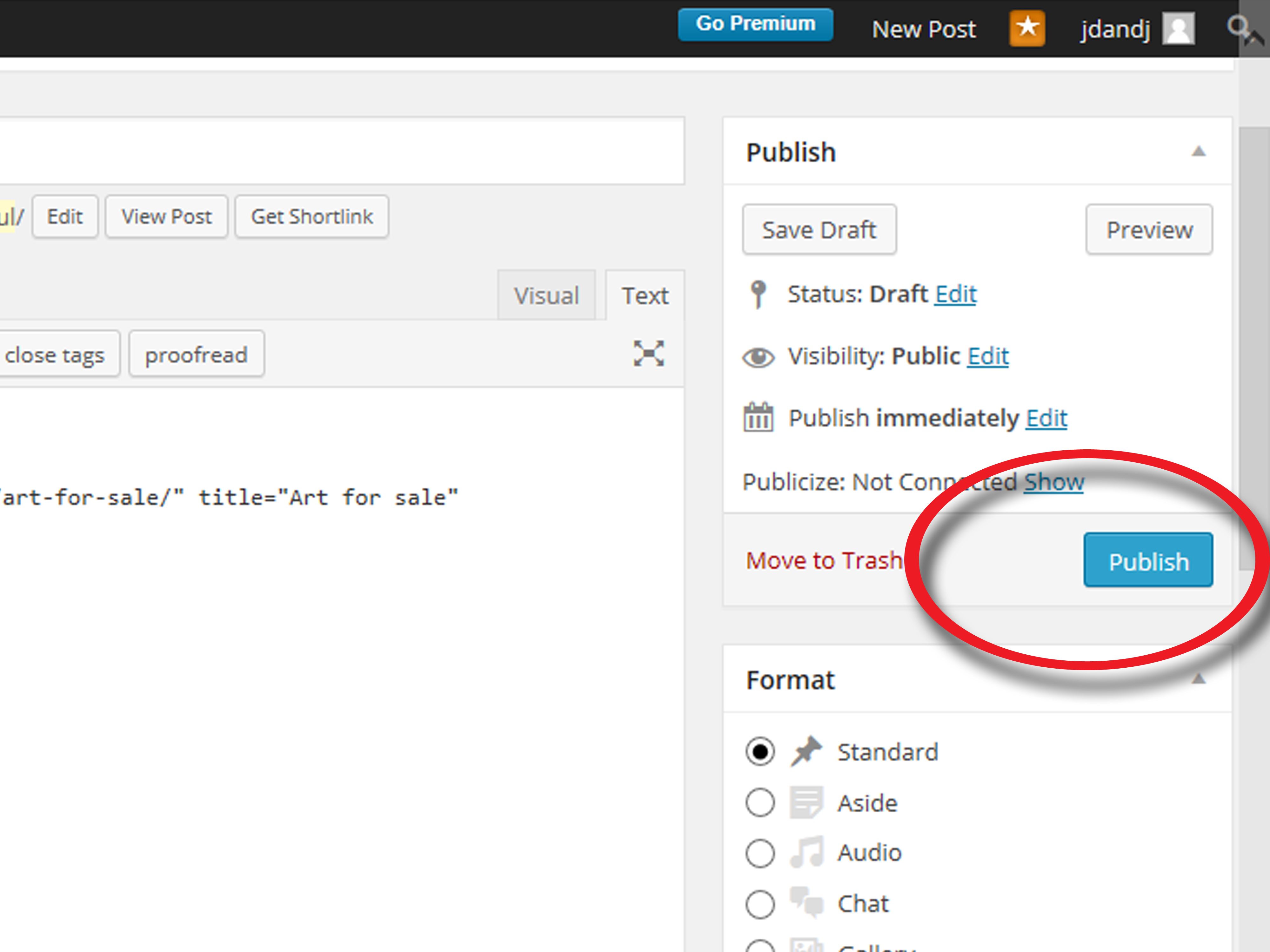
صفحة اتصل بنا لموقع العمل أو المدونة الشخصية أمر لا بد منه. عند الاستفادة منه ، ستتمكن من اكتساب فهم أفضل لقاعدة عملائك وتعزيز مصداقية موقعك. هناك عدد كبير من مكونات WordPress الإضافية لصفحات الاتصال ، لذلك قد يكون من الصعب العثور عليها جميعًا. نموذج الاتصال - المكون الإضافي لنموذج اتصال WordPress من Codecanyon هو أفضل مكون إضافي لنموذج اتصال WordPress مقابل 24 دولارًا. سيرشدك البرنامج التعليمي التالي إلى كيفية إنشاء صفحة اتصل بنا في WordPress. لن نطلب أي مكونات إضافية لإضافة نموذج اتصال. قالب الصفحة هو ملف php يُستخدم لتصميم وتنفيذ تخطيط صفحة الويب ووظائفها.
