Cara Menambahkan Ikon Twitter ke Situs WordPress Anda
Diterbitkan: 2022-09-26Menambahkan ikon Twitter ke situs WordPress Anda adalah cara yang bagus untuk mempromosikan akun Twitter Anda dan terhubung dengan pengunjung Anda. Ada beberapa cara berbeda untuk menambahkan ikon Twitter ke WordPress, dan dalam artikel ini kami akan menunjukkan dua metode. Cara pertama adalah dengan menggunakan plugin seperti Social Media Icons. Plugin ini akan memungkinkan Anda untuk menambahkan ikon Twitter ke situs WordPress Anda dalam beberapa klik. Cukup instal dan aktifkan plugin, lalu buka halaman pengaturan plugin dan hubungkan akun Twitter Anda. Metode kedua adalah menambahkan ikon Twitter ke situs WordPress Anda secara manual. Ini sedikit lebih rumit, tetapi juga lebih fleksibel. Untuk melakukan ini, Anda harus mengedit kode tema WordPress Anda. Namun, jangan khawatir – kami akan memandu Anda melalui prosesnya selangkah demi selangkah. tidak peduli metode mana yang Anda pilih, menambahkan ikon Twitter ke situs WordPress Anda adalah cara yang bagus untuk terhubung dengan pengunjung Anda dan mempromosikan akun Twitter Anda.
Bagaimana jika sebuah tema tidak menyertakan tombol media sosial? Dengan menggunakan tutorial ini, saya akan memandu Anda melalui langkah-langkah menambahkan fitur media sosial penting ke situs WordPress Anda. Anda akan dapat memperoleh pengikut di semua jejaring sosial utama sebagai hasil dari akhir artikel ini. Promosikan akun media sosial Anda hanya dalam beberapa klik dengan menu tautan sosial. Setiap tema mendukung serangkaian ikon yang tidak dapat Anda sesuaikan. Jika Anda tidak menyukai ikon di tema Anda, Anda dapat beralih ke yang lain atau menggunakan plugin. Akun media sosial dapat menjadi alat pemasaran yang kuat untuk situs web Anda.
Dimungkinkan untuk menjangkau audiens yang lebih besar dengan mendorong pengunjung situs web Anda untuk berbagi konten mereka dengan orang lain. Dengan tambahan tombol berbagi sosial, Anda dapat mempermudah pengunjung mengakses konten Anda. Plugin Simple Share Buttons Adder memungkinkan Anda menentukan di mana ikon muncul di layar. Bagian ini akan mengajari Anda cara memasang dan menggunakan Simple Share Buttons Adder, serta cara menggunakannya untuk membuat deretan tombol berbagi sosial. Anda dapat menentukan di mana tombol-tombol ini harus terlihat di situs web Anda. Anda dapat menonaktifkannya sepenuhnya, atau Anda dapat menyisipkannya di tengah posting blog Anda dan menyematkannya di halaman web tertentu. Plugin seperti ini dapat digunakan untuk membuat bilah berbagi mengambang yang mengikuti pengunjung saat mereka menggulir halaman. Atau, Anda dapat menambahkan tombol berbagi media sosial ke situs web Anda sebagai sematan. Jika Anda mengklik salah satu tombol ini, itu akan menghasilkan jendela pop-up dengan semua informasi yang Anda butuhkan untuk memposting konten ini.
