WordPress에 Twitter 카드를 추가하는 방법
게시 됨: 2022-09-26WordPress에 Twitter 카드 를 추가하면 Twitter에서 도달 범위와 참여도를 높일 수 있습니다. Twitter 카드를 사용하면 사진, 비디오, 앱 다운로드까지 포함할 수 있는 리치 미디어를 트윗에 첨부할 수 있습니다. WordPress에 Twitter 카드를 추가하는 것은 간단하며 몇 분 밖에 걸리지 않습니다. 이 기사에서는 WordPress에 Twitter 카드를 추가하는 방법을 보여줍니다.
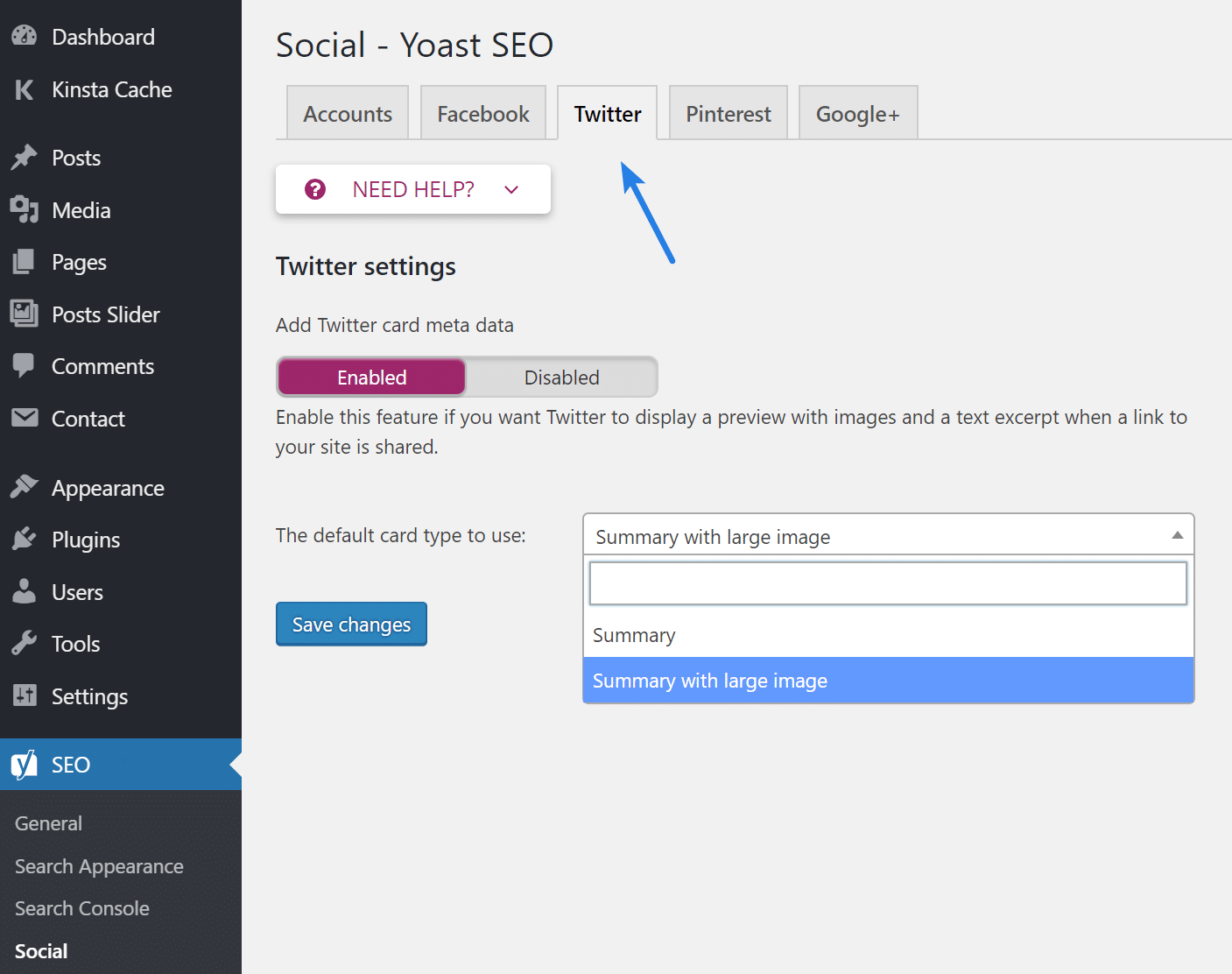
Twitter 카드를 사용하면 이미지, 비디오, 오디오를 추가하고 링크를 다운로드하여 트윗을 향상시킬 수 있습니다. 원하는 경우 몇 초 만에 WordPress에 Twitter 카드를 추가할 수 있지만 사이트는 기본적으로 그렇게 하도록 설계되지 않았습니다. 플러그인은 가장 기본적인 사용 방법입니다. 여기서는 Yoast SEO라는 WordPress SEO 플러그인을 사용하여 이를 수행합니다. Yoast SEO를 설치한 후 최초 SEO 구성 마법사를 실행하여 Twitter 카드를 활성화할 수 있습니다. Twitter에서 WordPress를 사용하여 URL을 공유하면 트윗에 Twitter 카드를 추가할 수 있습니다. 카드 유효성 검사기 구성을 테스트하려면 Twitter 개발자 웹사이트를 방문하십시오. 문제가 있는 경우 HostPapa 대시보드에서 가능한 한 빨리 지원 티켓을 여십시오.
