WordPress'e Twitter Kartları Nasıl Eklenir
Yayınlanan: 2022-09-26WordPress'e Twitter Kartları eklemek, Twitter'daki erişiminizi ve etkileşiminizi artırmanın harika bir yoludur. Twitter Kartları, tweet'lerinize fotoğraflar, videolar ve hatta uygulama indirmeleri içerebilen zengin medya eklemenize olanak tanır. WordPress'e Twitter Kartları eklemek basittir ve yalnızca birkaç dakika sürer. Bu yazıda, Twitter Kartlarını WordPress'e nasıl ekleyeceğinizi göstereceğiz.
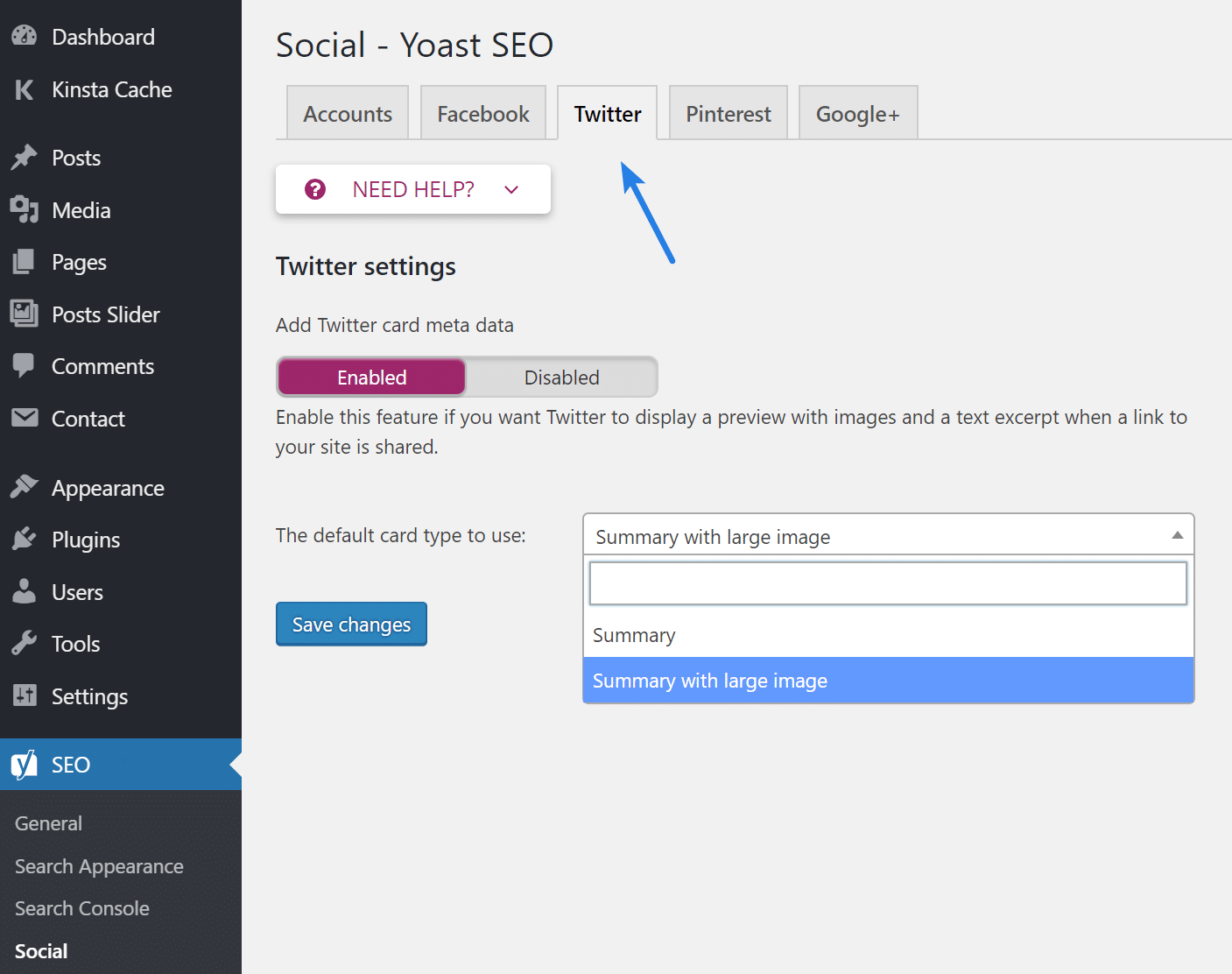
Twitter Kartlarını kullanarak resim, video, ses ve indirme bağlantıları ekleyerek tweetlerinizi geliştirebilirsiniz. İsterseniz, WordPress'e Twitter Kartlarını saniyeler içinde ekleyebilirsiniz, ancak site varsayılan olarak bunu yapmak için tasarlanmamıştır. Eklenti, onu kullanmanın en temel yoludur. Burada, bunu yapmak için Yoast SEO adlı bir WordPress SEO eklentisi kullanacağız. Yoast SEO'yu kurduktan sonra, ilk kez SEO Yapılandırma Sihirbazı'nı çalıştırarak Twitter Kartlarını etkinleştirebilirsiniz. Twitter'da WordPress kullanarak bir URL paylaştığınızda tweetlerinize bir Twitter kartı ekleyebileceksiniz. Card Validator yapılandırmasını test etmek için Twitter Developers web sitesini ziyaret edin. Herhangi bir sorun görürseniz, lütfen HostPapa Dashboard'dan en kısa sürede bir destek bileti açın.
