如何將 Twitter 卡添加到 WordPress
已發表: 2022-09-26將Twitter 卡片添加到 WordPress 是增加您在 Twitter 上的影響力和參與度的好方法。 Twitter Cards 允許您將富媒體附加到您的推文中,其中可以包括照片、視頻,甚至是應用程序下載。 將 Twitter Cards 添加到 WordPress 很簡單,只需幾分鐘。 在本文中,我們將向您展示如何將 Twitter Cards 添加到 WordPress。
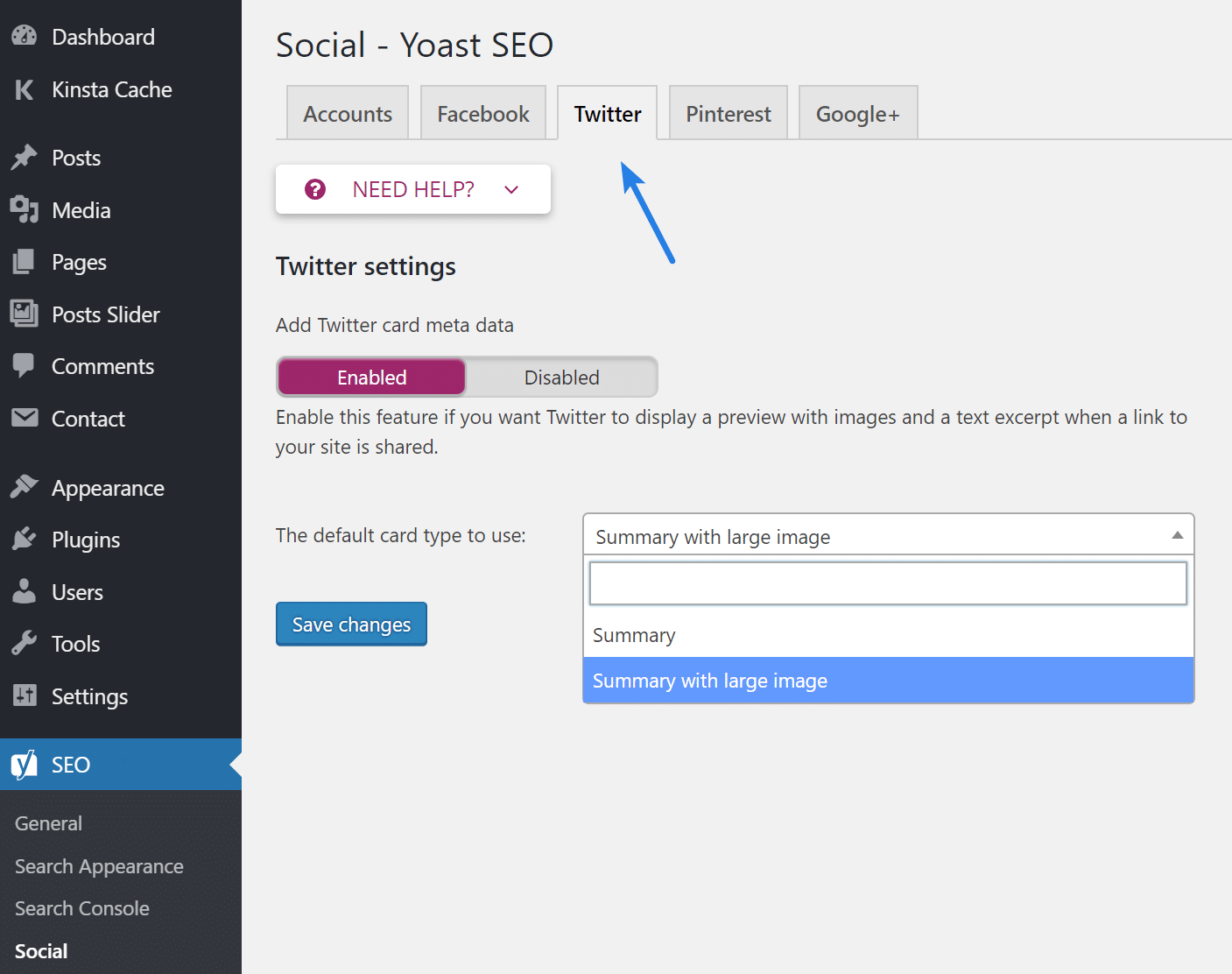
使用 Twitter Cards,您可以通過添加圖像、視頻、音頻和下載鏈接來增強您的推文。 如果您願意,您可以在幾秒鐘內將 Twitter Cards 添加到 WordPress,但該網站默認情況下並非如此。 插件是最基本的使用方式。 在這裡,我們將使用一個名為 Yoast SEO 的 WordPress SEO 插件來執行此操作。 安裝 Yoast SEO 後,您可以通過運行首次 SEO 配置嚮導來激活 Twitter Cards。 當您在 Twitter 上使用 WordPress 共享 URL 時,您將能夠在推文中添加 Twitter 卡片。 訪問 Twitter Developers 網站以測試 Card Validator 配置。 如果您發現任何問題,請盡快從 HostPapa 儀表板打開支持票。
Twitter 卡不允許用戶更改其圖像。 在 Twitter 卡片上,從下拉菜單中選擇更改為照片帖子。
Twitter Cards 是帶有媒體的推文,可以從人群中脫穎而出,吸引用戶,並將流量帶回您的登錄頁面。 摘要卡有多種尺寸,包括大圖像,可供玩家以及應用程序和應用程序使用。 推文的結構可以在具有不同類型的卡片中找到。
如何向 WordPress 添加卡片?
