Bir WordPress Web Sitesine WEBP Resimleri Nasıl Eklenir
Yayınlanan: 2022-09-26WordPress web sitenizde WEBP görsellerini kullanmak istiyorsanız yapmanız gereken birkaç şey var. İlk olarak, WebP Express eklentisini kurmanız ve etkinleştirmeniz gerekir. Eklenti etkinleştirildikten sonra Ayarlar -> WebP Express'e gitmeniz ve eklentiyi yapılandırmanız gerekir. WordPress web sitenize WEBP görselleri eklemek için yapmanız gereken tek şey bu.
WordPress web sitesi hızı söz konusu olduğunda, görüntü boyutları kritik öneme sahiptir. Yeni bir görüntü formatı olan WebP, fotoğrafları kaliteden ödün vermeden küçültür. WebP'de görüntünün kalitesini korurken görüntülerinizin boyutunu %25-34 oranında küçültebilirsiniz. YouTube ve eBay gibi şirketlerin sitelerinin çoğu, varsayılan biçimi olarak WebP'yi kullanır. WebP, henüz geliştirmenin ilk aşamalarında olmasına rağmen, Google tarafından oluşturulmuş bir resim formatıdır. JPG ve PNG'den daha agresif ve optimize edilmiş algoritmalar kullanan daha gelişmiş bir sıkıştırma yöntemidir. WebP görüntüleri, Chrome, Opera, Firefox ve Edge'in tüm sürümleriyle uyumludur. Bahsedilmesine rağmen henüz Safari tarafından desteklenmiyor.
Görüntüleri webps'e nasıl dönüştürebilirim? Bu hedefe ulaşmak için CDN'ler veya Smush görüntü iyileştiriciler kullanılabilir. ShortPixel, tek bir denemede ayda 100 fotoğrafı optimize eden ücretsiz bir hizmettir. EWWW Image Optimizer kullanan WebP görüntüleri için çok etkili bir seçenektir. Imagify'ı kullanarak WebP görüntülerini sıkıştırabilir ve WordPress görüntülerine dönüştürebilirsiniz. Imagify, küçük resimler de dahil olmak üzere tüm resimlerinizi WordPress web sitenize otomatik olarak yüklemenize ve dönüştürmenize olanak tanır. Imagify üç sıkıştırma seçeneği sunar: normal, agresif ve ultra.
API anahtarını WebP'ye ekledikten sonra, yapılandırma sayfasına erişebilir ve bu sayfayı düzenleyebilirsiniz. Genel ayarlarda görüntü optimizasyon seviyesini ayarlamak mümkündür. Görüntüleri yükle ve Orijinal görüntüleri yedekle'nin yanındaki kutuyu işaretleyerek bunları otomatik olarak optimize edebilirsiniz. Save and Go Bulk Optimizer düğmesini tıkladığınızda toplu dönüştürme işlemi tamamlanır.
WebP, HTML tarafından desteklenir, ancak görüntü bir tarayıcıda mevcut olmadığında bozulur. HTML'de WebP kullanıyorsanız, normal bir img> etiketi görüntüyü görüntüler. Aşağıdaki kodda, 2x piksel yoğunluğuna ve karanlık moda sahip yüksek çözünürlüklü ekranlar için iki resim sürümü kullanacağız: biri WebP için diğeri JPEG için.
WordPress'e Webp Resimleri Yükleyebilir miyiz?
 Kredi bilgileri: weboking.tech
Kredi bilgileri: weboking.techWordPress 5.8 kullanıma sunulduğunda, WebP görüntülerini JPEG, PNG ve GIF görüntüleriyle aynı şekilde kullanabileceksiniz. Görsellerinizi Medya Kitaplığınıza yükleyerek içeriğinize dahil edebilirsiniz. WordPress 5.8, WebP biçimi için destek içerdiğinden, WebP görüntülerini yüklemek için üçüncü taraf eklentileri yüklemeniz gerekmez.
Hiçbir şey için ödeme yapmak zorunda kalmadan, bulut abonelik ücreti veya hesap gereksinimi yoktur. Görüntü çevrimiçi dönüştürücü web sitesini ziyaret ederek çeşitli jpg, jpeg veya PNG dosyaları arasından seçim yapabilirsiniz. Bundan sonra, aşağıdaki resimde gösterilen Dönüşümü Başlat düğmesine tıklayın. Dönüştürme işlemi tamamlandıktan sonra, yeni dönüştürülen dosyayı indirebilir ve bilgisayarınıza yükleyebilirsiniz. WordPress yönetici alanınıza giriş yapıp Görünüm/Temalar'ı seçerek temanızı değiştirebilirsiniz. Bu kod kopyalanıp dosyanın sonuna yapıştırılabilir ve kaydedilebilir. Ortam/Kütüphane'deki function.php dosyasına gittiğinizde görmek isterseniz resim (küçük resim) önizleme kodu eklenmelidir.
