Как добавить значок Twitter на свой сайт WordPress
Опубликовано: 2022-09-26Добавление значка Twitter на ваш сайт WordPress — отличный способ продвигать свою учетную запись Twitter и общаться с посетителями. Есть несколько разных способов добавить значок Twitter в WordPress, и в этой статье мы покажем вам два из них. Первый способ — использовать плагин, например Social Media Icons. Этот плагин позволит вам добавить значок Twitter на ваш сайт WordPress за несколько кликов. Просто установите и активируйте плагин, затем перейдите на страницу настроек плагина и подключите свою учетную запись Twitter. Второй способ — добавить значок Twitter на ваш сайт WordPress вручную. Это немного сложнее, но и более гибко. Для этого вам нужно отредактировать код вашей темы WordPress. Однако не волнуйтесь — мы проведем вас через процесс шаг за шагом. независимо от того, какой метод вы выберете, добавление значка Twitter на ваш сайт WordPress — отличный способ связаться с вашими посетителями и продвигать свою учетную запись Twitter.
Что делать, если в теме нет кнопок социальных сетей? Используя это руководство, я проведу вас через шаги по добавлению важных функций социальных сетей на ваш веб-сайт WordPress. После прочтения этой статьи вы сможете получить подписчиков во всех основных социальных сетях. Продвигайте свои учетные записи в социальных сетях всего за несколько кликов с помощью меню социальных ссылок. Каждая тема поддерживает набор значков, которые вы не можете настроить. Если вам не нравятся значки в вашей теме, вы можете либо переключиться на другую, либо использовать плагин. Аккаунт в социальных сетях может стать мощным маркетинговым инструментом для вашего сайта.
