如何将 Typeform 添加到 WordPress
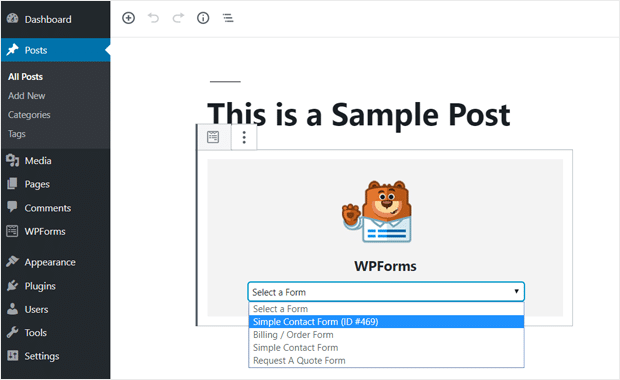
已发表: 2022-09-26使用我们的Typeform 插件可以轻松地将 Typeform 添加到 WordPress。 这个插件允许您创建美观、响应迅速的表单和调查,在任何设备上看起来都很棒。 此外,它易于使用并与 WordPress 无缝集成。 使用 Typeform,您可以轻松创建复杂的表单和调查。 此外,我们的插件可以轻松地将表单添加到您的 WordPress 网站。 只需下载插件,将其安装在您的网站上,然后创建您的第一个表单。 Typeform 是创建表格和调查的完美工具。 它易于使用,并且与 WordPress 无缝集成。 那么为什么不今天试试呢?
我们提供嵌入代码或插件,您可以使用它们将类型表单集成到您的 WordPress 网站中。 它只需要一个 URL 来嵌入这种类型。 以下步骤将帮助您将 typeform 嵌入到您的插件中。 通过单击此按钮,您可以向插件添加类型。 滑块可以向右或向左移动(取决于设置),并且可以更改按钮文本,以及字体大小、按钮颜色和按钮文本颜色。 此外,通过单击启动按钮,您可以查看您的 typeform 的外观。 在 Popover 模式下,您可以选择使用自定义聊天图标以及隐藏或显示标题。
在 Sidetab 模式下,您可以更改按钮的颜色、添加自定义聊天图标、隐藏或显示标题以及更改按钮的文本。 所有更改都必须保存和/或发布。 因为 WordPress 是这样设计的,所以无法使用插件将您的 typeform 嵌入为整页。 要使用嵌入代码,您必须首先创建一个新页面,然后将其粘贴到那里。
Typeform 可用于为各种活动创建在线表单,例如调查、投票和其他在线活动。 它提供了工作区和从头开始或使用模板创建和构建表单的工具。 Typeform 有许多可供用户使用的模板,允许他们根据自己的特定需求设计和定制表单。
浏览器的插件或扩展。 这些可能会影响您创建的 typeform。 关闭浏览器并重新打开后,您可以再次测试 typeform。 在不同的 Web 浏览器中访问 typeform(我们推荐 Chrome、Safari、Edge 和 Firefox)。
您可以将 Typeform 与 WordPress 集成吗?
