如何將 Twitter 圖標添加到您的 WordPress 網站
已發表: 2022-09-26將 Twitter 圖標添加到您的 WordPress 網站是推廣您的Twitter 帳戶並與訪問者聯繫的好方法。 有幾種不同的方法可以將 Twitter 圖標添加到 WordPress,在本文中,我們將向您展示兩種方法。 第一種方法是使用像社交媒體圖標這樣的插件。 這個插件將允許您通過點擊幾下將 Twitter 圖標添加到您的 WordPress 網站。 只需安裝並激活插件,然後轉到插件的設置頁面並連接您的 Twitter 帳戶。 第二種方法是手動將 Twitter 圖標添加到您的 WordPress 網站。 這有點複雜,但也更靈活。 為此,您需要編輯 WordPress 主題的代碼。 不過不用擔心 - 我們將逐步引導您完成整個過程。 無論您選擇哪種方法,將 Twitter 圖標添加到您的 WordPress 網站都是與訪問者聯繫並推廣您的 Twitter 帳戶的好方法。
如果主題不包含社交媒體按鈕怎麼辦? 使用本教程,我將引導您完成將重要的社交媒體功能添加到您的 WordPress 網站的步驟。 由於本文的結尾,您將能夠在所有主要社交網絡上獲得關注者。 使用社交鏈接菜單只需點擊幾下即可推廣您的社交媒體帳戶。 每個主題都支持一組您無法自定義的圖標。 如果您不喜歡主題中的圖標,可以切換到另一個或使用插件。 社交媒體帳戶可以成為您網站的強大營銷工具。
通過鼓勵您的網站訪問者與他人分享他們的內容,可以吸引更多的受眾。 通過添加社交分享按鈕,您可以讓訪問者輕鬆訪問您的內容。 Simple Share Buttons Adder 插件允許您指定圖標出現在屏幕上的位置。 本節將教您如何安裝和使用 Simple Share Buttons Adder,以及如何使用它來創建一排社交分享按鈕。 您可以指定這些按鈕在您網站上的顯示位置。 您可以完全禁用它們,也可以將它們插入博客文章的中間並將它們嵌入特定網頁中。 像這樣的插件可用於創建一個浮動共享欄,在訪客滾動頁面時跟隨他們。 或者,您可以將社交媒體共享按鈕作為嵌入添加到您的網站。 如果您單擊這些按鈕中的任何一個,它將生成一個彈出窗口,其中包含您發布此內容所需的所有信息。
如何在 WordPress 中添加 Twitter 徽標?
 信用:YouTube
信用:YouTube如果您想將 Twitter 徽標添加到您的 WordPress 網站,您可以通過幾種不同的方式來實現它。 一種選擇是簡單地將 Twitter 圖標添加到您網站的標題或側邊欄。 您還可以使用社交媒體圖標之類的插件將 Twitter 圖標添加到您的網站。 如果您希望為您的 WordPress 網站添加更強大的 Twitter 存在,您可以使用 Twitter Feed 之類的插件在您的網站上顯示您的 Twitter 訂閱源。
如何向 WordPress 添加圖標?
 信用:learnwp.swiftdesigns.com.au
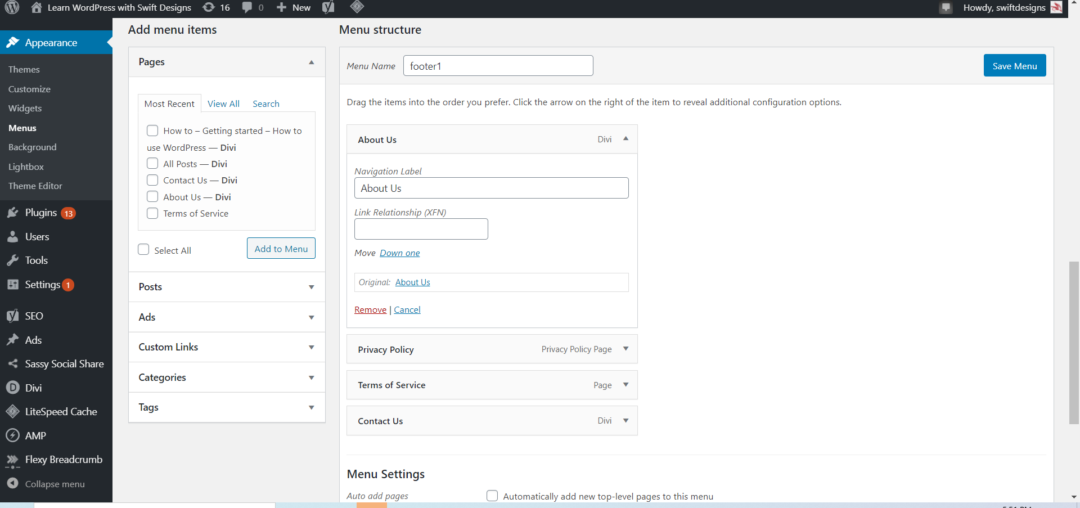
信用:learnwp.swiftdesigns.com.au通過選擇您已經創建的任何菜單項,您可以添加 WordPress 菜單圖標。 請注意選擇圖標。 選擇要使用的鏈接。 要將圖標添加到該特定菜單項,請轉到該部分並單擊它。
