So fügen Sie Typeform zu WordPress hinzu
Veröffentlicht: 2022-09-26Das Hinzufügen von Typeform zu WordPress ist mit unserem Typeform-Plugin ganz einfach. Mit diesem Plugin können Sie ansprechende, ansprechende Formulare und Umfragen erstellen, die auf jedem Gerät gut aussehen. Außerdem ist es einfach zu bedienen und lässt sich nahtlos in WordPress integrieren. Mit Typeform können Sie mühelos komplexe Formulare und Umfragen erstellen. Außerdem erleichtert unser Plugin das Hinzufügen von Formularen zu Ihrer WordPress-Site. Laden Sie einfach das Plugin herunter, installieren Sie es auf Ihrer Website und erstellen Sie dann Ihr erstes Formular. Typeform ist das perfekte Tool zum Erstellen von Formularen und Umfragen. Es ist einfach zu bedienen und lässt sich nahtlos in WordPress integrieren. Warum also nicht gleich heute ausprobieren?
Wir stellen Einbettungscode oder ein Plugin bereit, mit dem Sie Typeforms in Ihre WordPress-Site integrieren können. Es ist nur eine URL erforderlich, um diese Schriftart einzubetten. Die folgenden Schritte helfen Ihnen, Ihr Typeform in Ihr Plugin einzubetten. Durch Klicken auf diese Schaltfläche können Sie dem Plugin eine Typform hinzufügen. Der Schieberegler kann nach rechts oder links verschoben werden (je nach Einstellung) und der Schaltflächentext kann geändert werden, ebenso wie die Schriftgröße, die Schaltflächenfarbe und die Schaltflächentextfarbe. Wenn Sie auf die Startschaltfläche klicken, können Sie außerdem sehen, wie Ihr Typformular aussehen wird. Im Popover-Modus haben Sie die Möglichkeit, ein benutzerdefiniertes Chat-Symbol zu verwenden sowie Kopfzeilen zu verbergen oder anzuzeigen.
Im Sidetab-Modus können Sie die Farbe der Schaltfläche ändern, ein benutzerdefiniertes Chat-Symbol hinzufügen, Kopfzeilen ein- oder ausblenden und den Text der Schaltfläche ändern. Alle Änderungen müssen gespeichert und/oder veröffentlicht werden. Da WordPress so konzipiert ist, ist es nicht möglich, Ihre Schrift über das Plugin als ganze Seite einzubetten. Um den Einbettungscode zu verwenden, müssen Sie zunächst eine neue Seite erstellen und dann dort einfügen.
Typeform kann verwendet werden, um Online-Formulare für verschiedene Aktivitäten wie Umfragen, Umfragen und andere Online-Aktivitäten zu erstellen. Es bietet sowohl den Arbeitsbereich als auch die Tools zum Erstellen und Erstellen von Formularen von Grund auf neu oder mit Vorlagen. Typeform stellt Benutzern eine Reihe von Vorlagen zur Verfügung, mit denen sie Formulare entwerfen und an ihre spezifischen Bedürfnisse anpassen können.
Plugin oder Erweiterung für Ihren Browser. Diese können sich auf das von Ihnen erstellte Typeform auswirken. Nachdem Sie Ihren Browser geschlossen und wieder geöffnet haben, können Sie die Typform erneut testen. Besuchen Sie das Typeform in einem anderen Webbrowser (wir empfehlen Chrome, Safari, Edge und Firefox).
Können Sie Typeform in WordPress integrieren?
 Bildnachweis: www.monsterinsights.com
Bildnachweis: www.monsterinsights.comFür WordPress-Sites, die Typeforms verwenden möchten, haben wir einige großartige Neuigkeiten: Unser WordPress-Plugin oder Einbettungscode kann verwendet werden, um Typeforms in Ihre Seiten zu integrieren. Der eigene HTML-Einbettungscode von Typeform oder ein WordPress-Plugin können verwendet werden, um Formulare zu WordPress.org hinzuzufügen.
Um Typeform und WordPress (eine automatische Integration) zu verbinden, müssen Sie zuerst die beiden verbinden. Verwalten Sie Dokumente, fügen Sie neue Inhalte hinzu und bearbeiten Sie Inhalte in WordPress. Die Typeform-Einträge werden automatisch von einer App zur anderen übertragen. Ein Workflow kann automatisch ausgelöst werden, wenn eine bestimmte App auf ein Problem stößt. Um eine benutzerdefinierte Integration einzurichten, müssen Sie zuerst das auslösende Ereignis und die Aktion auswählen. Es ist einfach zu bedienen und berücksichtigt mit seiner Drag-and-Drop-Oberfläche nicht-technische Benutzer. Die Software wird von über 30.000 Organisationen in 93 Ländern verwendet, von kleinen Unternehmen bis hin zu Fortune-500-Unternehmen.
sicheres HTTPS und alle sensiblen Daten werden in einem leistungsstarken Verschlüsselungsformat verschlüsselt. Mit unserer kostenlosen App können Sie sofort loslegen. Für die Nutzung benötigen Sie keine Kreditkarte.