 信用:www.monsterinsights.com
信用:www.monsterinsights.com对于想要使用 typeforms 的 WordPress 网站,我们有一些好消息:我们的WordPress 插件或嵌入代码可用于将 typeforms 集成到您的页面中。 Typeform 自己的 HTML 嵌入代码或 WordPress 插件可用于将表单添加到 WordPress.org。
要连接 Typeform 和 WordPress(自动集成),您必须首先连接两者。 在 WordPress 上管理文档、添加新内容和编辑内容。 Typeform 条目将自动从一个应用程序传输到另一个应用程序。 当特定应用程序遇到问题时,可以自动触发工作流。 要设置自定义集成,您必须首先选择触发事件和操作。 它易于使用,并通过其拖放界面让非技术用户牢记在心。 该软件被 93 个国家的 30,000 多家组织使用,从小型企业到财富 500 强公司。
安全的 HTTPS 和所有敏感数据都以强大的加密格式加密。 我们的免费应用程序可让您立即开始。 您不需要信用卡即可使用它。
如何收集 Typeform 结果
要从您的typeform 结果中收集有关您的受访者的信息,您必须更改代码。 通过复制和粘贴代码,您可以开始处理您的 HTML 块。 之后,转到设置选项卡,然后转到常规选项卡并查找标有启用结果跟踪的框。 您现在可以通过转到共享您的类型面板并选择从受访者那里收集数据来从受访者那里收集数据。
Typeform WordPress 替代品
 信用:jeremynoronha.com
信用:jeremynoronha.com有许多 Typeform WordPress 替代品可提供多种特性和功能。 一些最受欢迎的 Typeform 替代品包括 Wufoo、SurveyMonkey 和 SurveyGizmo。 虽然这些平台中的每一个都有自己独特的功能和优势,但它们都为用户提供了一种创建和管理表单和调查的简单方法。
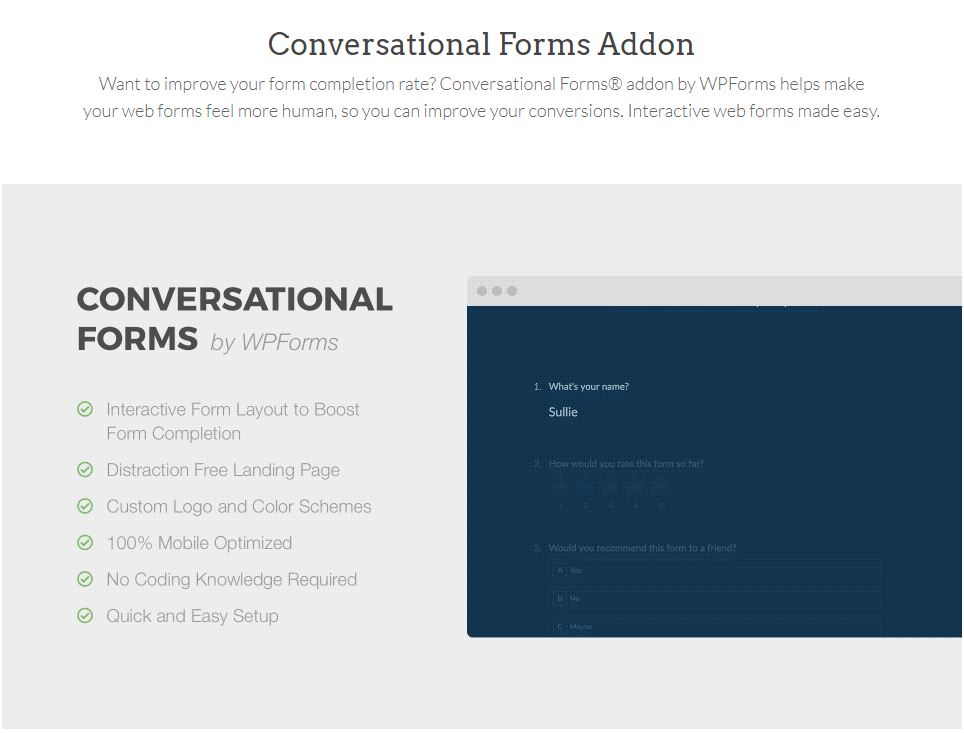
换句话说,这是一个使用 Typeform 作为 SSAS 解决方案相当锁定的月度账单。 其中绝大多数是 WordPress 表单中可用的标准功能,例如 Gravity Forms 和 WPForms。 如果您不熟悉 WordPress,您可能会认为没有 Typeform 之类的东西。 WPForms、WSForm 和 WPForms 会话插件都是您自己填写表格的可行选项。 只需切换一个开关,即可使标准表单与 WSForm 对话。 您可以使用 WSForm 变量轻松合并其他 CSS 样式和功能。 如果您想收集大量数据,WPForms Conversational Forms 插件是一个不错的选择。

您还可以将它与 WPForms 的所有官方附加组件结合使用,例如表单放弃附加组件、条件逻辑、营销集成、条带结帐等。 这种方法已用于广泛的客户项目,特别是那些需要广泛调查的项目。 该系统设计精良且价格相对低廉,可在 2020 年末使用。因为每天,恶意行为者或漏洞都离被利用近一步,因此对安全性的关注度很高。 WordPress 网站中的会话表单可提高转化率并减少表单放弃。 通过本文中提到的三个插件,您无需订阅即可免费使用 Typeform。 与 Typeform 相比,WPForms 提供了更多的灵活性、功能、集成和用例场景。
字体嵌入
登录到您的Typeform 帐户,单击 Share 面板,然后选择 Embed in a web page,这将允许您为要嵌入的 typeform 选择嵌入选项: 嵌入选项将出现在以下网页中:嵌入标准选项,
