วิธีเพิ่มไอคอน Twitter ในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-26การเพิ่มไอคอน Twitter ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการโปรโมต บัญชี Twitter ของคุณและเชื่อมต่อกับผู้เยี่ยมชมของคุณ มีหลายวิธีในการเพิ่มไอคอน Twitter ให้กับ WordPress และในบทความนี้เราจะแสดงให้คุณเห็นสองวิธี วิธีแรกคือการใช้ปลั๊กอินเช่นไอคอนโซเชียลมีเดีย ปลั๊กอินนี้จะช่วยให้คุณเพิ่มไอคอน Twitter ลงในไซต์ WordPress ของคุณได้ในไม่กี่คลิก เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่หน้าการตั้งค่าปลั๊กอินและเชื่อมต่อบัญชี Twitter ของคุณ วิธีที่สองคือการเพิ่มไอคอน Twitter ลงในไซต์ WordPress ของคุณด้วยตนเอง สิ่งนี้ซับซ้อนกว่าเล็กน้อย แต่ก็มีความยืดหยุ่นมากกว่าเช่นกัน ในการดำเนินการนี้ คุณจะต้องแก้ไขโค้ดของธีม WordPress แต่ไม่ต้องกังวล เราจะแนะนำคุณตลอดกระบวนการทีละขั้นตอน ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มไอคอน Twitter ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้เยี่ยมชมและโปรโมตบัญชี Twitter ของคุณ
จะเกิดอะไรขึ้นถ้าธีมไม่มีปุ่มโซเชียลมีเดีย เมื่อใช้บทช่วยสอนนี้ ฉันจะแนะนำขั้นตอนต่างๆ ในการเพิ่มฟีเจอร์โซเชียลมีเดียที่สำคัญลงในเว็บไซต์ WordPress ของคุณ คุณจะสามารถมีผู้ติดตามบนเครือข่ายโซเชียลหลัก ๆ ทั้งหมดได้จากการสิ้นสุดบทความนี้ โปรโมตบัญชีโซเชียลมีเดียของคุณด้วยการคลิกเพียงไม่กี่ครั้งด้วยเมนูลิงก์โซเชียล แต่ละธีมรองรับชุดไอคอนที่คุณไม่สามารถปรับแต่งได้ หากคุณไม่ชอบไอคอนในธีมของคุณ คุณสามารถสลับไปใช้ไอคอนอื่นหรือใช้ปลั๊กอินได้ บัญชีโซเชียลมีเดียเป็นเครื่องมือทางการตลาดที่ทรงพลังสำหรับเว็บไซต์ของคุณ
เป็นไปได้ที่จะเข้าถึงผู้ชมจำนวนมากขึ้นโดยการสนับสนุนให้ผู้เยี่ยมชมเว็บไซต์ของคุณแบ่งปันเนื้อหาของพวกเขากับผู้อื่น ด้วยการเพิ่มปุ่มแบ่งปันทางสังคม คุณสามารถทำให้ผู้เยี่ยมชมเข้าถึงเนื้อหาของคุณได้อย่างง่ายดาย ปลั๊กอิน Simple Share Buttons Adder ช่วยให้คุณสามารถระบุตำแหน่งที่ไอคอนปรากฏบนหน้าจอได้ ส่วนนี้จะสอนวิธีติดตั้งและใช้งาน Simple Share Buttons