WordPressにTwitterカードを追加する方法
公開: 2022-09-26Twitter カードを WordPress に追加することは、Twitter でのリーチとエンゲージメントを高める優れた方法です。 Twitter カードを使用すると、リッチ メディアをツイートに添付できます。これには、写真、ビデオ、さらにはアプリのダウンロードを含めることができます。 Twitter カードを WordPress に追加するのは簡単で、数分しかかかりません。 この記事では、WordPress に Twitter カードを追加する方法を紹介します。
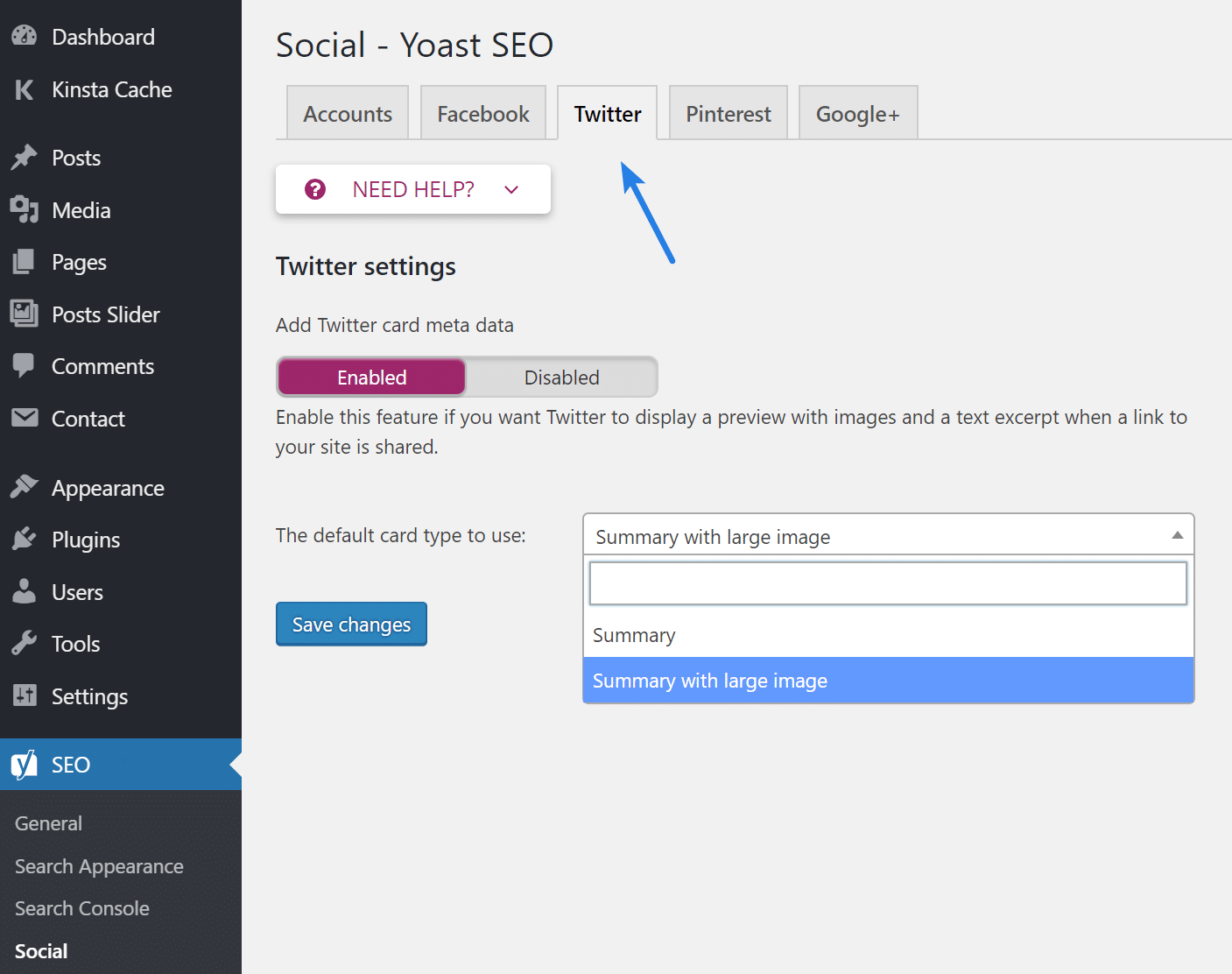
Twitter カードを使用すると、画像、動画、音声、ダウンロード リンクを追加してツイートを強化できます。 必要に応じて、WordPress に Twitter カードを数秒で追加できますが、サイトはデフォルトでそうするように設計されていません。 プラグインは、それを使用する最も基本的な方法です。 ここでは、Yoast SEO という WordPress SEO プラグインを使用します。 Yoast SEO をインストールした後、初回の SEO 設定ウィザードを実行して Twitter カードを有効にすることができます。 Twitter で WordPress を使用して URL を共有すると、ツイートに Twitter カードを追加できます。 Twitter 開発者の Web サイトにアクセスして、Card Validator の構成をテストします。 問題が発生した場合は、HostPapa ダッシュボードからできるだけ早くサポート チケットを開いてください。
Twitter カードは、ユーザーがその画像を変更することを許可していません。 Twitter カードで、ドロップダウン メニューから [写真の投稿に変更] を選択します。
Twitter カードは、他のメディアよりも目立ち、ユーザーを惹きつけ、ランディング ページにトラフィックを呼び戻すメディアを使ったツイートです。 概要カードには、大きな画像を含むさまざまなサイズがあり、プレーヤーだけでなく、アプリやアプリでも使用できます。 ツイートの構造は、さまざまな種類のカードで確認できます。
WordPress にカードを追加するにはどうすればよいですか?
