Comment ajouter des cartes Twitter à WordPress
Publié: 2022-09-26L'ajout de cartes Twitter à WordPress est un excellent moyen d'augmenter votre portée et votre engagement sur Twitter. Les Twitter Cards vous permettent de joindre des médias riches à vos tweets, qui peuvent inclure des photos, des vidéos et même des téléchargements d'applications. L'ajout de Twitter Cards à WordPress est simple et ne prend que quelques minutes. Dans cet article, nous allons vous montrer comment ajouter des Twitter Cards à WordPress.
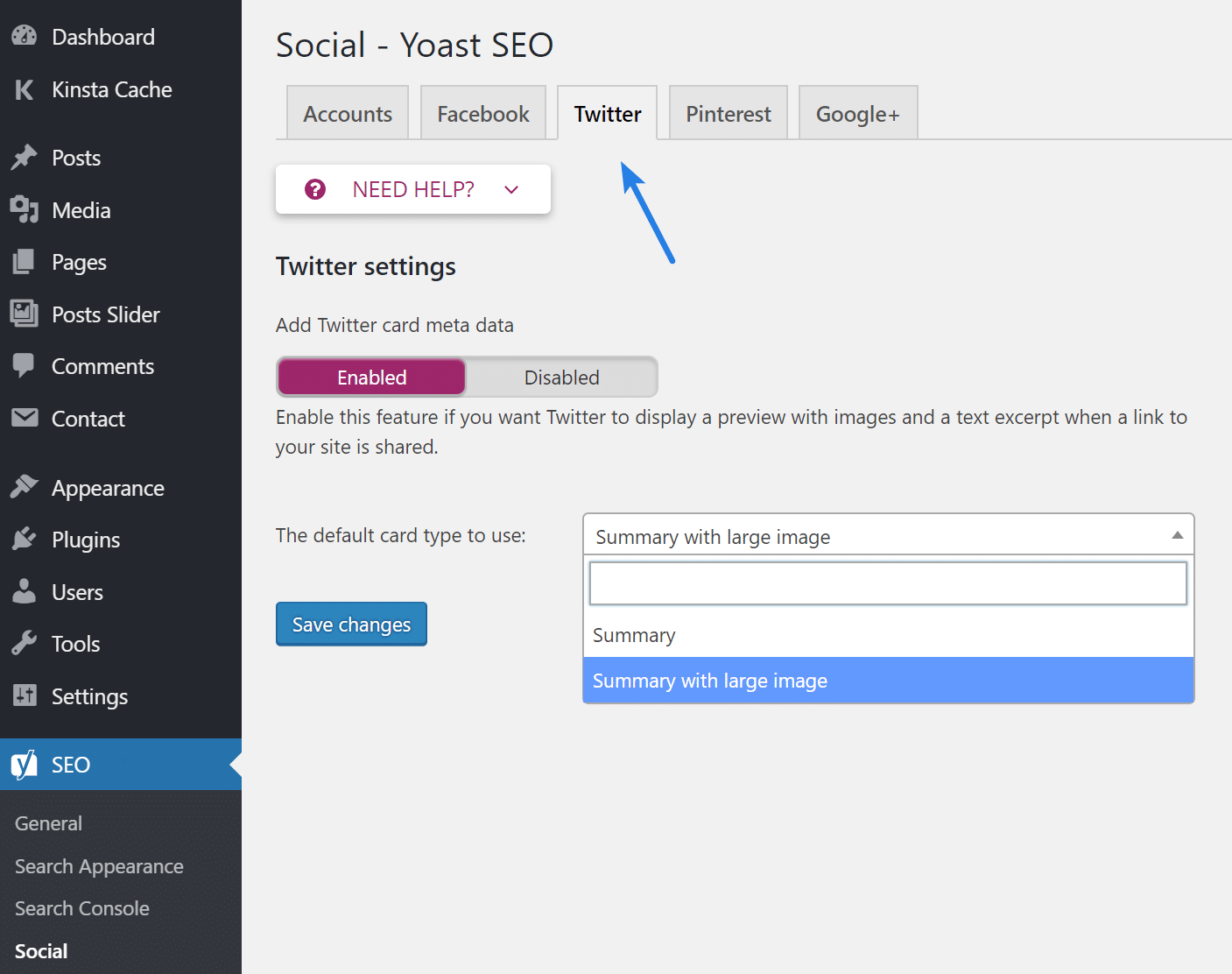
À l'aide des cartes Twitter, vous pouvez améliorer vos tweets en ajoutant des images, des vidéos, de l'audio et des liens de téléchargement. Si vous le souhaitez, vous pouvez ajouter des cartes Twitter à WordPress en quelques secondes, mais le site n'est pas conçu pour le faire par défaut. Un plugin est le moyen le plus simple de l'utiliser. Ici, nous utiliserons un plugin WordPress SEO appelé Yoast SEO pour ce faire. Après avoir installé Yoast SEO, vous pouvez activer les cartes Twitter en exécutant l'assistant de configuration SEO pour la première fois. Vous pourrez ajouter une carte Twitter à vos tweets lorsque vous partagez une URL en utilisant WordPress sur Twitter. Visitez le site Web des développeurs Twitter pour tester la configuration de Card Validator. Si vous constatez des problèmes, veuillez ouvrir un ticket d'assistance dès que possible à partir du tableau de bord HostPapa.
Une carte Twitter ne permet pas aux utilisateurs de changer son image. Sur la carte Twitter, sélectionnez Changer en publication photo dans le menu déroulant.
Les cartes Twitter sont des tweets avec des médias qui se démarquent de la foule, engagent les utilisateurs et ramènent le trafic vers votre page de destination. Les cartes récapitulatives sont disponibles dans une variété de tailles, y compris de grandes images, et peuvent être utilisées par les joueurs, ainsi que par des applications et des applications. La structure du Tweet peut être trouvée dans les cartes qui ont différents types.