So sammeln Sie Typeform-Ergebnisse
Um Informationen über Ihre Befragten aus Ihren Typeform-Ergebnissen zu sammeln , müssen Sie den Code ändern. Durch Kopieren und Einfügen des Codes können Sie an Ihrem HTML-Block arbeiten. Gehen Sie danach zur Registerkarte Einstellungen und dann zur Registerkarte Allgemein und suchen Sie nach dem Feld mit der Bezeichnung Ergebnisverfolgung aktivieren. Sie können jetzt Daten von Befragten erfassen, indem Sie zum Bereich Geben Sie Ihr Formular frei und wählen Sie Daten von Befragten erfassen aus.
Typeform-WordPress-Alternative
 Bildnachweis: jeremynoronha.com
Bildnachweis: jeremynoronha.comEs gibt viele Typeform-WordPress-Alternativen, die eine Vielzahl von Funktionen und Möglichkeiten bieten. Einige der beliebtesten Typeform-Alternativen sind Wufoo, SurveyMonkey und SurveyGizmo. Obwohl jede dieser Plattformen ihre eigenen, einzigartigen Funktionen und Vorteile hat, bieten sie Benutzern alle eine einfache Möglichkeit, Formulare und Umfragen zu erstellen und zu verwalten.
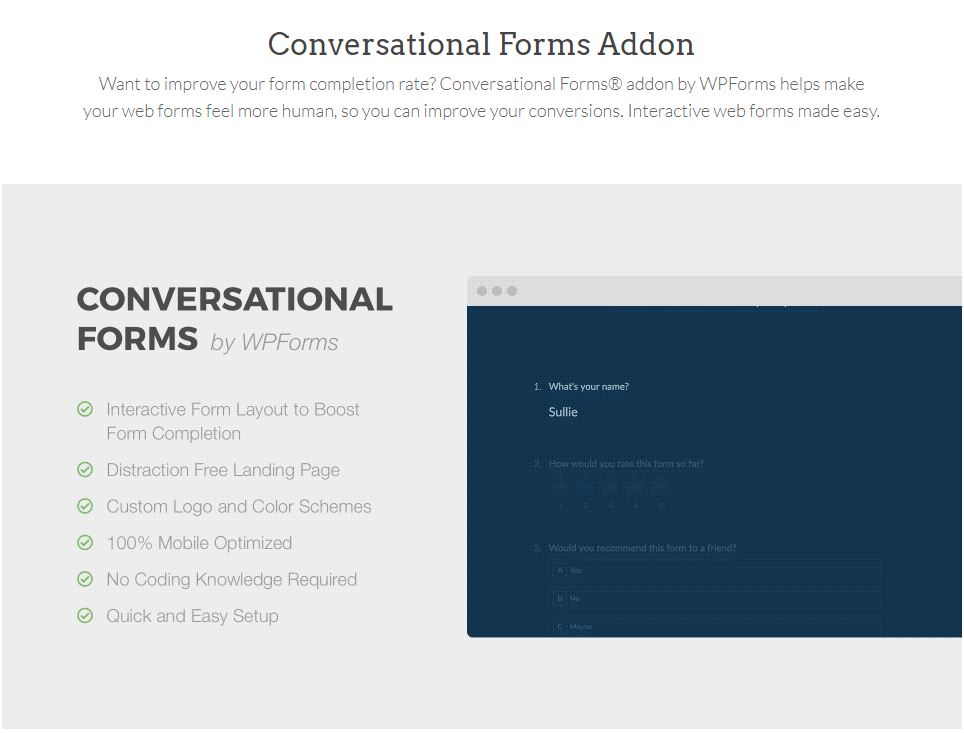
Mit anderen Worten, es handelt sich um eine monatliche Rechnung, die mit Typeform als SSAS-Lösung ziemlich festgeschrieben ist. Die überwiegende Mehrheit davon sind Standardfunktionen, die in WordPress-Formularen wie Gravity Forms und WPForms verfügbar sind. Wenn Sie mit WordPress nicht vertraut sind, denken Sie vielleicht, dass es so etwas wie Typeform dafür nicht gibt. WPForms, WSForm und WPForms Conversational Addon sind alle praktikable Optionen zum selbstständigen Ausfüllen von Formularen. Schalten Sie einfach einen Schalter um, um ein Standardformular mit WSForm dialogfähig zu machen. Mithilfe der WSForm-Variablen können Sie problemlos zusätzliche CSS-Stile und -Funktionen integrieren. Wenn Sie viele Daten sammeln möchten, ist das Add-on WPForms Conversational Forms eine fantastische Option.