它与使用不安全和未加密 HTTP 协议的网站上的嵌入式类型不兼容。 如果您希望对表单进行加密,请确保将其嵌入到 HTTPS 站点中,从而允许数据在客户端和服务器之间流动。 您可以通过在所有这些选项之间切换来从“共享”面板中选择要尝试的选项。 如果您选择嵌入设置,您将看到 typeform 的外观并获取嵌入代码。 尽管您可以禁用问题标题设置,但不允许整页嵌入。 您可以通过单击其上的设计菜单来更改弹出窗口的外观。 第一步是为弹出大小的大、中或小选择下拉菜单。
按钮文本、按钮颜色、字体大小、圆角、圆角和隐藏标题字段可以在您完成编辑后进行编辑。 选择从您要使用的页面的右侧或左侧滑入的字体:您可以通过从弹出菜单中选择来更改此模式下的弹出按钮。 除了选择按钮颜色外,您还可以上传自定义图标以匹配您的网站。 这种情况的模式是“零”。 此外,您可以包含自定义图标。 有关高级嵌入选项(例如自定义启动选项)的更多信息,请参阅本文。 当连接到蜂窝网络时,Typeform mobile 将嵌入式 typeform 显示为全屏弹出窗口。
可以使用对您网站代码的小幅编辑来覆盖弹出窗口。 嵌入 typeform 后,在代码中找到嵌入的位置。 首先将代码片段 data-tf-inline-mobile-on-mobile 添加到您的代码中。 使用此方法,您的 typeform 将显示为移动设备的内嵌嵌入。
如何在您的电子邮件中嵌入 Typeform
之后,将此代码复制并粘贴到您的电子邮件正文区域:*br。 该 URL 的边框为:https://form.typeform.com/to/nD1rg6K。 就是这个。 您的 typeform 将以相同的方式嵌入到您的电子邮件中。
WordPress Typeform 样式形式
WordPress Typeform 样式表单是创建在任何设备上看起来都很棒的漂亮、响应式表单的好方法。 使用 Typeform,您可以创建既易于使用又具有视觉吸引力的表单。 此外, Typeform 与 WordPress 集成,因此您可以轻松地将表单添加到 WordPress 网站。
任何网站都可以使用 Typeform,它允许您创建和嵌入表单。 Typeform 最显着的特点之一是它的会话形式,这是一种交互式 Web 表单,可以融入您的页面并快速转换流量。 在本文中,我们将介绍如何使用 WordPress 创建 Typeform 样式的 typeform 样式表单。 通过在对话表格中一一显示问题,可以减少网页的长度。 此外,它有一个拖放式表单构建器,可以更轻松地添加和管理表单。 创建调查表格后,您可以通过进入设置页面启用对话表格模式。 您的目标网页应该颜色协调。
配色方案遵循页面布局,由其按钮和背景说明。 可以通过选择预建颜色或使用颜色选择器工具来添加自定义配色方案。 您可以在上次设置中选择表单进度条的显示方式。
先决条件 Typeform WordPress 集成
没有特定的先决条件 typeform wordpress 集成。 但是,建议您在尝试集成这两个平台之前,先了解 Typeform 和 WordPress。 此外,还建议您在开始集成过程之前已经设置并运行一个 Typeform 帐户和一个 WordPress 站点。
Typeforms 是一种非常有效的方式来创建漂亮的表单、调查、问卷和测验。 您可以使用它来创建引人入胜的交互式表单、调查和其他任务。 Typeforms 让您可以轻松地将图像、文本、数字、MCQ、下拉列表、评级和 GIF 添加到您的表单中。 您可以在本文中了解如何轻松地将 Typeforms 集成到您的 WordPress 网站中。 第一步是为您的帖子或页面添加标题和描述。 通过单击它,您可以添加表单。 使用此操作,您可以通过启动包含其所有详细信息的弹出窗口轻松创建新类型表单。 如果要嵌入现有表单,您可以选择第二个选项:嵌入现有的 Typeform。
