Come aggiungere typeform a WordPress
Pubblicato: 2022-09-26Aggiungere Typeform a WordPress è facile con il nostro plugin Typeform . Questo plugin ti consente di creare moduli e sondaggi belli e reattivi che stanno benissimo su qualsiasi dispositivo. Inoltre, è facile da usare e si integra perfettamente con WordPress. Con Typeform, puoi creare facilmente moduli e sondaggi complessi. Inoltre, il nostro plug-in semplifica l'aggiunta di moduli al tuo sito WordPress. Basta scaricare il plug-in, installarlo sul tuo sito e quindi creare il tuo primo modulo. Typeform è lo strumento perfetto per creare moduli e sondaggi. È facile da usare e si integra perfettamente con WordPress. Allora perché non provarlo oggi?
Forniamo il codice di incorporamento o un plug-in che puoi utilizzare per integrare i moduli di tipo nel tuo sito WordPress. Ci vuole solo un URL per incorporare questo typeform. I seguenti passaggi ti aiuteranno a incorporare il tuo typeform nel tuo plug-in. Facendo clic su questo pulsante, puoi aggiungere un modulo tipo al plug-in. Il dispositivo di scorrimento può essere spostato a destra oa sinistra (a seconda dell'impostazione) e il testo del pulsante può essere modificato, nonché la dimensione del carattere, il colore del pulsante e il colore del testo del pulsante. Inoltre, facendo clic sul pulsante di avvio, puoi visualizzare l'aspetto del modulo tipo. In modalità Popover, hai la possibilità di utilizzare un'icona di chat personalizzata e di nascondere o visualizzare le intestazioni.
In modalità Sidetab, puoi cambiare il colore del pulsante, aggiungere un'icona di chat personalizzata, nascondere o mostrare le intestazioni e cambiare il testo del pulsante. Tutte le modifiche devono essere salvate e/o pubblicate. Poiché WordPress è progettato in questo modo, non è possibile incorporare il modulo tipo come pagina intera utilizzando il plug-in. Per utilizzare il codice di incorporamento, devi prima creare una nuova pagina e poi incollarla lì.
Typeform può essere utilizzato per creare moduli online per varie attività come sondaggi, sondaggi e altre attività online. Fornisce sia l'area di lavoro che gli strumenti per creare e creare moduli da zero o con modelli. Typeform ha una serie di modelli disponibili per gli utenti che consentono loro di progettare e personalizzare i moduli in base alle loro esigenze specifiche.
plugin o estensione per il tuo browser. Questi possono influire sul tipo di modulo che hai creato. Dopo aver chiuso il browser e averlo riaperto, puoi testare ancora una volta il modulo. Visita il modulo in un browser web diverso (consigliamo Chrome, Safari, Edge e Firefox).
Puoi integrare Typeform con WordPress?
 Credito: www.monsterinsights.com
Credito: www.monsterinsights.comPer i siti WordPress che vogliono utilizzare i typeform, abbiamo delle ottime notizie: il nostro plugin o codice embed di WordPress può essere utilizzato per integrare i typeform nelle tue pagine. Il codice di incorporamento HTML di Typeform o un plug-in di WordPress possono essere utilizzati per aggiungere moduli a WordPress.org.
Per connettere Typeform e WordPress (un'integrazione automatizzata), devi prima connettere i due. Gestisci documenti, aggiungi nuovi contenuti e modifica contenuti su WordPress. Le voci Typeform verranno trasferite automaticamente da un'app all'altra. Un flusso di lavoro può essere attivato automaticamente quando un'app specifica incontra un problema. Per impostare un'integrazione personalizzata, devi prima scegliere l'evento e l'azione di attivazione. È semplice da usare e tiene a mente gli utenti non tecnici con la sua interfaccia drag and drop. Il software è utilizzato da oltre 30.000 organizzazioni in 93 paesi, dalle piccole imprese alle aziende Fortune 500.