Comment ajouter une carte à WordPress ?
 Crédit: woorkup.com
Crédit: woorkup.comIl existe deux façons d'ajouter une carte à WordPress. La première consiste à utiliser le widget de carte WordPress . Ce widget vous permet d'ajouter une carte à votre site WordPress en sélectionnant le type de carte, le numéro de carte et le nom du titulaire de la carte. La deuxième façon d'ajouter une carte à WordPress consiste à utiliser le WordPress Shortcode. Cette méthode vous permet d'ajouter une carte à votre site WordPress en utilisant un shortcode. Pour utiliser cette méthode, vous devrez ajouter le code suivant à votre site WordPress : [card type="visa" number="4444 4444 4444 4444″ name="Your Name"] Remplacez "visa" par le type de carte que vous utilisez, "4444 4444 4444 4444" avec le numéro de carte et "Votre nom" avec le nom du titulaire de la carte.
Les cartes peuvent être utilisées pour expliquer et créer un lien vers une seule idée. Les cartes peuvent contenir n'importe quelle combinaison de média et de titre, ainsi que n'importe quel corps de texte, texte de bouton ou image de bouton. La disposition empilée des cartes flottantes occupe près d'un tiers de la largeur de la page dans les navigateurs de bureau. Les images peuvent être recadrées à l'aide de la médiathèque WordPress. Des ajouts de cartes peuvent être effectués à partir de la bibliothèque de blocs à l'aide de l'éditeur de blocs. Les cartes peuvent être utilisées avec la cl-card shortcode, qui est incluse dans le code. Lors de l'ajout de contenu et du réglage des options, utilisez la boîte de dialogue de l'éditeur. Double-cliquez sur l'aperçu de la carte pour afficher la boîte de dialogue d'édition après l'avoir enregistrée.
Comment réparer ma carte Twitter sur WordPress ?