Twitter 카드는 사용자가 이미지를 변경할 수 없습니다. Twitter 카드의 드롭다운 메뉴에서 사진 게시물로 변경을 선택합니다.
Twitter 카드는 군중에서 눈에 띄는 미디어가 포함된 트윗으로, 사용자의 참여를 유도하고 트래픽을 방문 페이지로 다시 유도합니다. 요약 카드는 큰 이미지를 포함하여 다양한 크기로 제공되며 플레이어는 물론 앱과 앱에서 사용할 수 있습니다. 트윗의 구조는 다양한 유형의 카드에서 찾을 수 있습니다.
WordPress에 카드를 어떻게 추가합니까?
 크레딧: woorkup.com
크레딧: woorkup.comWordPress에 카드를 추가하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 WordPress 카드 위젯 을 사용하는 것입니다. 이 위젯을 사용하면 카드 유형, 카드 번호 및 카드 소유자 이름을 선택하여 WordPress 사이트에 카드를 추가할 수 있습니다. WordPress에 카드를 추가하는 두 번째 방법은 WordPress Shortcode를 사용하는 것입니다. 이 방법을 사용하면 단축 코드를 사용하여 WordPress 사이트에 카드를 추가할 수 있습니다. 이 방법을 사용하려면 WordPress 사이트에 다음 코드를 추가해야 합니다. [card type=”visa” number=”4444 4444 4444 4444″ name=”Your Name”] “visa”를 원하는 카드 유형으로 바꿉니다. 카드 번호에는 "4444 4444 4444 4444"를, 카드 소유자 이름에는 "Your Name"을 사용합니다.
카드는 하나의 아이디어를 설명하고 연결하는 데 사용할 수 있습니다. 카드에는 본문 텍스트, 버튼 텍스트 또는 버튼 이미지뿐 아니라 미디어와 제목의 조합을 포함할 수 있습니다. 플로팅 카드의 스택 레이아웃은 데스크톱 브라우저에서 페이지 너비의 거의 1/3을 차지합니다. 이미지는 WordPress 미디어 라이브러리를 사용하여 자를 수 있습니다. 블록 편집기를 사용하여 블록 라이브러리에서 카드를 추가할 수 있습니다. 카드는 코드에 포함된 단축코드 cl-card와 함께 사용할 수 있습니다. 콘텐츠를 추가하고 옵션을 조정할 때 편집기 대화 상자를 사용하십시오. 카드를 저장한 후 편집 대화상자를 보려면 카드 미리보기를 두 번 클릭합니다.
WordPress에서 내 Twitter 카드를 어떻게 수정합니까?
