WordPress サイトに Twitter アイコンを追加する方法
公開: 2022-09-26WordPress サイトに Twitter アイコンを追加することは、 Twitter アカウントを宣伝し、訪問者とつながるための優れた方法です。 Twitter アイコンを WordPress に追加する方法はいくつかありますが、この記事では 2 つの方法を紹介します。 最初の方法は、ソーシャル メディア アイコンのようなプラグインを使用することです。 このプラグインを使用すると、数回クリックするだけで Twitter アイコンを WordPress サイトに追加できます。 プラグインをインストールして有効化し、プラグインの設定ページに移動して Twitter アカウントに接続するだけです。 2 つ目の方法は、WordPress サイトに手動で Twitter アイコンを追加することです。 これは少し複雑ですが、より柔軟です。 これを行うには、WordPress テーマのコードを編集する必要があります。 ご心配なく。順を追って説明します。 どの方法を選択しても、WordPress サイトに Twitter アイコンを追加することは、訪問者とつながり、Twitter アカウントを宣伝するための優れた方法です。
テーマにソーシャル メディア ボタンが含まれていない場合はどうなりますか? このチュートリアルを使用して、重要なソーシャル メディア機能を WordPress Web サイトに追加する手順を説明します。 この記事を読み終えると、すべての主要なソーシャル ネットワークでフォロワーを獲得できるようになります。 ソーシャル リンク メニューを使用して数回クリックするだけで、ソーシャル メディア アカウントを宣伝できます。 各テーマは、カスタマイズできない一連のアイコンをサポートしています。 テーマのアイコンが気に入らない場合は、別のアイコンに切り替えるか、プラグインを使用できます。 ソーシャル メディア アカウントは、Web サイトの強力なマーケティング ツールになります。
Web サイトの訪問者に自分のコンテンツを他のユーザーと共有するよう促すことで、より多くの視聴者にリーチすることができます。 ソーシャル共有ボタンを追加すると、訪問者がコンテンツに簡単にアクセスできるようになります。 Simple Share Buttons Adder プラグインを使用すると、画面上のどこにアイコンを表示するかを指定できます。 このセクションでは、Simple Share Buttons Adder をインストールして使用する方法と、それを使用してソーシャル シェア ボタンの列を作成する方法について説明します。 これらのボタンを Web サイトのどこに表示するかを指定できます。 それらを完全に無効にすることも、ブログ投稿の途中に挿入して特定の Web ページに埋め込むこともできます。 このようなプラグインを使用して、訪問者がページをスクロールするときに追跡するフローティング共有バーを作成できます. または、ソーシャル メディアの共有ボタンを埋め込みとして Web サイトに追加することもできます。 これらのボタンのいずれかをクリックすると、このコンテンツを投稿するために必要なすべての情報を含むポップアップ ウィンドウが生成されます。
WordPress に Twitter ロゴを追加するにはどうすればよいですか?
 クレジット: YouTube
クレジット: YouTubeWordPress サイトに Twitter ロゴを追加したい場合、いくつかの方法があります。 1 つのオプションは、サイトのヘッダーまたはサイドバーに Twitter アイコンを追加することです。 また、ソーシャル メディア アイコンなどのプラグインを使用して、サイトに Twitter アイコンを追加することもできます。 WordPress サイトにより強力な Twitter プレゼンスを追加したい場合は、Twitter フィードなどのプラグインを使用して、サイトに Twitter フィードを表示できます。
WordPress にアイコンを追加するにはどうすればよいですか?
