Cómo hacer una página de contacto en WordPress
Publicado: 2022-09-18Suponiendo que desea una introducción sobre cómo crear una página de contacto en WordPress: crear una página de contacto para su sitio web de WordPress es una excelente manera de brindarles a los visitantes una manera fácil de ponerse en contacto con usted. Hay algunas formas diferentes de crear una página Contáctenos, y el método que elija dependerá de las características que desee que tenga su página. Una forma de crear una página de contacto es usar un complemento como Formulario de contacto 7. Este complemento le permitirá crear un formulario de contacto simple que puede agregar a su página. Otra opción es usar un tema de WordPress que incluya un formulario de contacto en la plantilla de la página. Si desea tener más control sobre el diseño de su página Contáctenos, puede crear una plantilla de página personalizada. Esto requerirá algunos conocimientos de codificación, pero le dará la posibilidad de crear una página completamente única. Cualquiera que sea el método que elija, asegúrese de incluir su información de contacto en la página para que los visitantes puedan ponerse en contacto con usted fácilmente.
Una página de contacto para un sitio web comercial o un blog personal es imprescindible. Cuando lo utilice, podrá obtener una mejor comprensión de su base de clientes y aumentar la credibilidad de su sitio. Hay una gran cantidad de complementos de WordPress para páginas de contacto, por lo que puede ser difícil encontrarlos todos. Formulario de contacto: el complemento de formulario de contacto de WordPress de Codecanyon es el mejor complemento de formulario de contacto de WordPress por $ 24. El siguiente tutorial lo guiará a través de cómo crear una página de contacto en WordPress. No necesitaremos complementos para agregar un formulario de contacto. Una plantilla de página es un archivo php que se utiliza para diseñar e implementar el diseño y las funciones de una página web.
Con esta función, los desarrolladores pueden personalizar temas de manera fácil y automática según sus requisitos. No se requiere un campo de cuadro de mensaje para validar su campo de formato. Si no desea que sus campos estén vacíos, asegúrese de que tengan el formato adecuado (no se utilizan caracteres especiales). Así es como se ve la versión final del código contact us template.php. Mira la captura de pantalla final de la página Contáctanos. La siguiente imagen es una instantánea de la situación.
¿Cómo puedo crear una página sobre nosotros en WordPress?
 Crédito: wikiHow
Crédito: wikiHow No existe una respuesta única para esta pregunta, ya que la mejor manera de crear una página sobre nosotros en WordPress variará según las necesidades específicas de su sitio web. Sin embargo, algunos consejos sobre cómo crear una página eficaz sobre nosotros en WordPress incluyen:
– Mantenga la página concisa y enfocada en la información más importante sobre su sitio web.
– Use imágenes y videos para ayudar a contar su historia e involucrar a los visitantes.
– Use llamadas a la acción para alentar a los visitantes a obtener más información sobre su sitio web o tomar medidas.
– Asegúrese de actualizar regularmente la página para que siga siendo relevante y actualizada.
Cómo configurar una página impresionante sobre nosotros para su tienda WooCommerce. En su página Acerca de nosotros, puede comunicar claramente quién es usted y qué hace. Debe consultar la página Acerca de nosotros de un sitio web para obtener más información sobre una posible compra en línea. Al conectarse con sus visitantes a nivel personal, puede aumentar sus ganancias. Su página Acerca de nosotros debe contener información sobre usted que sus clientes puedan entender. Todo su contenido, incluido el texto, las imágenes y los videos, debe estar entretejido en su historia. Es un placer para los clientes conocer más sobre la empresa que está detrás de un producto o sitio web.