 信用:woorkup.com
信用:woorkup.com有兩種方法可以將卡片添加到 WordPress。 第一種方法是使用WordPress 卡片小部件。 此小部件允許您通過選擇卡類型、卡號和持卡人姓名將卡添加到 WordPress 網站。 將卡片添加到 WordPress 的第二種方法是使用 WordPress 簡碼。 此方法允許您使用簡碼將卡片添加到 WordPress 網站。 要使用此方法,您需要將以下代碼添加到您的 WordPress 網站: [card type=”visa” number=”4444 4444 4444 4444″ name=”Your Name”] 將“visa”替換為您的卡類型使用“4444 4444 4444 4444”作為卡號,“Your Name”作為持卡人姓名。
卡片可用於解釋和鏈接到一個想法。 卡片可以包含媒體和標題的任意組合,以及任何正文、按鈕文本或按鈕圖像。 浮動卡片的堆疊佈局佔桌面瀏覽器頁面寬度的近三分之一。 可以使用 WordPress 媒體庫裁剪圖像。 可以使用塊編輯器從塊庫中添加卡片。 卡片可以與代碼中包含的簡碼 cl-card 一起使用。 添加內容和調整選項時,請使用編輯器對話框。 保存後雙擊卡片預覽以查看編輯對話框。
如何在 WordPress 上修復我的 Twitter 卡?
 信用:askmehindi.com
信用:askmehindi.com如果您的 Twitter 卡無法顯示在 WordPress 網站上,您可以嘗試一些方法。 首先,確保您已安裝並激活 Twitter Card Meta 插件。 此插件會將必要的 Twitter 卡元標記添加到您的網站。 如果這不起作用,請嘗試將以下代碼添加到主題的 functions.php 文件中: add_action( 'wp_head', 'my_custom_twitter_card_meta' ); 功能 my_custom_twitter_card_meta() { if ( is_singular() ) { 全球 $post; $twitter_card = array( // Twitter 卡片類型。'twitter:card' => 'summary', // 頁面標題,沒有 HTML 標籤。'twitter:title' => wp_strip_all_tags( get_the_title( $post->ID ) ) , // 簡短描述,很可能是從帖子摘錄中提取的。'twitter:description' => wp_strip_all_tags( $post->post_excerpt ), // 帖子的 URL,永久鏈接。'twitter:url' => get_permalink( $post ->ID ), // 帖子作者的 Twitter 用戶名。'twitter:site' => '@yourname', // 帖子作者的 Twitter 用戶名。'twitter:creator' => '@author_username',/ / 特色圖片。Twitter 建議使用至少 280x280 像素的方形圖片。'twitter:image:src' => get_the_post_thumbnail_url( $post->ID, 'full' ), ); foreach ( $twitter_card as $name => $value ) { echo " . "\n"; } } }
當有人在 Twitter 上分享您的 WordPress 網站的鏈接時,您將能夠看到縮略圖。 由於顯示的縮略圖不正確,您的網站有時可能顯得不專業。 在本文中,我們將向您展示如何輕鬆修復 WordPress 中損壞的 Twitter 卡片圖像。 All In One SEO 是市場上最好的 WordPress SEO 插件。 如果你有一個靜態主頁,你可以使用 All in One SEO 來啟用默認的 Twitter 卡片圖像。 可以在此處找到社交網絡 Twitter 頁面。 您還可以提供自定義圖像來替換您的默認主頁。
