如何将 Twitter 图标添加到您的 WordPress 网站
已发表: 2022-09-26将 Twitter 图标添加到您的 WordPress 网站是推广您的Twitter 帐户并与访问者联系的好方法。 有几种不同的方法可以将 Twitter 图标添加到 WordPress,在本文中,我们将向您展示两种方法。 第一种方法是使用像社交媒体图标这样的插件。 这个插件将允许您通过点击几下将 Twitter 图标添加到您的 WordPress 网站。 只需安装并激活插件,然后转到插件的设置页面并连接您的 Twitter 帐户。 第二种方法是手动将 Twitter 图标添加到您的 WordPress 网站。 这有点复杂,但也更灵活。 为此,您需要编辑 WordPress 主题的代码。 不过不用担心 - 我们将逐步引导您完成整个过程。 无论您选择哪种方法,将 Twitter 图标添加到您的 WordPress 网站都是与访问者联系并推广您的 Twitter 帐户的好方法。
如果主题不包含社交媒体按钮怎么办? 使用本教程,我将引导您完成将重要的社交媒体功能添加到您的 WordPress 网站的步骤。 由于本文的结尾,您将能够在所有主要社交网络上获得关注者。 使用社交链接菜单只需点击几下即可推广您的社交媒体帐户。 每个主题都支持一组您无法自定义的图标。 如果您不喜欢主题中的图标,可以切换到另一个或使用插件。 社交媒体帐户可以成为您网站的强大营销工具。
通过鼓励您的网站访问者与他人分享他们的内容,可以吸引更多的受众。 通过添加社交分享按钮,您可以让访问者轻松访问您的内容。 Simple Share Buttons Adder 插件允许您指定图标出现在屏幕上的位置。 本节将教您如何安装和使用 Simple Share Buttons Adder,以及如何使用它来创建一排社交分享按钮。 您可以指定这些按钮在您网站上的显示位置。 您可以完全禁用它们,也可以将它们插入博客文章的中间并将它们嵌入特定网页中。 像这样的插件可用于创建一个浮动共享栏,在访客滚动页面时跟随他们。 或者,您可以将社交媒体共享按钮作为嵌入添加到您的网站。 如果您单击这些按钮中的任何一个,它将生成一个弹出窗口,其中包含您发布此内容所需的所有信息。
如何在 WordPress 中添加 Twitter 徽标?
 信用:YouTube
信用:YouTube如果您想将 Twitter 徽标添加到您的 WordPress 网站,您可以通过几种不同的方式来实现它。 一种选择是简单地将 Twitter 图标添加到您网站的标题或侧边栏。 您还可以使用社交媒体图标之类的插件将 Twitter 图标添加到您的网站。 如果您希望为您的 WordPress 网站添加更强大的 Twitter 存在,您可以使用 Twitter Feed 之类的插件在您的网站上显示您的 Twitter 订阅源。
如何向 WordPress 添加图标?
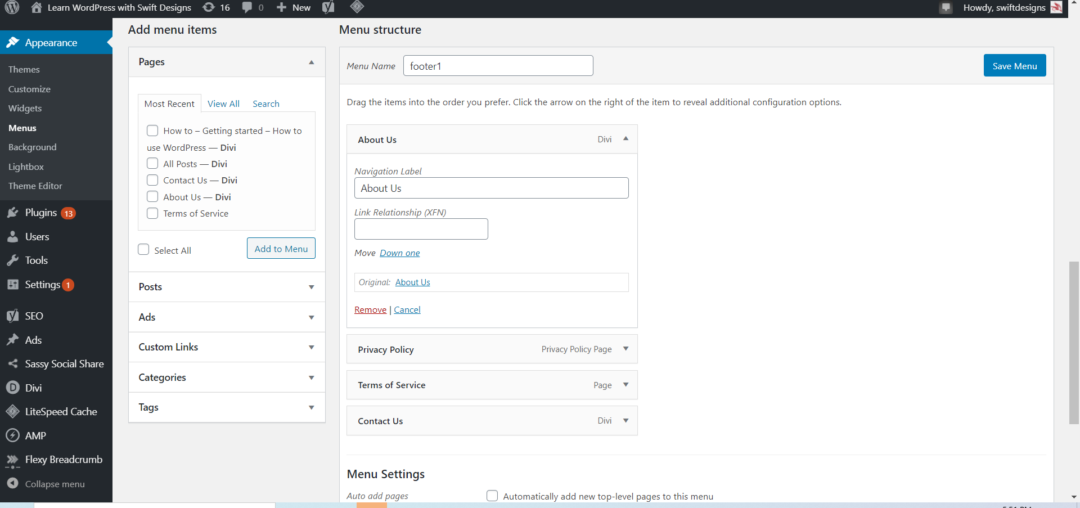
 信用:learnwp.swiftdesigns.com.au
信用:learnwp.swiftdesigns.com.au通过选择您已经创建的任何菜单项,您可以添加 WordPress 菜单图标。 请注意选择图标。 选择要使用的链接。 要将图标添加到该特定菜单项,请转到该部分并单击它。
