Como adicionar Typeform ao WordPress
Publicados: 2022-09-26Adicionar Typeform ao WordPress é fácil com nosso plugin Typeform . Este plugin permite que você crie formulários e pesquisas bonitos e responsivos que ficam ótimos em qualquer dispositivo. Além disso, é fácil de usar e se integra perfeitamente ao WordPress. Com o Typeform, você pode criar formulários e pesquisas complexas com facilidade. Além disso, nosso plugin facilita a adição de formulários ao seu site WordPress. Basta baixar o plug-in, instalá-lo em seu site e criar seu primeiro formulário. Typeform é a ferramenta perfeita para criar formulários e pesquisas. É fácil de usar e se integra perfeitamente ao WordPress. Então, por que não experimentá-lo hoje?
Fornecemos código de incorporação ou um plug-in que você pode usar para integrar formulários de tipo em seu site WordPress. Leva apenas um URL para incorporar este tipo de letra. As etapas a seguir irão ajudá-lo a incorporar seu typeform em seu plugin. Ao clicar neste botão, você pode adicionar um typeform ao plugin. O controle deslizante pode ser movido para a direita ou esquerda (dependendo da configuração) e o texto do botão pode ser alterado, assim como o tamanho da fonte, a cor do botão e a cor do texto do botão. Além disso, clicando no botão de inicialização, você pode ver como será a aparência do seu formulário. No modo Popover, você tem a opção de usar um ícone de bate-papo personalizado, além de ocultar ou exibir cabeçalhos.
No modo Sidetab, você pode alterar a cor do botão, adicionar um ícone de bate-papo personalizado, ocultar ou mostrar cabeçalhos e alterar o texto do botão. Todas as alterações devem ser salvas e/ou publicadas. Como o WordPress foi projetado dessa forma, não é possível incorporar seu typeform como uma página inteira usando o plug-in. Para usar o código de incorporação, você deve primeiro criar uma nova página e colá-la lá.
O Typeform pode ser usado para criar formulários online para várias atividades, como pesquisas, enquetes e outras atividades online. Ele fornece o espaço de trabalho e as ferramentas para criar e construir formulários do zero ou com modelos. O Typeform tem vários modelos disponíveis para uso dos usuários que permitem projetar e personalizar formulários de acordo com suas necessidades específicas.
plugin ou extensão para o seu navegador. Isso pode afetar o typeform que você criou. Depois de fechar o navegador e reabri-lo, você pode testar o typeform mais uma vez. Visite o typeform em um navegador diferente (recomendamos Chrome, Safari, Edge e Firefox).
Você pode integrar o Typeform ao WordPress?
 Crédito: www.monsterinsights.com
Crédito: www.monsterinsights.comPara sites WordPress que desejam usar typeforms, temos ótimas notícias: nosso plugin WordPress ou código de incorporação pode ser usado para integrar typeforms em suas páginas. O próprio código de incorporação HTML do Typeform ou um plugin do WordPress pode ser usado para adicionar formulários ao WordPress.org.
Para conectar Typeform e WordPress (uma integração automática), você deve primeiro conectar os dois. Gerencie documentos, adicione novo conteúdo e edite conteúdo no WordPress. As entradas do Typeform serão transferidas automaticamente de um aplicativo para outro. Um fluxo de trabalho pode ser acionado automaticamente quando um aplicativo específico encontra um problema. Para configurar uma integração personalizada, você deve primeiro escolher o evento e a ação do acionador. É simples de usar e mantém os usuários não técnicos em mente com sua interface de arrastar e soltar. O software é usado por mais de 30.000 organizações em 93 países, desde pequenas empresas até empresas da Fortune 500.
HTTPS seguro e todos os dados confidenciais são criptografados em um formato de criptografia poderoso. Nosso aplicativo gratuito permite que você comece imediatamente. Você não precisa de um cartão de crédito para usá-lo.
Como coletar resultados do Typeform
Para coletar informações sobre seus respondentes a partir dos resultados do typeform , você deve alterar o código. Ao copiar e colar o código, você pode começar a trabalhar no seu bloco HTML. Depois disso, vá para a guia Configurações e, em seguida, para a guia Geral e procure a caixa Habilitar rastreamento de resultados. Agora você pode coletar dados dos respondentes acessando o painel Compartilhar seu tipo de formulário e selecionando Coletar dados dos respondentes.
Alternativa para WordPress Typeform
 Crédito: jeremynoronha.com
Crédito: jeremynoronha.comExistem muitas alternativas do Typeform WordPress disponíveis que oferecem uma ampla variedade de recursos e capacidades. Algumas das alternativas mais populares do Typeform incluem Wufoo, SurveyMonkey e SurveyGizmo. Embora cada uma dessas plataformas tenha seu próprio conjunto exclusivo de recursos e benefícios, todas elas fornecem aos usuários uma maneira fácil de criar e gerenciar formulários e pesquisas.