Можно охватить более широкую аудиторию, поощряя посетителей вашего сайта делиться своим контентом с другими. С добавлением кнопок социальных сетей вы можете упростить посетителям доступ к вашему контенту. Плагин Simple Share Buttons Adder позволяет указать, где на экране будут появляться значки. В этом разделе вы узнаете, как установить и использовать Simple Share Buttons Adder, а также как использовать его для создания ряда кнопок социальных сетей. Вы можете указать, где эти кнопки должны быть видны на вашем сайте. Вы можете полностью отключить их или вставить в середину своих сообщений в блоге и встроить в определенные веб-страницы. Подобный плагин можно использовать для создания плавающей панели обмена, которая следует за посетителями, когда они прокручивают страницу. Кроме того, вы можете добавить кнопки обмена социальными сетями на свой веб-сайт в качестве вставки. Если вы нажмете любую из этих кнопок, появится всплывающее окно со всей информацией, необходимой для публикации этого контента.
Как добавить логотип Twitter в WordPress?
 Кредит: YouTube
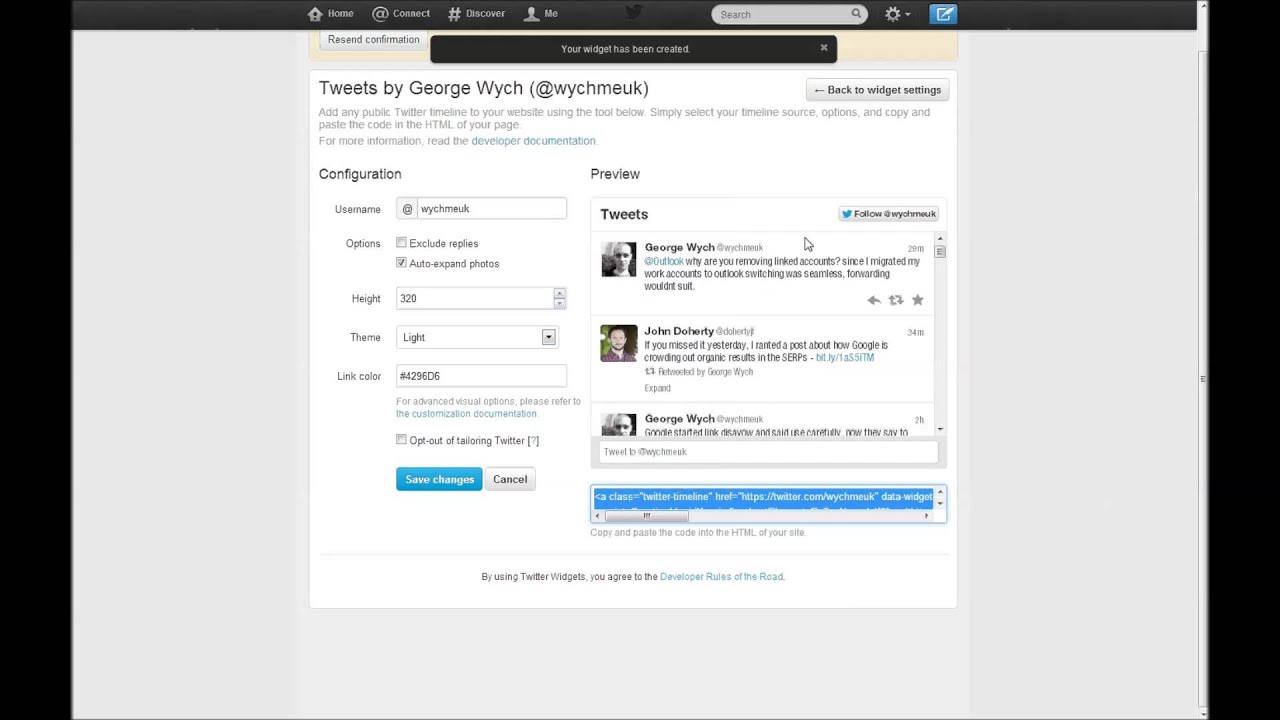
Кредит: YouTubeЕсли вы хотите добавить логотип Twitter на свой сайт WordPress, вы можете сделать это несколькими способами. Один из вариантов — просто добавить значок Twitter в заголовок или боковую панель вашего сайта. Вы также можете использовать плагин, например Social Media Icons, чтобы добавить значок Twitter на свой сайт. Если вы хотите добавить более надежное присутствие Twitter на свой сайт WordPress, вы можете использовать плагин, такой как Twitter Feed, для отображения вашей ленты Twitter на вашем сайте.
Как добавить иконки в WordPress?
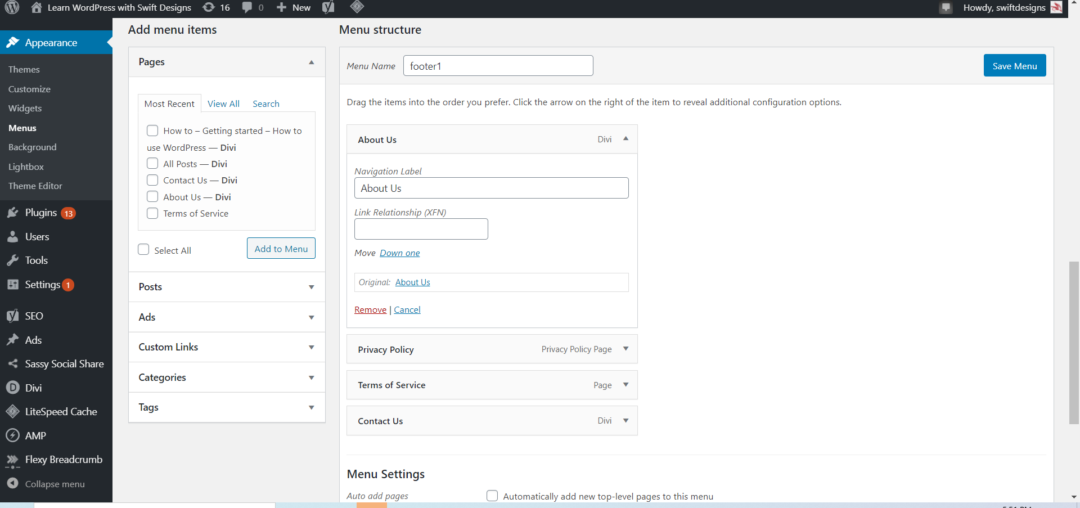
 Кредит: Learnwp.swiftdesigns.com.au
Кредит: Learnwp.swiftdesigns.com.auВыбрав любой из элементов меню, которые вы уже создали, вы можете добавить значки меню WordPress. Обязательно выберите значок. Выберите ссылку, которую вы хотите использовать. Чтобы добавить значок к этому конкретному пункту меню, перейдите в этот раздел и нажмите на него.