باستخدام هذه الميزة ، يمكن للمطورين تخصيص السمات بسهولة وتلقائية بناءً على متطلباتهم. حقل مربع الرسالة غير مطلوب للتحقق من صحة حقل التنسيق الخاص به. إذا كنت لا تريد أن تكون الحقول فارغة ، فتأكد من تنسيقها بشكل صحيح (لا يتم استخدام أحرف خاصة). هذا هو الشكل الذي تبدو عليه النسخة النهائية من كود "اتصل بنا" template.php. تحقق من لقطة الشاشة النهائية من صفحة اتصل بنا. الصورة أدناه هي لقطة من الموقف.
كيف يمكنني إنشاء صفحة من نحن في ووردبريس؟
 الائتمان: wikiHow
الائتمان: wikiHow لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإنشاء صفحة عنا في WordPress ستختلف وفقًا للاحتياجات المحددة لموقعك على الويب. ومع ذلك ، تتضمن بعض النصائح حول كيفية إنشاء صفحة فعالة عنا في WordPress ما يلي:
- اجعل الصفحة موجزة ومركزة على أهم المعلومات حول موقع الويب الخاص بك.
- استخدم الصور ومقاطع الفيديو للمساعدة في سرد قصتك وإشراك الزوار.
- استخدم العبارات التي تحث المستخدم على اتخاذ إجراء لتشجيع الزوار على معرفة المزيد عن موقع الويب الخاص بك أو اتخاذ إجراء.
- تأكد من تحديث الصفحة بانتظام حتى تظل ذات صلة ومحدثة.
كيفية إعداد صفحة رائعة من نحن لمتجر WooCommerce. في صفحة "من نحن" الخاصة بك ، يمكنك التعبير بوضوح عن هويتك وماذا تفعل. يجب عليك مراجعة صفحة About Us على موقع الويب لمزيد من المعلومات حول عملية شراء محتملة عبر الإنترنت. من خلال التواصل مع زوارك على المستوى الشخصي ، يمكنك زيادة أرباحك. يجب أن تحتوي صفحة "من نحن" الخاصة بك على معلومات عنك يستطيع عملاؤك فهمها. يجب أن يتم نسج كل المحتوى الخاص بك ، بما في ذلك النصوص والصور ومقاطع الفيديو ، في قصتك. إنه لمن دواعي سروري أن يعرف العملاء المزيد عن الشركة التي تقف وراء منتج أو موقع ويب.