WordPress'te Webp Görüntüleri Nasıl Kullanılır
5.8 sürümünden bu yana, WordPress kullanıcıları WebP görüntülerini yükleyebilir ve kullanabilir. Tüm modern tarayıcılar, yeni bir görüntü formatı olan WebP'yi destekler. JPEG ve PNG görüntüleri gibi WebP görüntüleri, barındırma hizmetiniz bunları desteklediği sürece artık kullanılabilir. Web sitenize bir WebP görüntüsü yüklemek için, önce görüntü çevrimiçi dönüştürücü web sitesi aracılığıyla bilgisayarınızdan bir görüntü dosyası seçmelisiniz. Ardından, "Dönüştürmeyi başlat"ı tıklayın. Mac'iniz varsa, Mac OS ile Görüntüleri WebP Formatına Dönüştürme makalemi okuyarak görüntüleri WebP formatına nasıl dönüştüreceğinizi öğrenebilirsiniz.
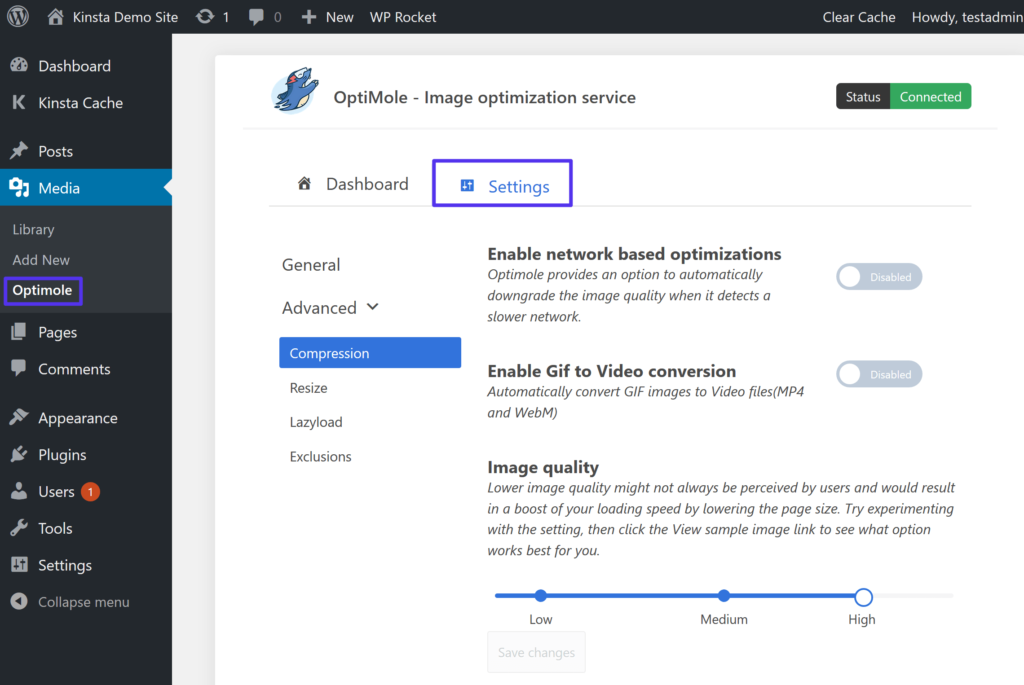
Webp'yi Nasıl Etkinleştiririm?
 Kredi bilgileri: Kinsta
Kredi bilgileri: KinstaWebP'yi etkinleştirmek için .htaccess dosyanıza birkaç satır kod eklemeniz gerekir. .htaccess dosyanıza aşağıdaki kod satırlarını ekleyebilirsiniz: AddType image/webp .webp Başlık seti İçerik Tipi image/webp Ortalama bir web sayfası, içeriğinin yarısından fazlasının görüntülerini içerir. Bir ziyaretçi sayfanıza tıkladığında, dosya boyutu çok büyükse resmin indirilmesi uzun sürebilir. Google, web sitenizi arama için sıralarken web sitenizin yüklenme süresi dikkate alınacaktır. Sıkıştırılmış PNG dosyaları, herhangi bir risk oluşturmadıkları için logolar için mükemmel bir seçimdir. Her durumda, dosya çok fazla ayrıntı içeriyorsa, oldukça büyük olabilir ve sıkıştırma kalitesiz görüntülerle sonuçlanır. Görüntüleri küçülten ancak güzelliğini koruyan WebP görüntü biçimini kullanan başka bir seçenek daha var. WebP görüntüleri, WebP biçiminde oldukları için geleneksel görüntülerden daha küçük ve daha duyarlı olabilir. WebP şu anda her tarayıcı tarafından desteklenmese de, kullanmayı seçerseniz, kullanıcılarınızın çoğunluğu kullanımından yararlanacaktır. Desteklenen tarayıcıların ziyaretçileri, Safari için bir geri dönüş olarak JPEG'leri ve PNG'leri görüntülerken WebP dosyalarını tarayıcılarına teslim edebilir. Sonuç olarak, dosyalar WebP Express eklentisi kullanılarak dönüştürülecektir. Bu, desteklenen bir tarayıcı kullanılıyorsa görüntülerin WebP formatında görüntüleneceği anlamına gelir. Site Hızlandırıcıyı kullanarak JPEG ve PNG resimlerini WebP dosyalarına dönüştürebilirsiniz. Optimole'nin eklentileri, tüm görüntüleri otomatik olarak optimize etme yeteneğine sahiptir ve bir CDN aracılığıyla dağıtılabilirler. Herhangi bir görüntü formatını WebP'ye dönüştürmek için Shortpixel Image Optimizer'ı kullanırsanız herhangi bir ücret ödemezsiniz. Bu hizmeti yaptığı gibi, görüntü boyutunuzu işleyebilecek ve doğru şekilde sunabilecektir. WebP tüm büyük tarayıcılar için mevcuttur ve farkında olan herhangi bir önbellek eklentisi ile uyumludur, bu nedenle özelliklerinden yararlanmamanız için hiçbir neden yoktur.Webp'yi Kapatabilir miyim?ModHeader, krom için kullanabileceğiniz bir