HTTPS sicuro e tutti i dati sensibili sono crittografati in un potente formato di crittografia. La nostra app gratuita ti consente di iniziare subito. Non hai bisogno di una carta di credito per usarlo.
Come raccogliere i risultati del modulo tipo
Per raccogliere informazioni sui tuoi intervistati dai risultati del modulo di digitazione , devi modificare il codice. Copiando e incollando il codice, puoi iniziare a lavorare sul tuo blocco HTML. Successivamente, vai alla scheda Impostazioni e quindi alla scheda Generale e cerca la casella denominata Abilita monitoraggio dei risultati. Ora puoi raccogliere dati dagli intervistati andando al pannello Condividi il tuo modulo tipo e selezionando Raccogli dati dagli intervistati.
Tipologia alternativa a WordPress
 Credito: jeremynoronha.com
Credito: jeremynoronha.comSono disponibili molte alternative di Typeform a WordPress che offrono un'ampia varietà di funzionalità e capacità. Alcune delle alternative Typeform più popolari includono Wufoo, SurveyMonkey e SurveyGizmo. Sebbene ciascuna di queste piattaforme abbia il proprio insieme unico di funzionalità e vantaggi, tutte forniscono agli utenti un modo semplice per creare e gestire moduli e sondaggi.
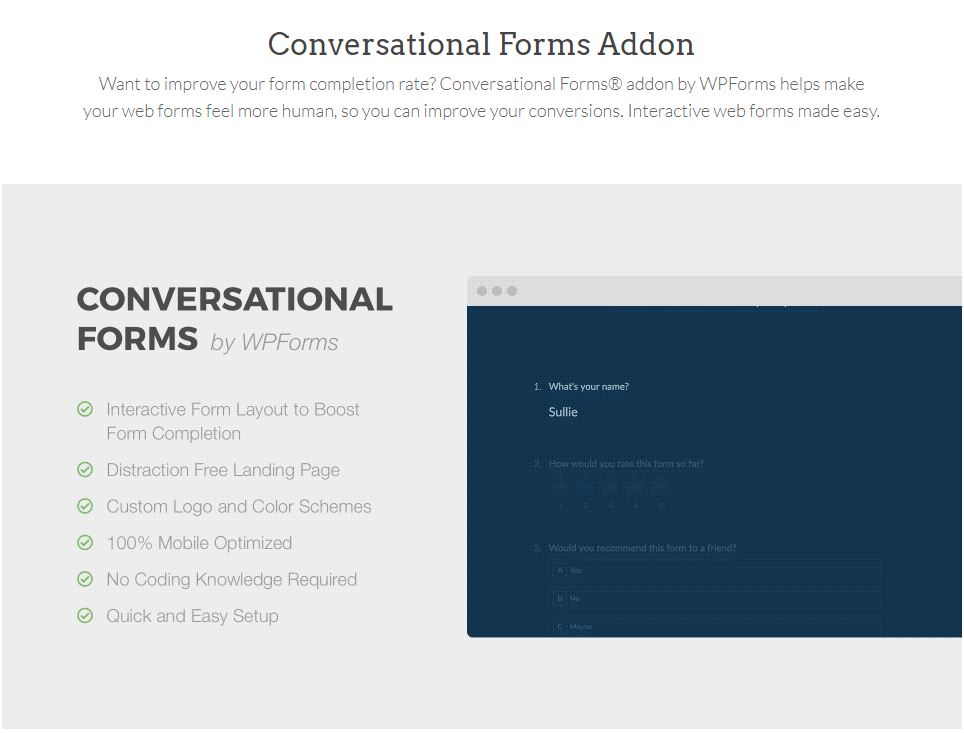
In altre parole, è una fattura mensile abbastanza bloccata utilizzando Typeform come soluzione SSAS. La stragrande maggioranza è costituita da funzionalità standard disponibili nei moduli di WordPress, come Gravity Forms e WPForms. Se non hai familiarità con WordPress, potresti pensare che non ci sia Typeform per questo. WPForms, WSForm e WPForms Conversational Addon sono tutte opzioni praticabili per compilare i moduli da soli. Basta attivare un interruttore per rendere conversazionale un modulo standard con WSForm. Puoi facilmente incorporare stili e funzionalità CSS aggiuntivi utilizzando le variabili WSForm. Se vuoi raccogliere molti dati, il componente aggiuntivo WPForms Conversational Forms è un'opzione fantastica.