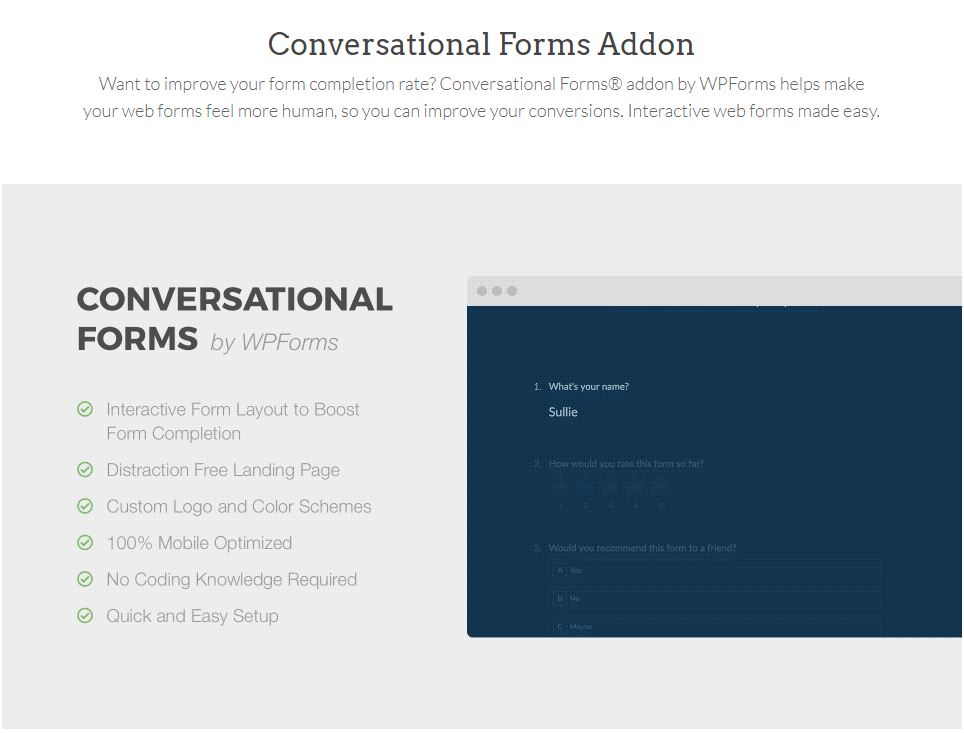
Em outras palavras, é uma fatura mensal bastante bloqueada usando o Typeform como uma solução SSAS. A grande maioria são recursos padrão que estão disponíveis em formulários do WordPress, como Gravity Forms e WPForms. Se você não estiver familiarizado com o WordPress, pode pensar que não existe Typeform para ele. WPForms, WSForm e WPForms Conversational Addon são opções viáveis para preencher formulários por conta própria. Basta alternar um botão para tornar um formulário padrão de conversação com o WSForm. Você pode incorporar facilmente estilos e funcionalidades CSS adicionais usando as variáveis WSForm. Se você deseja coletar muitos dados, o complemento WPForms Conversational Forms é uma opção fantástica.
Você também pode usá-lo em conjunto com todos os complementos oficiais do WPForms, como o complemento de abandono de formulário, lógica condicional, integrações de marketing, checkout de distribuição e muito mais. Este método tem sido usado para uma ampla gama de projetos de clientes, particularmente aqueles que exigem pesquisas extensas. O design do sistema é bem projetado e relativamente barato, e pode ser usado no final de 2020. Como todos os dias, um agente malicioso ou um bug está um passo mais perto de ser explorado, há um alto nível de preocupação com a segurança. Formulários de conversação em um site WordPress aumentam as taxas de conversão e reduzem o abandono de formulários. Com os três plugins mencionados neste artigo, você pode usar o Typeform gratuitamente sem uma assinatura. O WPForms, ao contrário do Typeform, oferece mais flexibilidade, poder, integrações e cenários de casos de uso.

Incorporação de tipo de letra
Faça login na sua conta Typeform , clique no painel Compartilhar e selecione Incorporar em uma página da web, que permitirá que você selecione as opções de incorporação para o typeform que deseja incorporar: As opções de incorporação aparecerão na seguinte página da web: O opções de incorporação para o padrão,
É incompatível com typeforms incorporados em sites que usam um protocolo HTTP inseguro e não criptografado. Se você quiser que seu formulário seja criptografado, certifique-se de que ele esteja inserido em um site HTTPS, que permita o fluxo de dados entre o cliente e o servidor. Você pode escolher qual experimentar no painel Compartilhar alternando entre todas essas opções. Se você escolher suas configurações de incorporação, você verá como o typeform ficará e pegará o código de incorporação. Embora você possa desativar as configurações do cabeçalho da pergunta, as incorporações de página inteira não são permitidas. Você pode alterar a aparência do seu pop-up clicando no menu Design nele. A primeira etapa é selecionar um menu suspenso para o tamanho do pop-up Grande, Médio ou Pequeno.