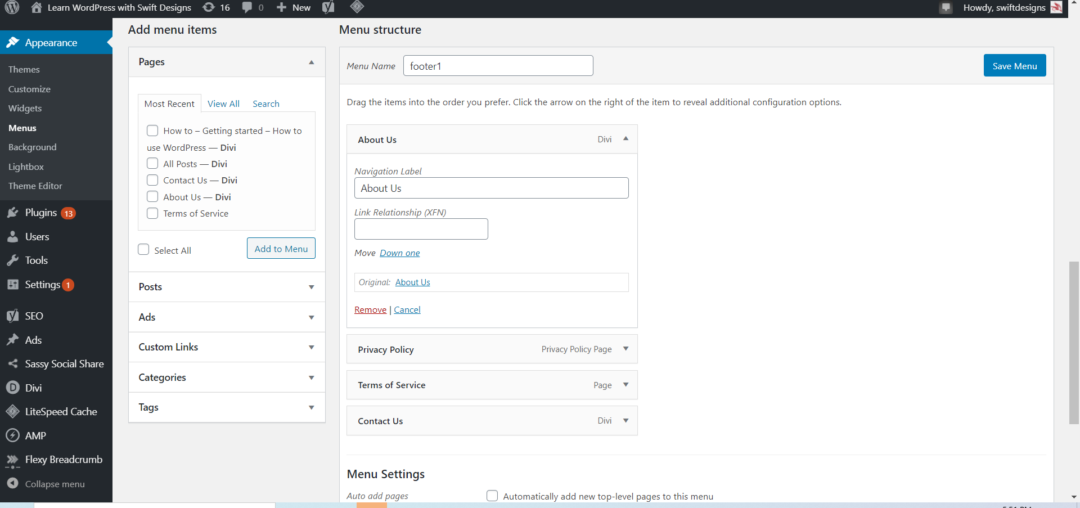
 クレジット: Learnwp.swiftdesigns.com.au
クレジット: Learnwp.swiftdesigns.com.au作成済みのメニュー項目のいずれかを選択すると、WordPress のメニュー アイコンを追加できます。 アイコンを選択するポイントを確認します。 使用するリンクを選択します。 その特定のメニュー項目にアイコンを追加するには、そのセクションに移動してクリックします。
アイコン チューザー、ショートコード、または HTML スニペットはすべて、投稿やページにアイコンを追加するために使用できます。 Gutenberg テキスト ブロックにいる場合、Font Awesome Icon メニュー オプションが拡張フォーマット バーに表示されます。 また、アップロードされたものだけでなく、ファミリーやスタイルに関係なく、すべての Pro アイコンを検索することもできます。 アイコンを選択すると、ショートコードがコンテンツに表示されます。 element 疑似要素は、HTML のコンテンツを編集せずにコンテンツの前後にアイコンを追加するために使用されます。 さらに、名前だけでなく、ショートコードや HTML を使用してアイコンを追加することもできます。 パフォーマンスの問題のため、キットを使用する場合、CDN を使用する場合と同じオプションはありません。 それらを無効にする場合は、Web サイトに不足しているアイコンがないことを確認してください。
WordPressでよくあるアイコンの問題を修正する方法
アイコンへのアクセスにまだ問題がある可能性があります。問題が解決しない場合は、サポート チームにお問い合わせください。
WordPress サイトのアイコンへのアクセスに問題があるかどうかを確認するために確認する必要があることがいくつかあります。 Font Awesome アイコン設定が有効になっていない場合は、有効にしてください。 誤ってこの設定をオフにしてしまった場合は、WordPress 設定のリセットを試みる前に、WordPress ダッシュボードにログインしてキャッシュとブラウザーの履歴を消去する必要があります。 左側のメニューで [アイコン] をクリックし、別のアイコン イメージを選択するか、色とスタイルを変更して、アイコンの色とスタイルを変更することもできます。 「アイコン」セクションに移動しなくてもアイコンを簡単に追加できるように、「アイコン ボックス」ブロックをサイトに追加することもできます。 それでもアイコンへのアクセスに問題がある場合は、サポート チームにお問い合わせください。 サポートが必要な場合は、いつでもお手伝いいたします。
WordPress Elementor フッターにソーシャル メディア アイコンを追加するにはどうすればよいですか?