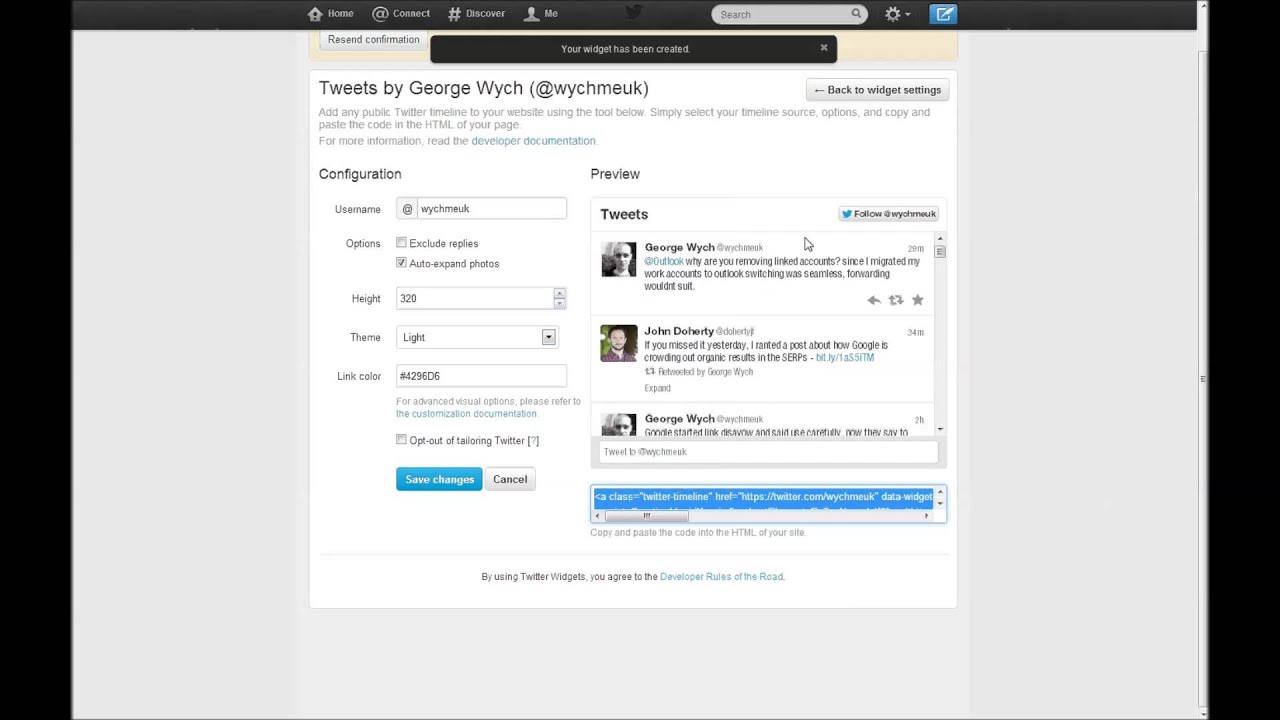
Bagaimana Saya Menambahkan Logo Twitter ke WordPress?
 Kredit: YouTube
Kredit: YouTubeJika Anda ingin menambahkan logo Twitter ke situs WordPress Anda, ada beberapa cara berbeda untuk melakukannya. Salah satu opsinya adalah dengan menambahkan ikon Twitter ke header atau sidebar situs Anda. Anda juga dapat menggunakan plugin seperti Ikon Media Sosial untuk menambahkan ikon Twitter ke situs Anda. Jika Anda ingin menambahkan kehadiran Twitter yang lebih kuat ke situs WordPress Anda, Anda dapat menggunakan plugin seperti Umpan Twitter untuk menampilkan umpan Twitter Anda di situs Anda.
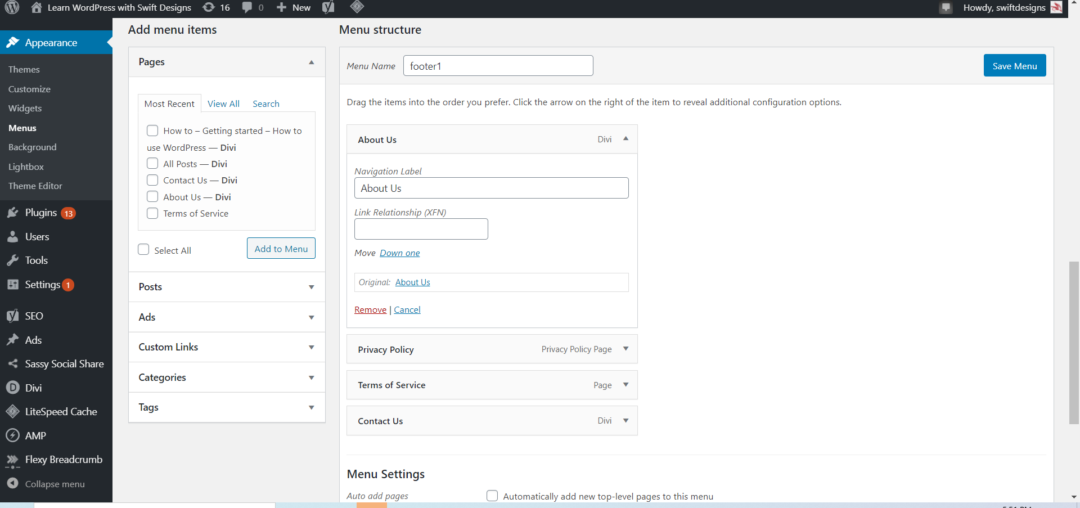
Bagaimana Saya Menambahkan Ikon ke WordPress?
 Kredit: learnwp.swiftdesigns.com.au
Kredit: learnwp.swiftdesigns.com.auDengan memilih salah satu item menu yang telah Anda buat, Anda dapat menambahkan ikon menu WordPress. Pastikan untuk memilih Ikon. Pilih tautan yang ingin Anda gunakan. Untuk menambahkan ikon ke item menu tertentu, buka bagian itu dan klik di atasnya.