圖標選擇器、簡碼或 HTML 片段都可用於將圖標添加到您的帖子和頁面。 當您在 Gutenberg 文本塊中時,Font Awesome Icon 菜單選項會出現在擴展格式欄中。 它還可以查找所有 Pro 圖標,無論它們屬於系列還是樣式,以及已上傳的圖標。 當您選擇一個圖標時,短代碼將出現在您的內容中。 元素偽元素用於在 HTML 中的內容之前或之後添加圖標而不對其進行編輯。 此外,可以使用它們的名稱以及短代碼和 HTML 添加圖標。 由於性能問題,我們在使用 Kit 時沒有與使用 CDN 時相同的選項。 如果您禁用它們,請確保您的網站沒有丟失的圖標。
如何修復 WordPress 上的常見圖標問題
您可能仍然無法訪問圖標,因此如果問題仍然存在,請聯繫我們的支持團隊。
您應該檢查一些事項,看看您是否在訪問 WordPress 網站上的圖標時遇到問題。 如果您還沒有,請確保您已打開 Font Awesome 圖標設置。 如果您不小心取消選中此設置,您必須登錄 WordPress 儀表板以清除所有緩存和瀏覽器歷史記錄,然後再嘗試再次嘗試重置您的 WordPress 設置。 您還可以通過單擊左側菜單中的“圖標”來更改圖標的顏色和样式,然後選擇不同的圖標圖像或更改顏色和样式。 您還可以將“圖標框”塊添加到您的站點,以便輕鬆添加圖標,而無需導航到“圖標”部分。 如果您仍然無法訪問圖標,請聯繫我們的支持團隊。 如果您需要幫助,我們隨時為您提供幫助。
如何將社交媒體圖標添加到 WordPress Elementor 頁腳?
 信用:www.dienodigital.com
信用:www.dienodigital.com有幾種方法可以將社交媒體圖標添加到 WordPress Elementor 頁腳。 一種方法是使用 WPZOOM 的Social Icons之類的插件。 這個插件將允許您將社交媒體圖標添加到您的頁腳,而無需編寫任何代碼。 將社交媒體圖標添加到 WordPress Elementor 頁腳的另一種方法是使用小部件。 WordPress.org 插件存儲庫中免費提供了許多社交媒體圖標小部件。 只需搜索“社交媒體圖標”,您就會找到滿足您需求的小部件。 安裝並激活插件或小部件後,您需要對其進行配置以在頁腳中顯示社交媒體圖標。 有關如何執行此操作的說明,請參閱插件或小部件的文檔。
了解如何在 WordPress 頁腳中包含社交媒體圖標可以幫助品牌提高知名度。 訪問者應被引導至公司的社交媒體資料,以了解公司的業務。 如果所有者選擇,圖標可以直接放置在頁腳或小部件區域內。 為了添加社交媒體圖標,您可以在不使用插件的情況下這樣做。 不太受歡迎的社交媒體平台將需要手動更新。 即使您沒有正式的 CSS 或開發人員技能,本指南也將幫助您理解。 重要說明:這是一個不完整的列表。
如果您使用來自多個網站的圖標,可能會出現法律問題。 使用社交媒體圖標來配合 WordPress 頁腳會給您一種成就感。 在社交媒體平台上佔有一席之地對您有很多好處。 此外,他們可以調整大小和填充,並從多種顏色和样式中進行選擇。 因為可以自定義圖標的設計以匹配當前主題的顏色,所以很容易協調其設計。