 クレジット: www.dienodigital.com
クレジット: www.dienodigital.comWordPress Elementor フッターにソーシャル メディア アイコンを追加する方法はいくつかあります。 1 つの方法は、WPZOOM のSocial Iconsなどのプラグインを使用することです。 このプラグインを使用すると、何もコーディングせずにソーシャル メディアのアイコンをフッターに追加できます。 WordPress Elementor フッターにソーシャル メディア アイコンを追加するもう 1 つの方法は、ウィジェットを使用することです。 多くのソーシャル メディア アイコン ウィジェットは、WordPress.org プラグイン リポジトリで無料で入手できます。 「ソーシャル メディア アイコン」を検索するだけで、ニーズに合ったウィジェットが見つかるはずです。 プラグインまたはウィジェットをインストールしてアクティブ化したら、フッターにソーシャル メディア アイコンを表示するように構成する必要があります。 これを行う方法については、プラグインまたはウィジェットのドキュメントを参照してください。
WordPress のフッターにソーシャル メディアのアイコンを含める方法を知ることで、ブランドの認知度を高めることができます。 会社が何をしているかを知るために、訪問者は会社のソーシャル メディア プロファイルに誘導される必要があります。 アイコンは、所有者が選択した場合、フッターまたはウィジェット領域内に直接配置できます。 ソーシャル メディアのアイコンを追加するには、プラグインを使用せずに行うことができます。 あまり人気のないソーシャル メディア プラットフォームでは、手動での更新が必要になります。 正式な CSS や開発者のスキルがない場合でも、このガイドは理解に役立ちます。 重要な注意: これは不完全なリストです。
複数の Web サイトのアイコンを使用すると、法的な問題が発生する可能性があります。 WordPress のフッターにソーシャル メディアのアイコンを使用すると、達成感が得られます。 ソーシャル メディア プラットフォームで存在感を示すことには、多くの利点があります。 さらに、サイズとパディングを調整し、幅広い色とスタイルから選択できます。 アイコンのデザインは、現在のテーマの色に合わせてカスタマイズできるため、デザインを簡単にコーディネートできます。
WordPress ウェブサイトにソーシャル メディア アイコンを追加する方法
WordPress Web サイトにソーシャル メディア アイコンを追加すると、フォロワーとつながり、インタラクティブな Web サイトを作成できます。 Elementor を使用すると、カスタム アイコンをソーシャル メディア プロファイルに簡単に組み込み、ソーシャル メディア アイコンのライブラリを構築できます。

WordPress ウェブサイトにソーシャル メディア アイコンを追加する方法
WordPress Web サイトにソーシャル メディア アイコンを追加する場合、いくつかの方法があります。 1 つの方法は、WPZOOM の Social Icons などのプラグインを使用することです。 このプラグインを使用すると、コードを編集することなく、ソーシャル メディアのアイコンを Web サイトに簡単に追加できます。
WordPress Web サイトにソーシャル メディア アイコンを追加するもう 1 つの方法は、それらを含むテーマを使用することです。 最近の多くのテーマには、ソーシャル メディアのアイコンが既に組み込まれているため、それらを有効にするだけで済みます。
最後に、ウェブサイトのコードを編集してソーシャル メディアのアイコンを手動で追加することもできます。 コードの編集に慣れている場合、これは優れたオプションです。 使用するソーシャル メディア アイコンの HTML コードを追加し、CSS を使用してスタイルを設定するだけです。
WordPressフッターにソーシャルメディアアイコンを追加する方法
WordPress フッターにソーシャル メディア アイコンを追加することは、ソーシャル メディアのフォロワーを増やし、ブランドを構築するための優れた方法です。 これにはいくつかの方法がありますが、最も一般的な方法について説明します。 まず、ニーズに合ったソーシャル メディア アイコン プラグインを見つける必要があります。 WPZOOM のソーシャル アイコン ウィジェットを使用することをお勧めします。 プラグインをインストールして有効にしたら、プラグインの設定ページにソーシャル メディア アカウントを追加する必要があります。 ソーシャル メディア アカウントが追加されたら、[外観] > [ウィジェット] に移動し、ウィジェットをフッター領域に追加することで、ソーシャル アイコンウィジェットをフッターに追加できます。 以上です! これらの簡単な手順に従うことで、WordPress のフッターにソーシャル メディアのアイコンをすぐに表示できます。
Elfsight 開発者によって開発されたソーシャル アイコン ウィジェットは、ソーシャル メディアであなたをフォローしている人の数を増やすのに役立ちます。 アイコンには、他の種類のメディアよりも多くの利点があります。 独自のスタイルを開発し、個別のエクスペリエンスを提供することで、どこにいても Web 訪問者と通信できます。 アイコンは、ヘッダー、フッター、メニュー、その他の領域など、WordPress テンプレートに追加できます。
WordPressでソーシャルアイコンを編集する方法
WordPress でソーシャル アイコンを編集するには、カスタマイザーを開き、[ソーシャル アイコン] セクションをクリックします。 ここから、ソーシャル アイコンを追加、編集、または削除できます。 ソーシャル アイコンを編集するには、アイコンをクリックし、リンク先のソーシャル メディア プロファイルの URL を入力します。
