WordPress'e Tip Formu Nasıl Eklenir
Yayınlanan: 2022-09-26Typeform eklentimizle WordPress'e Typeform eklemek kolaydır. Bu eklenti, herhangi bir cihazda harika görünen güzel, duyarlı formlar ve anketler oluşturmanıza olanak tanır. Ayrıca, kullanımı kolaydır ve WordPress ile sorunsuz bir şekilde bütünleşir. Typeform ile kolaylıkla karmaşık formlar ve anketler oluşturabilirsiniz. Ayrıca, eklentimiz WordPress sitenize form eklemeyi kolaylaştırır. Eklentiyi indirin, sitenize kurun ve ardından ilk formunuzu oluşturun. Typeform, formlar ve anketler oluşturmak için mükemmel bir araçtır. Kullanımı kolaydır ve WordPress ile sorunsuz bir şekilde bütünleşir. Öyleyse neden bugün denemiyorsunuz?
Yazı biçimlerini WordPress sitenize entegre etmek için kullanabileceğiniz bir gömme kodu veya bir eklenti sağlıyoruz. Bu typeform'u gömmek için yalnızca bir URL gerekir. Aşağıdaki adımlar, typeform'unuzu eklentinize yerleştirmenize yardımcı olacaktır. Bu butona tıklayarak, eklentiye bir typeform ekleyebilirsiniz. Kaydırıcı sağa veya sola hareket ettirilebilir (ayarlara bağlı olarak) ve düğme metninin yanı sıra yazı tipi boyutu, düğme rengi ve düğme metni rengi de değiştirilebilir. Ayrıca, başlat düğmesine tıklayarak, yazı biçiminizin nasıl görüneceğini görüntüleyebilirsiniz. Popover modunda, başlıkları gizleme veya göstermenin yanı sıra özel bir sohbet simgesi kullanma seçeneğiniz vardır.
Kenar sekmesi modunda düğmenin rengini değiştirebilir, özel bir sohbet simgesi ekleyebilir, başlıkları gizleyebilir veya gösterebilir ve düğmenin metnini değiştirebilirsiniz. Tüm değişiklikler kaydedilmeli ve/veya yayınlanmalıdır. WordPress bu şekilde tasarlandığından, eklentiyi kullanarak typeform'unuzu tam sayfa olarak gömmek mümkün değildir. Yerleştirme kodunu kullanmak için önce yeni bir sayfa oluşturmanız ve ardından buraya yapıştırmanız gerekir.
Typeform, anketler, anketler ve diğer çevrimiçi etkinlikler gibi çeşitli etkinlikler için çevrimiçi formlar oluşturmak için kullanılabilir. Sıfırdan veya şablonlarla formlar oluşturmak ve oluşturmak için hem çalışma alanı hem de araçlar sağlar. Typeform, kullanıcıların formları kendi özel ihtiyaçlarına göre tasarlamalarına ve özelleştirmelerine olanak tanıyan bir dizi şablona sahiptir.
tarayıcınız için eklenti veya uzantı. Bunlar, oluşturduğunuz tür biçimini etkileyebilir. Tarayıcınızı kapatıp yeniden açtıktan sonra, typeform'u bir kez daha test edebilirsiniz. Yazı formunu farklı bir web tarayıcısında ziyaret edin (Chrome, Safari, Edge ve Firefox'u öneririz).
Typeform'u WordPress ile Entegre Edebilir misiniz?
 Kredi: www.monsterinsights.com
Kredi: www.monsterinsights.comYazı biçimleri kullanmak isteyen WordPress siteleri için harika haberlerimiz var: WordPress eklentimiz veya yerleştirme kodumuz, yazı biçimlerini sayfalarınıza entegre etmek için kullanılabilir. Typeform'un kendi HTML gömme kodu veya bir WordPress eklentisi, WordPress.org'a form eklemek için kullanılabilir.
