Comment créer une page Contactez-nous dans WordPress
Publié: 2022-09-18En supposant que vous souhaitiez une introduction sur la façon de créer une page Contactez-nous dans WordPress : La création d'une page Contactez-nous pour votre site Web WordPress est un excellent moyen de donner aux visiteurs un moyen facile de vous contacter. Il existe plusieurs façons de créer une page Contactez-nous, et la méthode que vous choisirez dépendra des fonctionnalités que vous souhaitez que votre page ait. Une façon de créer une page Contactez-nous consiste à utiliser un plugin comme Contact Form 7. Ce plugin vous permettra de créer un simple formulaire de contact que vous pourrez ajouter à votre page. Une autre option consiste à utiliser un thème WordPress qui inclut un formulaire de contact sur le modèle de page. Si vous souhaitez plus de contrôle sur la conception de votre page Contactez-nous, vous pouvez créer un modèle de page personnalisé. Cela nécessitera des connaissances en codage, mais cela vous donnera la possibilité de créer une page complètement unique. Quelle que soit la méthode que vous choisissez, assurez-vous d'inclure vos coordonnées sur la page afin que les visiteurs puissent facilement vous contacter.
Une page de contact pour un site Web professionnel ou un blog personnel est indispensable. Lorsque vous l'utiliserez, vous pourrez mieux connaître votre clientèle et renforcer la crédibilité de votre site. Il existe une pléthore de plugins WordPress pour les pages de contact, il peut donc être difficile de tous les trouver. Formulaire de contact – Le plugin de formulaire de contact WordPress de Codecanyon est le meilleur plugin de formulaire de contact WordPress pour 24 $. Le didacticiel suivant vous expliquera comment créer une page Contactez-nous dans WordPress. Nous n'aurons besoin d'aucun plugin pour ajouter un formulaire de contact. Un modèle de page est un fichier php utilisé pour concevoir et implémenter la mise en page et les fonctions d'une page Web.
Grâce à cette fonctionnalité, les développeurs peuvent facilement et automatiquement personnaliser les thèmes en fonction de leurs besoins. Un champ de boîte de message n'est pas nécessaire pour valider son champ de format. Si vous ne voulez pas que vos champs soient vides, assurez-vous qu'ils sont correctement formatés (aucun caractère spécial n'est utilisé). Voici à quoi ressemble la version finale du code de contact us template.php. Découvrez la capture d'écran finale de la page Contactez-nous. L'image ci-dessous est un instantané de la situation.
Comment créer une page À propos de nous dans WordPress ?
 Crédit : wikiHow
Crédit : wikiHow Il n'y a pas de réponse unique à cette question, car la meilleure façon de créer une page à propos de nous dans WordPress variera en fonction des besoins spécifiques de votre site Web. Cependant, quelques conseils sur la façon de créer une page efficace à propos de nous dans WordPress incluent :
– Gardez la page concise et concentrée sur les informations les plus importantes concernant votre site Web.
– Utilisez des images et des vidéos pour aider à raconter votre histoire et engager les visiteurs.
– Utilisez des appels à l'action pour encourager les visiteurs à en savoir plus sur votre site Web ou à agir.
– Assurez-vous de mettre à jour régulièrement la page afin qu'elle reste pertinente et à jour.
Comment configurer une page impressionnante à propos de nous pour votre boutique WooCommerce. Sur votre page À propos de nous, vous pouvez clairement communiquer qui vous êtes et ce que vous faites. Vous devriez consulter la page À propos de nous d'un site Web pour plus d'informations sur un achat en ligne potentiel. En vous connectant avec vos visiteurs à un niveau personnel, vous pouvez augmenter vos profits. Votre page À propos de nous doit contenir des informations vous concernant que vos clients pourront comprendre. Tout votre contenu, y compris le texte, les images et les vidéos, doit être intégré à votre histoire. C'est un plaisir pour les clients d'en savoir plus sur l'entreprise derrière un produit ou un site Web.