هذا هو المكان المناسب لتقديم معلومات حول فريقك أو تاريخك أو أدائك أو ثقافة مكتبك. إذا كنت لا ترى صفحة About Us في نسقك ، فانتقل إلى Pages وحدد إضافة سمة جديدة. بعد إنشاء المحتوى الخاص بك ، يمكنك النقر فوق الزر "نشر" لحفظه. لمعرفة المزيد حول هذا البرنامج المساعد ، يرجى الاطلاع على الصفحة الكاملة. يتضمن الإصدار المتميز بعض الميزات الموجودة في الإصدار المجاني ، لكن شعار العلامة المائية للمكون الإضافي والدعم المحدود مفقودان في الإصدار المجاني. يتيح لك SiteOrigin Page Builder ، وهو منشئ ويب مجاني ، سحب المحتوى وإفلاته في صفحة ويب. عند التثبيت والبدء في استخدامه ، تظهر علامة التبويب "Page Builder" في محرر الصفحات. باستخدام المكون الإضافي Team by ParaThemes ، ستتمكن من إنشاء ملفات تعريف فريق الشبكة المتجاوبة في WordPress. إنه سهل التخصيص ويستخدم لغة HTML و CSS3 خالصة.
كيف أضيف محتويات إلى صفحتي من نحن في WordPress؟
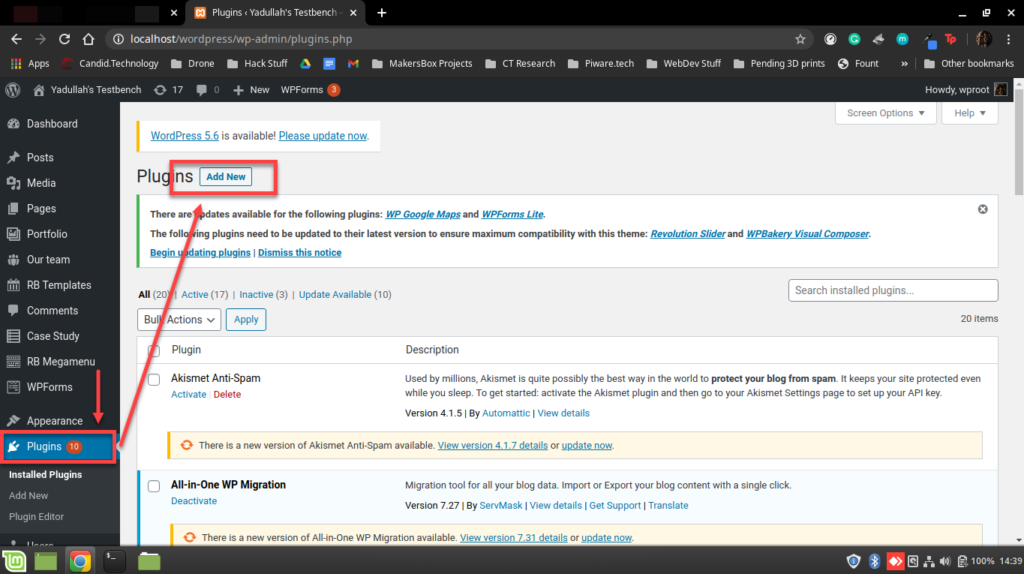
هناك العديد من سمات WordPress مع قالب صفحة About Us المخصص. إذا كان المظهر الخاص بك لا يوفر ذلك ، فانتقل إلى الصفحات وانقر فوق إضافة جديد لإنشاء صفحة "نبذة عنا". عند إضافة المحتوى الخاص بك ، انقر فوق "نشر" لحفظه. تأكد من أن صفحة "من نحن" الخاصة بك مليئة بالمحتوى ذي الصلة كما هو الحال مع أي نوع آخر من مواقع الويب.
كيف يمكنني تحرير صفحة من نحن في ووردبريس؟
يمكنك تغيير صفحة "نبذة عنا" بالنقر هنا أو بالانتقال إلى لوحة التحكم - الصفحات. بالنقر فوق الارتباط تحرير ضمن حول ، يمكنك تغيير النص.