图标选择器、简码或 HTML 片段都可用于将图标添加到您的帖子和页面。 当您在 Gutenberg 文本块中时,Font Awesome Icon 菜单选项会出现在扩展格式栏中。 它还可以查找所有 Pro 图标,无论它们属于系列还是样式,以及已上传的图标。 当您选择一个图标时,短代码将出现在您的内容中。 元素伪元素用于在 HTML 中的内容之前或之后添加图标而不对其进行编辑。 此外,可以使用它们的名称以及短代码和 HTML 添加图标。 由于性能问题,我们在使用 Kit 时没有与使用 CDN 时相同的选项。 如果您禁用它们,请确保您的网站没有丢失的图标。
如何修复 WordPress 上的常见图标问题
您可能仍然无法访问图标,因此如果问题仍然存在,请联系我们的支持团队。
您应该检查一些事项,看看您是否在访问 WordPress 网站上的图标时遇到问题。 如果您还没有,请确保您已打开 Font Awesome 图标设置。 如果您不小心取消选中此设置,您必须登录 WordPress 仪表板以清除所有缓存和浏览器历史记录,然后再尝试再次尝试重置您的 WordPress 设置。 您还可以通过单击左侧菜单中的“图标”来更改图标的颜色和样式,然后选择不同的图标图像或更改颜色和样式。 您还可以将“图标框”块添加到您的站点,以便轻松添加图标,而无需导航到“图标”部分。 如果您仍然无法访问图标,请联系我们的支持团队。 如果您需要帮助,我们随时为您提供帮助。
如何将社交媒体图标添加到 WordPress Elementor 页脚?
 信用:www.dienodigital.com
信用:www.dienodigital.com有几种方法可以将社交媒体图标添加到 WordPress Elementor 页脚。 一种方法是使用 WPZOOM 的Social Icons之类的插件。 这个插件将允许您将社交媒体图标添加到您的页脚,而无需编写任何代码。 将社交媒体图标添加到 WordPress Elementor 页脚的另一种方法是使用小部件。 WordPress.org 插件存储库中免费提供了许多社交媒体图标小部件。 只需搜索“社交媒体图标”,您就会找到满足您需求的小部件。 安装并激活插件或小部件后,您需要对其进行配置以在页脚中显示社交媒体图标。 有关如何执行此操作的说明,请参阅插件或小部件的文档。
了解如何在 WordPress 页脚中包含社交媒体图标可以帮助品牌提高知名度。 访问者应被引导至公司的社交媒体资料,以了解公司的业务。 如果所有者选择,图标可以直接放置在页脚或小部件区域内。 为了添加社交媒体图标,您可以在不使用插件的情况下这样做。 不太受欢迎的社交媒体平台将需要手动更新。 即使您没有正式的 CSS 或开发人员技能,本指南也将帮助您理解。 重要说明:这是一个不完整的列表。
如果您使用来自多个网站的图标,可能会出现法律问题。 使用社交媒体图标来配合 WordPress 页脚会给您一种成就感。 在社交媒体平台上占有一席之地对您有很多好处。 此外,他们可以调整大小和填充,并从多种颜色和样式中进行选择。 因为可以自定义图标的设计以匹配当前主题的颜色,所以很容易协调其设计。

