如何將 WEBP 圖像添加到 WordPress 網站
已發表: 2022-09-26如果您想在您的WordPress 網站上使用 WEBP 圖片,您需要做一些事情。 首先,您需要安裝並激活 WebP Express 插件。 激活插件後,您需要轉到設置 -> WebP Express 並配置插件。 這就是將 WEBP 圖像添加到 WordPress 網站所需要做的一切。
當談到 WordPress 網站速度時,圖像大小至關重要。 WebP 是一種新的圖像格式,可以在不損失質量的情況下縮小照片。 您可以將圖像的大小減小 25-34%,同時保持 WebP 中的圖像質量。 YouTube 和 eBay 等公司的許多網站都使用 WebP 作為默認格式。 雖然仍處於早期開發階段,但 WebP 是 Google 創建的圖像格式。 它是一種更先進的壓縮方法,比 JPG 和 PNG 採用更積極和優化的算法。 WebP 圖像與所有版本的 Chrome、Opera、Firefox 和 Edge 兼容。 Safari 尚不支持它,儘管它已被提及。
如何將圖像轉換為 webps? CDN 或 Smush 圖像優化器可用於實現此目標。 ShortPixel 是一項免費增值服務,可在一次嘗試中每月優化 100 張照片。 對於使用 EWWW Image Optimizer 的 WebP 圖像來說,這是一個非常有效的選項。 使用 Imagify,您可以壓縮 WebP 圖像並將其轉換為 WordPress 圖像。 Imagify 允許您將所有圖像(包括縮略圖圖像)自動上傳和轉換到您的 WordPress 網站。 Imagify 提供三種壓縮選項:正常、激進和超強。
將 API 密鑰添加到 WebP 後,您可以訪問和編輯配置頁面。 可以在常規設置中設置圖像優化級別。 通過選中上傳圖像和備份原始圖像旁邊的框,您可以自動優化它們。 當您單擊 Save and Go Bulk Optimizer 按鈕時,批量轉換就完成了。
HTML 支持 WebP,但是當圖像在瀏覽器中不可用時,它將被破壞。 如果你在 HTML 中使用 WebP,一個普通的 img> 標籤會顯示圖片。 在下面的代碼中,我們將為具有 2 倍像素密度和暗模式的高分辨率顯示器使用兩種圖像版本:一種用於 WebP,另一種用於 JPEG。
我們可以在 WordPress 上上傳 Webp 圖像嗎?
 信用:weboking.tech
信用:weboking.tech隨著 WordPress 5.8 的推出,您將能夠以與 JPEG、PNG 和 GIF 圖像相同的方式使用 WebP 圖像。 您可以通過將圖片上傳到媒體庫來將圖片包含在您的內容中。 由於 WordPress 5.8 包含對WebP 格式的支持,因此您無需安裝第三方插件即可上傳 WebP 圖片。
無需支付任何費用,也沒有云訂閱費或帳戶要求。 通過訪問圖像在線轉換器網站,您可以從各種 jpg、jpeg 或 PNG 文件中進行選擇。 之後,單擊開始轉換按鈕,如下圖所示。 轉換完成後,您可以下載新轉換的文件並將其安裝在您的計算機上。 您可以通過登錄 WordPress 管理區域並選擇外觀/主題來更改主題。 這段代碼可以復制粘貼到文件末尾,也可以保存。 圖像(縮略圖)預覽代碼必須添加到 Media/Library 中的 functions.php 文件中,如果您想在去那裡時看到它。
如何在 WordPress 中使用 Webp 圖片
從 5.8 版本開始,WordPress 用戶已經能夠上傳和使用 WebP 圖片。 所有現代瀏覽器都支持 WebP,一種新的圖像格式。 WebP 圖像(如 JPEG 和 PNG 圖像)現在可以使用,只要您的託管服務支持它們。 要將WebP 圖像上傳到您的網站,您必須首先通過圖像在線轉換器網站從您的計算機中選擇一個圖像文件。 然後,單擊“開始轉換”。 如果您有 Mac,您可以通過閱讀我的文章 How to Convert Images to WebP Format with Mac OS 來了解如何將圖像轉換為 WebP 格式。
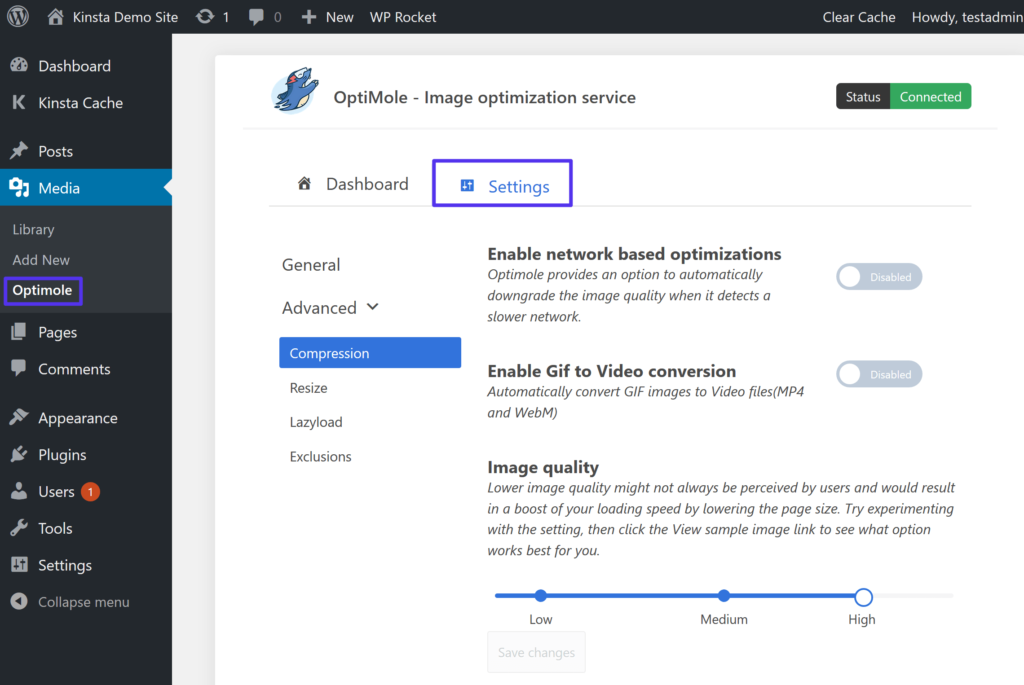
如何啟用 Webp?