いくつかの人気のあるテーマには、ソーシャル メディア アイコンやソーシャル メディア フォロー機能がテンプレートに含まれています。 ソーシャル アイコンには、ユーザーがページを共有できるアイコンと、他のユーザーのソーシャル プロフィールをフォローできるアイコンの 2 種類があります。 この記事では、WordPress サイトにソーシャル アイコンを挿入する方法を見ていきます。 各アイコンはブロックなので、使用したくない場合はウィジェットから削除できます。 プロファイル リンクを追加した後、アイコンを左、右、または中央に配置するオプションがあります。 現在、ソーシャル アイコンには 3 つの異なるウィジェット タイプがあります。 現在、アイコンのスタイル オプションはありませんが、今後さらに追加できるようになる予定です。
WordPress にソーシャル メディア ウィジェットを追加する方法
ソーシャル メディア ウィジェットを WordPress に追加するのは、ほんの数ステップで完了する簡単なプロセスです。 まず、ウィジェットを追加するソーシャル メディア プラットフォームを選択する必要があります。 さまざまなソーシャル メディア プラットフォームが利用できるので、ニーズに最も合っていると思われるものを選択してください。 プラットフォームを選択したら、好きなウィジェットを見つける必要があります。 さまざまなウィジェットが利用できるので、時間をかけてオプションを参照し、WordPress サイトでうまく機能すると思われるものを見つけてください。 ウィジェットを見つけたら、WordPress サイトにインストールする必要があります。 これは、「新規追加」ページからウィジェットを WordPress サイトにアップロードすることで実行できます。 ウィジェットをインストールしたら、有効化する必要があります。 ウィジェットがアクティブ化されると、目的の場所にドラッグ アンド ドロップすることで、WordPress サイトに追加できるようになります。
今日のデジタル世界では、ソーシャル メディアを Web サイトに統合することが重要です。 インターネットは 45 億人が利用しており、そのうち約 38 億人がソーシャル メディアを使用しています。 Web サイトに含めるソーシャル メディア ツールを決定するのは難しい場合があります。 コーディングのスキルがない場合は、その方法を説明しますが、コーディングのスキルがある場合は、そのプロセスについても説明します. ソーシャル メディア フィードを Web サイトに埋め込むことで、検索ランキングを向上させることができます。 肯定的な証言を表示することで、ブランドに新しい顧客を引き付けるのに役立ちます. プラグインはデータをすばやくキャッシュするため、フィードはサイトにすばやく読み込まれます。
Smash Balloon の Custom Facebook Feed Pro は、Facebook フィード ウィジェットを組み込む最も便利な方法です。 Smash Balloon の Instagram Feed Pro プラグインは、WordPress の Instagram フィードに最適です。 プラグインを使用すると、Instagram フィードをレスポンシブにして、あらゆる画面サイズやデバイスに表示されるようにすることができます。 あなたのウェブサイトに Facebook ウィジェットを追加しますか? 手順を読むことで、WordPress で Facebook フィード ウィジェットを作成する方法を学ぶことができます。 簡単なステップバイステップのプロセスでTwitter フィード ウィジェットを WordPress Web サイトに追加する方法を次に示します。 Feeds for YouTube Pro を使用すると、Web サイトの YouTube フィードを簡単にカスタマイズできます。
Smash Balloon の Social Wall Pro プラグインを使用して、これらのソーシャル メディア フィードを中央のウォールに表示できます。 Social Wall Pro プラグインを使用すると、組み合わせたソーシャル メディア フィードを Web サイトに表示できます。 フィードに表示される投稿の数と更新頻度を簡単に制御できます。 WordPress ページのページ ビルダーに移動すると、ソーシャル メディア フィードを埋め込むことができます。 [新しいページを追加] ボタンをクリックして、既存のサイトに新しいページを追加します。
ソーシャルアイコンメニュー
ソーシャル メディア アイコンは、Facebook、Twitter、LinkedIn などの人気のあるソーシャル メディア プラットフォームを表すために使用される小さな画像またはロゴです。 これらのアイコンは、ソーシャル メディアのプロフィールやページへのリンクとして、Web デザインや電子メールの署名でよく使用されます。
テーマに簡単に統合できるさまざまなソーシャル アイコンを提供しています。 カスタム メニューを作成し、ソーシャル メディア プロファイルをリンクするだけです。 リンク テキストはバック エンドにのみ表示され、表示はありません。 ソーシャル アイコンは、メイン ナビゲーションなどの通常の場所に表示しないでください。 ソーシャル アイコン メニューには、URL に基づいて各メニュー リンクに適切なアイコンが表示されます。 サポートされていない Web サイトへのリンクを追加すると、デフォルトのアイコン (星) が使用されます。 Theme_slug_get_social_svg は、フィルター フック theme_slug_get_social_svg を使用して、独自のカスタム SVG アイコンをメニュー項目の URL に追加するために使用できます。 .icon クラスを追加して、画像を適切にスタイルする必要があります。