 クレジット: workup.com
クレジット: workup.comWordPress にカードを追加するには 2 つの方法があります。 最初の方法は、 WordPress カード ウィジェットを使用することです。 このウィジェットを使用すると、カードの種類、カード番号、およびカード所有者名を選択して、WordPress サイトにカードを追加できます。 WordPress にカードを追加する 2 つ目の方法は、WordPress ショートコードを使用することです。 この方法では、ショートコードを使用して WordPress サイトにカードを追加できます。 この方法を使用するには、WordPress サイトに次のコードを追加する必要があります: [card type="visa" number="4444 4444 4444 4444″ name="Your Name"]カード番号に「4444 4444 4444 4444」、カード名義に「あなたの名前」を使用しています。
カードを使用して、1 つのアイデアを説明し、リンクすることができます。 カードには、メディアとタイトルの任意の組み合わせ、および本文テキスト、ボタン テキスト、またはボタン画像を含めることができます。 フローティング カードのスタック レイアウトは、デスクトップ ブラウザのページ幅のほぼ 3 分の 1 を占めます。 WordPress メディア ライブラリを使用して画像をトリミングできます。 カードの追加は、ブロック エディターを使用してブロック ライブラリから行うことができます。 カードは、コードに含まれているショートコード cl-card で使用できます。 コンテンツを追加してオプションを調整する場合は、エディター ダイアログを使用します。 カードのプレビューをダブルクリックして、保存後に編集ダイアログを表示します。
WordPressでTwitterカードを修正するにはどうすればよいですか?
 クレジット: askmehindi.com
クレジット: askmehindi.comTwitter カードが WordPress サイトに表示されない場合は、いくつか試してみてください。 まず、Twitter Card Meta プラグインがインストールされ、有効になっていることを確認します。 このプラグインは、必要な Twitter カード メタ タグをサイトに追加します。 それでもうまくいかない場合は、テーマの functions.php ファイルに次のコードを追加してみてください。 関数 my_custom_twitter_card_meta() { if ( is_singular() ) { global $post; $twitter_card = array( // Twitter カードの種類。 'twitter:card' => 'summary', // HTML タグを除くページ タイトル。 , // 投稿の抜粋からの短い説明. 'twitter:description' => wp_strip_all_tags( $post->post_excerpt ), // 投稿への URL, パーマリンク. 'twitter:url' => get_permalink( $post ->ID ), // 投稿者の Twitter ユーザー名. 'twitter:site' => '@yourname', // 投稿者の Twitter ユーザー名. 'twitter:creator' => '@author_username', / / アイキャッチ画像. Twitter では、280x280 ピクセル以上の正方形の画像を使用することを推奨しています。 foreach ( $twitter_card as $name => $value ) { echo ” . ” \n”; } } }
誰かがあなたの WordPress サイトからのリンクを Twitter で共有すると、サムネイル画像が表示されます。 不適切なサムネイルが表示されるため、Web サイトが専門的でないように見える場合があります。 この記事では、WordPress で壊れた Twitter カードの画像を簡単に修正する方法を紹介します。 All In One SEO は、市場で最高の WordPress SEO プラグインです。 静的なホームページをお持ちの場合は、All in One SEO を使用してデフォルトの Twitter カード画像を有効にすることができます。 ソーシャル ネットワークの Twitter ページは、ここにあります。 デフォルトのホームページを置き換えるカスタム画像を提供することもできます.