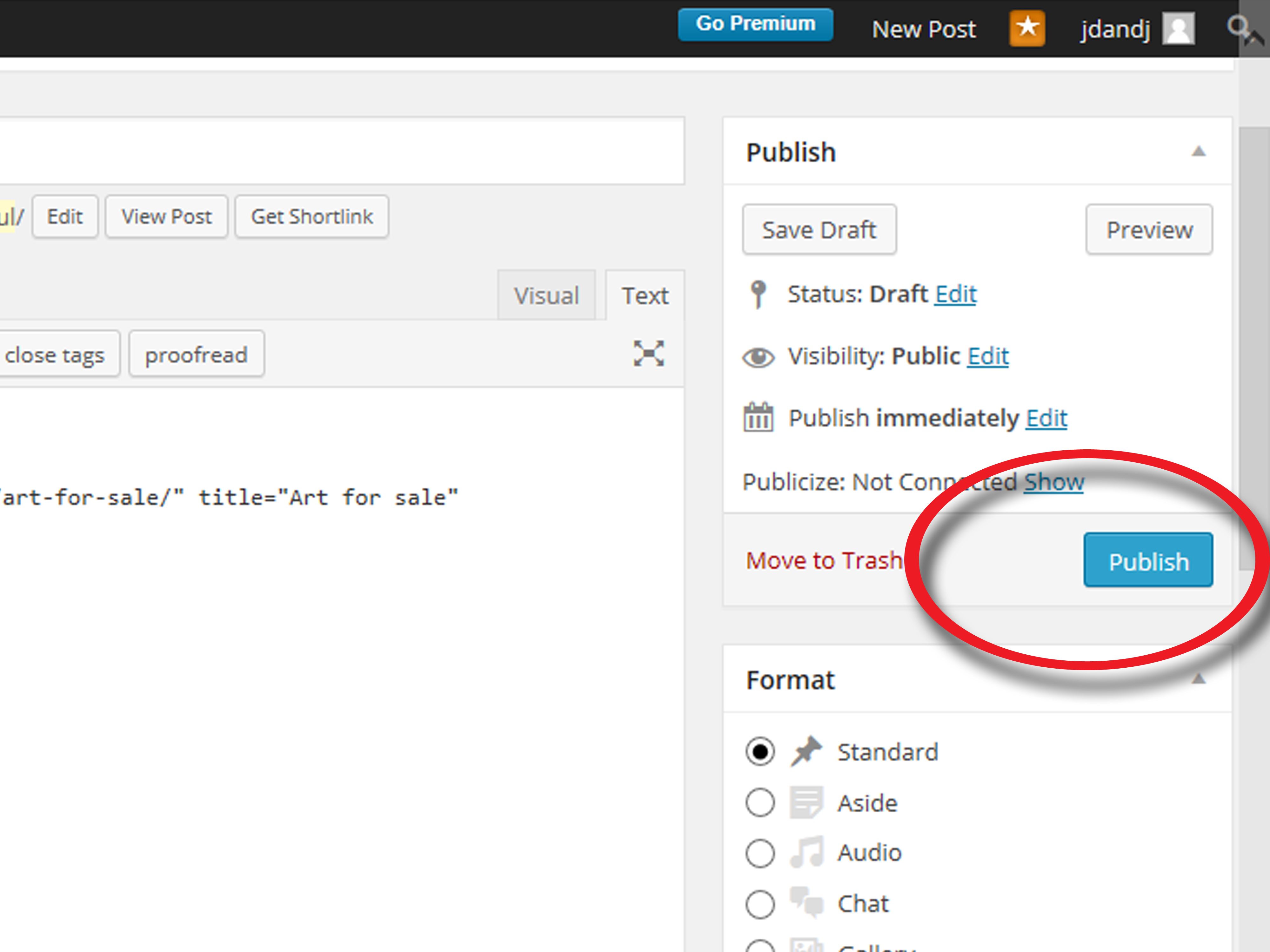
Este es el lugar para brindar información sobre su equipo, historial, desempeño o cultura de la oficina. Si no ve una página Acerca de nosotros en su tema, vaya a Páginas y seleccione Agregar un nuevo tema. Una vez que haya creado su contenido, puede hacer clic en el botón Publicar para guardarlo. Para obtener más información sobre este complemento, consulte la página completa. La versión premium incluye algunas de las funciones que se encuentran en la versión gratuita, pero en la versión gratuita faltan el logotipo de la marca de agua del complemento y el soporte limitado. SiteOrigin Page Builder , un creador web gratuito, le permite arrastrar y soltar contenido en una página web. Cuando lo instala y comienza a usarlo, aparece la pestaña 'Generador de páginas' en el editor de páginas. Con el complemento Team de ParaThemes, podrá crear perfiles de equipo de cuadrícula receptivos en WordPress. Es fácil de personalizar y emplea HTML puro y CSS3.
¿Cómo agrego contenido a mi página Acerca de nosotros en WordPress?