Средство выбора значков, шорткоды или фрагменты HTML можно использовать для добавления значков к вашим сообщениям и страницам. Когда вы находитесь в текстовом блоке Gutenberg, пункт меню Font Awesome Icon появляется на расширенной панели форматирования. Он также может искать все значки Pro, независимо от того, находятся ли они в семействах или стилях, а также те, которые были загружены. Когда вы выберете значок, шорткод появится в вашем контенте. Псевдоэлемент element используется для добавления значков до или после содержимого в HTML без его редактирования. Кроме того, значки могут быть добавлены с использованием их имен, а также шорткодов и HTML. Из-за проблем с производительностью у нас нет такой возможности при использовании комплекта, как при использовании CDN. Если вы отключите их, убедитесь, что на вашем сайте нет отсутствующих значков.
Как исправить распространенные проблемы со значками в WordPress
У вас все еще могут быть проблемы с доступом к значкам, поэтому, если проблема не исчезнет, обратитесь в нашу службу поддержки.
Есть несколько вещей, которые вы должны проверить, чтобы увидеть, есть ли у вас проблемы с доступом к значкам на вашем сайте WordPress. Если вы еще этого не сделали, убедитесь, что вы включили настройку значка Font Awesome. Если вы случайно сняли флажок с этого параметра, вы должны войти в свою панель управления WordPress, чтобы очистить кеш и историю браузера, прежде чем пытаться снова сбросить настройки WordPress. Вы также можете изменить цвет и стиль значков, нажав «Значок» в меню слева, а затем выбрав другое изображение значка или изменив цвет и стиль. Вы также можете добавить блок «Значок» на свой сайт, чтобы легко добавлять значки, не переходя в раздел «Значок». Если у вас по-прежнему возникают проблемы с доступом к значкам, обратитесь в нашу службу поддержки. Если вам нужна помощь, мы всегда здесь, чтобы помочь.
Как добавить иконки социальных сетей в нижний колонтитул WordPress Elementor?
 Кредит: www.dienodigital.com
Кредит: www.dienodigital.comЕсть несколько способов добавить значки социальных сетей в нижний колонтитул WordPress Elementor. Один из способов — использовать плагин Social Icons от WPZOOM. Этот плагин позволит вам добавлять значки социальных сетей в нижний колонтитул без необходимости что-либо кодировать. Еще один способ добавить значки социальных сетей в нижний колонтитул WordPress Elementor — использовать виджет. Многие виджеты со значками социальных сетей доступны бесплатно в репозитории плагинов WordPress.org. Просто введите в поиск «значки социальных сетей», и вы найдете виджет, который соответствует вашим потребностям. После того, как вы установили и активировали плагин или виджет, вам необходимо настроить его для отображения значков социальных сетей в нижнем колонтитуле. Пожалуйста, обратитесь к документации плагина или виджета для получения инструкций о том, как это сделать.
Знание того, как включить значки социальных сетей в нижний колонтитул WordPress, может помочь бренду повысить свою узнаваемость. Посетители должны быть направлены на профили компании в социальных сетях, чтобы узнать, чем она занимается. Иконки могут быть размещены непосредственно в нижнем колонтитуле или в области виджетов, если владелец выбирает. Чтобы добавить значки социальных сетей, вы можете сделать это без использования плагина. Обновление вручную потребуется для менее популярных платформ социальных сетей. Даже если у вас нет формальных навыков работы с CSS или разработчика, это руководство поможет вам разобраться. Важное замечание: это неполный список.