その方法については後で説明します。 All in One SEO を使用すると、Twitter カードの画像設定を簡単に変更できます。 AIOSEO 設定ページには、コンテンツ エディターの [AIOSEO 投稿] および [AIOSEO ページ] リンクをクリックしてアクセスできます。 さまざまなオプションを使用して新しい Twitter 画像をアップロードするか、「カスタム画像」を使用できます。 誰かが WordPress サイトからのリンクを共有したときに Twitter カードの画像が正しく表示されるようにするには、まず画像を設定する必要があります。 Twitter の画像が正しく機能しない原因として最も可能性が高いのは、WordPress キャッシュ プラグインです。 オールインワン SEO で Twitter カードの画像を構成しましたが、キャッシュ プラグインは古いバージョンを表示する場合があります。
この問題のトラブルシューティングにはTwitter Card Validator ツールが必要になるため、まず WordPress のキャッシュをクリアしてから、もう一度テストしてください。 Twitter カードをポスターとして使用する場合は、画像が小さすぎたり大きすぎたりしないようにしてください。 Twitter の画像は、最小サイズが 144 x 144 ピクセル、最大サイズが 5 MB である必要があります。
Twitter カードを編集できますか?
Twitter カードは、ユーザーの許可なしに変更することはできません。
- ウェブサイトの新機能: 概要カード、アプリ カード、プレイヤー カード
概要カードは最もシンプルで、記事全体またはビデオへのリンクを使用してツイートを要約できます。
サマリー カードのような大きな画像を含むサマリー カードは、ツイート内で目立つように表示される大きな画像です。 この機能を使用すると、注目の動画や記事をウェブサイトで宣伝できます。
アプリの Web サイトへのリンクは Android アプリのアプリ カードに含まれますが、App Store 内のアプリのページへのリンクは iOS アプリのカードに含まれます。 アプリの機能は、セールの発表、新しいアプリのリリースの発表、または新しいアプリ機能の導入によって、この方法で宣伝できます。
プレーヤーカードを使用して、ビデオコンテンツを視聴できます。 ビデオへのリンクは YouTube または Vimeo に含まれており、視聴者はビデオ全体を見ることができる Twitter サイズのプレーヤーも含まれています。 このタイプの広告は、新機能の発表、ビデオの宣伝、またはライブ イベントの発表に使用できます。

Twitterでカードを有効にするにはどうすればよいですか?
ステップ 1: ページのメタ タグを追加する バリデータ ツールを使用して URL を実行し、正しく機能しているかどうかを確認します。 選手カードのテストと承認後、URL をツイートして、ツイートの詳細ビューに表示されるかどうかを確認します。
支払いが正常に確認されました
支払いが完了すると、取引が成功したことを確認する確認メッセージが表示されます。 エラーが発生した場合は、エラー メッセージが表示されます。検証プロセスを完了する前にエラーを解決する必要があります。
Twitter カードはまだ存在しますか?
Twitter でプレビュー画像付きのリンクをツイートするには、次の投稿にアクセスしてください: Twitter でプレビュー画像付きのリンクをツイートする方法は次のとおりです。 広告機能に組み込まれているこれらのカードは、引き続き無料で使用できます。
Twitter ビデオ ウェブサイト カードの紹介
Twitter の動画は効果的なマーケティング ツールとなり、ウェブサイトのカードに表示できます。 このカードの動画ウェブサイト カードには、自動再生動画、カスタマイズされた見出し、大きなタップ ターゲットが含まれています。 このクリエイティブ ユニットを動画の再生数、ウェブサイトのクリック数、または認知度の目標に対して実行するかどうかは、広告主が決定します。 広告主はクリエイティブ ユニットを使用して、最も重要なアクションを最適化し、支払いを行うことができます。 Twitter ビデオ ウェブサイト カードの長さは、最短で 15 秒、最長で 10 分です。 最大時間は 20 分です。 Twitter のアカウント マネージャーについて質問がある場合は、彼に連絡してください。
WordPress Twitter カードが機能しない
WordPress の Twitter カードが機能しない場合は、確認できることがいくつかあります。 まず、Twitter カードのメタ タグがサイトに追加されていることを確認します。 次に、Twitter アカウントが WordPress サイトに正しく接続されているかどうかを確認します。 第三に、共有するコンテンツに適した Twitter カードの種類を使用していることを確認してください。 最後に、他のすべてが失敗した場合は、Twitter サポートに連絡して助けを求めることができます。
