كيفية إضافة Typeform إلى WordPress
نشرت: 2022-09-26تعد إضافة Typeform إلى WordPress أمرًا سهلاً باستخدام البرنامج المساعد Typeform الخاص بنا. يتيح لك هذا المكون الإضافي إنشاء نماذج واستبيانات جميلة وسريعة الاستجابة تبدو رائعة على أي جهاز. بالإضافة إلى أنه سهل الاستخدام ويتكامل بسلاسة مع WordPress. باستخدام Typeform ، يمكنك إنشاء نماذج واستطلاعات معقدة بسهولة. بالإضافة إلى ذلك ، يجعل المكون الإضافي الخاص بنا من السهل إضافة نماذج إلى موقع WordPress الخاص بك. ما عليك سوى تنزيل المكون الإضافي وتثبيته على موقعك ، ثم إنشاء النموذج الأول. Typeform هي الأداة المثالية لإنشاء النماذج والاستطلاعات. إنه سهل الاستخدام ويتكامل بسلاسة مع WordPress. فلماذا لا تجربها اليوم؟
نحن نقدم كود التضمين أو البرنامج المساعد الذي يمكنك استخدامه لدمج أشكال الكتابة في موقع WordPress الخاص بك. لا يتطلب الأمر سوى عنوان URL لتضمين هذا الشكل المحرف. ستساعدك الخطوات التالية على تضمين شكل الكتابة في المكون الإضافي الخاص بك. بالنقر فوق هذا الزر ، يمكنك إضافة شكل محرف إلى البرنامج المساعد. يمكن تحريك شريط التمرير إلى اليمين أو اليسار (حسب الإعداد) ويمكن تغيير نص الزر ، بالإضافة إلى حجم الخط ولون الزر ولون نص الزر. بالإضافة إلى ذلك ، من خلال النقر فوق زر التشغيل ، يمكنك عرض الشكل الذي سيبدو عليه الشكل الخاص بك. في وضع Popover ، لديك خيار استخدام رمز دردشة مخصص بالإضافة إلى إخفاء أو عرض الرؤوس.
في وضع Sidetab ، يمكنك تغيير لون الزر وإضافة رمز دردشة مخصص وإخفاء أو إظهار العناوين وتغيير نص الزر. يجب حفظ و / أو نشر جميع التغييرات. نظرًا لأن WordPress مصمم بهذه الطريقة ، لا يمكن تضمين شكل الكتابة الخاص بك كصفحة كاملة باستخدام المكون الإضافي. لاستخدام رمز التضمين ، يجب عليك أولاً إنشاء صفحة جديدة ثم لصقها هناك.
يمكن استخدام Typeform لإنشاء نماذج عبر الإنترنت لأنشطة مختلفة مثل الاستطلاعات واستطلاعات الرأي والأنشطة الأخرى عبر الإنترنت. يوفر كلاً من مساحة العمل والأدوات اللازمة لإنشاء النماذج وإنشائها من البداية أو باستخدام القوالب. يحتوي Typeform على عدد من القوالب المتاحة للمستخدمين لاستخدامها والتي تسمح لهم بتصميم النماذج وتخصيصها وفقًا لاحتياجاتهم الخاصة.
مكون إضافي أو ملحق لمتصفحك. قد تؤثر هذه على الشكل المحرف الذي قمت بإنشائه. بعد إغلاق المتصفح وإعادة فتحه ، يمكنك اختبار الشكل المحرف مرة أخرى. قم بزيارة شكل الكتابة في متصفح ويب مختلف (نوصي باستخدام Chrome و Safari و Edge و Firefox).
هل يمكنك دمج Typeform مع WordPress؟
 الائتمان: www.monsterinsights.com
الائتمان: www.monsterinsights.comبالنسبة إلى مواقع WordPress التي ترغب في استخدام أشكال الكتابة ، لدينا بعض الأخبار الرائعة: يمكن استخدام مكون WordPress الإضافي أو كود التضمين لدمج أشكال الكتابة في صفحاتك. يمكن استخدام كود تضمين HTML الخاص بـ Typeform أو مكون WordPress الإضافي لإضافة نماذج إلى WordPress.org.
لتوصيل Typeform و WordPress (تكامل آلي) ، يجب عليك أولاً توصيل الاثنين. إدارة المستندات وإضافة محتوى جديد وتعديل المحتوى على WordPress. سيتم نقل إدخالات Typeform تلقائيًا من تطبيق إلى آخر. يمكن تشغيل سير العمل تلقائيًا عندما يواجه تطبيق معين مشكلة. لإعداد تكامل مخصص ، يجب عليك أولاً اختيار الحدث المشغل والإجراء. إنه سهل الاستخدام ويضع المستخدمين غير التقنيين في الاعتبار من خلال واجهة السحب والإفلات. يتم استخدام البرنامج من قبل أكثر من 30000 مؤسسة في 93 دولة ، من الشركات الصغيرة إلى شركات Fortune 500.