稍後我們將演示如何執行此操作。 All in One SEO 使更改 Twitter 卡的圖像設置變得簡單。 通過單擊內容編輯器中的“AIOSEO 帖子”和“AIOSEO 頁面”鏈接,可以訪問 AIOSEO 設置頁面。 您可以使用多種選項上傳新的 Twitter 圖片,也可以使用“自定義圖片”。 如果您想確保當有人從您的 WordPress 網站分享鏈接時您的 Twitter 卡片圖像正確顯示,您應該首先設置它們。 WordPress 緩存插件是Twitter 圖片無法正常工作的最可能原因。 儘管您已在 All in One SEO 中配置了 Twitter 卡片圖像,但您的緩存插件可能仍會顯示過時的版本。
解決此問題需要Twitter Card Validator 工具,因此請先清除 WordPress 緩存,然後再次測試。 如果您想將 Twitter 卡用作海報,請確保圖像既不太小也不太大。 Twitter 上的圖片最小尺寸為 144 x 144 像素,最大尺寸為 5 MB。

你可以編輯推特卡嗎?
未經用戶許可,不得更改 Twitter 卡。
-我們網站上的新內容:摘要卡、應用卡和玩家卡
摘要卡是最簡單的,可讓您通過鏈接到完整文章或視頻的鏈接來總結推文。
帶有大圖像的摘要卡,如摘要卡,是在推文中突出顯示的大圖像。 使用此功能,您可以在您的網站上宣傳精選視頻或文章。
指向應用程序網站的鏈接包含在適用於 Android 應用程序的應用程序卡片中,而指向 App Store 中應用程序頁面的鏈接包含在適用於 iOS 應用程序的卡片中。 可以通過宣布銷售、宣布新的應用程序發布或引入新的應用程序功能來推廣應用程序的功能。
播放器卡可用於觀看視頻內容。 YouTube 或 Vimeo 上包含視頻鏈接,以及一個 Twitter 大小的播放器,觀眾可以在其中觀看整個視頻。 此類廣告可用於宣布新功能、宣傳視頻或宣布現場活動。
如何在 Twitter 上啟用我的卡?
第 1 步:為頁面添加元標記 使用驗證器工具運行 URL 並查看它是否正常工作。 在測試並批准您的玩家卡後,將 URL 發佈到推文以查看它是否出現在您的推文的詳細信息視圖中。
成功驗證付款
付款完成後,您將收到一條確認信息,確認交易成功。 如果出現任何錯誤,您將收到一條錯誤消息,並且需要先解決這些錯誤,然後才能完成驗證過程。
Twitter卡還存在嗎?
您可以通過訪問此帖子通過 Twitter 發布帶有預覽圖像的鏈接:這是在 Twitter 上發布帶有預覽圖像的鏈接的方法。 這些嵌入廣告功能的卡片仍然可以免費使用。
介紹 Twitter 視頻網站卡片
Twitter 上的視頻是一種有效的營銷工具,可以顯示在網站卡片上。 此卡片的視頻網站卡片包括自動播放視頻、自定義標題和大型點擊目標。 由廣告商決定是否在視頻觀看、網站點擊或意識目標上運行此創意單元。 廣告商可以使用創意單元來優化對他們來說最重要的行動並為其付費。 Twitter 視頻網站卡片可以短至 15 秒,也可以長達 10 分鐘。 最長時間為 20 分鐘。 如果您對 Twitter 的客戶經理有任何疑問,請聯繫他。
WordPress Twitter 卡不工作
如果您在使用 WordPress 推特卡時遇到問題,可以檢查一些事項。 首先,確保您已將 Twitter Card 元標記添加到您的網站。 其次,檢查您的 Twitter 帳戶是否正確連接到您的 WordPress 網站。 第三,確保你使用正確的 Twitter Card 類型來分享你分享的內容。 最後,如果一切都失敗了,您可以嘗試聯繫 Twitter 支持尋求幫助。