Adder รวมถึงวิธีใช้งานเพื่อสร้างแถวของปุ่มแชร์ทางสังคม คุณสามารถระบุตำแหน่งที่จะมองเห็นปุ่มเหล่านี้บนเว็บไซต์ของคุณได้ คุณสามารถปิดการใช้งานทั้งหมดหรือคุณสามารถแทรกไว้ตรงกลางโพสต์บล็อกของคุณและฝังไว้ในหน้าเว็บเฉพาะ ปลั๊กอินเช่นนี้สามารถใช้เพื่อสร้างแถบการแบ่งปันแบบลอยตัวที่ติดตามผู้เยี่ยมชมขณะที่พวกเขาเลื่อนดูหน้า อีกวิธีหนึ่ง คุณสามารถเพิ่มปุ่มแชร์โซเชียลมีเดียลงในเว็บไซต์ของคุณเป็นแบบฝังได้ หากคุณคลิกปุ่มใดๆ เหล่านี้ หน้าต่างป๊อปอัปจะสร้างหน้าต่างป๊อปอัปพร้อมข้อมูลทั้งหมดที่คุณต้องการเพื่อโพสต์เนื้อหานี้
ฉันจะเพิ่มโลโก้ Twitter ลงใน WordPress ได้อย่างไร
 เครดิต: YouTube
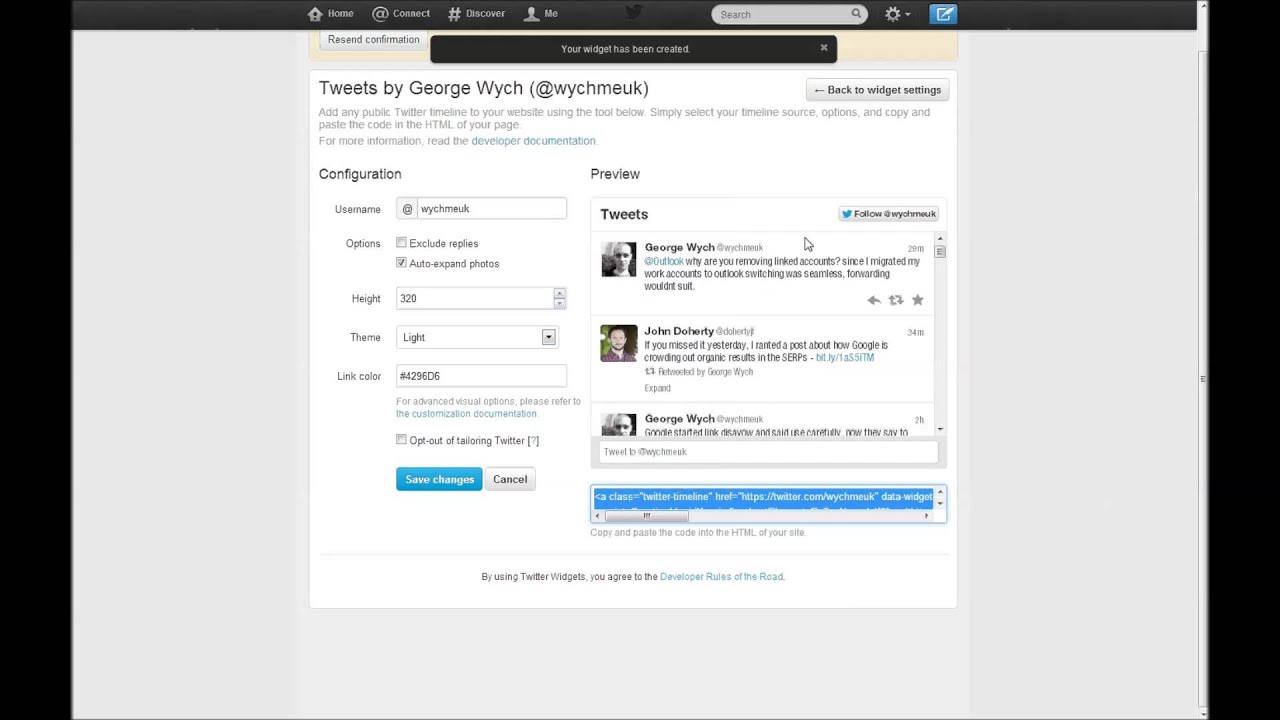
เครดิต: YouTubeหากคุณต้องการเพิ่มโลโก้ Twitter ลงในไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี ทางเลือกหนึ่งคือเพียงเพิ่มไอคอน Twitter ไปที่ส่วนหัวหรือแถบด้านข้างของเว็บไซต์ คุณยังสามารถใช้ปลั๊กอิน เช่น ไอคอนโซเชียลมีเดีย เพื่อเพิ่มไอคอน Twitter ลงในไซต์ของคุณได้ หากคุณต้องการเพิ่ม สถานะ Twitter ที่แข็งแกร่ง ยิ่งขึ้นให้กับไซต์ WordPress ของคุณ คุณสามารถใช้ปลั๊กอิน เช่น ฟีด Twitter เพื่อแสดงฟีด Twitter บนไซต์ของคุณได้
ฉันจะเพิ่มไอคอนใน WordPress ได้อย่างไร
 เครดิต: learnwp.swiftdesigns.com.au
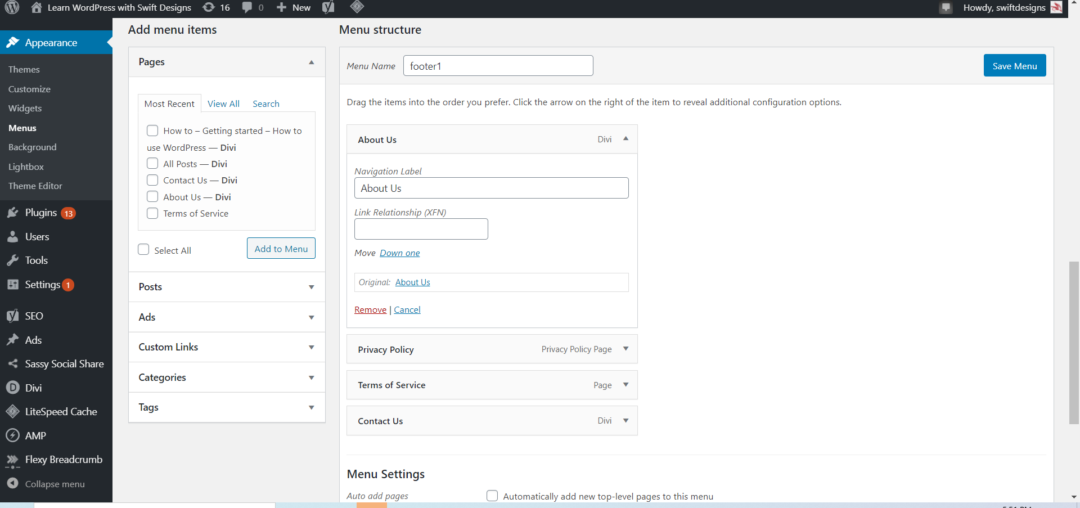
เครดิต: learnwp.swiftdesigns.com.auโดยการเลือกรายการเมนูใดๆ ที่คุณสร้างไว้แล้ว คุณสามารถเพิ่มไอคอนเมนู WordPress ได้ ตัดสินใจเลือกไอคอน เลือกลิงค์ที่คุณต้องการใช้ หากต้องการเพิ่มไอคอนให้กับรายการเมนูนั้น ให้ไปที่ส่วนนั้นแล้วคลิกที่ไอคอนนั้น
คุณสามารถใช้ตัวเลือกไอคอน รหัสย่อ หรือตัวอย่าง HTML เพื่อเพิ่มไอคอนในโพสต์และเพจของคุณ เมื่อคุณอยู่ในบล็อกข้อความ Gutenberg ตัวเลือกเมนูไอคอน Font Awesome จะปรากฏในแถบรูปแบบเพิ่มเติม นอกจากนี้ยังสามารถค้นหาไอคอน Pro ทั้งหมดได้ ไม่ว่าจะอยู่ในตระกูลหรือสไตล์ รวมถึงไอคอนที่อัปโหลดแล้ว เมื่อคุณเลือกไอคอน รหัสย่อจะปรากฏในเนื้อหาของคุณ องค์ประกอบหลอกองค์ประกอบใช้เพื่อเพิ่มไอคอนก่อนหรือหลังเนื้อหาใน