يتم تشفير HTTPS الآمن وجميع البيانات الحساسة بتنسيق تشفير قوي. يتيح لك تطبيقنا المجاني البدء على الفور. لا تحتاج إلى بطاقة ائتمان لاستخدامها.
كيفية جمع نتائج Typeform
لتجميع معلومات حول المستجيبين من نتائج الشكل الخاص بك ، يجب عليك تغيير الكود. من خلال نسخ الرمز ولصقه ، يمكنك العمل على كتلة HTML الخاصة بك. بعد ذلك ، انتقل إلى علامة التبويب "الإعدادات" ثم إلى علامة التبويب "عام" وابحث عن المربع المسمى "تمكين تتبع النتائج". يمكنك الآن جمع البيانات من المستجيبين بالانتقال إلى لوحة مشاركة الشكل الخاص بك وتحديد جمع البيانات من المستجيبين.
Typeform WordPress البديل
 الائتمان: jeremynoronha.com
الائتمان: jeremynoronha.comهناك العديد من بدائل Typeform WordPress المتاحة والتي تقدم مجموعة متنوعة من الميزات والقدرات. تتضمن بعض بدائل Typeform الأكثر شيوعًا Wufoo و SurveyMonkey و SurveyGizmo. على الرغم من أن كل من هذه الأنظمة الأساسية لديها مجموعة فريدة من الميزات والفوائد ، إلا أنها توفر للمستخدمين طريقة سهلة لإنشاء النماذج والاستطلاعات وإدارتها.
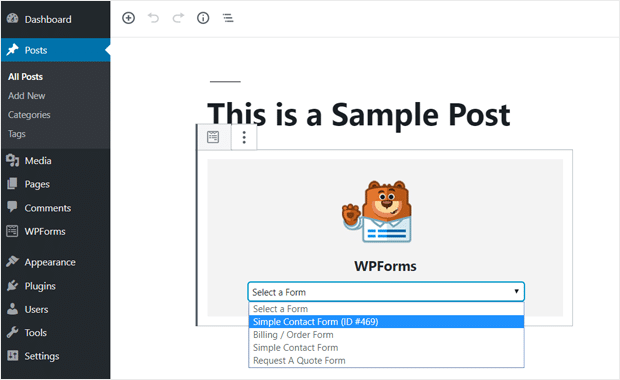
بمعنى آخر ، إنها فاتورة شهرية مقفلة إلى حد ما باستخدام Typeform كحل SSAS. الغالبية العظمى منها عبارة عن ميزات قياسية متوفرة في نماذج WordPress ، مثل Gravity Forms و WPForms. إذا لم تكن معتادًا على WordPress ، فقد تعتقد أنه لا يوجد شيء مثل Typeform له. WPForms و WSForm و WPForms Conversational Addon كلها خيارات قابلة للتطبيق لملء النماذج بنفسك. ما عليك سوى تبديل مفتاح لإجراء محادثة نموذجية باستخدام WSForm. يمكنك بسهولة دمج أنماط ووظائف CSS إضافية باستخدام متغيرات WSForm. إذا كنت ترغب في جمع الكثير من البيانات ، فإن الوظيفة الإضافية WPForms Conversational Forms تعد خيارًا رائعًا.