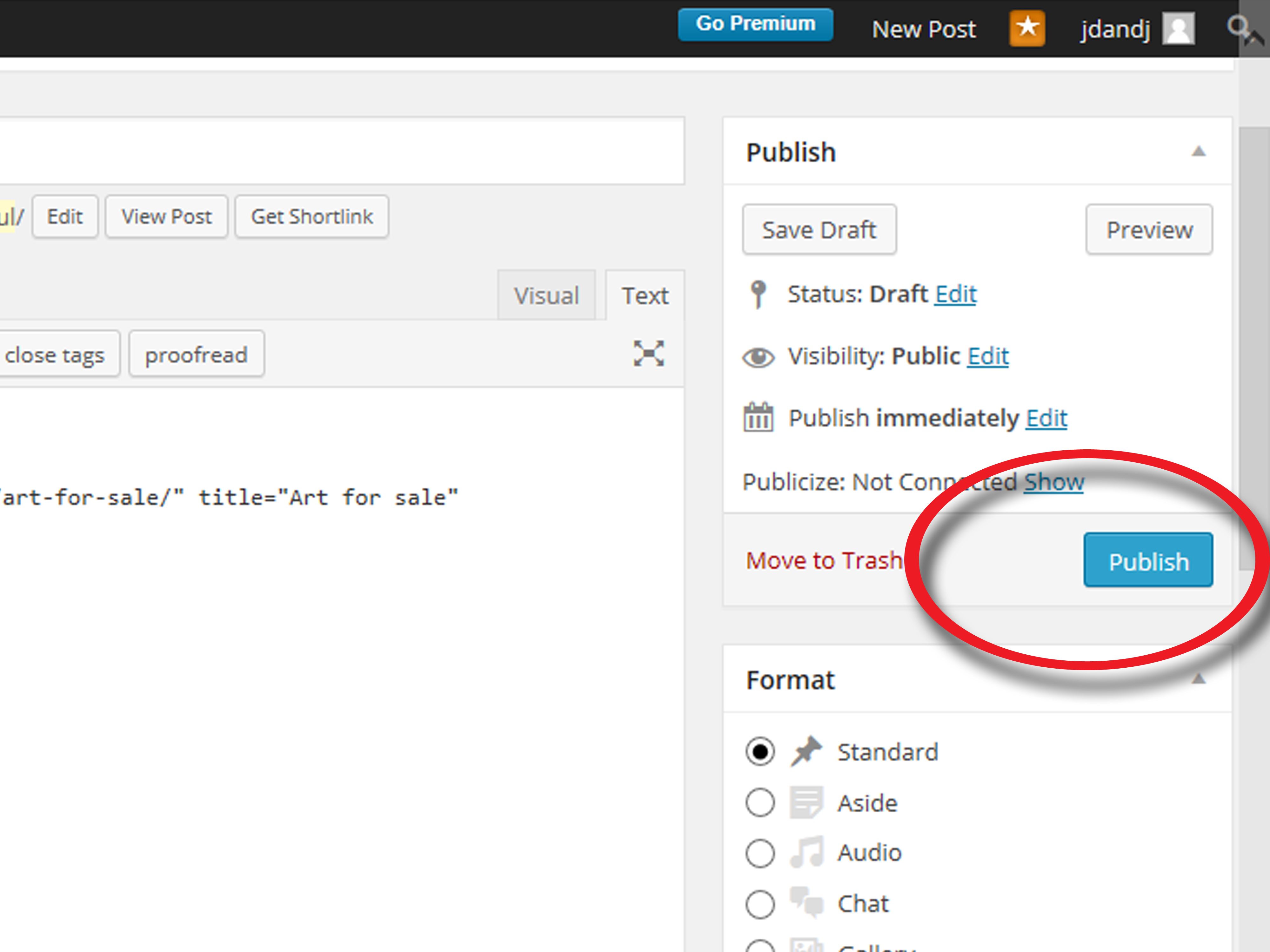
C'est l'endroit où vous pouvez fournir des informations sur votre équipe, votre historique, vos performances ou votre culture d'entreprise. Si vous ne voyez pas de page À propos de nous dans votre thème, accédez à Pages et sélectionnez Ajouter un nouveau thème. Après avoir créé votre contenu, vous pouvez cliquer sur le bouton Publier pour l'enregistrer. Pour en savoir plus sur ce plugin, veuillez consulter la page complète. La version premium inclut certaines des fonctionnalités de la version gratuite, mais le logo en filigrane du plugin et la prise en charge limitée manquent dans la version gratuite. SiteOrigin Page Builder , un constructeur Web gratuit, vous permet de faire glisser et de déposer du contenu dans une page Web. Lorsque vous l'installez et commencez à l'utiliser, un onglet "Page Builder" apparaît dans l'éditeur de pages. En utilisant le plugin Team de ParaThemes, vous pourrez créer des profils d'équipe de grille réactifs dans WordPress. Il est simple à personnaliser et utilise du HTML et du CSS3 purs.