Hay varios temas de WordPress con una plantilla personalizada de página Acerca de nosotros . Si su tema no proporciona eso, vaya a Páginas y haga clic en Agregar nuevo para crear una página Acerca de nosotros. Cuando agregue su contenido, haga clic en Publicar para guardarlo. Asegúrese de que su página Acerca de nosotros esté llena de contenido relevante como lo estaría con cualquier otro tipo de sitio web.
¿Cómo edito la página Acerca de nosotros en WordPress?
Puede cambiar la página "Acerca de nosotros" haciendo clic aquí o yendo a su Tablero - Páginas. Al hacer clic en el enlace Editar debajo de Acerca de, puede cambiar el texto.
¿Cómo agrego un correo electrónico de contacto a WordPress?
 Crédito: windowsblog.in
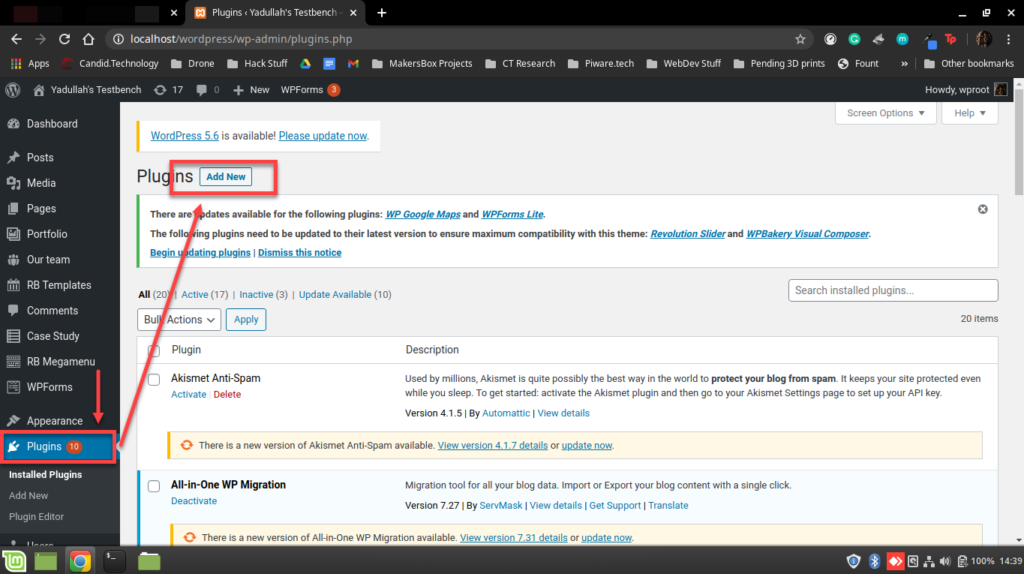
Crédito: windowsblog.inPara agregar un correo electrónico de "Contáctenos" a WordPress, vaya al Panel de administración de WordPress y haga clic en la pestaña "Configuración". En la configuración "General", desplácese hacia abajo hasta el campo "Dirección de correo electrónico" e ingrese la dirección de correo electrónico deseada.

El servicio de correo electrónico profesional de WordPress.com es una solución de correo electrónico asequible, robusta y alojada. Además de estas soluciones, ofrecemos opciones adicionales para satisfacer sus necesidades de correo electrónico, como se describe a continuación. En cualquier momento, solo una de las opciones de correo electrónico mencionadas en esta guía debe estar activa en su dominio. Si usa varios servicios de correo electrónico en el mismo dominio, no podrá usar uno.
Solución de problemas de correo electrónico del formulario de contacto de WordPress
Al agregar un formulario de contacto a su sitio web de WordPress, puede recopilar información adicional de los visitantes. Sin embargo, si las notificaciones de su formulario no se envían a su dirección de correo electrónico, hay algunas cosas que puede hacer para obtenerlas. Para comenzar, asegúrese de que la configuración de su formulario y la dirección de correo electrónico estén en orden. En cualquier caso, si eso no funciona, deshabilite los filtros que pueda tener su cliente de correo electrónico y vea si eso mejora la situación. Si todo lo demás falla, siempre puede comunicarse con su proveedor de correo electrónico y preguntar si pueden ayudarlo a enviar notificaciones de formularios a su dirección de correo electrónico preferida.