Pemilih Ikon, kode pendek, atau cuplikan HTML semuanya dapat digunakan untuk menambahkan ikon ke postingan dan halaman Anda. Saat Anda berada di blok teks Gutenberg, opsi menu Font Awesome Icon muncul di bilah format yang diperluas. Itu juga dapat mencari semua ikon Pro, apakah itu dalam keluarga atau gaya, serta yang telah diunggah. Saat Anda memilih ikon, kode pendek akan muncul di konten Anda. Elemen pseudo-elemen digunakan untuk menambahkan ikon sebelum atau sesudah konten dalam HTML tanpa mengeditnya. Selain itu, ikon dapat ditambahkan menggunakan nama mereka serta kode pendek dan HTML. Karena masalah kinerja, kami tidak memiliki opsi yang sama saat menggunakan Kit seperti yang kami lakukan saat menggunakan CDN. Jika Anda menonaktifkannya, pastikan situs web Anda tidak memiliki ikon yang hilang.
Cara Memperbaiki Masalah Ikon Umum Di WordPress
Anda mungkin masih kesulitan mengakses ikon, jadi hubungi tim dukungan kami jika masalah ini terus berlanjut.
Ada beberapa hal yang harus Anda periksa untuk melihat apakah Anda mengalami kesulitan mengakses ikon di situs WordPress Anda. Jika Anda belum melakukannya, pastikan Anda telah mengaktifkan pengaturan ikon Font Awesome. Jika Anda secara tidak sengaja menghapus centang pengaturan ini, Anda harus masuk ke dasbor WordPress Anda untuk menghapus cache dan riwayat browser apa pun sebelum mencoba upaya lain untuk mengatur ulang pengaturan WordPress Anda. Anda juga dapat mengubah warna dan gaya ikon dengan mengklik 'Ikon' di menu sebelah kiri, lalu memilih gambar ikon yang berbeda atau mengubah warna dan gaya. Anda juga dapat menambahkan blok 'Kotak Ikon' ke situs Anda untuk menambahkan ikon dengan mudah tanpa harus menavigasi ke bagian 'Ikon'. Jika Anda masih kesulitan mengakses ikon, hubungi tim dukungan kami. Jika Anda membutuhkan bantuan, kami selalu siap membantu.
Bagaimana Saya Menambahkan Ikon Media Sosial ke Footer Elementor WordPress?
 Kredit: www.dienodigital.com
Kredit: www.dienodigital.comAda beberapa cara Anda dapat menambahkan ikon media sosial ke footer Elementor WordPress Anda. Salah satu caranya adalah dengan menggunakan plugin seperti Social Icons by WPZOOM. Plugin ini akan memungkinkan Anda untuk menambahkan ikon media sosial ke footer Anda tanpa harus membuat kode apa pun. Cara lain untuk menambahkan ikon media sosial ke footer Elementor WordPress Anda adalah dengan menggunakan widget. Banyak widget ikon media sosial tersedia secara gratis di repositori plugin WordPress.org. Cukup cari "ikon media sosial" dan Anda akan menemukan widget yang sesuai dengan kebutuhan Anda. Setelah Anda menginstal dan mengaktifkan plugin atau widget, Anda perlu mengonfigurasinya untuk menampilkan ikon media sosial di footer Anda. Silakan merujuk ke plugin atau dokumentasi widget untuk instruksi tentang cara melakukannya.
Mengetahui cara memasukkan ikon media sosial di footer WordPress dapat membantu merek meningkatkan visibilitasnya. Pengunjung harus diarahkan ke profil media sosial perusahaan untuk mengetahui apa yang dilakukan perusahaan. Ikon dapat ditempatkan langsung di footer atau di dalam area widget jika diinginkan oleh pemilik. Untuk menambahkan ikon media sosial, Anda dapat melakukannya tanpa menggunakan plugin. Pembaruan manual akan diperlukan untuk platform media sosial yang kurang populer. Bahkan jika Anda tidak memiliki CSS formal atau keterampilan pengembang, panduan ini akan membantu Anda memahaminya. Catatan penting: ini adalah daftar yang tidak lengkap.
Ada kemungkinan masalah hukum jika Anda menggunakan ikon dari beberapa situs web. Menggunakan ikon media sosial untuk menemani footer WordPress memberi Anda rasa kepuasan. Memiliki kehadiran di platform media sosial memiliki sejumlah keuntungan bagi Anda. Selain itu, mereka dapat menyesuaikan ukuran dan bantalan, dan memilih dari berbagai warna dan gaya. Karena desain ikon dapat disesuaikan agar sesuai dengan warna tema saat ini, mudah untuk mengoordinasikan desainnya.