如何將社交媒體圖標添加到您的 WordPress 網站
將社交媒體圖標添加到您的 wordpress 網站將允許您與您的關注者建立聯繫並創建一個交互式網站。 使用 Elementor,您可以輕鬆地將自定義圖標合併到社交媒體配置文件中,並構建社交媒體圖標庫。
如何將社交媒體圖標添加到 WordPress 網站
如果您想將社交媒體圖標添加到您的 WordPress 網站,有幾種不同的方法可以做到。 一種方法是使用 WPZOOM 的 Social Icons 之類的插件。 此插件可讓您輕鬆地將社交媒體圖標添加到您的網站,而無需編輯任何代碼。
將社交媒體圖標添加到 WordPress 網站的另一種方法是使用包含它們的主題。 如今,許多主題都帶有已經內置的社交媒體圖標,因此您需要做的就是啟用它們。
最後,您還可以通過編輯網站代碼手動添加社交媒體圖標。 如果您喜歡編輯代碼,那麼這是一個不錯的選擇。 只需為您要使用的社交媒體圖標添加 HTML 代碼,然後使用 CSS 設置它們的樣式。
如何將社交媒體圖標添加到 WordPress 頁腳
將社交媒體圖標添加到 WordPress 頁腳是增加社交媒體關注度和建立品牌的好方法。 有幾種不同的方法可以做到這一點,但我們將介紹最流行的方法。 首先,您需要找到適合您需求的社交媒體圖標插件。 我們建議使用 WPZOOM 的社交圖標小部件。 安裝並激活插件後,您需要在插件的設置頁面中添加您的社交媒體帳戶。 添加社交媒體帳戶後,您可以通過轉到外觀 > 小部件並將小部件添加到頁腳區域來將社交圖標小部件添加到頁腳。 就是這樣! 通過遵循這些簡單的步驟,您將立即在 WordPress 頁腳中擁有社交媒體圖標。
Elfsight 開發人員開發的社交圖標小部件可以幫助您增加在社交媒體上關注您的人數。 與其他類型的媒體相比,圖標具有許多優勢。 無論您身在何處,您都可以通過開發自己的風格並為他們提供個性化的體驗與您的網絡訪問者進行交流。 圖標可以添加到任何 WordPress 模板中,例如頁眉、頁腳、菜單或其他區域。
如何在 WordPress 中編輯社交圖標
要在 WordPress 中編輯社交圖標,請打開定制器並單擊社交圖標部分。 從這裡,您可以添加、編輯或刪除社交圖標。 要編輯社交圖標,請單擊該圖標,然後輸入您要鏈接到的社交媒體配置文件的 URL。
一些流行的主題包括其模板中的社交媒體圖標和社交媒體關注功能。 有兩種類型的社交圖標:允許用戶共享頁面的圖標和允許用戶關注其他用戶的社交資料的圖標。 在本文中,我們將了解如何將社交圖標插入 WordPress 網站。 因為每個圖標都是一個塊,所以如果您不想使用它們中的任何一個,可以將其從小部件中刪除。 添加個人資料鏈接後,您可以選擇將圖標左對齊、右對齊或居中對齊。 目前,社交圖標有三種不同的小部件類型。 您的圖標目前沒有樣式選項,但我們希望將來能夠添加更多。
如何將社交媒體小部件添加到 WordPress