Sie können es auch in Verbindung mit allen offiziellen Add-Ons von WPForms verwenden, wie z. B. dem Formularabbruch-Add-On, bedingter Logik, Marketing-Integrationen, Stripe-Checkout und mehr. Diese Methode wurde für eine Vielzahl von Kundenprojekten verwendet, insbesondere für solche, die umfangreiche Umfragen erfordern. Das Design des Systems ist gut durchdacht und relativ kostengünstig, und es kann Ende 2020 verwendet werden. Da jeden Tag ein bösartiger Akteur oder ein Fehler der Ausnutzung einen Schritt näher kommt, gibt es ein hohes Maß an Sicherheitsbedenken. Konversationsformulare auf einer WordPress-Website steigern die Konversionsraten und reduzieren den Abbruch von Formularen. Mit den drei in diesem Artikel erwähnten Plugins kannst du Typeform kostenlos ohne Abo nutzen. WPForms bietet im Gegensatz zu Typeform mehr Flexibilität, Leistung, Integrationen und Anwendungsszenarien.

Typeform-Einbettung
Melden Sie sich bei Ihrem Typeform-Konto an, klicken Sie auf das Bedienfeld „Teilen“ und wählen Sie „In eine Webseite einbetten“, um die Einbettungsoptionen für die einzubettende Typeform auszuwählen: Die Einbettungsoptionen werden auf der folgenden Webseite angezeigt: Die Einbettungsoptionen für den Standard,
Es ist nicht kompatibel mit eingebetteten Typeforms auf Websites, die ein unsicheres und unverschlüsseltes HTTP-Protokoll verwenden. Wenn Sie möchten, dass Ihr Formular verschlüsselt wird, stellen Sie sicher, dass es in eine HTTPS-Site eingebettet ist, die den Datenfluss zwischen dem Client und dem Server ermöglicht. Sie können im Teilen-Bedienfeld auswählen, welche Sie ausprobieren möchten, indem Sie zwischen all diesen Optionen umschalten. Wenn Sie Ihre Einbettungseinstellungen auswählen, sehen Sie, wie das Typformular aussehen wird, und holen sich den Einbettungscode. Obwohl Sie die Kopfzeileneinstellungen für Fragen deaktivieren können, sind ganzseitige Einbettungen nicht zulässig. Sie können das Erscheinungsbild Ihres Popups ändern, indem Sie auf das Design-Menü klicken. Der erste Schritt besteht darin, ein Dropdown-Menü für die Popup-Größe Groß, Mittel oder Klein auszuwählen.
Die Felder Schaltflächentext, Schaltflächenfarbe, Schriftgröße, Eckenrundung, Abgerundete Ecken und Kopfzeile ausblenden können bearbeitet werden, nachdem Sie sie bearbeitet haben. Wählen Sie die Schriftart aus, die rechts oder links auf der Seite eingeblendet wird, die Sie verwenden möchten: Sie können die Popover-Schaltfläche in diesem Modus ändern, indem Sie sie aus dem Popover-Menü auswählen. Zusätzlich zur Auswahl der Schaltflächenfarbe können Sie auch ein benutzerdefiniertes Symbol hochladen, das zu Ihrer Website passt. Der Modus für diese Situation ist „Null“. Darüber hinaus können Sie benutzerdefinierte Symbole einfügen. Weitere Informationen zu erweiterten Einbettungsoptionen, wie z. B. benutzerdefinierten Startoptionen, finden Sie in diesem Artikel. Typeform Mobile zeigt eingebettete Typeforms als Vollbild-Popups an, wenn eine Verbindung zu einem Mobilfunknetz besteht.
Eine kleine Bearbeitung des Codes Ihrer Website kann verwendet werden, um das Pop-up zu überschreiben. Suchen Sie die Position der Einbettung im Code, nachdem Sie die Textform eingebettet haben. Fügen Sie zunächst das Snippet data-tf-inline-mobile-on-mobile zu Ihrem Code hinzu. Mit dieser Methode wird Ihre Textform als Inline-Einbettung für Mobilgeräte angezeigt.