Puoi anche usarlo insieme a tutti i componenti aggiuntivi ufficiali di WPForms, come il componente aggiuntivo per l'abbandono del modulo, la logica condizionale, le integrazioni di marketing, il checkout delle strisce e altro ancora. Questo metodo è stato utilizzato per un'ampia gamma di progetti dei clienti, in particolare quelli che richiedono indagini approfondite. Il design del sistema è ben progettato e relativamente economico e può essere utilizzato alla fine del 2020. Poiché ogni giorno un attore malintenzionato o un bug è un passo più vicino all'essere sfruttato, c'è un alto livello di preoccupazione per la sicurezza. I moduli di conversazione in un sito Web WordPress aumentano i tassi di conversione e riducono l'abbandono dei moduli. Con i tre plugin menzionati in questo articolo, puoi utilizzare Typeform gratuitamente senza abbonamento. WPForms, al contrario di Typeform, offre maggiore flessibilità, potenza, integrazioni e scenari di casi d'uso.

Incorpora modulo tipo
Accedi al tuo account Typeform , fai clic sul pannello Condividi e seleziona Incorpora in una pagina Web, che ti consentirà di selezionare le opzioni di incorporamento per il modulo che desideri incorporare: Le opzioni di incorporamento appariranno nella seguente pagina Web: Il incorporare le opzioni per lo standard,
È incompatibile con i tipi di moduli incorporati sui siti Web che utilizzano un protocollo HTTP non sicuro e non crittografato. Se desideri che il tuo modulo sia crittografato, assicurati che sia incorporato in un sito HTTPS, che consente il flusso di dati tra il client e il server. Puoi scegliere quale provare dal pannello Condividi alternando tra tutte queste opzioni. Se scegli le impostazioni di incorporamento, vedrai come apparirà il modulo tipo e afferrerai il codice di incorporamento. Sebbene tu possa disabilitare le impostazioni dell'intestazione della domanda, gli incorporamenti a pagina intera non sono consentiti. Puoi modificare l'aspetto del tuo Popup facendo clic sul menu Design su di esso. Il primo passaggio consiste nel selezionare un menu a discesa per le dimensioni del popup Grande, Medio o Piccolo.
I campi Testo pulsante, Colore pulsante, Dimensione carattere, Arrotondamento angoli, Angoli arrotondati e Nascondi intestazione possono essere modificati al termine della modifica. Scegli il modulo dattilografico che scorre da destra o sinistra della pagina che desideri utilizzare: puoi modificare il pulsante popover in questa modalità selezionandolo dal menu popover. Oltre a scegliere il colore del pulsante, puoi anche caricare un'icona personalizzata che corrisponda al tuo sito. La modalità per questa situazione è "zero". Inoltre, puoi includere icone personalizzate. Ulteriori informazioni sulle opzioni di incorporamento avanzate, come le opzioni di avvio personalizzate, sono disponibili in questo articolo. Typeform mobile visualizza i tipi di caratteri incorporati come popup a schermo intero quando è connesso a una rete cellulare.
Una piccola modifica del codice del tuo sito può essere utilizzata per sovrascrivere il popup. Trova la posizione dell'incorporamento all'interno del codice dopo aver incorporato il modulo tipo. Per cominciare, aggiungi lo snippet data-tf-inline-mobile-on-mobile al tuo codice. Il tuo modulo tipo verrà visualizzato come incorporamento in linea per i dispositivi mobili utilizzando questo metodo.