Comment puis-je ajouter du contenu à ma page À propos de nous dans WordPress ?
Il existe plusieurs thèmes WordPress avec un modèle de page personnalisé À propos de nous . Si votre thème ne le fournit pas, accédez à Pages et cliquez sur Ajouter nouveau pour créer une page À propos de nous. Lorsque vous ajoutez votre contenu, cliquez sur Publier pour l'enregistrer. Assurez-vous que votre page À propos de nous est remplie de contenu pertinent, comme ce serait le cas avec tout autre type de site Web.
Comment modifier la page À propos de nous dans WordPress ?
Vous pouvez modifier la page « À propos de nous » en cliquant ici ou en vous rendant sur votre Tableau de bord – Pages. En cliquant sur le lien Modifier sous À propos, vous pouvez modifier le texte.
Comment puis-je ajouter un e-mail de contact à WordPress ?
 Crédit: windowsblog.in
Crédit: windowsblog.inPour ajouter un e-mail "Contactez-nous" à WordPress, accédez au tableau de bord d'administration WordPress et cliquez sur l'onglet "Paramètres". Sous les paramètres "Général", faites défiler jusqu'au champ "Adresse e-mail" et entrez l'adresse e-mail souhaitée.

Le service de messagerie professionnelle de WordPress.com est une solution de messagerie abordable, robuste et hébergée. Outre ces solutions, nous proposons des options supplémentaires pour répondre à vos besoins en matière de messagerie, comme décrit ci-dessous. À tout moment, une seule des options de messagerie mentionnées dans ce guide doit être active sur votre domaine. Si vous utilisez plusieurs services de messagerie sur le même domaine, vous ne pourrez pas en utiliser un seul.
Dépannage des problèmes de courrier électronique du formulaire de contact WordPress
En ajoutant un formulaire de contact à votre site WordPress, vous pouvez collecter des informations supplémentaires auprès des visiteurs. Cependant, si les notifications de votre formulaire ne sont pas envoyées à votre adresse e-mail, vous pouvez faire certaines choses pour les obtenir. Pour commencer, assurez-vous que les paramètres et l'adresse e-mail de votre formulaire sont corrects. Dans tous les cas, si cela ne fonctionne pas, désactivez tous les filtres de votre client de messagerie et voyez si cela améliore la situation. Si tout le reste échoue, vous pouvez toujours contacter votre fournisseur de messagerie et lui demander s'il peut vous aider à envoyer des notifications de formulaires à votre adresse e-mail préférée.