So betten Sie ein Typeform in Ihre E-Mail ein
Kopieren Sie danach diesen Code und fügen Sie ihn in den Textbereich Ihrer E-Mail ein: *br. Der Rahmen dieser URL lautet: https://form.typeform.com/to/nD1rg6K. Das ist es. Ihr Typformular wird auf die gleiche Weise in Ihre E-Mail eingebettet.
WordPress Typeform Style-Formulare
Formulare im Stil von WordPress Typeform sind eine großartige Möglichkeit, schöne, ansprechende Formulare zu erstellen, die auf jedem Gerät gut aussehen. Mit Typeform können Sie Formulare erstellen, die sowohl einfach zu verwenden als auch optisch ansprechend sind. Außerdem lässt sich Typeform in WordPress integrieren , sodass Sie Ihre Formulare ganz einfach zu Ihrer WordPress-Site hinzufügen können.
Jede Website kann Typeform verwenden, mit dem Sie Formulare erstellen und einbetten können. Eines der markantesten Merkmale von Typeform ist sein Konversationsformular, ein interaktives Webformular, das sich in Ihre Seite einfügt und den Datenverkehr schnell konvertiert. In diesem Artikel erfahren Sie, wie Sie mit WordPress ein Formular im Typeform-Stil erstellen. Die Länge einer Webseite kann reduziert werden, indem Fragen nacheinander in einem Konversationsformular angezeigt werden . Darüber hinaus verfügt es über einen Drag-and-Drop-Formularersteller, der das Hinzufügen und Verwalten von Formularen erleichtert. Nachdem Sie ein Umfrageformular erstellt haben, können Sie den Konversationsformularmodus aktivieren, indem Sie zur Seite Einstellungen gehen. Ihre Zielseite sollte farblich aufeinander abgestimmt sein.
Das Farbschema folgt dem Layout Ihrer Seite, das durch Schaltflächen und Hintergrund veranschaulicht wird. Es ist möglich, ein benutzerdefiniertes Farbschema hinzuzufügen, indem Sie eine vorgefertigte Farbe auswählen oder das Farbauswahl-Tool verwenden. In der letzten Einstellung können Sie wählen, wie der Fortschrittsbalken für Formulare angezeigt wird.
Voraussetzungen Typeform WordPress-Integration
Es gibt keine spezifischen Voraussetzungen für die WordPress-Integration. Es wird jedoch empfohlen, dass Sie über praktische Kenntnisse in Typeform und WordPress verfügen, bevor Sie versuchen, die beiden Plattformen zu integrieren. Darüber hinaus wird empfohlen, dass Sie bereits über ein Typeform-Konto und eine WordPress-Site verfügen, die bereits eingerichtet sind und ausgeführt werden, bevor Sie mit dem Integrationsprozess beginnen.
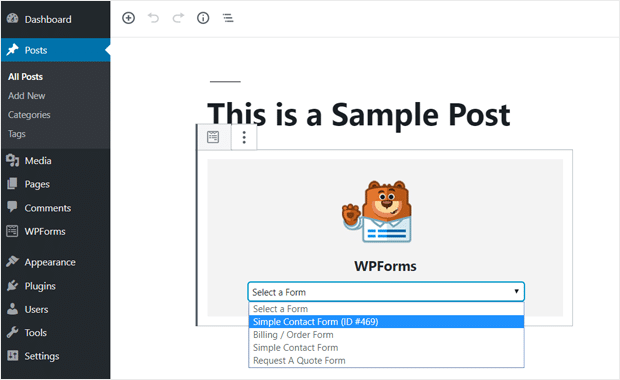
Typeforms sind eine äußerst effektive Möglichkeit, schöne Formulare, Umfragen, Fragebögen und Quiz zu erstellen. Sie können damit ansprechende, interaktive Formulare , Umfragen und andere Aufgaben erstellen. Typeforms machen es einfach, Bilder, Text, Zahlen, MCQs, Dropdowns, Bewertungen und GIFs zu Ihren Formularen hinzuzufügen. Wie Sie Typeforms einfach in Ihre WordPress-Website integrieren, erfahren Sie in diesem Artikel. Der erste Schritt besteht darin, einen Titel sowie eine Beschreibung für Ihren Beitrag oder Ihre Seite hinzuzufügen. Wenn Sie darauf klicken, können Sie Ihr Formular hinzufügen. Mit dieser Aktion können Sie ganz einfach eine neue Schriftart erstellen, indem Sie ein Popup mit allen Details öffnen. Wenn Sie ein vorhandenes Formular einbetten möchten, haben Sie die Möglichkeit, die zweite Option auszuwählen: Ein vorhandenes Typeform einbetten.