Bir Twitter kartı, kullanıcıların imajını değiştirmesine izin vermez. Twitter kartında, açılır menüden Fotoğraf gönderisine değiştir'i seçin.
Twitter Kartları, kalabalığın arasından sıyrılan, kullanıcıların ilgisini çeken ve trafiği açılış sayfanıza geri çeken medyaya sahip tweet'lerdir. Özet kartları, büyük resimler de dahil olmak üzere çeşitli boyutlarda gelir ve uygulamalar ve uygulamaların yanı sıra oyuncular tarafından da kullanılabilir. Tweet'in yapısı, farklı türlere sahip kartlarda bulunabilir.
WordPress'e Nasıl Kart Eklerim?
 Kredi bilgileri: woorkup.com
Kredi bilgileri: woorkup.comWordPress'e kart eklemenin iki yolu vardır. İlk yol, WordPress kart widget'ını kullanmaktır. Bu widget, kart türünü, kart numarasını ve kart sahibi adını seçerek WordPress sitenize bir kart eklemenizi sağlar. WordPress'e kart eklemenin ikinci yolu, WordPress Kısa Kodunu kullanmaktır. Bu yöntem, bir kısa kod kullanarak WordPress sitenize bir kart eklemenizi sağlar. Bu yöntemi kullanmak için WordPress sitenize şu kodu eklemeniz gerekecek: [card type=”visa” number=”4444 4444 4444 4444″ name=”Your Name”] “Visa” yerine seçtiğiniz kart tipini yazın. kart numarası ile “4444 4444 4444 4444” ve kart sahibinin adıyla “Adınız” ifadesini kullanmaktadır.
Kartlar, tek bir fikri açıklamak ve bağlantı kurmak için kullanılabilir. Kartlar, herhangi bir ortam ve başlık kombinasyonunun yanı sıra herhangi bir gövde metni, düğme metni veya düğme görüntüsü içerebilir. Kayan kartların yığılmış düzeni, masaüstü tarayıcılarda sayfa genişliğinin yaklaşık üçte birini kaplar. Görüntüler, WordPress medya kitaplığı kullanılarak kırpılabilir. Blok Düzenleyici kullanılarak blok kitaplığından kart eklemeleri yapılabilir. Kartlar, koda dahil olan kısa kodlu cl-card ile kullanılabilir. İçerik eklerken ve seçenekleri ayarlarken düzenleyici iletişim kutusunu kullanın. Kaydettikten sonra düzenleme diyaloğunu görüntülemek için kart önizlemesine çift tıklayın.
Twitter Kartımı WordPress'te Nasıl Onarırım?
