Как сделать страницу контактов в WordPress
Опубликовано: 2022-09-18Предположим, вы хотите узнать, как создать страницу «Свяжитесь с нами» в WordPress. Создание страницы «Свяжитесь с нами» для вашего веб-сайта WordPress — отличный способ предоставить посетителям простой способ связаться с вами. Существует несколько различных способов создания страницы «Свяжитесь с нами», и какой метод вы выберете, будет зависеть от того, какие функции вы хотите иметь на своей странице. Один из способов создать страницу «Свяжитесь с нами» — использовать плагин, такой как Contact Form 7. Этот плагин позволит вам создать простую контактную форму, которую вы можете добавить на свою страницу. Другой вариант — использовать тему WordPress, которая включает контактную форму в шаблоне страницы. Если вам нужен больший контроль над дизайном страницы «Свяжитесь с нами», вы можете создать собственный шаблон страницы. Это потребует некоторых знаний в области кодирования, но даст вам возможность создать совершенно уникальную страницу. Какой бы метод вы ни выбрали, не забудьте указать свою контактную информацию на странице, чтобы посетители могли легко связаться с вами.
Страница контактов для бизнес-сайта или личного блога является обязательной. Когда вы воспользуетесь им, вы сможете лучше понять свою клиентскую базу и повысить доверие к своему сайту. Существует множество плагинов WordPress для страниц контактов, поэтому найти их все может быть сложно. Контактная форма — Плагин контактной формы WordPress от Codecanyon — лучший плагин контактной формы WordPress за 24 доллара. В следующем руководстве вы узнаете, как создать страницу «Свяжитесь с нами» в WordPress. Нам не потребуются никакие плагины для добавления контактной формы. Шаблон страницы — это файл php, который используется для разработки и реализации макета и функций веб-страницы.
С помощью этой функции разработчики могут легко и автоматически настраивать темы в соответствии со своими требованиями. Поле окна сообщения не требуется для проверки его поля формата. Если вы не хотите, чтобы ваши поля были пустыми, убедитесь, что они правильно отформатированы (не используются специальные символы). Вот как выглядит окончательная версия кода template.php для связи с нами. Посмотрите последний снимок экрана со страницы «Контакты». Изображение ниже является снимком ситуации.
Как создать страницу «О нас» в WordPress?
 1 кредит
1 кредит На этот вопрос нет универсального ответа, так как лучший способ создать страницу о нас в WordPress зависит от конкретных потребностей вашего веб-сайта. Тем не менее, некоторые советы о том, как создать эффективную страницу о нас в WordPress, включают в себя:
– Держите страницу краткой и сосредоточьтесь на самой важной информации о вашем сайте.
– Используйте изображения и видео, чтобы рассказать свою историю и привлечь посетителей.
– Используйте призывы к действию, чтобы побудить посетителей узнать больше о вашем веб-сайте или принять меры.
– Обязательно регулярно обновляйте страницу, чтобы она оставалась актуальной и актуальной.
Как настроить потрясающую страницу «О нас» для вашего магазина WooCommerce. На странице «О нас» вы можете четко указать, кто вы и чем занимаетесь. Вам следует проверить страницу «О нас» на веб-сайте для получения дополнительной информации о потенциальной онлайн-покупке. Связываясь со своими посетителями на личном уровне, вы можете увеличить свою прибыль. Ваша страница «О нас» должна содержать информацию о вас, которую ваши клиенты смогут понять. Весь ваш контент, включая текст, изображения и видео, должен быть вплетен в вашу историю. Клиентам приятно узнать больше о компании, стоящей за продуктом или веб-сайтом.