 크레딧: askmehindi.com
크레딧: askmehindi.comWordPress 사이트에 Twitter 카드를 표시하는 데 문제가 있는 경우 시도해 볼 수 있는 몇 가지 방법이 있습니다. 먼저 Twitter Card Meta 플러그인이 설치 및 활성화되어 있는지 확인합니다. 이 플러그인은 필요한 Twitter 카드 메타 태그 를 사이트에 추가합니다. 그래도 작동하지 않으면 테마의 functions.php 파일에 다음 코드를 추가해 보세요. add_action( 'wp_head', 'my_custom_twitter_card_meta' ); function my_custom_twitter_card_meta() { if ( is_singular() ) { 글로벌 $post; $twitter_card = array( // Twitter 카드 유형. 'twitter:card' => 'summary', // HTML 태그를 제외한 페이지 제목. 'twitter:title' => wp_strip_all_tags( get_the_title( $post->ID ) ) , // 게시물 발췌문에서 가져온 짧은 설명 'twitter:description' => wp_strip_all_tags( $post->post_excerpt ), // 게시물 URL, 영구 링크됨 'twitter:url' => get_permalink( $post ->ID ), // 게시물 작성자의 Twitter 사용자 이름 'twitter:site' => '@yourname', // 게시물 작성자의 Twitter 사용자 이름 'twitter:creator' => '@author_username', / / 추천 이미지 트위터는 최소 280x280픽셀의 정사각형 이미지 사용을 권장합니다.'twitter:image:src' => get_the_post_thumbnail_url( $post->ID, 'full' ), ); foreach ( $twitter_card as $name => $value ) { echo " . " \N"; } } }
누군가가 Twitter에서 WordPress 사이트의 링크를 공유하면 축소판 이미지를 볼 수 있습니다. 잘못된 미리보기 이미지가 표시되어 귀하의 웹사이트가 비전문적으로 보일 수 있습니다. 이 기사에서는 WordPress에서 깨진 Twitter 카드 이미지를 쉽게 수정하는 방법을 보여줍니다. All In One SEO는 시중에서 판매되는 최고의 WordPress SEO 플러그인입니다. 정적 홈페이지가 있는 경우 올인원 SEO를 사용하여 기본 Twitter 카드 이미지를 활성화할 수 있습니다. 소셜 네트워크 트위터 페이지 는 여기에서 찾을 수 있습니다. 기본 홈페이지를 대체할 사용자 정의 이미지를 제공할 수도 있습니다.
나중에 어떻게 하는지 보여드리겠습니다. 올인원 SEO를 사용하면 Twitter 카드의 이미지 설정을 간단하게 변경할 수 있습니다. AIOSEO 설정 페이지는 콘텐츠 편집기에서 'AIOSEO 게시물' 및 'AIOSEO 페이지' 링크를 클릭하여 액세스할 수 있습니다. 다양한 옵션을 사용하여 새로운 트위터 이미지를 업로드하거나 '커스텀 이미지'를 사용할 수 있습니다. 누군가가 WordPress 사이트에서 링크를 공유할 때 Twitter 카드 이미지가 올바르게 표시되도록 하려면 먼저 설정해야 합니다. WordPress 캐싱 플러그인은 Twitter 이미지 가 제대로 작동하지 않는 가장 큰 원인입니다. All in One SEO에서 Twitter 카드 이미지를 구성했지만 캐시 플러그인에 여전히 오래된 버전이 표시될 수 있습니다.
이 문제를 해결하려면 Twitter 카드 유효성 검사 도구 가 필요하므로 먼저 WordPress 캐시를 지우고 다시 테스트하십시오. 트위터 카드를 포스터로 사용하려면 이미지가 너무 작지도 너무 크지도 않은지 확인하세요. Twitter의 이미지는 최소 크기가 144 x 144픽셀이고 최대 크기가 5MB여야 합니다.
트위터 카드를 편집할 수 있습니까?
Twitter 카드는 사용자의 동의 없이 변경할 수 없습니다.

-새로운 웹사이트: 요약 카드, 앱 카드 및 플레이어 카드
요약 카드는 가장 간단하며 전체 기사 또는 비디오에 대한 링크가 포함된 트윗을 요약할 수 있습니다.
요약 카드와 같이 큰 이미지가 있는 요약 카드는 트윗에 눈에 띄게 표시되는 큰 이미지입니다. 이 기능을 사용하여 웹사이트에서 추천 동영상이나 기사를 홍보할 수 있습니다.
앱 웹사이트에 대한 링크는 Android 앱용 앱 카드에 포함되어 있는 반면, App Store의 앱 페이지에 대한 링크는 iOS 앱용 카드에 포함되어 있습니다. 앱의 기능은 판매를 발표하거나 새로운 앱 출시를 발표하거나 새로운 앱 기능을 도입하여 이러한 방식으로 홍보할 수 있습니다.