如何将社交媒体图标添加到您的 WordPress 网站
将社交媒体图标添加到您的 wordpress 网站将允许您与您的关注者建立联系并创建一个交互式网站。 使用 Elementor,您可以轻松地将自定义图标合并到社交媒体配置文件中,并构建社交媒体图标库。
如何将社交媒体图标添加到 WordPress 网站
如果您想将社交媒体图标添加到您的 WordPress 网站,有几种不同的方法可以做到。 一种方法是使用 WPZOOM 的 Social Icons 之类的插件。 此插件可让您轻松地将社交媒体图标添加到您的网站,而无需编辑任何代码。
将社交媒体图标添加到 WordPress 网站的另一种方法是使用包含它们的主题。 如今,许多主题都带有已经内置的社交媒体图标,因此您需要做的就是启用它们。
最后,您还可以通过编辑网站代码手动添加社交媒体图标。 如果您喜欢编辑代码,那么这是一个不错的选择。 只需为您要使用的社交媒体图标添加 HTML 代码,然后使用 CSS 设置它们的样式。
如何将社交媒体图标添加到 WordPress 页脚
将社交媒体图标添加到 WordPress 页脚是增加社交媒体关注度和建立品牌的好方法。 有几种不同的方法可以做到这一点,但我们将介绍最流行的方法。 首先,您需要找到适合您需求的社交媒体图标插件。 我们建议使用 WPZOOM 的社交图标小部件。 安装并激活插件后,您需要在插件的设置页面中添加您的社交媒体帐户。 添加社交媒体帐户后,您可以通过转到外观 > 小部件并将小部件添加到页脚区域来将社交图标小部件添加到页脚。 就是这样! 通过遵循这些简单的步骤,您将立即在 WordPress 页脚中拥有社交媒体图标。
Elfsight 开发人员开发的社交图标小部件可以帮助您增加在社交媒体上关注您的人数。 与其他类型的媒体相比,图标具有许多优势。 无论您身在何处,您都可以通过开发自己的风格并为他们提供个性化的体验与您的网络访问者进行交流。 图标可以添加到任何 WordPress 模板中,例如页眉、页脚、菜单或其他区域。
如何在 WordPress 中编辑社交图标
要在 WordPress 中编辑社交图标,请打开定制器并单击社交图标部分。 从这里,您可以添加、编辑或删除社交图标。 要编辑社交图标,请单击该图标,然后输入您要链接到的社交媒体配置文件的 URL。
一些流行的主题包括其模板中的社交媒体图标和社交媒体关注功能。 有两种类型的社交图标:允许用户共享页面的图标和允许用户关注其他用户的社交资料的图标。 在本文中,我们将了解如何将社交图标插入 WordPress 网站。 因为每个图标都是一个块,所以如果您不想使用它们中的任何一个,可以将其从小部件中删除。 添加个人资料链接后,您可以选择将图标左对齐、右对齐或居中对齐。 目前,社交图标有三种不同的小部件类型。 您的图标目前没有样式选项,但我们希望将来能够添加更多。
如何将社交媒体小部件添加到 WordPress