Возможны юридические проблемы, если вы используете значки с нескольких веб-сайтов. Использование значков социальных сетей для сопровождения нижнего колонтитула WordPress дает вам чувство удовлетворения. Присутствие на платформах социальных сетей дает вам ряд преимуществ. Кроме того, они могут регулировать размер и отступы, а также выбирать из широкого спектра цветов и стилей. Поскольку дизайн значка можно настроить в соответствии с цветом текущей темы, согласовать его дизайн несложно.
Как добавить иконки социальных сетей на ваш сайт WordPress
Добавление значков социальных сетей на ваш веб-сайт WordPress позволит вам связаться со своими подписчиками и создать интерактивный веб-сайт. С Elementor вы можете легко добавлять пользовательские значки в профили социальных сетей и создавать библиотеку значков социальных сетей.

Как добавить иконки социальных сетей на сайт WordPress
Если вы хотите добавить значки социальных сетей на свой веб-сайт WordPress, есть несколько способов сделать это. Один из способов — использовать плагин Social Icons от WPZOOM. Этот плагин позволяет легко добавлять значки социальных сетей на ваш сайт без необходимости редактировать какой-либо код.
Еще один способ добавить значки социальных сетей на ваш веб-сайт WordPress — использовать тему, которая их включает. Многие темы в настоящее время поставляются с уже встроенными значками социальных сетей, поэтому все, что вам нужно сделать, это включить их.
Наконец, вы также можете добавить значки социальных сетей вручную, отредактировав код своего веб-сайта. Если вам удобно редактировать код, то это отличный вариант. Просто добавьте HTML-код для значков социальных сетей, которые вы хотите использовать, а затем стилизуйте их с помощью CSS.
Как добавить иконки социальных сетей в нижний колонтитул WordPress
Добавление значков социальных сетей в нижний колонтитул WordPress — отличный способ увеличить количество подписчиков в социальных сетях и создать свой бренд. Есть несколько разных способов сделать это, но мы рассмотрим самый популярный. Во-первых, вам нужно найти плагин для значков социальных сетей, который соответствует вашим потребностям. Мы рекомендуем использовать виджет социальных иконок от WPZOOM. После того, как вы установили и активировали плагин, вам нужно будет добавить свои учетные записи в социальных сетях на странице настроек плагина. После добавления учетных записей социальных сетей вы можете добавить виджет значка социальной сети в нижний колонтитул, выбрав «Внешний вид» > «Виджеты» и добавив виджет в область нижнего колонтитула. Вот и все! Следуя этим простым шагам, вы быстро получите значки социальных сетей в нижнем колонтитуле WordPress.
Виджет Social Icons, разработанный разработчиками Elfsight, может помочь вам увеличить количество людей, которые следят за вами в социальных сетях. Иконки имеют ряд преимуществ перед другими типами носителей. Вы можете общаться со своими посетителями в Интернете, где бы вы ни находились, разработав свой собственный стиль и предоставив им индивидуальный подход. Иконки можно добавить в любой из ваших шаблонов WordPress, например в верхний и нижний колонтитулы, меню или другую область.
Как редактировать социальные иконки в WordPress
Чтобы изменить значки социальных сетей в WordPress, откройте настройщик и щелкните раздел «Значки социальных сетей». Отсюда вы можете добавлять, редактировать или удалять значки социальных сетей . Чтобы изменить значок социальной сети, щелкните значок, а затем введите URL-адрес профиля социальной сети, на который вы хотите установить ссылку.
Некоторые популярные темы включают в себя значки социальных сетей и функциональные возможности социальных сетей в своих шаблонах. Существует два типа социальных значков: те, которые позволяют пользователям делиться страницей, и те, которые позволяют пользователям следить за социальными профилями других пользователей. В этой статье мы рассмотрим, как вставлять социальные иконки на сайты WordPress. Поскольку каждый значок представляет собой блок, вы можете удалить его из виджета, если не хотите использовать какой-либо из них. После того, как вы добавили ссылки на профили, у вас есть возможность выровнять значки слева, справа или по центру. В настоящее время существует три различных типа виджетов для социальных иконок. В настоящее время нет вариантов стиля для ваших значков, но мы надеемся, что сможем добавить больше в будущем.