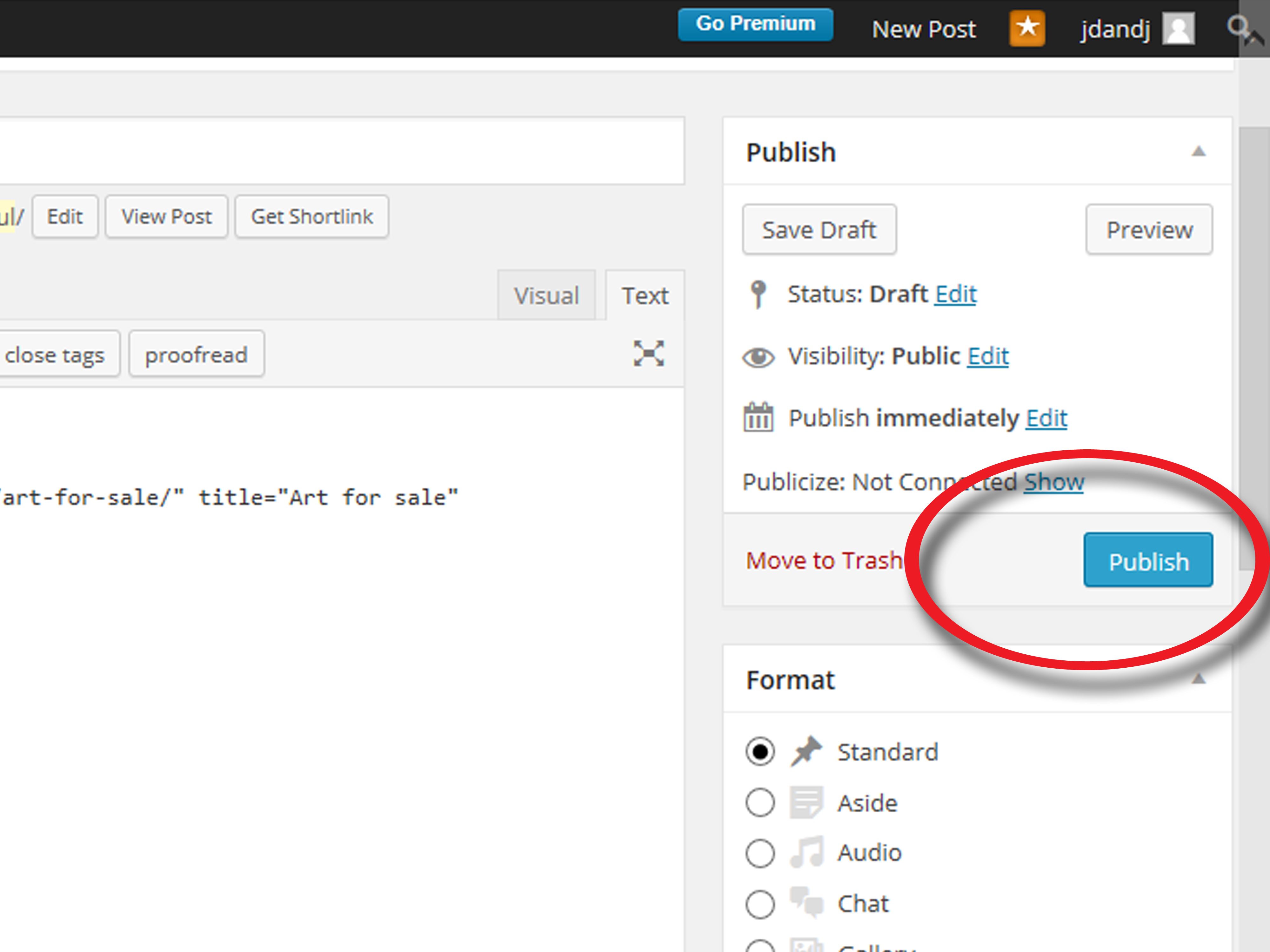
Это место, где можно предоставить информацию о вашей команде, истории, производительности или офисной культуре. Если вы не видите страницу «О нас» в своей теме, перейдите на «Страницы» и выберите «Добавить новую тему». После того, как вы создали свой контент, вы можете нажать кнопку «Опубликовать», чтобы сохранить его. Чтобы узнать больше об этом плагине, перейдите на полную страницу. Премиум-версия включает в себя некоторые функции бесплатной версии, но в бесплатной версии отсутствует водяной знак плагина и ограниченная поддержка. SiteOrigin Page Builder , бесплатный веб-конструктор, позволяет перетаскивать контент на веб-страницу. Когда вы устанавливаете и начинаете использовать его, в редакторе страниц появляется вкладка «Конструктор страниц». Используя плагин Team от ParaThemes, вы сможете создавать адаптивные профили команд сетки в WordPress. Он прост в настройке и использует чистый HTML и CSS3.