Come incorporare un modulo nella tua e-mail
Successivamente, copia e incolla questo codice nell'area di testo del corpo della tua email: *br. Il frameborder di questo URL è: https://form.typeform.com/to/nD1rg6K. Questo è. Il tuo modulo verrà incorporato nella tua e-mail allo stesso modo.
Moduli di stile di tipo form di WordPress
I moduli in stile Typeform di WordPress sono un ottimo modo per creare moduli belli e reattivi che stanno benissimo su qualsiasi dispositivo. Con Typeform, puoi creare moduli facili da usare e visivamente accattivanti. Inoltre, Typeform si integra con WordPress in modo da poter aggiungere facilmente i tuoi moduli al tuo sito WordPress.
Qualsiasi sito Web può utilizzare Typeform, che consente di creare e incorporare moduli. Una delle caratteristiche più distintive di Typeform è la sua forma conversazionale, un modulo web interattivo che si fonde con la tua pagina e converte rapidamente il traffico. In questo articolo, esamineremo come creare un modulo in stile typeform in stile Typeform utilizzando WordPress. La lunghezza di una pagina web può essere ridotta mostrando le domande una per una in un modulo di conversazione . Inoltre, ha un generatore di moduli drag-and-drop, che semplifica l'aggiunta e la gestione dei moduli. Dopo aver creato un modulo sondaggio, puoi abilitare la modalità modulo conversazionale andando alla pagina Impostazioni. La tua pagina di destinazione dovrebbe essere coordinata a colori.
La combinazione di colori segue il layout della tua pagina, illustrato dai pulsanti e dallo sfondo. È possibile aggiungere una combinazione di colori personalizzata selezionando un colore predefinito o utilizzando lo strumento di selezione del colore. È possibile scegliere il modo in cui viene visualizzata la barra di avanzamento per i moduli nell'ultima impostazione.
Prerequisiti Typeform Integrazione con WordPress
Non ci sono prerequisiti specifici per l'integrazione con wordpress di typeform. Tuttavia, si consiglia di avere una conoscenza pratica sia di Typeform che di WordPress prima di tentare di integrare le due piattaforme. Inoltre, si consiglia anche di disporre di un account Typeform e di un sito WordPress già configurato e funzionante prima di iniziare il processo di integrazione.
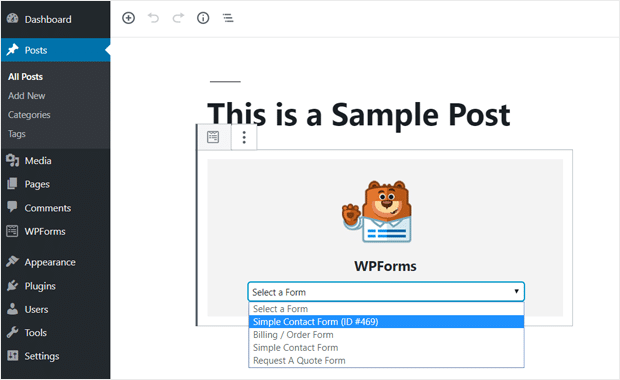
I typeform sono un modo estremamente efficace per creare bellissimi moduli, sondaggi, questionari e quiz. Puoi usarlo per creare moduli, sondaggi e altre attività coinvolgenti e interattivi . I tipi di moduli semplificano l'aggiunta di immagini, testo, numeri, MCQ, menu a discesa, valutazioni e GIF ai moduli. Puoi imparare come integrare facilmente Typeforms nel tuo sito Web WordPress in questo articolo. Il primo passo è includere un titolo e una descrizione per il tuo post o pagina. Cliccandoci sopra, puoi aggiungere il tuo modulo. Con questa azione, puoi facilmente creare una nuova forma tipografica lanciando un popup contenente tutti i suoi dettagli. Se desideri incorporare un modulo esistente, hai la possibilità di selezionare la seconda opzione:Incorpora un modulo tipo esistente.