在過去的一兩週內,我注意到我的 wordpress.com 託管網站上的 Twitter 卡片不再起作用。 在下面的段落中,我將回顧一下頂部推文發生的事情(指向 http://dublinlitterblog.com/2013/11/21/fingal-std8-nov-17-13):我們使用畫廊插入該圖像,然後我們通過當緩存耗盡或我更改我的設置時發送 Twitter,我可以返回到單個圖像推文、類型庫,而無需進行任何更改。 不會記錄對主域的更改。 您可以通過登錄 https://dev 來取回它們。 Twitter.com/doc/cards/validation/validator。 要在 Twitter 圖庫中顯示,帖子必須包含至少四張(或更多)圖片。 由於缺乏資源,它失敗了,這是我們最初的問題。
申請 Twitter 卡後,請確保頁麵包含有效的元數據,然後您可以重新申請。 由於帖子僅由一張圖片組成,因此已從 Twitter 請求摘要類型。 我更喜歡使用卡片類型的照片或大圖像。 我怎樣才能做到這一點? 我們使用 WP REST API 在 Quora 上創建帖子。 這不是我們手動完成的。 由於帖子中的內容,我們試圖根據它來了解要分配哪種卡類型。
解決我們的第一個畫廊問題只用了不到四個小時。 您會注意到圖像的懸停圖標,並且似乎還有一個帖子類型的圖像。 我認為我們所有的 WP 帖子都是圖片以外的類型,原因有三個。 有可能我弄錯了。 WP REST API 之上的 WP REST API 使用是否有任何問題? 即使 Twitter 確實恢復接受來自該網站的內容,它也會對未來產生重大影響。 畫廊並不總是包含圖像,但它現在包含圖像,因為它是最簡單的實現,沒有引發任何額外的問題。 據我了解,Twitter 會將他們從您的網站中提取的內容緩存大約一周,因此在緩存週期之前,存在問題的各種推文可能仍會受到負面影響,但所有新帖子現在都將按預期工作。
推特卡示例
Twitter 卡片是一個示例,說明您如何以一種在 Twitter 上引人入勝且具有視覺吸引力的方式顯示您網站上的內容。 通過使用 Twitter 卡片,您可以提供內容摘要以及圖像或視頻,讓您的關注者預覽他們將在您的網站上找到的內容。 Twitter 卡片是與您的關注者分享您的最新博客文章、產品或服務並幫助增加網站流量的好方法。
Twitter Cards 允許您通過各種有價值且引人入勝的信息與您的關注者聯繫,而不會打破字符限制。 共有 51% 的 Twitter 用戶年收入超過 50,000 美元。 根據普遍的看法,帶有媒體附件的推文比沒有媒體附件的推文獲得更多曝光。 如果您使用 Twitter 來增加博客的流量,這可能是您的絕佳選擇。 公司更喜歡使用帶有大摘要圖像的 Twitter 卡片來吸引用戶。 可以通過以下步驟將此 Twitter 卡添加到您的站點。 您必須包含下面的 HTML 代碼才能製作這種類型的 Twitter Card。
與您的觀眾一起玩 Twitter 播放器卡片可以讓他們參與視頻和音頻內容。 要訪問 Twitter 的信息,您必須首先在應用商店中提供您的應用。 當您發布 Twitter 卡片時,控制它們的代碼位於您網站的後端,而不是使用 LinkedIn 和 Facebook 進行編輯,這樣您就可以在發布之前更改帖子從您的網站中提取的內容。 提前預覽您的 Twitter 卡片至關重要,這樣您就不會危及您的社交策略。 使用 Sprout Social 的 Twitter 分析,您可以實現最先進的分析。 Twitter Cards Analytics 可讓您查看有多少人在使用您的每張卡片以及他們獲得的流量類型。 使用令人驚嘆的圖像使您的副本盡可能引人注目。
圖片在 Twitter 上出現的次數比非圖片多 18%,轉發率高 200%。 你應該在發布你的 Twitter 卡片時包含主題標籤。 使用 Sprout Listening 查看哪個主題標籤在用戶中的參與度最高。 Twitter Cards 的圖像、視頻或音頻片段應用於代表貴公司的信息。 使用相同的關鍵字來連接客戶的標籤。 那些希望他們的追隨者點擊他們的卡片以了解更多關於他們的公司故意在他們的卡片上模糊介紹文字,以使其看起來好像他們對公司感興趣。