Cómo crear una página de contacto en WordPress con Elementor
 Crédito: wpdeveloper.net
Crédito: wpdeveloper.netSuponiendo que desea una guía paso a paso sobre cómo crear una página de contacto en WordPress con Elementor: 1. En su panel de control de WordPress, cree una nueva página y póngale el título que desee. 2. Instale y active el complemento del generador de páginas de Elementor. 3. En el lado izquierdo de su pantalla, ahora debería ver un nuevo ícono de Elementor. Haga clic en él para editar la página con Elementor. 4. En el panel izquierdo, busque la sección 'Contacto' y arrastre y suelte el widget 'Formulario de contacto 7' en su página. 5. Aparecerá una ventana emergente que le pedirá que elija qué formulario desea insertar. Si aún no ha creado un formulario de contacto, seleccione la opción 'Crear un nuevo formulario'. 6. Asigne un nombre a su formulario (esto es solo para uso interno) y haga clic en el botón 'Crear formulario'. 7. Se abrirá una nueva ventana con los campos del formulario de contacto predeterminados. Puede agregar, eliminar o editar cualquiera de los campos haciendo clic en ellos. 8. Una vez que esté satisfecho con su formulario, haga clic en el botón 'Guardar'. 9. De vuelta en la ventana principal de Elementor, haga clic en el botón 'Publicar' en la esquina superior derecha para activar su página de contacto.
Muchos propietarios y diseñadores de sitios web no entienden cuán crucial es la página de contacto para un sitio web. Este artículo le dará algunas ideas sobre cómo mejorar su página de contacto y cómo crear una. Usaremos tanto el creador de páginas de Elementor como el complemento PowerPack de Elementor para crear nuestra página de contacto. El primer paso es rellenar un formulario de contacto. El segundo paso es personalizar el formulario de contacto utilizando el complemento Contact Form 7. En el Paso 3, se debe agregar otra columna a la misma fila y se le debe agregar un widget. Cuarto, cambie los íconos, el color, el texto, el espaciado y el relleno en las aplicaciones respectivas.
El tercer paso es arrastrar y soltar el widget de Google Maps desde el complemento PowerPack. El cuarto paso es encontrar la ubicación de su oficina usando coordenadas de latitud y longitud. Para realizar los cambios en vivo, haga clic en el botón Publicar en la esquina inferior izquierda de la página.
WordPress Contáctenos
Si necesita ponerse en contacto con WordPress por cualquier motivo, hay algunas formas diferentes de hacerlo. La forma más fácil es visitar la página de contacto en el sitio web de WordPress. Aquí, puede completar un formulario con su pregunta o problema, y alguien de WordPress se comunicará con usted lo antes posible.
También puede ponerse en contacto con WordPress a través de sus foros de soporte. Aquí, puede publicar su pregunta o problema y otros usuarios de WordPress pueden ayudarlo. Por último, también puedes contactar con WordPress a través de las redes sociales. WordPress tiene cuentas activas en Twitter y Facebook, y puedes enviarles un mensaje allí.
Formulario de contacto
Un formulario de contacto es un formulario web que permite a los visitantes de su sitio web ponerse en contacto con usted sin tener que proporcionar su información de contacto personal . Esto es útil si desea proteger su privacidad o si desea facilitar que las personas se comuniquen con usted.
¿Qué hay en un formulario de contacto?
En la página, complete los campos del formulario con su nombre, dirección y comentario. En general, los sitios web de la empresa incluyen formularios de contacto , al igual que direcciones de correo electrónico y postales, aunque el formulario de contacto proporciona una forma fácil para que los usuarios se comuniquen directamente con la empresa.
¿Qué es un formulario de contacto simple?
Puede crear formularios de contacto simples, seguros y complementarios para WordPress con el formulario de contacto básico simple. Es una base de código ligera pero flexible que proporciona un rendimiento excelente, facilidad de uso y código limpio. En pocas palabras, es un formulario de contacto simple y directo que es rápido y fácil de configurar.
¿Por qué es importante un formulario de contacto?
Un formulario de contacto es un elemento de página en un sitio web que solicita a los visitantes su información de contacto, como el nombre y el número de teléfono, y deja un mensaje para que lo dejen. La función principal de esta herramienta es generar clientes potenciales desde su sitio web.