 Crédit : askmehindi.com
Crédit : askmehindi.comSi vous rencontrez des difficultés pour faire apparaître votre carte Twitter sur votre site WordPress, vous pouvez essayer plusieurs choses. Tout d'abord, assurez-vous que le plugin Twitter Card Meta est installé et activé. Ce plugin ajoutera les balises méta de la carte Twitter nécessaires à votre site. Si cela ne fonctionne pas, essayez d'ajouter le code suivant au fichier functions.php de votre thème : add_action( 'wp_head', 'my_custom_twitter_card_meta' ); function my_custom_twitter_card_meta() { if ( is_singular() ) { global $post; $twitter_card = array( // Type de carte Twitter. 'twitter:card' => 'summary', // Le titre de la page, sans balises HTML. 'twitter:title' => wp_strip_all_tags( get_the_title( $post->ID ) ) , // Brève description, très probablement extraite de l'extrait de message. 'twitter:description' => wp_strip_all_tags( $post->post_excerpt ), // URL vers le message, avec lien permanent. 'twitter:url' => get_permalink( $post ->ID ), // Nom d'utilisateur Twitter de l'auteur du message. 'twitter:site' => '@yourname', // Nom d'utilisateur Twitter de l'auteur du message. 'twitter:creator' => '@author_username', / / Image sélectionnée. Twitter suggère d'utiliser une image carrée d'au moins 280x280px. 'twitter:image:src' => get_the_post_thumbnail_url( $post->ID, 'full' ), ); foreach ( $twitter_card as $name => $value ) { echo ” . ”\n” ; } } }
Lorsque quelqu'un partage un lien de votre site WordPress sur Twitter, vous pourrez voir une image miniature. Votre site Web peut parfois sembler non professionnel en raison de la mauvaise vignette affichée. Dans cet article, nous vous montrerons comment réparer facilement les images de carte Twitter cassées dans WordPress. All In One SEO est le meilleur plugin SEO WordPress sur le marché. Si vous avez une page d'accueil statique, vous pouvez utiliser All in One SEO pour activer une image de carte Twitter par défaut. La page Twitter des réseaux sociaux se trouve ici. Vous pouvez également fournir une image personnalisée pour remplacer votre page d'accueil par défaut.
Nous montrerons plus tard comment procéder. All in One SEO simplifie la modification des paramètres d'image de votre carte Twitter. La page Paramètres AIOSEO est accessible en cliquant sur les liens "AIOSEO Posts" et "AIOSEO Pages" dans l'éditeur de contenu. Vous pouvez télécharger une nouvelle image Twitter en utilisant une variété d'options, ou vous pouvez utiliser "Image personnalisée". Si vous voulez vous assurer que les images de votre carte Twitter s'affichent correctement lorsque quelqu'un partage un lien depuis votre site WordPress, vous devez d'abord les configurer. Les plugins de mise en cache WordPress sont la cause la plus probable du mauvais fonctionnement des images Twitter . Bien que vous ayez configuré l'image de la carte Twitter dans All in One SEO, votre plugin de cache peut toujours afficher une version obsolète.
L' outil Twitter Card Validator sera nécessaire pour résoudre ce problème, alors effacez d'abord votre cache WordPress, puis testez à nouveau. Si vous souhaitez utiliser votre carte Twitter comme affiche, assurez-vous que l'image n'est ni trop petite ni trop grande. Les images sur Twitter doivent avoir une taille minimale de 144 x 144 pixels et une taille maximale de 5 Mo.
Pouvez-vous modifier les cartes Twitter ?
Une carte Twitter ne peut pas être modifiée sans l'autorisation de l'utilisateur.
-nouveau sur notre site Web : cartes récapitulatives, cartes d'application et cartes de joueur
Les fiches récapitulatives sont les plus simples et permettent de résumer un tweet avec un lien vers l'article complet ou la vidéo.
Une carte récapitulative avec de grandes images, comme une carte récapitulative, est une grande image qui est affichée bien en évidence dans le tweet. Grâce à cette fonctionnalité, vous pouvez promouvoir une vidéo ou un article en vedette sur votre site Web.
Un lien vers le site Web de l'application est inclus dans une carte d'application pour les applications Android, tandis qu'un lien vers la page d'une application dans l'App Store est inclus dans une carte pour les applications iOS. Une fonctionnalité d'une application peut être promue de cette manière en annonçant une vente, en annonçant une nouvelle version d'application ou en introduisant une nouvelle fonctionnalité d'application.