Как добавить виджет социальных сетей в WordPress
Добавление виджета социальных сетей в WordPress — это простой процесс, который можно выполнить всего за несколько шагов. Во-первых, вам нужно будет выбрать платформу социальных сетей, для которой вы хотите добавить виджет. Существует множество доступных социальных сетей, поэтому выберите ту, которая, по вашему мнению, лучше всего соответствует вашим потребностям. После того, как вы выбрали платформу, вам нужно будет найти виджет, который вам нравится. Доступно множество различных виджетов, поэтому найдите время, чтобы просмотреть варианты и найти тот, который, по вашему мнению, будет хорошо работать на вашем сайте WordPress. Как только вы нашли виджет, вам нужно будет установить его на свой сайт WordPress. Это можно сделать, загрузив виджет на свой сайт WordPress через страницу «Добавить новый». После того, как виджет будет установлен, вам нужно будет его активировать. Как только виджет будет активирован, вы сможете добавить его на свой сайт WordPress, перетащив его в нужное место.
В современном цифровом мире очень важно интегрировать социальные сети на ваш сайт. Интернетом пользуются 4,5 миллиарда человек, из них почти 3,8 миллиарда пользуются социальными сетями. Может быть сложно определить, какие инструменты социальных сетей включить на ваш сайт. Мы покажем вам, как это сделать, если у вас нет навыков программирования, но мы также проведем вас через весь процесс, если они у вас есть. Ленты социальных сетей могут помочь вам улучшить ваш поисковый рейтинг, будучи встроенными на ваш сайт. Это может помочь вам привлечь новых клиентов к вашему бренду, показывая положительные отзывы. Поскольку плагин кэширует данные очень быстро, ваш канал быстро загружается на ваш сайт.
Custom Facebook Feed Pro от Smash Balloon — это самый удобный способ встроить виджет ленты Facebook. Плагин Instagram Feed Pro от Smash Balloon — лучший выбор для новостных лент WordPress в Instagram. С помощью плагина вы можете сделать ленты Instagram адаптивными, чтобы они отображались на экранах любого размера и на любом устройстве. Добавить виджет Facebook на свой сайт? Вы можете узнать, как создать виджет ленты Facebook в WordPress, прочитав инструкции. Вот как можно добавить виджет ленты Twitter на ваш веб-сайт WordPress, выполнив простой пошаговый процесс. Вы можете легко настроить каналы YouTube на своем веб-сайте с помощью каналов для YouTube Pro.
Вы можете отображать эти каналы социальных сетей на централизованной стене с помощью плагина Smash Balloon Social Wall Pro. Плагин Social Wall Pro позволяет отображать комбинированную ленту социальных сетей на вашем веб-сайте. Вы можете легко контролировать, сколько сообщений появляется в вашей ленте и как часто вы ее обновляете. Перейдя к конструктору страниц страницы WordPress, вы можете встроить свои каналы социальных сетей. Добавьте новую страницу на существующий сайт, нажав кнопку «Добавить новую страницу».
Социальное меню значков
Значки социальных сетей — это небольшие изображения или логотипы, используемые для представления популярных социальных сетей, таких как Facebook, Twitter и LinkedIn. Эти значки часто используются в веб-дизайне и подписях электронной почты в качестве ссылок на профили или страницы в социальных сетях.
Мы предоставляем различные социальные иконки, которые легко интегрируются в наши темы. Единственное, что вам нужно сделать, это создать собственное меню и связать свои профили в социальных сетях. Текст ссылки появляется только в задней части и не имеет отображения. Значки социальных сетей не должны отображаться в обычных местах, таких как основная навигация. Меню социальных значков будет отображать соответствующий значок для каждой ссылки меню в зависимости от ее URL-адреса. Значок по умолчанию (звездочка) будет использоваться, если вы добавите ссылку на неподдерживаемый веб-сайт. Theme_slug_get_social_svg можно использовать для добавления собственного значка SVG к URL-адресу пункта меню с помощью хука фильтра theme_slug_get_social_svg. Ваше изображение должно быть правильно оформлено путем добавления к нему класса .icon.