Os campos Texto do botão, Cor do botão, Tamanho da fonte, Arredondamento de cantos, Cantos arredondados e Ocultar cabeçalho podem ser editados depois que você terminar de editá-los. Escolha a forma tipográfica que desliza da direita ou esquerda da página que deseja usar: Você pode alterar o botão popover neste modo selecionando-o no menu popover. Além de escolher a cor do botão, você também pode fazer upload de um ícone personalizado para combinar com seu site. O modo para esta situação é “zero”. Além disso, você pode incluir ícones personalizados. Mais informações sobre opções avançadas de incorporação, como opções de inicialização personalizadas, podem ser encontradas neste artigo. O Typeform mobile exibe typeforms incorporados como pop-ups de tela cheia quando conectado a uma rede celular.
Uma pequena edição do código do seu site pode ser usada para substituir o pop-up. Encontre o local da incorporação no código depois de incorporar o formulário de tipo. Adicione o snippet data-tf-inline-mobile-on-mobile ao seu código para começar. Seu formulário de tipo será exibido como uma incorporação em linha para dispositivos móveis usando este método.
Como incorporar um Typeform em seu e-mail
Depois disso, copie e cole este código na área de texto do corpo do seu e-mail: *br. O frameborder deste URL é: https://form.typeform.com/to/nD1rg6K. É isso. Seu typeform será incorporado ao seu e-mail da mesma forma.
Formulários de estilo do WordPress Typeform
Os formulários no estilo WordPress Typeform são uma ótima maneira de criar formulários bonitos e responsivos que ficam ótimos em qualquer dispositivo. Com o Typeform, você pode criar formulários fáceis de usar e visualmente atraentes. Além disso, o Typeform se integra ao WordPress para que você possa adicionar facilmente seus formulários ao seu site WordPress.
Qualquer site pode usar o Typeform, que permite criar e incorporar formulários. Uma das características mais distintivas do Typeform é a sua forma de conversação, um formulário web interativo que se integra à sua página e converte o tráfego rapidamente. Neste artigo, veremos como criar um formulário de estilo Typeform no estilo Typeform usando o WordPress. O comprimento de uma página da web pode ser reduzido mostrando as perguntas uma a uma em um formulário de conversa . Além disso, possui um construtor de formulários de arrastar e soltar, facilitando a adição e o gerenciamento de formulários. Depois de criar um formulário de pesquisa, você pode ativar o modo de formulário conversacional acessando a página Configurações. Sua página de destino deve ser coordenada por cores.
O esquema de cores segue o layout da sua página, que é ilustrado por seus botões e plano de fundo. É possível adicionar um esquema de cores personalizado selecionando uma cor pré-criada ou usando a ferramenta de seleção de cores. Você pode escolher a maneira como a barra de progresso dos formulários é exibida na última configuração.
Pré-requisitos Integração com Typeform WordPress
Não há pré-requisitos específicos para integração com wordpress typeform. No entanto, é recomendável que você tenha um conhecimento prático do Typeform e do WordPress antes de tentar integrar as duas plataformas. Além disso, também é recomendável que você tenha uma conta Typeform e um site WordPress já configurado e funcionando antes de iniciar o processo de integração.
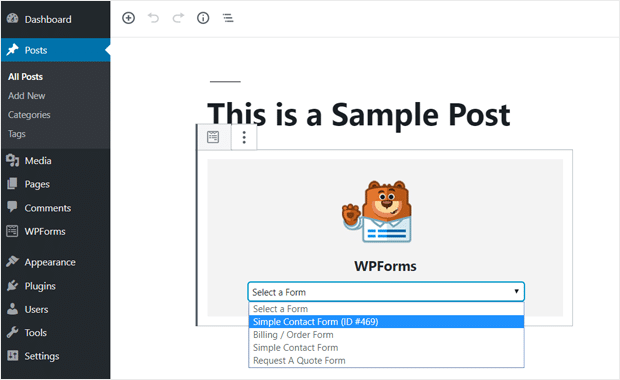
Typeforms são uma maneira extremamente eficaz de criar belos formulários, pesquisas, questionários e questionários. Você pode usá-lo para criar formulários, pesquisas e outras tarefas envolventes e interativas . Os formulários de tipo simplificam a adição de imagens, texto, números, MCQs, listas suspensas, classificações e GIFs aos seus formulários. Você pode aprender como integrar facilmente o Typeforms ao seu site WordPress neste artigo. O primeiro passo é incluir um título e uma descrição para sua postagem ou página. Ao clicar nele, você pode adicionar seu formulário. Com esta ação, você pode criar facilmente um novo formulário de tipo, lançando um pop-up contendo todos os seus detalhes. Se você deseja incorporar um formulário existente, você tem a opção de selecionar a segunda opção: Incorporar um Typeform existente.