向 WordPress 添加社交媒體小部件是一個簡單的過程,只需幾個步驟即可完成。 首先,您需要選擇要為其添加小部件的社交媒體平台。 有多種社交媒體平台可供使用,因此請選擇您認為最適合您需求的社交媒體平台。 選擇平台後,您將需要找到您喜歡的小部件。 有許多不同的小部件可用,因此請花一些時間瀏覽選項並找到一個您認為可以在您的 WordPress 網站上運行良好的小部件。 找到小部件後,您需要將其安裝在您的 WordPress 網站上。 這可以通過“添加新”頁面將小部件上傳到您的 WordPress 網站來完成。 安裝小部件後,您需要激活它。 激活小部件後,您將能夠通過將其拖放到所需位置來將其添加到您的 WordPress 站點。
在當今的數字世界中,將社交媒體整合到您的網站中至關重要。 45 億人使用互聯網,其中近 38 億人使用社交媒體。 可能很難確定要在您的網站上包含哪些社交媒體工具。 如果您沒有任何編碼技能,我們將向您展示如何做,但如果您有,我們也會引導您完成整個過程。 社交媒體供稿可以通過嵌入您的網站來幫助您提高搜索排名。 它可以通過展示積極的推薦來幫助您吸引新客戶加入您的品牌。 由於插件緩存數據的速度如此之快,因此您的提要會在您的網站上快速加載。
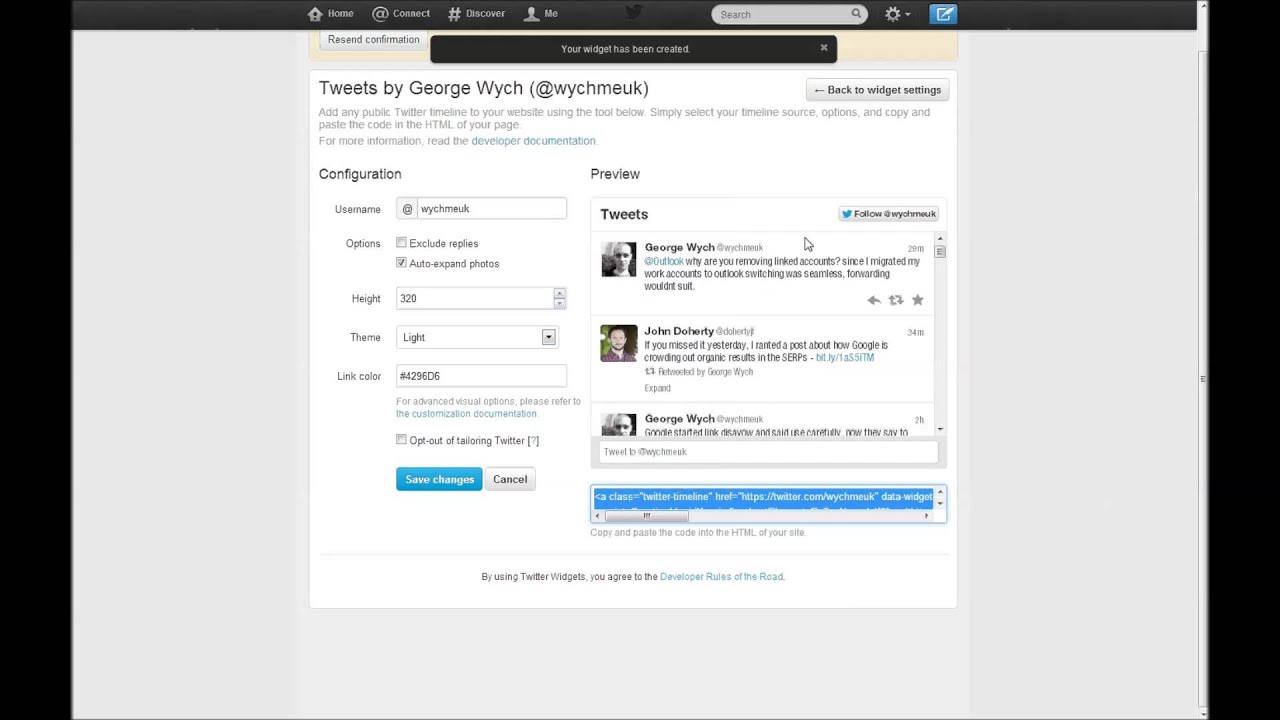
來自 Smash Balloon 的 Custom Facebook Feed Pro 是整合 Facebook feed 小部件的最便捷方式。 Smash Balloon 的 Instagram Feed Pro 插件是 WordPress Instagram Feed 的最佳選擇。 使用該插件,您可以使 Instagram 提要具有響應性,以便它們出現在任何屏幕尺寸或設備上。 將 Facebook 小部件添加到您的網站? 您可以通過閱讀說明了解如何在 WordPress 中創建 Facebook 提要小部件。 以下是如何通過簡單的分步過程將Twitter 提要小部件添加到您的 WordPress 網站。 您可以使用 YouTube Pro 的 Feed 輕鬆自定義您網站上的 YouTube Feed。
您可以使用 Smash Balloon 的 Social Wall Pro 插件在集中牆上顯示這些社交媒體源。 Social Wall Pro 插件允許您在您的網站上顯示組合的社交媒體源。 您可以輕鬆控制 Feed 中出現的帖子數量以及更新頻率。 通過轉到 WordPress 頁面的頁面構建器,您可以嵌入您的社交媒體源。 通過單擊“添加新頁面”按鈕將新頁面添加到現有站點。
社交圖標菜單
社交媒體圖標是用於代表流行社交媒體平台(如 Facebook、Twitter 和 LinkedIn)的小圖像或徽標。 這些圖標通常用於網頁設計和電子郵件簽名中,作為指向社交媒體資料或頁面的鏈接。
我們提供了多種社交圖標,可以輕鬆集成到我們的主題中。 您唯一需要做的就是創建一個自定義菜單並鏈接您的社交媒體資料。 鏈接文本僅出現在後端並且沒有顯示。 社交圖標不應顯示在常規位置,例如主導航。 社交圖標菜單將根據其 URL 為每個菜單鏈接顯示相應的圖標。 如果您添加指向不受支持的網站的鏈接,將使用默認圖標(星號)。 Theme_slug_get_social_svg 可用於使用過濾器掛鉤 theme_slug_get_social_svg 將您自己的自定義 SVG 圖標添加到菜單項的 URL。 您的圖像必須通過向其添加 .icon 類來正確設置樣式。