Cara Menambahkan Ikon Media Sosial ke Situs WordPress Anda
Menambahkan ikon media sosial ke situs web wordpress Anda akan memungkinkan Anda terhubung dengan pengikut Anda dan membuat situs web interaktif. Dengan Elementor, Anda dapat dengan mudah memasukkan ikon khusus ke profil media sosial dan membangun perpustakaan ikon media sosial.

Cara Menambahkan Ikon Media Sosial ke Situs WordPress
Jika Anda ingin menambahkan ikon media sosial ke situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menggunakan plugin seperti Social Icons by WPZOOM. Plugin ini memungkinkan Anda dengan mudah menambahkan ikon media sosial ke situs web Anda tanpa harus mengedit kode apa pun.
Cara lain untuk menambahkan ikon media sosial ke situs WordPress Anda adalah dengan menggunakan tema yang menyertakannya. Banyak tema saat ini hadir dengan ikon media sosial yang sudah ada di dalamnya, jadi yang perlu Anda lakukan hanyalah mengaktifkannya.
Terakhir, Anda juga dapat menambahkan ikon media sosial secara manual dengan mengedit kode situs web Anda. Jika Anda nyaman mengedit kode, maka ini adalah pilihan yang bagus. Cukup tambahkan kode HTML untuk ikon media sosial yang ingin Anda gunakan, lalu beri gaya menggunakan CSS.
Cara Menambahkan Ikon Media Sosial ke Footer WordPress
Menambahkan ikon media sosial ke footer WordPress Anda adalah cara yang bagus untuk meningkatkan pengikut media sosial Anda dan membangun merek Anda. Ada beberapa cara berbeda untuk melakukan ini, tetapi kita akan membahas metode yang paling populer. Pertama, Anda harus menemukan plugin ikon media sosial yang sesuai dengan kebutuhan Anda. Kami merekomendasikan menggunakan Widget Ikon Sosial oleh WPZOOM. Setelah Anda menginstal dan mengaktifkan plugin, Anda harus menambahkan akun media sosial Anda di halaman pengaturan plugin. Setelah akun media sosial Anda ditambahkan, Anda dapat menambahkan widget ikon sosial ke footer Anda dengan membuka Appearance > Widgets dan menambahkan widget ke area footer. Dan itu saja! Dengan mengikuti langkah-langkah sederhana ini, Anda akan memiliki ikon media sosial di footer WordPress Anda dalam waktu singkat.
Widget Ikon Sosial yang dikembangkan oleh pengembang Elfsight dapat membantu Anda meningkatkan jumlah orang yang mengikuti Anda di media sosial. Ikon memiliki sejumlah keunggulan dibandingkan jenis media lainnya. Anda dapat berkomunikasi dengan pengunjung web Anda di mana pun Anda berada dengan mengembangkan gaya Anda sendiri dan memberi mereka pengalaman individual. Ikon dapat ditambahkan ke salah satu template WordPress Anda, seperti header, footer, menu, atau area lainnya.
Cara Mengedit Ikon Sosial Di WordPress
Untuk mengedit ikon sosial di WordPress, buka Customizer dan klik pada bagian Ikon Sosial. Dari sini, Anda dapat menambahkan, mengedit, atau menghapus ikon sosial . Untuk mengedit ikon sosial, klik ikon tersebut, lalu masukkan URL profil media sosial yang ingin Anda tautkan.
Beberapa tema populer termasuk ikon media sosial dan fungsi mengikuti media sosial dalam template mereka. Ada dua jenis ikon sosial: ikon yang memungkinkan pengguna berbagi halaman dan ikon yang memungkinkan pengguna mengikuti profil sosial pengguna lain. Pada artikel ini, kita akan melihat cara menyisipkan ikon sosial ke situs WordPress. Karena setiap ikon adalah blok, Anda dapat menghapusnya dari widget jika Anda tidak ingin menggunakannya. Setelah Anda menambahkan tautan profil, Anda memiliki opsi untuk menyelaraskan ikon ke kiri, kanan, atau tengah. Saat ini ada tiga jenis widget yang berbeda untuk ikon sosial. Saat ini tidak ada opsi gaya untuk ikon Anda, tetapi kami berharap dapat menambahkan lebih banyak lagi di masa mendatang.