HTML โดยไม่ต้องแก้ไข นอกจากนี้ คุณสามารถเพิ่มไอคอนได้โดยใช้ชื่อ รวมทั้งรหัสย่อและ HTML เนื่องจากปัญหาด้านประสิทธิภาพ เราจึงไม่มีตัวเลือกเดียวกันเมื่อใช้ Kit เช่นเดียวกับเมื่อใช้ CDN หากคุณปิดใช้งาน ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณไม่มีไอคอนที่หายไป
วิธีแก้ไขปัญหาไอคอนทั่วไปบน WordPress
คุณอาจยังคงประสบปัญหาในการเข้าถึงไอคอน ดังนั้นโปรดติดต่อทีมสนับสนุนของเราหากยังคงเป็นเช่นนี้
มีบางสิ่งที่คุณควรตรวจสอบเพื่อดูว่าคุณมีปัญหาในการเข้าถึงไอคอนบนไซต์ WordPress ของคุณหรือไม่ หากคุณยังไม่ได้เปิด ให้ตรวจสอบว่าคุณได้เปิดการตั้งค่าไอคอน Font Awesome แล้ว หากคุณยกเลิกการเลือกการตั้งค่านี้โดยไม่ได้ตั้งใจ คุณต้องลงชื่อเข้าใช้แดชบอร์ด WordPress เพื่อล้างแคชและประวัติเบราว์เซอร์ก่อนที่จะพยายามรีเซ็ตการตั้งค่า WordPress ของคุณอีกครั้ง คุณยังสามารถเปลี่ยนสีและรูปแบบของไอคอนได้โดยคลิกที่ 'ไอคอน' ในเมนูด้านซ้าย จากนั้นเลือกภาพไอคอนอื่นหรือเปลี่ยนสีและรูปแบบ คุณยังสามารถเพิ่มบล็อก 'กล่องไอคอน' ลงในไซต์ของคุณเพื่อเพิ่มไอคอนได้อย่างง่ายดายโดยไม่ต้องไปที่ส่วน 'ไอคอน' หากคุณยังคงมีปัญหาในการเข้าถึงไอคอน โปรดติดต่อทีมสนับสนุนของเรา หากคุณต้องการความช่วยเหลือ เราพร้อมให้ความช่วยเหลือเสมอ
ฉันจะเพิ่มไอคอนโซเชียลมีเดียลงในส่วนท้ายของ WordPress Elementor ได้อย่างไร
 เครดิต: www.dienodigital.com
เครดิต: www.dienodigital.comคุณสามารถเพิ่มไอคอนโซเชียลมีเดียลงในส่วนท้ายของ WordPress Elementor ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น ไอคอนโซเชีย ลโดย WPZOOM ปลั๊กอินนี้จะช่วยให้คุณเพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของคุณโดยไม่ต้องเขียนโค้ดใดๆ อีกวิธีหนึ่งในการเพิ่มไอคอนโซเชียลมีเดียไปยังส่วนท้ายของ WordPress Elementor คือการใช้วิดเจ็ต วิดเจ็ตไอคอนโซเชียลมีเดียจำนวนมากมีให้บริการฟรีบนที่เก็บปลั๊กอิน WordPress.org เพียงค้นหา "ไอคอนโซเชียลมีเดีย" แล้วคุณจะพบวิดเจ็ตที่ตรงกับความต้องการของคุณ เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินหรือวิดเจ็ตแล้ว คุณจะต้องกำหนดค่าให้แสดงไอคอนโซเชียลมีเดียในส่วนท้ายของคุณ โปรดดูเอกสารประกอบของปลั๊กอินหรือวิดเจ็ตสำหรับคำแนะนำเกี่ยวกับวิธีการทำเช่นนี้