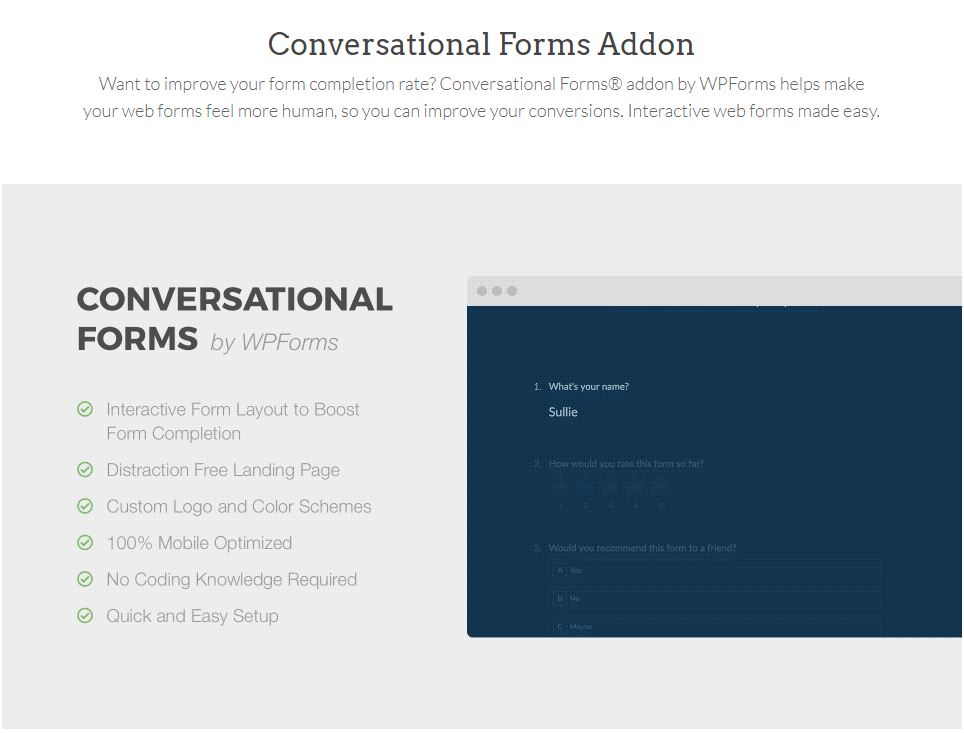
يمكنك أيضًا استخدامه مع جميع الوظائف الإضافية الرسمية لـ WPForms ، مثل الوظيفة الإضافية للتخلي عن النموذج ، والمنطق الشرطي ، وتكاملات التسويق ، والسحب الشريطي ، والمزيد. تم استخدام هذه الطريقة لمجموعة واسعة من مشاريع العملاء ، لا سيما تلك التي تتطلب استطلاعات واسعة النطاق. تصميم النظام مصمم جيدًا وغير مكلف نسبيًا ، ويمكن استخدامه في أواخر عام 2020. نظرًا لأن كل يوم ، يكون الفاعل الضار أو الخلل على بعد خطوة واحدة من التعرض للاستغلال ، فهناك مستوى عالٍ من الاهتمام بالأمان. تعمل أشكال المحادثة في موقع WordPress على زيادة معدلات التحويل وتقليل التخلي عن النموذج. مع المكونات الإضافية الثلاثة المذكورة في هذه المقالة ، يمكنك استخدام Typeform مجانًا بدون اشتراك. WPForms ، على عكس Typeform ، يوفر المزيد من المرونة والقوة والتكامل وسيناريوهات حالة الاستخدام.

Typeform Embed
قم بتسجيل الدخول إلى حساب Typeform الخاص بك ، وانقر فوق لوحة Share ، وحدد Embed in a web page ، والذي سيسمح لك بتحديد خيارات التضمين للشكل الذي تريد تضمينه: ستظهر خيارات التضمين في صفحة الويب التالية: خيارات التضمين للمعيار ،
إنه غير متوافق مع أشكال الكتابة المضمنة على مواقع الويب التي تستخدم بروتوكول HTTP غير آمن وغير مشفر. إذا كنت تريد تشفير النموذج الخاص بك ، فتأكد من أنه مضمن في موقع HTTPS ، والذي يسمح للبيانات بالتدفق بين العميل والخادم. يمكنك اختيار الخيار الذي تريد تجربته من لوحة المشاركة عن طريق التبديل بين كل هذه الخيارات. إذا اخترت إعدادات التضمين الخاصة بك ، فسترى كيف سيبدو شكل الخط وسيمسك رمز التضمين. على الرغم من أنه يمكنك تعطيل إعدادات رأس السؤال ، لا يُسمح بتضمين صفحة كاملة. يمكنك تغيير مظهر النافذة المنبثقة بالنقر فوق القائمة "تصميم" الموجودة عليها. تتمثل الخطوة الأولى في تحديد قائمة منسدلة للحجم المنبثق كبير أو متوسط أو صغير.
يمكن تحرير نص الزر ولون الزر وحجم الخط وتقريب الزوايا والزوايا الدائرية وإخفاء حقول الرأس بعد الانتهاء من تحريرها. اختر الشكل الذي ينزلق من يمين أو يسار الصفحة التي تريد استخدامها: يمكنك تغيير الزر المنبثق في هذا الوضع عن طريق تحديده من القائمة المنبثقة. بالإضافة إلى اختيار لون الزر ، يمكنك أيضًا تحميل رمز مخصص لمطابقة موقعك. الوضع لهذا الموقف هو "صفر". بالإضافة إلى ذلك ، يمكنك تضمين رموز مخصصة. يمكن العثور على مزيد من المعلومات حول خيارات التضمين المتقدمة ، مثل خيارات التشغيل المخصصة ، في هذه المقالة. يعرض الهاتف المحمول Typeform أشكالًا محرفًا مضمنة كنوافذ منبثقة بملء الشاشة عند الاتصال بشبكة خلوية.