플레이어 카드는 비디오 콘텐츠를 보는 데 사용할 수 있습니다. 비디오에 대한 링크는 YouTube 또는 Vimeo에 포함되어 있으며 시청자가 전체 비디오를 볼 수 있는 Twitter 크기의 플레이어도 포함되어 있습니다. 이 유형의 광고는 새로운 기능을 알리거나, 비디오를 홍보하거나, 라이브 이벤트를 알리는 데 사용할 수 있습니다.
트위터에서 내 카드를 활성화하려면 어떻게 해야 하나요?
1단계: 페이지에 대한 메타 태그 추가 유효성 검사 도구를 사용하여 URL을 실행하고 올바르게 작동하는지 확인합니다. 플레이어 카드를 테스트하고 승인한 후 URL을 트윗하여 트윗의 세부정보 보기에 표시되는지 확인합니다.
결제 확인 성공
결제가 완료되면 거래가 성공했음을 확인하는 확인 메시지를 받게 됩니다. 오류가 있는 경우 오류 메시지가 표시되며 확인 프로세스를 완료하기 전에 오류를 해결해야 합니다.
Twitter 카드가 여전히 존재합니까?
다음 게시물을 방문하여 Twitter를 통해 미리보기 이미지가 있는 링크를 트윗할 수 있습니다. Twitter에서 미리보기 이미지가 있는 링크를 트윗하는 방법은 다음과 같습니다. 광고 기능에 포함된 이러한 카드는 여전히 무료로 사용할 수 있습니다.
Twitter 비디오 웹사이트 카드 소개
Twitter의 비디오는 효과적인 마케팅 도구가 되며 웹사이트 카드에 표시될 수 있습니다. 이 카드의 비디오 웹사이트 카드에는 자동 재생 비디오, 맞춤형 헤드라인 및 큰 탭 타겟이 포함됩니다. 동영상 조회수, 웹사이트 클릭수 또는 인지도 목표에 대해 이 광고 단위를 실행할지 여부를 결정하는 것은 광고주의 몫입니다. 광고주는 광고 소재 단위를 사용하여 가장 중요한 액션을 최적화하고 비용을 지불할 수 있습니다. Twitter 비디오 웹사이트 카드의 길이는 짧게는 15초, 길게는 10분입니다. 최대 시간은 20분입니다. 트위터 계정 관리자에 대해 질문이 있으면 그에게 연락하십시오.
WordPress 트위터 카드가 작동하지 않음
WordPress 트위터 카드를 작동시키는 데 문제가 있는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 Twitter 카드 메타 태그가 사이트에 추가되었는지 확인합니다. 둘째, Twitter 계정이 WordPress 사이트에 제대로 연결되어 있는지 확인합니다. 셋째, 공유하는 콘텐츠에 올바른 Twitter 카드 유형을 사용하고 있는지 확인하십시오. 마지막으로, 다른 모든 방법이 실패하면 Twitter 지원팀에 문의하여 도움을 받을 수 있습니다.
지난 1~2주 동안 내 wordpress.com에서 호스팅하는 사이트의 Twitter 카드가 더 이상 작동하지 않는다는 것을 알게 되었습니다. 다음 단락에서는 상위 트윗(http://dublinlitterblog.com/2013/11/21/fingal-std8-nov-17-13을 가리킴)에서 발생한 일을 살펴보겠습니다. 캐시가 고갈되거나 설정을 변경하면 변경하지 않고도 단일 이미지 트윗, 유형 갤러리로 돌아갈 수 있습니다. 기본 도메인에 대한 변경 사항은 기록되지 않습니다. https://dev에 로그인하여 다시 가져올 수 있습니다. Twitter.com/doc/cards/validation/validator. 트위터 갤러리에 표시하려면 게시물에 4개 이상의 이미지가 포함되어야 합니다. 원래 문제였던 리소스 부족으로 인해 실패합니다.
Twitter 카드를 신청한 후 페이지에 유효한 메타데이터가 포함되어 있는지 확인하고 다시 신청할 수 있습니다. 게시물이 하나의 이미지로 구성되어 있기 때문에 Twitter에서 요약 유형을 요청했습니다. 카드 유형의 사진이나 큰 이미지를 대신 사용하고 싶습니다. 어떻게 하면 그렇게 할 수 있습니까? WP REST API를 사용하여 Quora에 게시물을 작성합니다. 저희가 수동으로 하지 않습니다. 게시물에 있는 내용으로 인해 이를 기반으로 할당할 카드 유형을 파악하려고 합니다.