Cara Menambahkan Widget Media Sosial ke WordPress
Menambahkan widget media sosial ke WordPress adalah proses sederhana yang dapat diselesaikan hanya dalam beberapa langkah. Pertama, Anda harus memilih platform media sosial yang ingin Anda tambahkan widget. Ada berbagai platform media sosial yang tersedia, jadi pilihlah yang menurut Anda paling sesuai dengan kebutuhan Anda. Setelah Anda memilih platform, Anda perlu menemukan widget yang Anda sukai. Ada banyak widget berbeda yang tersedia, jadi luangkan waktu untuk menelusuri opsi dan temukan satu yang menurut Anda akan berfungsi dengan baik di situs WordPress Anda. Setelah Anda menemukan widget, Anda harus menginstalnya di situs WordPress Anda. Ini dapat dilakukan dengan mengunggah widget ke situs WordPress Anda melalui halaman “Tambah Baru”. Setelah widget dipasang, Anda harus mengaktifkannya. Setelah widget diaktifkan, Anda akan dapat menambahkannya ke situs WordPress Anda dengan menyeret dan menjatuhkannya ke lokasi yang diinginkan.
Di dunia digital saat ini, sangat penting untuk mengintegrasikan media sosial ke dalam situs web Anda. Internet digunakan oleh 4,5 miliar orang, dengan hampir 3,8 miliar di antaranya menggunakan media sosial. Mungkin sulit untuk menentukan alat media sosial mana yang akan disertakan di situs web Anda. Kami akan menunjukkan cara melakukannya jika Anda tidak memiliki keterampilan pengkodean, tetapi kami juga akan memandu Anda melalui proses jika Anda memilikinya. Umpan media sosial dapat membantu Anda meningkatkan peringkat pencarian Anda dengan disematkan di situs web Anda. Ini dapat membantu Anda menarik pelanggan baru ke merek Anda dengan menampilkan testimonial positif. Karena plugin menyimpan data dengan sangat cepat, umpan Anda dimuat dengan cepat di situs Anda.
Custom Facebook Feed Pro, dari Smash Balloon, adalah cara paling nyaman untuk memasukkan widget umpan Facebook. Plugin Instagram Feed Pro Smash Balloon adalah pilihan terbaik untuk feed Instagram WordPress. Dengan menggunakan plugin, Anda dapat membuat umpan Instagram responsif sehingga muncul di ukuran layar atau perangkat apa pun. Tambahkan widget Facebook ke situs web Anda? Anda dapat mempelajari cara membuat widget umpan Facebook di WordPress dengan membaca petunjuknya. Berikut cara menambahkan widget umpan Twitter ke situs WordPress Anda dalam proses langkah demi langkah yang sederhana. Anda dapat dengan mudah menyesuaikan umpan YouTube di situs web Anda dengan menggunakan Umpan untuk YouTube Pro.
Anda dapat menampilkan umpan media sosial ini di dinding terpusat menggunakan plugin Smash Balloon's Social Wall Pro. Plugin Social Wall Pro memungkinkan Anda menampilkan umpan media sosial gabungan di situs web Anda. Anda dapat dengan mudah mengontrol berapa banyak posting yang muncul di feed Anda dan seberapa sering Anda memperbaruinya. Dengan masuk ke pembuat halaman halaman WordPress, Anda dapat menyematkan umpan media sosial Anda. Tambahkan halaman baru ke situs Anda yang sudah ada dengan mengklik tombol Tambahkan Halaman Baru.
Menu Ikon Sosial
Ikon media sosial adalah gambar atau logo kecil yang digunakan untuk mewakili platform media sosial populer, seperti Facebook, Twitter, dan LinkedIn. Ikon-ikon ini sering digunakan dalam desain web dan tanda tangan email sebagai tautan ke profil atau halaman media sosial.
Kami menyediakan berbagai ikon sosial yang mudah diintegrasikan ke dalam tema kami. Satu-satunya hal yang perlu Anda lakukan adalah membuat menu khusus dan menautkan profil media sosial Anda. Teks Tautan hanya muncul di bagian belakang dan tidak memiliki tampilan. Ikon sosial tidak boleh ditampilkan di lokasi biasa seperti Navigasi Utama. Menu Ikon Sosial akan menampilkan ikon yang sesuai untuk setiap tautan menu berdasarkan URL-nya. Ikon default (bintang) akan digunakan jika Anda menambahkan tautan ke situs web yang tidak didukung. Theme_slug_get_social_svg dapat digunakan untuk menambahkan ikon SVG kustom Anda sendiri ke URL item menu menggunakan kait filter theme_slug_get_social_svg. Gambar Anda harus ditata dengan benar dengan menambahkan kelas the.icon ke dalamnya.