 學分:金斯塔
學分:金斯塔要啟用 WebP,您需要在 .htaccess 文件中添加幾行代碼。 您可以將以下代碼行添加到您的 .htaccess 文件中: AddType image/webp .webp Header set Content-Type image/webp 一個普通的網頁包含一半以上內容的圖像。 當訪問者點擊您的頁面時,如果文件太大,可能需要很長時間才能下載圖片。 當 Google 對其進行搜索排名時,將考慮您網站的加載時間。 壓縮的 PNG 文件是徽標的絕佳選擇,因為它們不會帶來任何風險。 無論如何,如果文件包含很多細節,它可能會非常大,並且壓縮會導致圖像質量不佳。 還有另一種選擇,它使用 WebP 圖像格式,它使圖像更小,但保留了它們的美感。 WebP 圖像可以比傳統圖像更小,響應速度更快,因為它們採用 WebP 格式。雖然目前並非所有瀏覽器都支持 WebP,但如果您選擇使用它,您的大多數用戶將受益於它的使用。 受支持瀏覽器的訪問者可以將 WebP 文件傳送到他們的瀏覽器,同時顯示 JPEG 和 PNG 作為 Safari 的後備。 因此,文件將使用 WebP Express 插件進行轉換。 這意味著如果使用支持的瀏覽器,圖像將以 WebP 格式顯示。 通過使用站點加速器,您可以將 JPEG 和 PNG 圖像轉換為 WebP 文件。 Optimole 的插件能夠自動優化所有圖像,並且可以通過 CDN 進行部署。 如果您使用 Shortpixel Image Optimizer 將任何圖像格式轉換為 WebP,您將不會被收取任何費用。 它將能夠處理您的圖像大小並正確提供它,就像它提供此服務一樣。 WebP 適用於所有主流瀏覽器,並且與任何已知的緩存插件兼容,因此您沒有理由不利用它的功能。我可以關閉 Webp 嗎?ModHeader 是 chrome 的擴展,您可以使用它來做到這一點。 您可以使用此方法將 Accept Heder 更改為 text/html,application/xhtml+,application/xml;q=0.9,image/apng, and/;q=0.78。 安裝 User-Agent Switcher 並選擇 Internet Explorer 9 而不是 Windows 7,它不支持 webp。如何將圖像另存為不同的文件類型如果您不希望將圖像保存為 jpeg,可以將其保存為 PNG或 GIF。為什麼 Chrome 會一直保存為 Webp?Google 創建了 Webp 圖像格式,它允許您重命名該格式的文件。 打開的圖片名稱一般是jpeg,由於jpeg、png、bmp、webp等很多擴展名的存在,谷歌因為本來就是webp圖片所以把圖片保存為webp格式。用截圖工具把圖片保存為Html當您將圖像保存為 HTML 時,安裝在 Windows 上的屏幕捕獲工具(如 Snipping Tool)會很有用。 當您將圖像保存為 HTML 文件時,它不再被視為實際圖像。 因為 HTML 允許您將圖像保存在頁面上的任何位置,所以它是圖像存儲的理想選擇。如何在沒有插件的情況下在 WordPress 中上傳 Webp 圖像您可以按照一些簡單的步驟在 WordPress 中上傳 webp 圖像而無需使用插件. 首先,您需要確定要上傳的圖像並在網絡瀏覽器中打開它。 從那裡,您可以右鍵單擊圖像並選擇“另存為”。 圖像保存到您的計算機後,您可以轉到“媒體”部分並選擇“添加新”,將其上傳到您的 WordPress 網站。 最後,您可以通過單擊“添加媒體”按鈕並從計算機的文件瀏覽器中選擇圖像來將圖像插入到帖子或頁面中。WordPress 不支持 webp 圖像上傳,因為它在媒體庫中被阻止。 通過使用 WordPress 插件或使用主題編輯器的 PHP 代碼,可以輕鬆繞過此限制。 Google 宣布推出 Webp,這是一種提供比 JPG、PNG 和 GIF 更高的壓縮率的下一代圖像格式。 要啟用 Web 上傳,必須在 function.php 文件中包含 PHP 代碼。 您還可以使用代碼管理插件從主題編輯器中刪除 PHP 文件。 該插件還可用於管理您網站上的所有 PHP 代碼。將圖像轉換為 Webp 有幾種方法可以將圖像轉換為 Webp。 一種方法是使用 WebP Convert 等在線轉換器。 另一種方法是使用 Adobe Photoshop 等軟件程序。允許 Webp 圖像插件允許 WebP 圖像插件允許將 WebP 圖像插入帖子和頁面。 WebP 是一種提供無損壓縮的新圖像格式,這意味著圖像在壓縮時不會降低圖像質量。 這會產生更小的圖像文件,從而加快頁面加載時間。