 Kredi bilgileri: askmehindi.com
Kredi bilgileri: askmehindi.comTwitter kartınızı WordPress sitenizde göstermekte sorun yaşıyorsanız deneyebileceğiniz birkaç şey var. Öncelikle Twitter Card Meta eklentisinin kurulu ve aktif olduğundan emin olun. Bu eklenti, sitenize gerekli Twitter kartı meta etiketlerini ekleyecektir. Bu işe yaramazsa, temanızın function.php dosyasına aşağıdaki kodu eklemeyi deneyin: add_action( 'wp_head', 'my_custom_twitter_card_meta' ); function my_custom_twitter_card_meta() { if ( is_singular() ) { global $post; $twitter_card = array( // Twitter kart tipi. 'twitter:card' => 'özet', // Sayfa başlığı, HTML etiketleri değil. 'twitter:title' => wp_strip_all_tags( get_the_title( $post->ID ) ) , // Kısa açıklama, büyük olasılıkla gönderiden alıntıdır. 'twitter:description' => wp_strip_all_tags( $post->post_excerpt ), // Gönderinin URL'si, kalıcı olarak eklendi.'twitter:url' => get_permalink( $post ->ID ), // Gönderi yazarının Twitter kullanıcı adı 'twitter:site' => '@adınız', // Gönderinin yazarının Twitter kullanıcı adı 'twitter:creator' => '@author_username', / / Öne çıkan resim.Twitter en az 280x280 piksel boyutunda bir kare resim kullanılmasını önerir.'twitter:image:src' => get_the_post_thumbnail_url( $post->ID, 'full' ), ); foreach ( $twitter_card as $name => $değer ) { echo ”. " \n"; } } }
Birisi Twitter'da WordPress sitenizden bir bağlantı paylaştığında, bir küçük resim görebileceksiniz. Görüntülenen yanlış küçük resim nedeniyle web siteniz zaman zaman profesyonel görünmeyebilir. Bu yazıda, WordPress'te bozuk Twitter kartı görüntülerini nasıl kolayca düzeltebileceğinizi göstereceğiz. All In One SEO, piyasadaki en iyi WordPress SEO eklentisidir. Statik bir ana sayfanız varsa, varsayılan bir Twitter kartı görüntüsünü etkinleştirmek için Hepsi Bir Arada SEO'yu kullanabilirsiniz. Sosyal Ağlar Twitter sayfasına buradan ulaşabilirsiniz. Varsayılan ana sayfanızı değiştirmek için özel bir resim de sağlayabilirsiniz.
Bunu nasıl yapacağımızı daha sonra göstereceğiz. Hepsi Bir Arada SEO, Twitter kartınızın görüntü ayarlarını değiştirmeyi kolaylaştırır. AIOSEO Ayarları sayfasına, içerik düzenleyicideki 'AIOSEO Gönderileri' ve 'AIOSEO Sayfaları' bağlantılarına tıklanarak erişilebilir. Çeşitli seçenekleri kullanarak yeni bir Twitter resmi yükleyebilir veya 'Özel Görsel'i kullanabilirsiniz. Birisi WordPress sitenizden bir bağlantı paylaştığında Twitter kartı resimlerinizin doğru görünmesini istiyorsanız, önce bunları ayarlamalısınız. WordPress önbelleğe alma eklentileri, Twitter görüntülerinin düzgün çalışmamasının en olası nedenidir. Twitter kartı görüntüsünü Hepsi Bir Arada SEO'da yapılandırmış olsanız da, önbellek eklentiniz hala eski bir sürüm görüntüleyebilir.
Bu sorunu gidermek için Twitter Card Validator aracı gerekecek, bu nedenle önce WordPress önbelleğinizi temizleyin ve ardından tekrar test edin. Twitter kartınızı poster olarak kullanmak istiyorsanız görselin ne çok küçük ne de çok büyük olmasına dikkat edin. Twitter'daki görseller minimum 144 x 144 piksel ve maksimum 5 MB boyutunda olmalıdır.
Twitter Kartlarını Düzenleyebilir misiniz?
Twitter kartı, kullanıcının izni olmadan değiştirilemez.
-new Web Sitemizde: Özet Kartları, Uygulama Kartları ve Oyuncu Kartları
Özet Kartları en basitidir ve bir tweet'i tam makale veya videoya bir bağlantı ile özetlemenize izin verir.
Özet Kartı gibi Büyük Resimli Özet Kartı, tweet'te belirgin bir şekilde görüntülenen büyük bir resimdir. Bu özelliği kullanarak, web sitenizde öne çıkan bir videoyu veya makaleyi tanıtabilirsiniz.
Uygulamanın web sitesine bir bağlantı, Android uygulamaları için bir Uygulama Kartına dahil edilirken, bir uygulamanın App Store'daki sayfasına bir bağlantı, iOS uygulamaları için bir Kart'a dahil edilir. Bir uygulamanın bir özelliği, bir satış duyurusu yaparak, yeni bir uygulama sürümünü duyurarak veya yeni bir uygulama özelliği tanıtarak bu şekilde tanıtılabilir.
Oynatıcı kartı, video içeriğini izlemek için kullanılabilir. Videonun bir bağlantısı YouTube veya Vimeo'da ve ayrıca izleyicilerin tüm videoyu izleyebileceği Twitter boyutunda bir oynatıcıda bulunur. Bu reklam türü, yeni bir özelliği duyurmak, bir videoyu tanıtmak veya canlı bir etkinliği duyurmak için kullanılabilir.