uzantıdır. bunu başarmak. Bu yöntemi kullanarak Kabul Değerini text/html,application/xhtml+,application/xml;q=0.9,image/apng ve/;q=0.78 olarak değiştirebilirsiniz. User-Agent Switcher'ı yükleyin ve webp'yi desteklemeyen Windows 7 yerine Internet Explorer 9'u seçin.Görüntüleri Farklı Dosya Türleri Olarak Nasıl KaydedilirGörüntünün jpeg olarak kaydedilmesini istemiyorsanız, PNG olarak kaydedebilirsiniz. veya GIF.Chrome Neden Webp Olarak Kaydetmeye Devam Ediyor?Google, bu biçimdeki dosyaları yeniden adlandırmanıza olanak tanıyan Webp görüntü biçimini oluşturdu. Açılacak görüntünün adı genellikle jpeg'dir, jpeg, png, bmp, webp gibi birçok uzantının varlığından dolayı ve Google, orijinal olarak webp görüntüsü olduğu için görüntüleri webp formatında kaydeder.Görüntüleri Snipping Tool ile Html Olarak Kaydetme Windows'ta yüklü Snipping Tool gibi bir ekran yakalama aracı, görüntüleri HTML olarak kaydederken faydalı olabilir. Bir görüntüyü HTML dosyası olarak kaydettiğinizde, artık gerçek bir görüntü olarak kabul edilmez. HTML, görüntüyü bir sayfada herhangi bir yere kaydetmenize izin verdiği için, görüntü depolama için idealdir. WordPress'te Eklenti Olmadan Webp Görüntüsü Nasıl Yüklenir Eklenti kullanmadan WordPress'te bir webp görüntüsü yüklemek için izleyebileceğiniz birkaç basit adım vardır. . Öncelikle, yüklemek istediğiniz resmi tanımlamanız ve bir web tarayıcısında açmanız gerekir. Oradan, resme sağ tıklayıp "Farklı Kaydet" i seçebilirsiniz. Resim bilgisayarınıza kaydedildikten sonra Medya bölümüne gidip “Yeni Ekle”yi seçerek WordPress sitenize yükleyebilirsiniz. Son olarak, "Medya Ekle" düğmesine tıklayarak ve bilgisayarınızın dosya tarayıcısından resmi seçerek resmi bir yazıya veya sayfaya ekleyebilirsiniz. WordPress, medya kitaplığında engellendiğinden webp resim yüklemesini desteklemez. Bu sınırlama, bir WordPress eklentisi veya tema düzenleyicinin PHP kodu kullanılarak kolayca aşılabilir. Google, JPG, PNG ve GIF'den daha yüksek sıkıştırma oranı sağlayan yeni nesil bir resim formatı olan Webp'nin kullanıma sunulduğunu duyurdu. Web yüklemesini etkinleştirmek için function.php dosyasına bir PHP kodu eklenmelidir. PHP dosyasını tema düzenleyicinizden kaldırmak için bir kod yönetimi eklentisi de kullanabilirsiniz. Bu eklenti aynı zamanda web sitenizdeki tüm PHP kodunu yönetmek için de kullanılabilir.Görüntüleri Webp'ye DönüştürünGörüntüleri webp'ye dönüştürmenin birkaç yolu vardır. Bunun bir yolu, WebP Convert gibi bir çevrimiçi dönüştürücü kullanmaktır. Başka bir yol da Adobe Photoshop gibi bir yazılım programı kullanmaktır. Webp Image Plugin'e İzin Ver WebP Image Plugin'e İzin Ver, WebP görüntülerinin yazılara ve sayfalara eklenmesine izin verir. WebP, kayıpsız sıkıştırma sağlayan yeni bir görüntü formatıdır, yani görüntü sıkıştırıldığında görüntü kalitesi azalmaz. Bu, sayfa yükleme sürelerini hızlandırabilen daha küçük görüntü dosyalarıyla sonuçlanır.