การรู้วิธีใส่ไอคอนโซเชียลมีเดียที่ส่วนท้ายของ WordPress สามารถช่วยให้แบรนด์เพิ่มการมองเห็นได้ ผู้เยี่ยมชมควรถูกนำไปยังโปรไฟล์โซเชียลมีเดียของบริษัท เพื่อค้นหาว่าบริษัททำอะไร สามารถวางไอคอนได้โดยตรงที่ส่วนท้ายหรือภายในพื้นที่วิดเจ็ตหากเจ้าของเลือก ในการเพิ่มไอคอนโซเชียลมีเดีย คุณสามารถทำได้โดยไม่ต้องใช้ปลั๊กอิน จำเป็นต้องมีการอัปเดตด้วยตนเองสำหรับแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมน้อยกว่า แม้ว่าคุณจะไม่มี CSS อย่างเป็นทางการหรือทักษะของนักพัฒนา คู่มือนี้จะช่วยให้คุณเข้าใจ หมายเหตุสำคัญ: นี่คือรายการที่ไม่สมบูรณ์
เป็นไปได้ที่จะมีปัญหาทางกฎหมายหากคุณใช้ไอคอนจากหลายเว็บไซต์ การใช้ไอคอนโซเชียลมีเดียควบคู่ไปกับส่วนท้ายของ WordPress จะทำให้คุณรู้สึกเติมเต็ม การมีตัวตนบนแพลตฟอร์มโซเชียลมีเดียมีข้อดีหลายประการสำหรับคุณ นอกจากนี้ยังสามารถปรับขนาดและช่องว่างภายใน และเลือกจากสีและสไตล์ที่หลากหลาย เนื่องจากการออกแบบของไอคอนสามารถปรับแต่งให้เข้ากับสีของธีมปัจจุบันได้ จึงเป็นเรื่องง่ายที่จะประสานการออกแบบ

วิธีเพิ่มไอคอนโซเชียลมีเดียในเว็บไซต์ WordPress ของคุณ
การเพิ่มไอคอนโซเชียลมีเดียในเว็บไซต์ wordpress ของคุณจะช่วยให้คุณสามารถเชื่อมต่อกับผู้ติดตามและสร้างเว็บไซต์แบบโต้ตอบได้ ด้วย Elementor คุณสามารถรวม ไอคอนแบบกำหนดเอง เข้ากับโปรไฟล์โซเชียลมีเดียและสร้างไลบรารีของไอคอนโซเชียลมีเดียได้อย่างง่ายดาย
วิธีเพิ่มไอคอนโซเชียลมีเดียในเว็บไซต์ WordPress
หากคุณต้องการเพิ่มไอคอนโซเชียลมีเดียในเว็บไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น ไอคอนโซเชียลโดย WPZOOM ปลั๊กอินนี้ช่วยให้คุณเพิ่มไอคอนโซเชียลมีเดียบนเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องแก้ไขโค้ดใดๆ
อีกวิธีในการเพิ่มไอคอนโซเชียลมีเดียในเว็บไซต์ WordPress ของคุณคือการใช้ธีมที่รวมไว้ ทุกวันนี้ ธีมมากมายมาพร้อมกับไอคอนโซเชียลมีเดียที่สร้างไว้แล้ว ดังนั้นสิ่งที่คุณต้องทำคือเปิดใช้งานพวกมัน