Typeform ve WordPress'i (otomatik entegrasyon) bağlamak için önce ikisini bağlamanız gerekir. WordPress'te belgeleri yönetin, yeni içerik ekleyin ve içeriği düzenleyin. Typeform girişleri otomatik olarak bir uygulamadan diğerine aktarılacaktır. Belirli bir uygulama bir sorunla karşılaştığında bir iş akışı otomatik olarak tetiklenebilir. Özel bir entegrasyon kurmak için önce tetikleyici olayı ve eylemi seçmelisiniz. Sürükle ve bırak arayüzü ile kullanımı kolaydır ve teknik olmayan kullanıcıları akılda tutar. Yazılım, küçük işletmelerden Fortune 500 şirketlerine kadar 93 ülkede 30.000'den fazla kuruluş tarafından kullanılmaktadır.
güvenli HTTPS ve tüm hassas veriler güçlü bir şifreleme biçiminde şifrelenir. Ücretsiz uygulamamız hemen başlamanızı sağlar. Kullanmak için kredi kartına ihtiyacınız yok.
Typeform Sonuçları Nasıl Toplanır
Typeform sonuçlarınızdan yanıtlayanlarınız hakkında bilgi toplamak için kodu değiştirmeniz gerekir. Kodu kopyalayıp yapıştırarak HTML Bloğunuz üzerinde çalışmaya başlayabilirsiniz. Bundan sonra, Ayarlar sekmesine ve ardından Genel sekmesine gidin ve Sonuç izlemeyi etkinleştir etiketli kutuyu arayın. Artık, Yazı biçiminizi paylaşın paneline gidip Yanıtlayanlardan veri topla'yı seçerek yanıtlayanlardan veri toplayabilirsiniz.
Typeform WordPress Alternatifi
 Kredi bilgileri: jeremynoronha.com
Kredi bilgileri: jeremynoronha.comÇok çeşitli özellikler ve yetenekler sunan birçok Typeform WordPress alternatifi mevcuttur. En popüler Typeform alternatiflerinden bazıları Wufoo, SurveyMonkey ve SurveyGizmo'dur. Bu platformların her birinin kendine özgü özellikleri ve faydaları olsa da, hepsi kullanıcılara formlar ve anketler oluşturmak ve yönetmek için kolay bir yol sağlar.
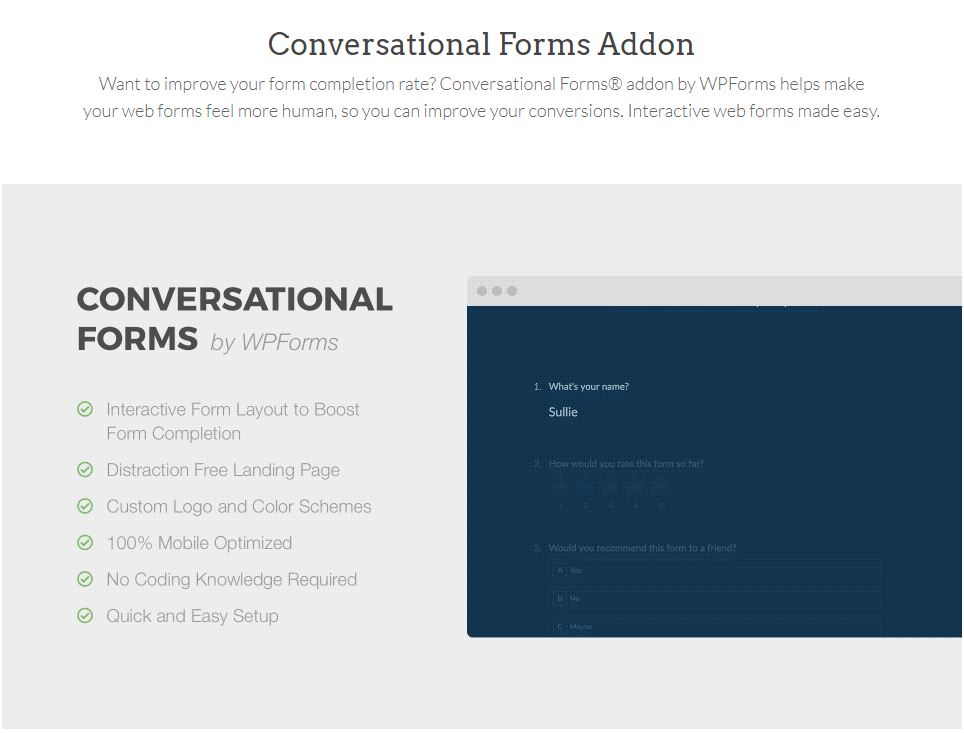
Başka bir deyişle, bir SSAS çözümü olarak Typeform kullanılarak oldukça kilitlenen aylık bir faturadır. Büyük çoğunluğu, Gravity Forms ve WPForms gibi WordPress formlarında bulunan standart özelliklerdir. WordPress'e aşina değilseniz, bunun için Typeform diye bir şey olmadığını düşünebilirsiniz. WPForms, WSForm ve WPForms Conversational Addon, formları kendi başınıza doldurmak için uygun seçeneklerdir. Standart bir formu WSForm ile konuşma yapmak için bir anahtar arasında geçiş yapın. WSForm değişkenlerini kullanarak ek CSS stillerini ve işlevlerini kolayca dahil edebilirsiniz. Çok fazla veri toplamak istiyorsanız, WPForms Konuşma Formları eklentisi harika bir seçenektir.
