如何將 Typeform 添加到 WordPress
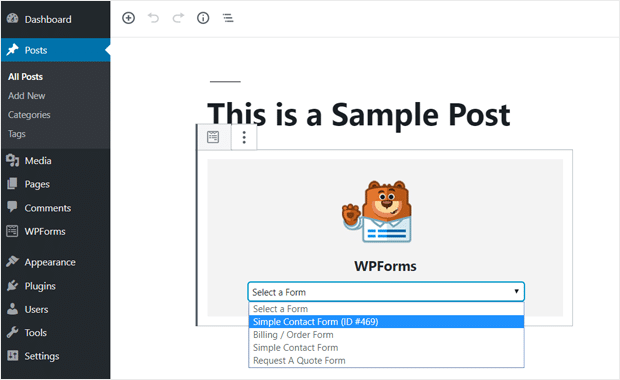
已發表: 2022-09-26使用我們的Typeform 插件可以輕鬆地將 Typeform 添加到 WordPress。 這個插件允許您創建美觀、響應迅速的表單和調查,在任何設備上看起來都很棒。 此外,它易於使用並與 WordPress 無縫集成。 使用 Typeform,您可以輕鬆創建複雜的表單和調查。 此外,我們的插件可以輕鬆地將表單添加到您的 WordPress 網站。 只需下載插件,將其安裝在您的網站上,然後創建您的第一個表單。 Typeform 是創建表格和調查的完美工具。 它易於使用,並且與 WordPress 無縫集成。 那麼為什麼不今天試試呢?
我們提供嵌入代碼或插件,您可以使用它們將類型表單集成到您的 WordPress 網站中。 它只需要一個 URL 來嵌入這種類型。 以下步驟將幫助您將 typeform 嵌入到您的插件中。 通過單擊此按鈕,您可以向插件添加類型。 滑塊可以向右或向左移動(取決於設置),並且可以更改按鈕文本,以及字體大小、按鈕顏色和按鈕文本顏色。 此外,通過單擊啟動按鈕,您可以查看您的 typeform 的外觀。 在 Popover 模式下,您可以選擇使用自定義聊天圖標以及隱藏或顯示標題。
在 Sidetab 模式下,您可以更改按鈕的顏色、添加自定義聊天圖標、隱藏或顯示標題以及更改按鈕的文本。 所有更改都必須保存和/或發布。 因為 WordPress 是這樣設計的,所以無法使用插件將您的 typeform 嵌入為整頁。 要使用嵌入代碼,您必須首先創建一個新頁面,然後將其粘貼到那裡。
Typeform 可用於為各種活動創建在線表單,例如調查、投票和其他在線活動。 它提供了工作區和從頭開始或使用模板創建和構建表單的工具。 Typeform 有許多可供用戶使用的模板,允許他們根據自己的特定需求設計和定製表單。
瀏覽器的插件或擴展。 這些可能會影響您創建的 typeform。 關閉瀏覽器並重新打開後,您可以再次測試 typeform。 在不同的 Web 瀏覽器中訪問 typeform(我們推薦 Chrome、Safari、Edge 和 Firefox)。
您可以將 Typeform 與 WordPress 集成嗎?
 信用:www.monsterinsights.com
信用:www.monsterinsights.com對於想要使用 typeforms 的 WordPress 網站,我們有一些好消息:我們的WordPress 插件或嵌入代碼可用於將 typeforms 集成到您的頁面中。 Typeform 自己的 HTML 嵌入代碼或 WordPress 插件可用於將表單添加到 WordPress.org。
要連接 Typeform 和 WordPress(自動集成),您必須首先連接兩者。 在 WordPress 上管理文檔、添加新內容和編輯內容。 Typeform 條目將自動從一個應用程序傳輸到另一個應用程序。 當特定應用程序遇到問題時,可以自動觸發工作流。 要設置自定義集成,您必須首先選擇觸發事件和操作。 它易於使用,並通過其拖放界面讓非技術用戶牢記在心。 該軟件被 93 個國家的 30,000 多家組織使用,從小型企業到財富 500 強公司。
安全的 HTTPS 和所有敏感數據都以強大的加密格式加密。 我們的免費應用程序可讓您立即開始。 您不需要信用卡即可使用它。
如何收集 Typeform 結果
要從您的typeform 結果中收集有關您的受訪者的信息,您必須更改代碼。 通過複製和粘貼代碼,您可以開始處理您的 HTML 塊。 之後,轉到設置選項卡,然後轉到常規選項卡並查找標有啟用結果跟踪的框。 您現在可以通過轉到共享您的類型面板並選擇從受訪者那裡收集數據來從受訪者那裡收集數據。
Typeform WordPress 替代品
 信用:jeremynoronha.com
信用:jeremynoronha.com有許多 Typeform WordPress 替代品可提供多種特性和功能。 一些最受歡迎的 Typeform 替代品包括 Wufoo、SurveyMonkey 和 SurveyGizmo。 雖然這些平台中的每一個都有自己獨特的功能和優勢,但它們都為用戶提供了一種創建和管理表單和調查的簡單方法。
換句話說,這是一個使用 Typeform 作為 SSAS 解決方案相當鎖定的月度賬單。 其中絕大多數是 WordPress 表單中可用的標準功能,例如 Gravity Forms 和 WPForms。 如果您不熟悉 WordPress,您可能會認為沒有 Typeform 之類的東西。 WPForms、WSForm 和 WPForms 會話插件都是您自己填寫表格的可行選項。 只需切換一個開關,即可使標準表單與 WSForm 對話。 您可以使用 WSForm 變量輕鬆合併其他 CSS 樣式和功能。 如果您想收集大量數據,WPForms Conversational Forms 插件是一個不錯的選擇。