كيف يمكنني إضافة بريد إلكتروني اتصل بنا إلى ووردبريس؟
 الائتمان: windowsblog.in
الائتمان: windowsblog.inلإضافة بريد إلكتروني "اتصل بنا" إلى WordPress ، انتقل إلى لوحة تحكم مسؤول WordPress وانقر فوق علامة التبويب "الإعدادات". ضمن إعدادات "عام" ، مرر لأسفل إلى حقل "عنوان البريد الإلكتروني" وأدخل عنوان البريد الإلكتروني المطلوب.

خدمة البريد الإلكتروني الاحترافية في WordPress.com هي حل بريد إلكتروني ميسور التكلفة وقوي ومستضاف. بصرف النظر عن هذه الحلول ، نقدم خيارات إضافية لتلبية احتياجات بريدك الإلكتروني كما هو موضح أدناه. في أي وقت ، يجب أن يكون خيار واحد فقط من خيارات البريد الإلكتروني المذكورة في هذا الدليل نشطًا في مجالك. إذا كنت تستخدم خدمات بريد إلكتروني متعددة في نفس المجال ، فلن تتمكن من استخدام واحدة.
استكشاف مشكلات البريد الإلكتروني الخاصة بنموذج الاتصال في WordPress وإصلاحها
عن طريق إضافة نموذج اتصال إلى موقع WordPress الخاص بك ، يمكنك جمع معلومات إضافية من الزوار. ومع ذلك ، إذا لم يتم إرسال إشعارات النموذج إلى عنوان بريدك الإلكتروني ، فهناك بعض الأشياء التي يمكنك القيام بها للحصول عليها. للبدء ، تأكد من ترتيب إعدادات النموذج وعنوان البريد الإلكتروني. في أي حال ، إذا لم يفلح ذلك ، فقم بتعطيل أي عوامل تصفية قد يكون لدى عميل البريد الإلكتروني الخاص بك ومعرفة ما إذا كان ذلك سيؤدي إلى تحسين الموقف. إذا فشل كل شيء آخر ، فيمكنك دائمًا الاتصال بمزود البريد الإلكتروني الخاص بك والسؤال عما إذا كان بإمكانهم مساعدتك في إرسال إشعارات النماذج إلى عنوان بريدك الإلكتروني المفضل.
كيفية إنشاء صفحة اتصل بنا في WordPress باستخدام Elementor
 الائتمان: wpdeveloper.net
الائتمان: wpdeveloper.netبافتراض أنك تريد دليلًا تفصيليًا حول كيفية إنشاء صفحة اتصل بنا في WordPress باستخدام Elementor: 1. في لوحة معلومات WordPress الخاصة بك ، قم بإنشاء صفحة جديدة وقم بتسميتها كما تريد. 2. قم بتثبيت وتنشيط المكون الإضافي Elementor page builder. 3. على الجانب الأيسر من شاشتك ، يجب أن ترى الآن رمز عنصر جديد. انقر عليها لتحرير الصفحة باستخدام Elementor. 4. في اللوحة اليمنى ، ابحث عن قسم "الاتصال" واسحب أداة "نموذج الاتصال 7" وأسقطها في صفحتك. 5. ستظهر نافذة منبثقة تطلب منك اختيار النموذج الذي ترغب في إدراجه. إذا لم تكن قد أنشأت نموذج اتصال حتى الآن ، فحدد خيار "إنشاء نموذج جديد". 6. قم بتسمية النموذج الخاص بك (هذا للاستخدام الداخلي فقط) وانقر فوق الزر "إنشاء نموذج". 7. سيتم فتح نافذة جديدة تحتوي على حقول نموذج الاتصال الافتراضية. يمكنك إضافة أو إزالة أو تعديل أي حقل من خلال النقر عليها. 8. بمجرد أن تصبح راضيًا عن النموذج الخاص بك ، انقر فوق الزر "حفظ". 9. مرة أخرى في نافذة Elementor الرئيسية ، انقر فوق الزر "نشر" في الزاوية اليمنى العليا لجعل صفحة الاتصال الخاصة بك حية.