Ayrıca, form bırakma eklentisi, koşullu mantık, pazarlama entegrasyonları, şeritli ödeme ve daha fazlası gibi WPForms'un tüm resmi eklentileriyle birlikte kullanabilirsiniz. Bu yöntem, özellikle kapsamlı araştırmalar gerektirenler olmak üzere çok çeşitli müşteri projeleri için kullanılmıştır. Sistemin tasarımı iyi tasarlanmış ve nispeten ucuzdur ve 2020'nin sonlarında kullanılabilir. Her gün, kötü niyetli bir aktör veya bir hata, sömürülmeye bir adım daha yaklaştığından, güvenlik konusunda yüksek düzeyde endişe duyulmaktadır. Bir WordPress web sitesindeki konuşma formları, dönüşüm oranlarını artırır ve formdan vazgeçmeyi azaltır. Bu yazıda bahsedilen üç eklenti ile Typeform'u abonelik olmadan ücretsiz olarak kullanabilirsiniz. WPForms, Typeform'un aksine daha fazla esneklik, güç, entegrasyon ve kullanım senaryosu sunar.

Typeform Gömme
Typeform hesabınızda oturum açın, Share paneline tıklayın ve gömmek istediğiniz typeform için gömme seçeneklerini belirlemenize olanak verecek olan Bir web sayfasına Göm'ü seçin: Gömme seçenekleri aşağıdaki web sayfasında görünecektir: standart için gömme seçenekleri,
Güvenli olmayan ve şifrelenmemiş bir HTTP protokolü kullanan web sitelerindeki gömülü yazı biçimleriyle uyumlu değildir. Formunuzun şifrelenmesini istiyorsanız, verilerin istemci ve sunucu arasında akmasına izin veren bir HTTPS sitesine katıştırıldığından emin olun. Tüm bu seçenekler arasında geçiş yaparak Paylaş panelinden hangisini deneyeceğinizi seçebilirsiniz. Gömme ayarlarınızı seçerseniz, typeform'un nasıl görüneceğini görecek ve gömme kodunu alacaksınız. Soru başlığı ayarlarını devre dışı bırakabilseniz de tam sayfa yerleştirmelere izin verilmez. Pop-up'ınızın görünümünü, üzerindeki Tasarım menüsüne tıklayarak değiştirebilirsiniz. İlk adım, Büyük, Orta veya Küçük açılır pencere boyutu için bir açılır menü seçmektir.
Düğme metni, Düğme rengi, Yazı tipi boyutu, Köşe yuvarlama, Yuvarlatılmış köşeler ve Üstbilgiyi gizle alanları, siz bunları düzenlemeyi bitirdikten sonra düzenlenebilir. Kullanmak istediğiniz sayfanın sağından veya solundan kayan yazı biçimini seçin: Açılır menüden seçerek bu modda açılır düğmeyi değiştirebilirsiniz. Düğme rengini seçmenin yanı sıra sitenize uygun özel bir simge de yükleyebilirsiniz. Bu durum için mod “sıfır”dır. Ayrıca, özel simgeler de ekleyebilirsiniz. Özel başlatma seçenekleri gibi gelişmiş gömme seçenekleri hakkında daha fazla bilgi bu makalede bulunabilir. Typeform mobile, bir hücresel ağa bağlanıldığında gömülü tip formlarını tam ekran açılır pencereler olarak görüntüler.
Pop-up'ı geçersiz kılmak için sitenizin kodunun küçük bir düzenlemesi kullanılabilir. Typeform'u yerleştirdikten sonra kodun içindeki gömmenin konumunu bulun. Başlamak için kodunuza data-tf-inline-mobile-on-mobile snippet'ini ekleyin. Yazı biçiminiz, bu yöntemi kullanan mobil cihazlar için satır içi yerleştirme olarak görüntülenecektir.