Twitter'da Kartımı Nasıl Etkinleştiririm?
Adım 1: Sayfanın meta etiketlerini ekleyin URL'yi çalıştırmak ve düzgün çalışıp çalışmadığını görmek için doğrulayıcı aracını kullanın. Oyuncu Kartınızı test edip onayladıktan sonra, Tweetinizin ayrıntılar görünümünde görünüp görünmediğini görmek için URL'yi Tweetleyin.
Ödeme Başarıyla Doğrulanıyor
Ödeme tamamlandığında, işlemin başarılı olduğunu onaylayan bir onay mesajı alacaksınız. Herhangi bir hata olması durumunda bir hata mesajı alırsınız ve doğrulama işlemini tamamlamadan önce bunları çözmeniz gerekir.
Twitter Kartları Hala Var mı?
Bu gönderiyi ziyaret ederek Twitter üzerinden bir önizleme resmiyle bir bağlantıyı Tweetleyebilirsiniz: İşte Twitter'da Önizleme Resmiyle Bir Bağlantıyı Tweetleme. Reklamlar işlevine yerleştirilmiş olan bu kartların kullanımı hâlâ ücretsizdir.
Twitter Video Web Sitesi Kartlarıyla Tanışın
Twitter'daki videolar etkili bir pazarlama aracıdır ve web sitesi kartlarında gösterilebilir. Bu kartın Video Web Sitesi Kartı, otomatik olarak oynatılan bir video, özelleştirilmiş bir başlık ve büyük bir hafifçe vurma hedefi içerir. Bu reklam birimini video görüntülemelerinde, web sitesi tıklamalarında veya farkındalık hedeflerinde çalıştırıp çalıştırmamaya karar vermek reklamverenlere kalmıştır. Reklamverenler, kendileri için en önemli olan eylemi optimize etmek ve bunun için ödeme yapmak için reklam öğesi birimini kullanabilir. Twitter Video Web Sitesi Kartları, 15 saniye kadar kısa veya 10 dakika kadar uzun olabilir. Maksimum süre 20 dakikadır. Twitter'ın Hesap Yöneticisi hakkında herhangi bir sorunuz varsa, lütfen onunla iletişime geçin.
WordPress Twitter Kartı Çalışmıyor
WordPress twitter kartınızı çalıştırmada sorun yaşıyorsanız, kontrol edebileceğiniz birkaç şey var. Öncelikle, sitenize Twitter Kartı meta etiketinin eklendiğinden emin olun. İkinci olarak, Twitter hesabınızın WordPress sitenize doğru şekilde bağlanıp bağlanmadığını kontrol edin. Üçüncüsü, paylaştığınız içerik için doğru Twitter Kartı türünü kullandığınızdan emin olun. Son olarak, her şey başarısız olursa, yardım için Twitter desteğiyle iletişime geçmeyi deneyebilirsiniz.
Geçen bir veya iki hafta içinde, wordpress.com tarafından barındırılan sitemdeki Twitter Kartlarının artık çalışmadığını fark ettim. Aşağıdaki paragraflarda, en iyi tweet'e ne olduğunu gözden geçireceğim (http://dublinlitterblog.com/2013/11/21/fingal-std8-nov-17-13'ü işaret ederek): Eklemek için bir Galeri kullandık Önbellekler boşaldığında veya ayarlarımı değiştirdiğimde, herhangi bir değişiklik yapmak zorunda kalmadan tek resimli Tweetlere, Galeri Türüne dönebilirim. Birincil etki alanında yapılan değişiklikler kaydedilmez. https://dev'e giriş yaparak bunları geri alabilirsiniz. Twitter.com/doc/cards/validation/validator. Twitter Galerisi'nde görüntülenebilmesi için bir gönderi en az dört resim (veya daha fazla) içermelidir. Orijinal sorunumuz olan kaynak eksikliği nedeniyle başarısız oluyor.
Bir Twitter kartı başvurusunda bulunduktan sonra, sayfanın geçerli meta veriler içerdiğinden emin olun ve yeniden başvuruda bulunabilirsiniz. Gönderi yalnızca bir görselden oluştuğu için Twitter'dan bir Özet türü istenmiştir. Bunun yerine kart tipi Fotoğraf veya büyük resimler kullanmayı tercih ederim. Bunun olmasını nasıl sağlayabilirim? Quora'da gönderiler oluşturmak için WP REST API'sini kullanıyoruz. Tarafımızdan manuel olarak yapılmamaktadır. Gönderide bulunanlardan dolayı, ona göre hangi kart tipini atayacağımız konusunda bir fikir edinmeye çalışıyoruz.