สุดท้าย คุณยังสามารถเพิ่มไอคอนโซเชียลมีเดียด้วยตนเองโดยแก้ไขโค้ดของเว็บไซต์ของคุณ หากคุณสะดวกที่จะแก้ไขโค้ด นี่ก็เป็นตัวเลือกที่ดี เพียงเพิ่มโค้ด HTML สำหรับไอคอนโซเชียลมีเดียที่คุณต้องการใช้ แล้วจัดรูปแบบโดยใช้ CSS
วิธีเพิ่มไอคอนโซเชียลมีเดียลงในส่วนท้ายของ WordPress
การเพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มการติดตามโซเชียลมีเดียและสร้างแบรนด์ของคุณ มีหลายวิธีในการทำเช่นนี้ แต่เราจะพูดถึงวิธีที่ได้รับความนิยมมากที่สุด ขั้นแรก คุณจะต้องค้นหาปลั๊กอินไอคอนโซเชียลมีเดียที่เหมาะกับความต้องการของคุณ เราขอแนะนำให้ใช้วิดเจ็ตไอคอนโซเชียลโดย WPZOOM เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องเพิ่มบัญชีโซเชียลมีเดียในหน้าการตั้งค่าของปลั๊กอิน เมื่อเพิ่มบัญชีโซเชียลมีเดียของคุณแล้ว คุณสามารถเพิ่มวิดเจ็ต ไอคอนโซเชีย ลที่ส่วนท้ายของคุณโดยไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต และเพิ่มวิดเจ็ตลงในพื้นที่ส่วนท้าย และนั่นแหล่ะ! เมื่อทำตามขั้นตอนง่ายๆ เหล่านี้ คุณจะมีไอคอนโซเชียลมีเดียในส่วนท้ายของ WordPress ในเวลาไม่นาน
วิดเจ็ตไอคอนโซเชียลที่พัฒนาโดยนักพัฒนา Elfsight สามารถช่วยให้คุณเพิ่มจำนวนผู้ที่ติดตามคุณบนโซเชียลมีเดีย ไอคอนมีข้อดีหลายประการเหนือสื่อประเภทอื่นๆ คุณสามารถสื่อสารกับผู้เยี่ยมชมเว็บของคุณได้ทุกที่โดยการพัฒนาสไตล์ของคุณเองและมอบประสบการณ์เฉพาะบุคคลให้พวกเขา คุณสามารถเพิ่มไอคอนลงในเทมเพลต WordPress ใดก็ได้ เช่น ส่วนหัว ส่วนท้าย เมนู หรือส่วนอื่นๆ
วิธีแก้ไขไอคอนโซเชียลใน WordPress
ในการแก้ไขไอคอนโซเชียลใน WordPress ให้เปิดเครื่องมือปรับแต่งและคลิกที่ส่วนไอคอนโซเชียล จากที่นี่ คุณสามารถเพิ่ม แก้ไข หรือ ลบไอคอนโซเชีย ล หากต้องการแก้ไขไอคอนโซเชียล ให้คลิกที่ไอคอน จากนั้นป้อน URL สำหรับโปรไฟล์โซเชียลมีเดียที่คุณต้องการลิงก์