Как добавить контент на мою страницу «О нас» в WordPress?
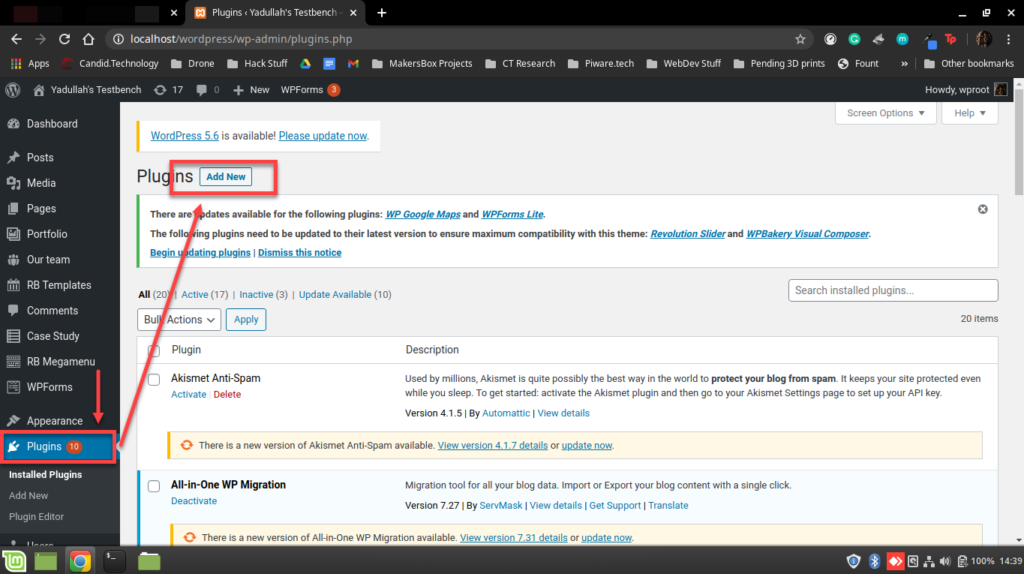
Существует несколько тем WordPress с настраиваемым шаблоном страницы «О нас» . Если ваша тема не предусматривает этого, перейдите на страницы и нажмите «Добавить новую», чтобы создать страницу «О нас». Когда вы добавите свой контент, нажмите «Опубликовать», чтобы сохранить его. Убедитесь, что ваша страница «О нас» заполнена релевантным контентом, как и на любом другом типе веб-сайта.
Как отредактировать страницу «О нас» в WordPress?
Вы можете изменить страницу «О нас», щелкнув здесь или перейдя на панель инструментов — Страницы. Щелкнув ссылку «Изменить» в разделе «О программе», вы можете изменить текст.
Как добавить адрес электронной почты для связи с нами в WordPress?
 1 кредит
1 кредитЧтобы добавить электронное письмо «Свяжитесь с нами» в WordPress, перейдите на панель администратора WordPress и нажмите на вкладку «Настройки». В настройках «Общие» прокрутите вниз до поля «Адрес электронной почты» и введите нужный адрес электронной почты.

Профессиональная служба электронной почты WordPress.com — это доступное, надежное и размещенное решение для электронной почты. Помимо этих решений, мы предоставляем дополнительные возможности для удовлетворения ваших потребностей в электронной почте, как описано ниже. В любое время в вашем домене должен быть активен только один из вариантов электронной почты, упомянутых в этом руководстве. Если вы используете несколько почтовых сервисов в одном домене, вы не сможете использовать ни один из них.
Устранение проблем с электронной почтой контактной формы WordPress
Добавив контактную форму на свой сайт WordPress, вы можете собирать дополнительную информацию от посетителей. Однако, если ваши уведомления формы не отправляются на ваш адрес электронной почты, вы можете сделать несколько вещей, чтобы получить их. Для начала убедитесь, что настройки вашей формы и адрес электронной почты в порядке. В любом случае, если это не сработает, отключите все фильтры, которые могут быть в вашем почтовом клиенте, и посмотрите, улучшит ли это ситуацию. Если ничего не помогает, вы всегда можете связаться со своим провайдером электронной почты и спросить, могут ли они помочь вам в отправке уведомлений форм на ваш предпочтительный адрес электронной почты.