يمكن استخدام تعديل صغير لشفرة موقعك لتجاوز النافذة المنبثقة. ابحث عن موقع التضمين داخل الكود بعد أن تقوم بتضمين الشكل المحرف. أضف المقتطف data-tf-inline-mobile-on-mobile إلى الكود الخاص بك لتبدأ به. سيتم عرض الشكل المحرف الخاص بك كتضمين مضمن للأجهزة المحمولة باستخدام هذه الطريقة.
كيفية تضمين شكل محرف في بريدك الإلكتروني
بعد ذلك ، انسخ هذا الرمز والصقه في منطقة النص الأساسي لبريدك الإلكتروني: * br. إطار الإطار لعنوان URL هذا هو: https://form.typeform.com/to/nD1rg6K. هذه هي. سيتم تضمين شكل الكتابة في بريدك الإلكتروني بنفس الطريقة.
نماذج نمط محرف ووردبريس
تعد نماذج نمط WordPress Typeform طريقة رائعة لإنشاء نماذج جميلة ومتجاوبة تبدو رائعة على أي جهاز. باستخدام Typeform ، يمكنك إنشاء نماذج سهلة الاستخدام وجذابة بصريًا. بالإضافة إلى ذلك ، يتكامل Typeform مع WordPress بحيث يمكنك بسهولة إضافة النماذج الخاصة بك إلى موقع WordPress الخاص بك.
يمكن لأي موقع ويب استخدام Typeform ، والذي يسمح لك بإنشاء النماذج وتضمينها. واحدة من أكثر الميزات المميزة لـ Typeform هي شكل المحادثة ، وهو نموذج ويب تفاعلي يندمج في صفحتك ويحول حركة المرور بسرعة. في هذه المقالة ، سنتعرف على كيفية إنشاء نموذج نمط محرف بنمط Typeform باستخدام WordPress. يمكن تقليل طول صفحة الويب من خلال عرض الأسئلة واحدة تلو الأخرى في نموذج محادثة . علاوة على ذلك ، يحتوي على أداة إنشاء نماذج السحب والإفلات ، مما يسهل إضافة النماذج وإدارتها. بعد إنشاء نموذج الاستبيان ، يمكنك تمكين وضع نموذج المحادثة بالانتقال إلى صفحة الإعدادات. يجب أن تكون صفحتك المقصودة منسقة بالألوان.
يتبع نظام الألوان تنسيق صفحتك ، والذي يتضح من الأزرار والخلفية. من الممكن إضافة نظام ألوان مخصص عن طريق تحديد لون مسبق الصنع أو باستخدام أداة منتقي الألوان. يمكنك اختيار الطريقة التي يتم بها عرض شريط التقدم للنماذج في الإعداد الأخير.
المتطلبات الأساسية تكامل محرف WordPress
لا توجد متطلبات مسبقة محددة شكل تكامل ووردبريس. ومع ذلك ، فمن المستحسن أن يكون لديك معرفة عملية بكل من Typeform و WordPress قبل محاولة دمج النظامين الأساسيين. بالإضافة إلى ذلك ، يوصى أيضًا أن يكون لديك حساب Typeform وموقع WordPress تم إعدادهما وتشغيلهما قبل بدء عملية التكامل.
تعد أشكال Typeforms طريقة فعالة للغاية لإنشاء نماذج واستطلاعات واستبيانات ومسابقات جميلة. يمكنك استخدامه لإنشاء نماذج تفاعلية واستطلاعات ومهام أخرى جذابة. تجعل أشكال Typeforms من السهل إضافة الصور والنصوص والأرقام و MCQs والقوائم المنسدلة والتصنيفات وصور GIF إلى النماذج الخاصة بك. يمكنك معرفة كيفية دمج Typeforms بسهولة في موقع WordPress الخاص بك في هذه المقالة. تتمثل الخطوة الأولى في تضمين عنوان بالإضافة إلى وصف لمنشورك أو صفحتك. من خلال النقر عليه ، يمكنك إضافة النموذج الخاص بك. باستخدام هذا الإجراء ، يمكنك بسهولة إنشاء شكل محرف جديد عن طريق تشغيل نافذة منبثقة تحتوي على جميع تفاصيلها. إذا كنت تريد تضمين نموذج موجود ، فلديك خيار تحديد الخيار الثاني: تضمين نموذج محرف موجود.