ここ 1、2 週間で、wordpress.com でホストされているサイトの Twitter カードが機能しなくなっていることに気付きました。 次の段落では、トップのツイート (http://dublinlitterblog.com/2013/11/21/fingal-std8-nov-17-13 を参照) で何が起こったかを説明します。ギャラリーを使用して挿入しましたキャッシュを空にするか、設定を変更すると、何も変更せずに単一の画像のツイート、タイプ ギャラリーに戻ることができます。 プライマリ ドメインへの変更は記録されません。 https://dev にログインすることでそれらを取り戻すことができます。 Twitter.com/doc/cards/validation/validator. Twitter ギャラリーに表示するには、投稿に少なくとも 4 つ (またはそれ以上) の画像が含まれている必要があります。 リソース不足が原因で失敗しますが、これは私たちの最初の問題でした。
Twitter カードを申請したら、ページに有効なメタデータが含まれていることを確認してください。再申請が可能です。 投稿は 1 つの画像のみで構成されているため、Twitter から概要タイプが要求されました。 代わりに、カードタイプの写真または大きな画像を使用したいと思います。 どうすればそれを実現できますか? WP REST API を使用して、Quora で投稿を作成します。 当社が手動で行うものではありません。 記事の内容から、それに基づいてどのカード タイプを割り当てるかを把握しようとします。
最初のギャラリーの問題を解決するのに 4 時間もかかりませんでした。 画像にホバー オーバー アイコンが表示され、投稿タイプの画像も表示されます。 すべての WP 投稿が画像以外のタイプであると私が考える理由は 3 つあります。 私が間違っている可能性があります。 WP REST API より上の WP REST API の使用に問題はありますか? Twitterがサイトからのコンテンツの受け入れを再開したとしても、それは将来に大きな影響を与えるでしょう. ギャラリーには常に画像が含まれているとは限りませんが、追加の質問を誘発しない最も単純な実装であるため、現在は含まれています。 私が理解しているように、Twitter はあなたのサイトから取得したものを約 1 週間キャッシュします。そのため、問題が発生したさまざまなツイートは、キャッシュが循環するまで悪影響を受ける可能性がありますが、すべての新しい投稿は今のところ期待どおりに機能します。
Twitter カードの例
Twitter カードは、Twitter で魅力的で視覚的に魅力的な方法で Web サイトのコンテンツを表示する方法の一例です。 Twitter カードを使用すると、コンテンツの概要と画像またはビデオを提供して、フォロワーが Web サイトで見つけられる内容のプレビューを提供できます。 Twitter カードは、最新のブログ投稿、製品、またはサービスをフォロワーと共有し、Web サイトへのトラフィックを増やすのに役立つ優れた方法です。
Twitter カードを使用すると、文字数制限を破ることなく、さまざまな有益で魅力的な情報をフォロワーに届けることができます。 合計 51% の Twitter ユーザーが年収 50,000 ドル以上を稼いでいます。 一般に信じられていることによると、メディアが添付されたツイートは、メディアが添付されていないツイートよりも露出が多くなります。 Twitter を使用してブログのトラフィックを増やす場合、これは優れたオプションです。 企業は、ユーザーを引き付けるために、大きな概要画像を含む Twitter カードを使用することを好みます。 この Twitter カードは、次の手順でサイトに追加できます。 このタイプの Twitter カードを作成するには、以下の HTML コードを含める必要があります。
視聴者と一緒に Twitter プレイヤー カードをプレイすると、視聴者はビデオやオーディオ コンテンツに引き込まれます。 Twitter の情報にアクセスするには、まずアプリをアプリ ストアで利用できるようにする必要があります。 Twitter カードを公開すると、カードを制御するコードは、LinkedIn や Facebook で編集されるのではなく、Web サイトのバックエンドに置かれます。これにより、投稿が Web サイトから取得するものを公開前に変更できます。 ソーシャル戦略を危険にさらさないように、事前に Twitter カードをプレビューすることが重要です。 Sprout Social の Twitter 分析を使用すると、可能な限り高度な分析を実現できます。 Twitter Cards Analytics を使用すると、各カードを使用しているユーザーの数と、彼らが獲得しているトラフィックの種類を確認できます。 魅力的な画像を使用して、できるだけ説得力のあるコピーを作成します。
画像は非画像よりも 18% 多く Twitter に表示され、リツイート率は 200% 高くなります。 Twitter カードを公開するときは、ハッシュタグを含める必要があります。 Sprout Listening を使用して、ユーザーのエンゲージメントが最も高いハッシュタグを確認します。 Twitter カードの画像、動画、または音声のスニペットは、会社のメッセージを表すために使用する必要があります。 同じキーワードを使用して、顧客のタグに接続します。 フォロワーに自社のカードをクリックして自社のことをもっと知ってもらいたい企業は、自社に興味を持っているかのように見せるために、意図的にあいまいなイントロ テキストを自社のカードに付けています。