您還可以將它與 WPForms 的所有官方附加組件結合使用,例如表單放棄附加組件、條件邏輯、營銷集成、條帶結帳等。 這種方法已用於廣泛的客戶項目,特別是那些需要廣泛調查的項目。 該系統設計精良且價格相對低廉,可在 2020 年末使用。因為每天,惡意行為者或漏洞都離被利用近一步,因此對安全性的關注度很高。 WordPress 網站中的會話表單可提高轉化率並減少表單放棄。 通過本文中提到的三個插件,您無需訂閱即可免費使用 Typeform。 與 Typeform 相比,WPForms 提供了更多的靈活性、功能、集成和用例場景。
字體嵌入
登錄到您的Typeform 帳戶,單擊 Share 面板,然後選擇 Embed in a web page,這將允許您為要嵌入的 typeform 選擇嵌入選項: 嵌入選項將出現在以下網頁中:嵌入標準選項,
它與使用不安全和未加密 HTTP 協議的網站上的嵌入式類型不兼容。 如果您希望對錶單進行加密,請確保將其嵌入到 HTTPS 站點中,從而允許數據在客戶端和服務器之間流動。 您可以通過在所有這些選項之間切換來從“共享”面板中選擇要嘗試的選項。 如果您選擇嵌入設置,您將看到 typeform 的外觀並獲取嵌入代碼。 儘管您可以禁用問題標題設置,但不允許整頁嵌入。 您可以通過單擊其上的設計菜單來更改彈出窗口的外觀。 第一步是為彈出大小的大、中或小選擇下拉菜單。
按鈕文本、按鈕顏色、字體大小、圓角、圓角和隱藏標題字段可以在您完成編輯後進行編輯。 選擇從您要使用的頁面的右側或左側滑入的字體:您可以通過從彈出菜單中選擇來更改此模式下的彈出按鈕。 除了選擇按鈕顏色外,您還可以上傳自定義圖標以匹配您的網站。 這種情況的模式是“零”。 此外,您可以包含自定義圖標。 有關高級嵌入選項(例如自定義啟動選項)的更多信息,請參閱本文。 當連接到蜂窩網絡時,Typeform mobile 將嵌入式 typeform 顯示為全屏彈出窗口。
可以使用對您網站代碼的小幅編輯來覆蓋彈出窗口。 嵌入 typeform 後,在代碼中找到嵌入的位置。 首先將代碼片段 data-tf-inline-mobile-on-mobile 添加到您的代碼中。 使用此方法,您的 typeform 將顯示為移動設備的內嵌嵌入。
如何在您的電子郵件中嵌入 Typeform
之後,將此代碼複製並粘貼到您的電子郵件正文區域:*br。 該 URL 的邊框為:https://form.typeform.com/to/nD1rg6K。 就是這個。 您的 typeform 將以相同的方式嵌入到您的電子郵件中。
WordPress Typeform 樣式形式
WordPress Typeform 樣式表單是創建在任何設備上看起來都很棒的漂亮、響應式表單的好方法。 使用 Typeform,您可以創建既易於使用又具有視覺吸引力的表單。 此外, Typeform 與 WordPress 集成,因此您可以輕鬆地將表單添加到 WordPress 網站。
任何網站都可以使用 Typeform,它允許您創建和嵌入表單。 Typeform 最顯著的特點之一是它的會話形式,這是一種交互式 Web 表單,可以融入您的頁面并快速轉換流量。 在本文中,我們將介紹如何使用 WordPress 創建 Typeform 樣式的 typeform 樣式表單。 通過在對話表格中一一顯示問題,可以減少網頁的長度。 此外,它有一個拖放式表單構建器,可以更輕鬆地添加和管理表單。 創建調查表格後,您可以通過進入設置頁面啟用對話表格模式。 您的目標網頁應該顏色協調。
配色方案遵循頁面佈局,由其按鈕和背景說明。 可以通過選擇預建顏色或使用顏色選擇器工具來添加自定義配色方案。 您可以在上次設置中選擇表單進度條的顯示方式。
先決條件 Typeform WordPress 集成
沒有特定的先決條件 typeform wordpress 集成。 但是,建議您在嘗試集成這兩個平台之前,先了解 Typeform 和 WordPress。 此外,還建議您在開始集成過程之前已經設置並運行一個 Typeform 帳戶和一個 WordPress 站點。
Typeforms 是一種非常有效的方式來創建漂亮的表單、調查、問捲和測驗。 您可以使用它來創建引人入勝的交互式表單、調查和其他任務。 Typeforms 讓您可以輕鬆地將圖像、文本、數字、MCQ、下拉列表、評級和 GIF 添加到您的表單中。 您可以在本文中了解如何輕鬆地將 Typeforms 集成到您的 WordPress 網站中。 第一步是為您的帖子或頁面添加標題和描述。 通過單擊它,您可以添加表單。 使用此操作,您可以通過啟動包含其所有詳細信息的彈出窗口輕鬆創建新類型表單。 如果要嵌入現有表單,您可以選擇第二個選項:嵌入現有的 Typeform。