Как создать страницу контактов в WordPress с помощью Elementor
 Кредит: wpdeveloper.net
Кредит: wpdeveloper.netПредположим, вам нужно пошаговое руководство о том, как создать страницу «Свяжитесь с нами» в WordPress с помощью Elementor: 1. На панели инструментов WordPress создайте новую страницу и назовите ее как хотите. 2. Установите и активируйте плагин конструктора страниц Elementor. 3. Теперь в левой части экрана вы должны увидеть новый значок Elementor. Нажмите на нее, чтобы отредактировать страницу с помощью Elementor. 4. На левой панели найдите раздел «Контакты» и перетащите виджет «Контактная форма 7» на свою страницу. 5. Появится всплывающее окно с просьбой выбрать форму, которую вы хотите вставить. Если вы еще не создали контактную форму, выберите опцию «Создать новую форму». 6. Дайте вашей форме имя (это только для внутреннего использования) и нажмите кнопку «Создать форму». 7. Откроется новое окно с полями контактной формы по умолчанию. Вы можете добавлять, удалять или редактировать любые поля, нажимая на них. 8. Если вы довольны своей формой, нажмите кнопку «Сохранить». 9. Вернувшись в главное окно Elementor, нажмите кнопку «Опубликовать» в правом верхнем углу, чтобы активировать страницу контактов.
Многие владельцы веб-сайтов и дизайнеры не понимают, насколько важна страница контактов для веб-сайта. Эта статья даст вам несколько идей о том, как сделать вашу страницу контактов лучше и как ее создать. Мы будем использовать как конструктор страниц Elementor, так и надстройку PowerPack от Elementor, чтобы создать нашу страницу контактов. Первым шагом является заполнение контактной формы. Второй шаг — настроить контактную форму с помощью плагина Contact Form 7. На шаге 3 в ту же строку следует добавить еще один столбец, а в него добавить виджет. В-четвертых, измените значки, цвет, текст, интервалы и отступы в соответствующих приложениях.
Третий шаг — перетащить виджет Google Maps из надстройки PowerPack. Четвертый шаг — найти местоположение вашего офиса, используя координаты широты и долготы. Чтобы изменения вступили в силу, нажмите кнопку «Опубликовать» в левом нижнем углу страницы.
WordPress Свяжитесь с нами
Если вам нужно связаться с WordPress по какой-либо причине, вы можете сделать это несколькими способами. Самый простой способ — посетить страницу контактов на веб-сайте WordPress. Здесь вы можете заполнить форму со своим вопросом или проблемой, и кто-то из WordPress свяжется с вами как можно скорее.
Вы также можете связаться с WordPress через их форумы поддержки. Здесь вы можете опубликовать свой вопрос или проблему, и другие пользователи WordPress могут помочь вам. Наконец, вы также можете связаться с WordPress через социальные сети. У WordPress есть активные учетные записи в Twitter и Facebook, и вы можете отправить им сообщение.
Форма обратной связи
Контактная форма — это веб-форма, которая позволяет посетителям вашего веб-сайта связываться с вами, не предоставляя свою личную контактную информацию . Это полезно, если вы хотите защитить свою конфиденциальность или хотите, чтобы людям было проще связаться с вами.
Что находится в контактной форме?
На странице заполните поля в форме для вашего имени, адреса и комментария. Как правило, веб-сайты компаний содержат контактные формы , а также адреса электронной почты и почтовые адреса, хотя контактная форма предоставляет пользователям простой способ связаться с компанией напрямую.
Что такое простая контактная форма?
Вы можете создавать простые, безопасные, подключаемые контактные формы для WordPress с помощью Simple Basic Contact Form. Это легкая, но гибкая кодовая база, обеспечивающая превосходную производительность, простоту использования и чистый код. Проще говоря, это простая контактная форма , которую легко и быстро настроить.
Почему контактная форма важна?
Контактная форма — это элемент страницы на веб-сайте, который запрашивает у посетителей их контактную информацию, такую как имя и номер телефона, и оставляет им сообщение, которое они могут оставить. Основная функция этого инструмента — генерировать потенциальных клиентов с вашего сайта.