İlk galeri sorunumuzu çözmemiz dört saatten az sürdü. Görüntü için üzerine gelinen bir simge göreceksiniz ve yazı tipi bir görüntü de var gibi görünüyor. Tüm WP gönderilerimizin resim dışında bir tür olduğuna inanmamın üç nedeni var. yanılıyor olmam mümkün. WP REST API'sinin üzerinde WP REST API kullanımıyla ilgili herhangi bir sorun var mı? Twitter siteden içerik kabul etmeye devam etse bile, gelecek üzerinde önemli bir etkisi olacaktır. Bir galeri her zaman bir resim içermez, ancak artık ek soru sormayan en basit uygulama olduğu için öyledir. Anladığım kadarıyla, Twitter sitenizden çektiklerini yaklaşık bir hafta önbelleğe alıyor, bu nedenle sorun yaşayan çeşitli tweet'ler önbellek döngüsüne kadar hala olumsuz etkilenebilir, ancak şimdi tüm yeni gönderiler beklendiği gibi çalışacak.
Twitter Kartı Örneği
Twitter kartı, web sitenizdeki içeriği Twitter'da ilgi çekici ve görsel olarak çekici bir şekilde nasıl görüntüleyebileceğinize bir örnektir. Bir Twitter kartı kullanarak, takipçilerinize web sitenizde ne bulacaklarına dair bir önizleme vermek için bir resim veya video ile birlikte içeriğinizin bir özetini sağlayabilirsiniz. Twitter kartları, en son blog yayınınızı, ürününüzü veya hizmetinizi takipçilerinizle paylaşmanın ve web sitenize trafik çekmenize yardımcı olmanın harika bir yoludur.
Twitter Kartları, karakter sınırlarını aşmadan çeşitli değerli ve ilgi çekici bilgilerle takipçilerinize ulaşmanızı sağlar. Twitter kullanıcılarının toplam %51'i yılda 50.000 dolardan fazla kazanıyor. Popüler inanca göre, medya ekleri olan Tweetler, medya ekleri olmayanlara göre daha fazla görünürlük kazanır. Blogunuzun trafiğini artırmak için Twitter kullanıyorsanız, bu sizin için mükemmel bir seçenek olabilir. Şirketler, kullanıcıları cezbetmek için büyük bir özet görsele sahip Twitter kartlarını kullanmayı tercih ediyor. Bu Twitter Kartı aşağıdaki adımlarda sitenize eklenebilir. Bu tür bir Twitter Kartı yapmak için aşağıdaki HTML kodunu eklemelisiniz.
Twitter Oyuncu Kartlarını hedef kitlenizle oynamak, onları video ve ses içeriğiyle meşgul eder. Twitter'ın bilgilerine erişmek için önce uygulamanızın uygulama mağazasında mevcut olması gerekir. Twitter kartlarını yayınladığınızda, onları kontrol eden kod, LinkedIn ve Facebook tarafından düzenlenmekten ziyade web sitenizin arka ucunda yer alır ve bu da, yayınlamadan önce gönderinin web sitenizden ne çekeceğini değiştirmenize olanak tanır. Sosyal stratejinizi tehlikeye atmamak için Twitter Kartlarınızı önceden önizlemeniz çok önemlidir. Sprout Social'ın Twitter analizlerini kullanarak, mümkün olan en gelişmiş analizleri elde edebilirsiniz. Twitter Kartları Analizi, her bir kartınızı kaç kişinin kullandığını ve ne tür trafik aldıklarını görmenizi sağlar. Çarpıcı görüntüler kullanarak kopyanızı olabildiğince çekici hale getirin.
Görseller, Twitter'da görsel olmayanlara göre %18 daha fazla görünür ve %200 daha yüksek retweet oranına sahiptir. Twitter kartlarınızı yayınlarken hashtag'leri eklemelisiniz. Hangi hashtag'in kullanıcılar arasında en yüksek etkileşime sahip olduğunu görmek için Sprout Listening'i kullanın. Şirketinizin mesajını temsil etmek için Twitter Kartlarının görseli, videosu veya ses parçacığı kullanılmalıdır. Müşterilerinizin etiketleriyle bağlantı kurmak için aynı anahtar kelimeleri kullanın. Takipçilerinin kendileri hakkında daha fazla bilgi edinmek için kartlarına tıklamalarını isteyen şirketler, şirketle ilgileniyormuş gibi görünmelerini sağlamak için kartlarına kasıtlı olarak belirsiz bir giriş metni yerleştirir.