Comment créer une page Contactez-nous dans WordPress avec Elementor
 Crédit : wpdeveloper.net
Crédit : wpdeveloper.netEn supposant que vous souhaitiez un guide étape par étape sur la façon de créer une page de contact dans WordPress avec Elementor : 1. Dans votre tableau de bord WordPress, créez une nouvelle page et nommez-la comme vous le souhaitez. 2. Installez et activez le plugin de création de page Elementor. 3. Sur le côté gauche de votre écran, vous devriez maintenant voir une nouvelle icône Elementor. Cliquez dessus pour éditer la page avec Elementor. 4. Dans le panneau de gauche, recherchez la section "Contact" et faites glisser et déposez le widget "Contact Form 7" sur votre page. 5. Une fenêtre contextuelle apparaîtra vous demandant de choisir le formulaire que vous souhaitez insérer. Si vous n'avez pas encore créé de formulaire de contact, sélectionnez l'option "Créer un nouveau formulaire". 6. Donnez un nom à votre formulaire (à usage interne uniquement) et cliquez sur le bouton 'Créer un formulaire'. 7. Une nouvelle fenêtre s'ouvrira avec les champs de formulaire de contact par défaut. Vous pouvez ajouter, supprimer ou modifier n'importe lequel des champs en cliquant dessus. 8. Une fois que vous êtes satisfait de votre formulaire, cliquez sur le bouton 'Enregistrer'. 9. De retour dans la fenêtre principale d'Elementor, cliquez sur le bouton "Publier" dans le coin supérieur droit pour mettre en ligne votre page de contact.
De nombreux propriétaires et concepteurs de sites Web ne comprennent pas à quel point la page de contact est cruciale pour un site Web. Cet article vous donnera quelques idées sur la façon d'améliorer votre page de contact et d'en créer une. Nous utiliserons à la fois le constructeur de pages Elementor et le module complémentaire PowerPack d'Elementor pour créer notre page de contact. La première étape consiste à remplir un formulaire de contact. La deuxième étape consiste à personnaliser le formulaire de contact en utilisant le plugin Contact Form 7. À l'étape 3, une autre colonne doit être ajoutée à la même ligne et un widget doit y être ajouté. Quatrièmement, modifiez les icônes, la couleur, le texte, l'espacement et le remplissage des applications respectives.
La troisième étape consiste à faire glisser et déposer le widget Google Maps à partir du module complémentaire PowerPack. La quatrième étape consiste à trouver l'emplacement de votre bureau en utilisant les coordonnées de latitude et de longitude. Pour appliquer les modifications en direct, cliquez sur le bouton Publier dans le coin inférieur gauche de la page.
Contactez-nous
Si vous avez besoin de contacter WordPress pour une raison quelconque, vous pouvez le faire de différentes manières. Le plus simple est de visiter la page de contact sur le site WordPress. Ici, vous pouvez remplir un formulaire avec votre question ou votre problème, et quelqu'un de WordPress vous répondra dès que possible.
Vous pouvez également contacter WordPress via leurs forums de support. Ici, vous pouvez poster votre question ou votre problème et d'autres utilisateurs de WordPress pourront peut-être vous aider. Enfin, vous pouvez également contacter WordPress via les réseaux sociaux. WordPress a des comptes actifs sur Twitter et Facebook, et vous pouvez leur envoyer un message là-bas.
Formulaire de contact
Un formulaire de contact est un formulaire Web qui permet aux visiteurs de votre site Web de vous contacter sans avoir à fournir leurs coordonnées personnelles . Ceci est utile si vous souhaitez protéger votre vie privée ou si vous souhaitez qu'il soit plus facile pour les personnes de vous contacter.
Que contient un formulaire de contact ?
Sur la page, remplissez les champs du formulaire pour votre nom, votre adresse et votre commentaire. En général, les sites Web des entreprises incluent des formulaires de contact , tout comme les adresses e-mail et postales, bien que le formulaire de contact offre aux utilisateurs un moyen facile de contacter directement l'entreprise.
Qu'est-ce qu'un formulaire de contact simple ?
Vous pouvez créer des formulaires de contact simples, sécurisés et plug-in pour WordPress avec Simple Basic Contact Form. Il s'agit d'une base de code légère, mais flexible, qui offre d'excellentes performances, une facilité d'utilisation et un code propre. En termes simples, il s'agit d'un formulaire de contact simple et direct, à la fois rapide et facile à configurer.
Pourquoi un formulaire de contact est-il important ?
Un formulaire de contact est un élément de page sur un site Web qui demande aux visiteurs leurs informations de contact, telles que le nom et le numéro de téléphone, et leur laisse un message à laisser. La fonction principale de cet outil est de générer des prospects à partir de votre site Web.