ธีมยอดนิยมบางธีมรวมถึงไอคอนโซเชียลมีเดียและโซเชียลมีเดียติดตามฟังก์ชันการทำงานในเทมเพลต ไอคอนโซเชียลมีสองประเภท: ไอคอนที่อนุญาตให้ผู้ใช้แชร์เพจและไอคอนที่อนุญาตให้ผู้ใช้ติดตามโปรไฟล์โซเชียลของผู้ใช้รายอื่น ในบทความนี้ เราจะมาดูวิธีแทรกไอคอนโซเชียลในไซต์ WordPress เนื่องจากแต่ละไอคอนเป็นบล็อก คุณจึงลบออกจากวิดเจ็ตได้หากไม่ต้องการใช้ไอคอนใดๆ หลังจากที่คุณเพิ่มลิงก์โปรไฟล์แล้ว คุณจะมีตัวเลือกในการจัดตำแหน่งไอคอนให้ชิดซ้าย ขวา หรือตรงกลาง ปัจจุบันมีวิดเจ็ตที่แตกต่างกันสามประเภทสำหรับไอคอนโซเชียล ขณะนี้ไม่มีตัวเลือกการจัดรูปแบบสำหรับไอคอนของคุณ แต่เราหวังว่าจะสามารถเพิ่มได้อีกในอนาคต
วิธีเพิ่มวิดเจ็ตโซเชียลมีเดียใน WordPress
การเพิ่ม วิดเจ็ตโซเชียลมีเดีย ใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน ขั้นแรก คุณจะต้องเลือกแพลตฟอร์มโซเชียลมีเดียที่คุณต้องการเพิ่มวิดเจ็ต มีแพลตฟอร์มโซเชียลมีเดียมากมายให้เลือก ดังนั้นให้เลือกแพลตฟอร์มที่คุณรู้สึกว่าเหมาะกับความต้องการของคุณมากที่สุด เมื่อคุณเลือกแพลตฟอร์มแล้ว คุณจะต้องค้นหาวิดเจ็ตที่คุณชอบ มีวิดเจ็ตต่างๆ มากมาย ดังนั้นโปรดใช้เวลาสักครู่เพื่อเรียกดูตัวเลือกต่างๆ และค้นหาวิดเจ็ตที่คุณคิดว่าจะทำงานได้ดีบนไซต์ WordPress ของคุณ เมื่อคุณพบวิดเจ็ตแล้ว คุณจะต้องติดตั้งวิดเจ็ตนั้นบนเว็บไซต์ WordPress ของคุณ สามารถทำได้โดยการอัปโหลดวิดเจ็ตไปยังไซต์ WordPress ของคุณผ่านทางหน้า "เพิ่มใหม่" หลังจากติดตั้งวิดเจ็ตแล้ว คุณจะต้องเปิดใช้งาน เมื่อเปิดใช้งานวิดเจ็ต คุณจะสามารถเพิ่มลงในไซต์ WordPress ได้โดยการลากและวางลงในตำแหน่งที่ต้องการ
ในโลกดิจิทัลในปัจจุบัน การผสานรวมโซเชียลมีเดียเข้ากับเว็บไซต์ของคุณเป็นสิ่งสำคัญ อินเทอร์เน็ตมีผู้ใช้ 4.5 พันล้านคน โดยเกือบ 3.8 พันล้านคนใช้โซเชียลมีเดีย การระบุเครื่องมือโซเชียลมีเดียที่จะรวมไว้ในเว็บไซต์ของคุณอาจเป็นเรื่องยาก เราจะแสดงวิธีการดำเนินการหากคุณไม่มีทักษะการเขียนโค้ดใดๆ แต่เราจะแนะนำคุณตลอดกระบวนการหากคุณมี ฟีดโซเชียลมีเดียสามารถช่วยคุณปรับปรุงการจัดอันดับการค้นหาโดยฝังไว้บนเว็บไซต์ของคุณ สามารถช่วยดึงดูดลูกค้าใหม่ให้แบรนด์ของคุณโดยการแสดงคำรับรองเชิงบวก เนื่องจากปลั๊กอินแคชข้อมูลอย่างรวดเร็ว ฟีดของคุณจึงโหลดบนไซต์ของคุณอย่างรวดเร็ว