La carte de lecteur peut être utilisée pour regarder du contenu vidéo. Un lien vers la vidéo est inclus sur YouTube ou Vimeo, ainsi qu'un lecteur de la taille de Twitter dans lequel les téléspectateurs peuvent regarder l'intégralité de la vidéo. Ce type d'annonce peut être utilisé pour annoncer une nouvelle fonctionnalité, promouvoir une vidéo ou annoncer un événement en direct.

Comment activer ma carte sur Twitter ?
Étape 1 : Ajoutez les balises META pour la page Utilisez l'outil de validation pour exécuter l'URL et voir si elle fonctionne correctement. Après avoir testé et approuvé votre carte de joueur, tweetez l'URL pour voir si elle apparaît dans la vue détaillée de votre tweet.
Vérification réussie du paiement
Lorsque le paiement est terminé, vous recevrez un message de confirmation confirmant que la transaction a réussi. En cas d'erreurs, vous recevrez un message d'erreur et devrez les résoudre avant de pouvoir terminer le processus de vérification.
Les Twitter Cards existent-elles encore ?
Vous pouvez tweeter un lien avec une image d'aperçu via Twitter en visitant ce post : Voici comment tweeter un lien avec une image d'aperçu sur Twitter. Ces cartes, qui sont intégrées à la fonctionnalité Ads, sont toujours gratuites.
Présentation des cartes de site Web vidéo Twitter
Les vidéos sur Twitter constituent un outil de marketing efficace et peuvent être affichées sur des cartes de site Web. La carte de site Web vidéo de cette carte comprend une vidéo en lecture automatique, un titre personnalisé et une grande cible tactile. Il appartient aux annonceurs de décider d'exécuter ou non cette unité créative sur les vues de vidéos, les clics sur le site Web ou les objectifs de notoriété. Les annonceurs peuvent utiliser l'unité créative pour optimiser et payer l'action la plus importante pour eux. Les cartes de site Web vidéo Twitter peuvent être aussi courtes que 15 secondes ou aussi longues que 10 minutes. La durée maximale est de 20 minutes. Si vous avez des questions sur le gestionnaire de compte Twitter, veuillez le contacter.
La carte Twitter WordPress ne fonctionne pas
Si vous rencontrez des difficultés pour faire fonctionner votre carte Twitter WordPress, vous pouvez vérifier certaines choses. Tout d'abord, assurez-vous que la balise méta Twitter Card est ajoutée à votre site. Deuxièmement, vérifiez si votre compte Twitter est correctement connecté à votre site WordPress. Troisièmement, assurez-vous que vous utilisez le bon type de carte Twitter pour le contenu que vous partagez. Enfin, si tout le reste échoue, vous pouvez essayer de contacter le support Twitter pour obtenir de l'aide.
Au cours de la semaine ou des deux dernières semaines, j'ai remarqué que les cartes Twitter sur mon site hébergé wordpress.com ne fonctionnaient plus. Dans les paragraphes suivants, je vais passer en revue ce qui s'est passé avec le top tweet (pointant vers http://dublinlitterblog.com/2013/11/21/fingal-std8-nov-17-13) : nous avons utilisé une galerie pour insérer l'image, que nous envoyons ensuite à Twitter via le Lorsque les caches sont vidés ou que je modifie mes paramètres, je peux revenir aux Tweets d'image unique, Type Gallery, sans avoir à apporter de modifications. Les modifications apportées au domaine principal ne sont pas enregistrées. Vous pouvez les récupérer en vous connectant à https://dev. Twitter.com/doc/cards/validation/validator. Pour être affiché dans la galerie Twitter, un message doit contenir au moins quatre images (ou plus). Il échoue en raison d'un manque de ressources, ce qui était notre problème initial.
Après avoir demandé une carte Twitter, assurez-vous que la page contient des métadonnées valides et vous pouvez présenter une nouvelle demande. Comme la publication n'est composée que d'une seule image, un type Résumé a été demandé à Twitter. Je préférerais utiliser des cartes de type Photo ou de grandes images à la place. Comment puis-je faire en sorte que cela se produise ? Nous utilisons l'API WP REST pour créer des publications sur Quora. Ce n'est pas fait manuellement par nous. En raison du contenu du message, nous essayons d'avoir une idée du type de carte à attribuer en fonction de celui-ci.