向 WordPress 添加社交媒体小部件是一个简单的过程,只需几个步骤即可完成。 首先,您需要选择要为其添加小部件的社交媒体平台。 有多种社交媒体平台可供使用,因此请选择您认为最适合您需求的社交媒体平台。 选择平台后,您将需要找到您喜欢的小部件。 有许多不同的小部件可用,因此请花一些时间浏览选项并找到一个您认为可以在您的 WordPress 网站上运行良好的小部件。 找到小部件后,您需要将其安装在您的 WordPress 网站上。 这可以通过“添加新”页面将小部件上传到您的 WordPress 网站来完成。 安装小部件后,您需要激活它。 激活小部件后,您将能够通过将其拖放到所需位置来将其添加到您的 WordPress 站点。
在当今的数字世界中,将社交媒体整合到您的网站中至关重要。 45 亿人使用互联网,其中近 38 亿人使用社交媒体。 可能很难确定要在您的网站上包含哪些社交媒体工具。 如果您没有任何编码技能,我们将向您展示如何做,但如果您有,我们也会引导您完成整个过程。 社交媒体供稿可以通过嵌入您的网站来帮助您提高搜索排名。 它可以通过展示积极的推荐来帮助您吸引新客户加入您的品牌。 由于插件缓存数据的速度如此之快,因此您的提要会在您的网站上快速加载。
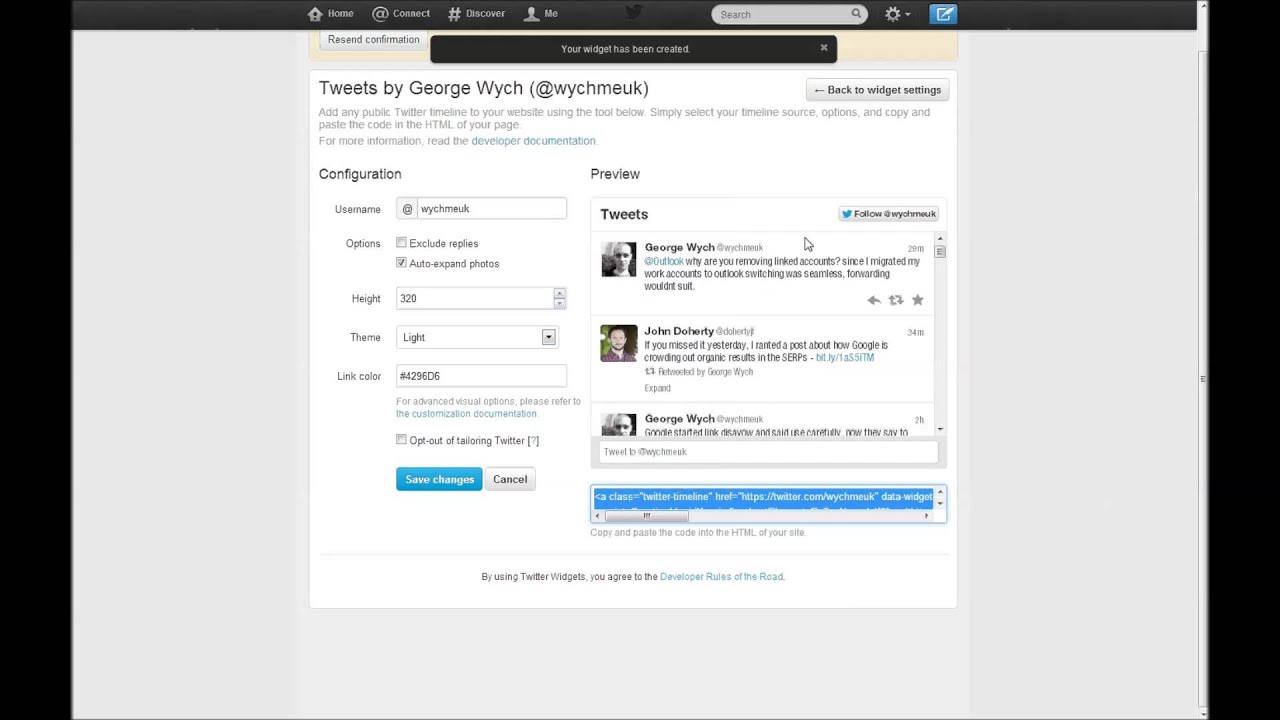
来自 Smash Balloon 的 Custom Facebook Feed Pro 是整合 Facebook feed 小部件的最便捷方式。 Smash Balloon 的 Instagram Feed Pro 插件是 WordPress Instagram Feed 的最佳选择。 使用该插件,您可以使 Instagram 提要具有响应性,以便它们出现在任何屏幕尺寸或设备上。 将 Facebook 小部件添加到您的网站? 您可以通过阅读说明了解如何在 WordPress 中创建 Facebook 提要小部件。 以下是如何通过简单的分步过程将Twitter 提要小部件添加到您的 WordPress 网站。 您可以使用 YouTube Pro 的 Feed 轻松自定义您网站上的 YouTube Feed。
您可以使用 Smash Balloon 的 Social Wall Pro 插件在集中墙上显示这些社交媒体源。 Social Wall Pro 插件允许您在您的网站上显示组合的社交媒体源。 您可以轻松控制 Feed 中出现的帖子数量以及更新频率。 通过转到 WordPress 页面的页面构建器,您可以嵌入您的社交媒体源。 通过单击“添加新页面”按钮将新页面添加到现有站点。
社交图标菜单
社交媒体图标是用于代表流行社交媒体平台(如 Facebook、Twitter 和 LinkedIn)的小图像或徽标。 这些图标通常用于网页设计和电子邮件签名中,作为指向社交媒体资料或页面的链接。
我们提供了多种社交图标,可以轻松集成到我们的主题中。 您唯一需要做的就是创建一个自定义菜单并链接您的社交媒体资料。 链接文本仅出现在后端并且没有显示。 社交图标不应显示在常规位置,例如主导航。 社交图标菜单将根据其 URL 为每个菜单链接显示相应的图标。 如果您添加指向不受支持的网站的链接,将使用默认图标(星号)。 Theme_slug_get_social_svg 可用于使用过滤器挂钩 theme_slug_get_social_svg 将您自己的自定义 SVG 图标添加到菜单项的 URL。 您的图像必须通过向其添加 .icon 类来正确设置样式。