첫 번째 갤러리 문제를 해결하는 데 4시간도 채 걸리지 않았습니다. 이미지에 대한 마우스 오버 아이콘을 볼 수 있으며 포스트 유형 이미지도 나타납니다. 우리의 모든 WP 게시물이 이미지가 아닌 유형이라고 생각하는 세 가지 이유가 있습니다. 내가 실수했을 가능성이 있습니다. WP REST API 위의 WP REST API 사용에 문제가 있습니까? 트위터가 사이트의 콘텐츠 수락을 재개하더라도 미래에 상당한 영향을 미칠 것입니다. 갤러리에 항상 이미지가 포함되는 것은 아니지만, 추가 질문을 일으키지 않은 가장 간단한 구현이기 때문에 이제 포함됩니다. 내가 이해하는 바에 따르면 Twitter는 약 일주일 동안 사이트에서 가져온 내용을 캐시하므로 문제가 있었던 다양한 트윗은 캐시 주기까지 여전히 부정적인 영향을 받을 수 있지만 모든 새 게시물은 이제 예상대로 작동합니다.
트위터 카드 예
Twitter 카드는 Twitter에서 매력적이고 시각적으로 매력적인 방식으로 웹사이트의 콘텐츠를 표시할 수 있는 방법의 한 예입니다. Twitter 카드를 사용하면 이미지 또는 비디오와 함께 콘텐츠 요약을 제공하여 팔로워가 웹사이트에서 찾을 내용을 미리 볼 수 있습니다. Twitter 카드는 최신 블로그 게시물, 제품 또는 서비스를 팔로어와 공유하고 웹사이트로 트래픽을 유도하는 데 도움이 되는 좋은 방법입니다.
Twitter 카드를 사용하면 글자 수 제한을 초과하지 않고 다양하고 가치 있고 매력적인 정보로 팔로워에게 다가갈 수 있습니다. 트위터 사용자의 총 51%는 연간 $50,000 이상을 번다. 대중적인 믿음에 따르면 미디어 첨부 파일이 있는 트윗은 미디어 첨부 파일이 없는 트윗보다 더 많이 노출됩니다. Twitter를 사용하여 블로그의 트래픽을 늘리는 경우 이는 훌륭한 옵션이 될 수 있습니다. 회사는 사용자를 유치하기 위해 큰 요약 이미지가 있는 Twitter 카드를 사용하는 것을 선호합니다. 이 Twitter 카드는 다음 단계에 따라 사이트에 추가할 수 있습니다. 이 유형의 Twitter 카드를 만들려면 아래 HTML 코드를 포함해야 합니다.
청중과 함께 Twitter 플레이어 카드를 재생하면 비디오 및 오디오 콘텐츠에 참여하게 됩니다. Twitter 정보에 액세스하려면 먼저 앱 스토어에서 앱을 사용할 수 있어야 합니다. Twitter 카드를 게시할 때 카드를 제어하는 코드는 LinkedIn 및 Facebook으로 편집되지 않고 웹사이트의 백엔드에 위치하므로 게시하기 전에 게시물이 웹사이트에서 가져오는 내용을 변경할 수 있습니다. 소셜 전략을 위태롭게 하지 않도록 미리 트위터 카드를 미리 보는 것이 중요합니다. Sprout Social의 Twitter 분석을 사용하면 가장 진보된 분석을 얻을 수 있습니다. Twitter 카드 분석을 사용하면 얼마나 많은 사람들이 각 카드를 사용하고 있으며 어떤 유형의 트래픽이 발생하는지 확인할 수 있습니다. 멋진 이미지를 사용하여 사본을 최대한 매력적으로 만드십시오.
이미지는 이미지가 아닌 이미지보다 트위터에 18% 더 많이 표시되고 리트윗 비율은 200% 더 높습니다. Twitter 카드를 게시할 때 해시태그를 포함해야 합니다. Sprout Listening을 사용하여 사용자 중 가장 참여도가 높은 해시태그를 확인합니다. Twitter 카드의 이미지, 비디오 또는 오디오 스니펫은 회사의 메시지를 나타내는 데 사용해야 합니다. 동일한 키워드를 사용하여 고객의 태그와 연결하세요. 추종자들이 자신의 카드를 클릭하여 자신에 대해 더 많이 알기를 원하는 회사는 카드에 의도적으로 모호한 소개 텍스트를 사용하여 회사에 관심이 있는 것처럼 보이게 합니다.