Il a fallu moins de quatre heures pour résoudre notre premier problème de galerie. Vous remarquerez une icône de survol de l'image, et il semble également y avoir une image de type post. Il y a trois raisons pour lesquelles je pense que tous nos messages WP sont d'un type autre que l'image. Il est possible que je me trompe. Y a-t-il des problèmes avec l'utilisation de l'API WP REST au-dessus de l'API WP REST ? Même si Twitter recommence à accepter le contenu du site, cela aura un impact significatif sur l'avenir. Une galerie n'inclut pas toujours une image, mais elle le fait maintenant parce que c'était la mise en œuvre la plus simple qui n'a pas suscité de questions supplémentaires. Si je comprends bien, Twitter cache ce qu'ils extraient de votre site pendant environ une semaine, de sorte que les différents tweets qui ont eu des problèmes peuvent encore être affectés négativement jusqu'au cycle de cache, mais tous les nouveaux messages fonctionneront comme prévu maintenant.
Exemple de carte Twitter
Une carte Twitter est un exemple de la façon dont vous pouvez afficher le contenu de votre site Web d'une manière engageante et visuellement attrayante sur Twitter. En utilisant une carte Twitter, vous pouvez fournir un résumé de votre contenu avec une image ou une vidéo pour donner à vos abonnés un aperçu de ce qu'ils trouveront sur votre site Web. Les cartes Twitter sont un excellent moyen de partager votre dernier article de blog, produit ou service avec vos abonnés et de générer du trafic vers votre site Web.
Les cartes Twitter vous permettent d'atteindre vos abonnés avec une variété d'informations précieuses et engageantes, sans dépasser les limites de caractères. Au total, 51 % des utilisateurs de Twitter gagnent plus de 50 000 $ par an. Selon la croyance populaire, les Tweets avec des pièces jointes multimédias reçoivent plus d'exposition que ceux sans pièces jointes multimédias. Si vous utilisez Twitter pour augmenter le trafic sur votre blog, cela peut être une excellente option pour vous. Les entreprises préfèrent utiliser des cartes Twitter avec une grande image récapitulative afin d'attirer les utilisateurs. Cette carte Twitter peut être ajoutée à votre site en suivant les étapes suivantes. Vous devez inclure le code HTML ci-dessous pour créer ce type de carte Twitter.
Jouer des Twitter Player Cards avec votre public les engage dans du contenu vidéo et audio. Pour accéder aux informations de Twitter, vous devez d'abord avoir votre application disponible dans l'App Store. Lorsque vous publiez des cartes Twitter, le code qui les contrôle se trouve sur le backend de votre site Web, plutôt que d'être modifié avec LinkedIn et Facebook, ce qui vous permet de modifier ce que la publication extrait de votre site Web avant la publication. Il est essentiel de prévisualiser vos cartes Twitter à l'avance afin de ne pas compromettre votre stratégie sociale. En utilisant les analyses Twitter de Sprout Social, vous pouvez obtenir les analyses les plus avancées possibles. Twitter Cards Analytics vous permet de voir combien de personnes utilisent chacune de vos cartes et quels types de trafic elles reçoivent. Rendez votre copie aussi convaincante que possible en utilisant des images époustouflantes.
Les images apparaissent sur Twitter 18 % plus de fois que les non-images et ont un taux de retweet 200 % plus élevé. Vous devez inclure des hashtags lors de la publication de vos cartes Twitter. Utilisez Sprout Listening pour voir quel hashtag a le plus d'engagement parmi les utilisateurs. L'image, la vidéo ou l'extrait audio des cartes Twitter doit être utilisé pour représenter le message de votre entreprise. Utilisez les mêmes mots-clés pour vous connecter avec les balises de vos clients. Les entreprises qui souhaitent que leurs abonnés cliquent sur leurs cartes pour en savoir plus sur elles ont délibérément un texte d'introduction vague sur leurs cartes pour donner l'impression qu'elles sont intéressées par l'entreprise.