Custom Facebook Feed Pro จาก Smash Balloon เป็นวิธีที่สะดวกที่สุดในการรวมวิดเจ็ตฟีด Facebook ปลั๊กอิน Instagram Feed Pro ของ Smash Balloon เป็นตัวเลือกที่ดีที่สุดสำหรับฟีด Instagram ของ WordPress เมื่อใช้ปลั๊กอิน คุณสามารถสร้างฟีด Instagram ที่ตอบสนองเพื่อให้ปรากฏบนขนาดหน้าจอหรืออุปกรณ์ใดก็ได้ เพิ่มวิดเจ็ต Facebook ในเว็บไซต์ของคุณ? คุณสามารถเรียนรู้วิธีสร้างวิดเจ็ตฟีด Facebook ใน WordPress โดยอ่านคำแนะนำ ต่อไปนี้คือวิธีการเพิ่ม วิดเจ็ตฟีด Twitter ลงในเว็บไซต์ WordPress ของคุณในขั้นตอนง่ายๆ คุณสามารถปรับแต่งฟีด YouTube บนเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้ฟีดสำหรับ YouTube Pro
คุณสามารถแสดงฟีดโซเชียลมีเดียเหล่านี้บนผนังส่วนกลางได้โดยใช้ปลั๊กอิน Social Wall Pro ของ Smash Balloon ปลั๊กอิน Social Wall Pro ช่วยให้คุณสามารถแสดงฟีดโซเชียลมีเดียรวมบนเว็บไซต์ของคุณได้ คุณสามารถควบคุมจำนวนโพสต์ที่จะปรากฏในฟีดของคุณได้อย่างง่ายดายและความถี่ในการอัปเดต เมื่อไปที่ตัวสร้างเพจของ WordPress คุณสามารถฝังฟีดโซเชียลมีเดียของคุณ เพิ่มหน้าใหม่ให้กับไซต์ที่มีอยู่ของคุณโดยคลิกปุ่มเพิ่มหน้าใหม่
เมนูไอคอนโซเชียล
ไอคอนโซเชียลมีเดียคือรูปภาพหรือโลโก้ขนาดเล็กที่ใช้แทนแพลตฟอร์มโซเชียลมีเดียยอดนิยม เช่น Facebook, Twitter และ LinkedIn ไอคอนเหล่านี้มักใช้ในการออกแบบเว็บและลายเซ็นอีเมลเป็นลิงก์ไปยังโปรไฟล์หรือหน้าโซเชียลมีเดีย
เรามีไอคอนโซเชียลที่หลากหลายซึ่งรวมเข้ากับธีมของเราได้อย่างง่ายดาย สิ่งเดียวที่คุณต้องทำคือสร้างเมนูที่กำหนดเองและเชื่อมโยงโปรไฟล์โซเชียลมีเดียของคุณ ข้อความลิงก์จะปรากฏที่ส่วนหลังเท่านั้นและไม่มีจอแสดงผล ไม่ควรแสดงไอคอนโซเชียลในตำแหน่งปกติ เช่น การนำทางหลัก เมนูไอคอนโซเชียล จะแสดงไอคอนที่เหมาะสมสำหรับแต่ละลิงก์ของเมนูตาม URL ไอคอนเริ่มต้น (ดาว) จะใช้หากคุณเพิ่มลิงก์ไปยังเว็บไซต์ที่ไม่รองรับ Theme_slug_get_social_svg สามารถใช้เพื่อเพิ่มไอคอน SVG แบบกำหนดเองของคุณไปยัง URL ของรายการเมนูโดยใช้ตัวกรอง hook theme_slug_get_social_svg รูปภาพของคุณต้องได้รับการจัดรูปแบบอย่างเหมาะสมโดยเพิ่มคลาส the.icon ลงไป