E-postanıza Bir Typeform Nasıl Gömülür
Bundan sonra, bu kodu kopyalayıp e-postanızın gövde metni alanına yapıştırın: *br. Bu URL'nin çerçeve sınırı: https://form.typeform.com/to/nD1rg6K. Budur. Yazı formunuz aynı şekilde e-postanıza eklenecektir.
WordPress Typeform Stil Formları
WordPress Typeform stili formlar, herhangi bir cihazda harika görünen güzel, duyarlı formlar oluşturmanın harika bir yoludur. Typeform ile hem kullanımı kolay hem de görsel olarak çekici formlar oluşturabilirsiniz. Ayrıca Typeform, WordPress ile entegre olur, böylece formlarınızı WordPress sitenize kolayca ekleyebilirsiniz.
Herhangi bir web sitesi, formlar oluşturmanıza ve gömmenize izin veren Typeform'u kullanabilir. Typeform'un en belirgin özelliklerinden biri, sayfanıza karışan ve trafiği hızla dönüştüren etkileşimli bir web formu olan konuşma biçimidir. Bu makalede, WordPress kullanarak bir Typeform stili typeform stili formunun nasıl oluşturulacağını gözden geçireceğiz. Bir web sayfasının uzunluğu, soruları bir konuşma formunda tek tek göstererek azaltılabilir. Ayrıca, formları eklemeyi ve yönetmeyi kolaylaştıran bir sürükle ve bırak form oluşturucuya sahiptir. Anket formu oluşturduktan sonra Ayarlar sayfasına giderek konuşma formu modunu etkinleştirebilirsiniz. Açılış sayfanız renk koordineli olmalıdır.
Renk düzeni, düğmeleri ve arka planıyla gösterilen sayfanızın düzenini takip eder. Önceden oluşturulmuş bir renk seçerek veya renk seçici aracını kullanarak özel bir renk şeması eklemek mümkündür. Son ayarda formlar için ilerleme çubuğunun görüntülenme şeklini seçebilirsiniz.
Ön Koşullar Typeform WordPress Entegrasyonu
Belirli bir önkoşul typeform wordpress entegrasyonu yoktur. Ancak, iki platformu entegre etmeye çalışmadan önce hem Typeform hem de WordPress hakkında çalışma bilgisine sahip olmanız önerilir. Ek olarak, entegrasyon sürecine başlamadan önce bir Typeform hesabınızın ve önceden kurulmuş ve çalışan bir WordPress sitenizin olması da önerilir.
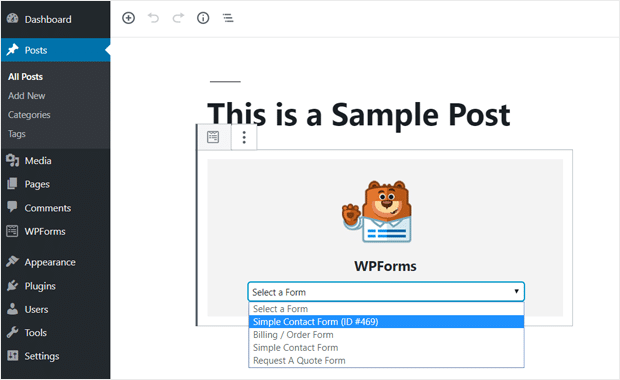
Typeforms, güzel formlar, anketler, anketler ve testler oluşturmanın son derece etkili bir yoludur. İlgi çekici, etkileşimli formlar , anketler ve diğer görevler oluşturmak için kullanabilirsiniz. Typeforms, formlarınıza resim, metin, sayı, MCQ'lar, açılır listeler, derecelendirmeler ve GIF'ler eklemeyi kolaylaştırır. Bu makalede Typeform'ları WordPress web sitenize nasıl kolayca entegre edeceğinizi öğrenebilirsiniz. İlk adım, gönderiniz veya sayfanız için bir başlığın yanı sıra bir açıklama eklemektir. Üzerine tıklayarak formunuzu ekleyebilirsiniz. Bu eylemle, tüm ayrıntılarını içeren bir açılır pencere başlatarak kolayca yeni bir typeform oluşturabilirsiniz. Mevcut bir formu gömmek istiyorsanız, ikinci seçeneği belirleme seçeneğiniz vardır: Mevcut bir Typeform Göm.