لا يفهم العديد من مالكي ومصممي مواقع الويب مدى أهمية صفحة الاتصال بالنسبة إلى موقع الويب. ستمنحك هذه المقالة بعض الأفكار حول كيفية تحسين صفحة الاتصال الخاصة بك وكيفية إنشاء واحدة. سنستخدم كل من مُنشئ صفحة Elementor و PowerPack Addon من Elementor لإنشاء صفحة الاتصال بنا. الخطوة الأولى هي ملء نموذج الاتصال. الخطوة الثانية هي تخصيص نموذج الاتصال باستخدام المكون الإضافي Contact Form 7. في الخطوة 3 ، يجب إضافة عمود آخر إلى نفس الصف ، ويجب إضافة عنصر واجهة مستخدم إليه. رابعًا ، قم بتغيير الرموز واللون والنص والتباعد والحشو في التطبيقات المعنية.
الخطوة الثالثة هي سحب وإسقاط أداة خرائط Google من الوظيفة الإضافية PowerPack. الخطوة الرابعة هي العثور على موقع مكتبك باستخدام إحداثيات خطوط الطول والعرض. لجعل التغييرات مباشرة ، انقر فوق الزر "نشر" في الزاوية اليسرى السفلية من الصفحة.
ووردبريس اتصل بنا
إذا كنت بحاجة إلى الاتصال بـ WordPress لأي سبب ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. أسهل طريقة هي زيارة صفحة الاتصال على موقع WordPress الإلكتروني. هنا ، يمكنك ملء نموذج بسؤالك أو مشكلتك ، وسيقوم شخص من WordPress بالرد عليك في أقرب وقت ممكن.
يمكنك أيضًا الاتصال بـ WordPress من خلال منتديات الدعم الخاصة بهم. هنا ، يمكنك نشر سؤالك أو مشكلتك وقد يتمكن مستخدمو WordPress الآخرون من مساعدتك. أخيرًا ، يمكنك أيضًا الاتصال بـ WordPress من خلال وسائل التواصل الاجتماعي. لدى WordPress حسابات نشطة على Twitter و Facebook ، ويمكنك إرسال رسالة إليهم هناك.
نموذج الاتصال
نموذج الاتصال هو نموذج ويب يسمح لزوار موقع الويب الخاص بك بالاتصال بك دون الحاجة إلى إعطاء معلومات الاتصال الشخصية الخاصة بهم. يعد هذا مفيدًا إذا كنت تريد حماية خصوصيتك أو إذا كنت تريد تسهيل اتصال الأشخاص بك.
ماذا يوجد في نموذج الاتصال؟
في الصفحة ، املأ الحقول في النموذج لاسمك وعنوانك وتعليقك. بشكل عام ، تتضمن مواقع الويب الخاصة بالشركة نماذج الاتصال ، مثلها مثل البريد الإلكتروني والعناوين البريدية ، على الرغم من أن نموذج الاتصال يوفر طريقة سهلة للمستخدمين للاتصال بالشركة مباشرة.
ما هو نموذج الاتصال البسيط؟
يمكنك إنشاء نماذج اتصال بسيطة وآمنة ومكونات إضافية لـ WordPress باستخدام نموذج اتصال بسيط أساسي. إنها قاعدة رمز خفيفة الوزن ومرنة توفر أداءً ممتازًا وسهولة في الاستخدام ورمزًا نظيفًا. ببساطة ، إنه نموذج اتصال بسيط ومباشر سريع وسهل الإعداد.
لماذا يعتبر نموذج الاتصال مهمًا؟
نموذج الاتصال هو عنصر صفحة على موقع ويب يطلب من الزائرين معلومات الاتصال الخاصة بهم ، مثل الاسم ورقم الهاتف ، ويترك لهم رسالة للمغادرة. تتمثل الوظيفة الأساسية لهذه الأداة في إنشاء عملاء متوقعين من موقع الويب الخاص بك.
