كيفية إضافة رمز Twitter إلى موقع WordPress الخاص بك
نشرت: 2022-09-26تعد إضافة أيقونة Twitter إلى موقع WordPress الخاص بك طريقة رائعة للترويج لحساب Twitter الخاص بك والتواصل مع زوارك. هناك عدة طرق مختلفة لإضافة رمز Twitter إلى WordPress ، وسنعرض لك في هذه المقالة طريقتين. الطريقة الأولى هي استخدام مكون إضافي مثل Social Media Icons. سيسمح لك هذا المكون الإضافي بإضافة رمز Twitter إلى موقع WordPress الخاص بك ببضع نقرات. ما عليك سوى تثبيت المكون الإضافي وتنشيطه ، ثم الانتقال إلى صفحة إعدادات المكون الإضافي وتوصيل حساب Twitter الخاص بك. الطريقة الثانية هي إضافة أيقونة Twitter إلى موقع WordPress الخاص بك يدويًا. هذا أكثر تعقيدًا بعض الشيء ، لكنه أيضًا أكثر مرونة. للقيام بذلك ، ستحتاج إلى تعديل رمز قالب WordPress الخاص بك. لا تقلق ، على الرغم من ذلك - سنرشدك خلال العملية خطوة بخطوة. بغض النظر عن الطريقة التي تختارها ، فإن إضافة أيقونة Twitter إلى موقع WordPress الخاص بك هي طريقة رائعة للتواصل مع زوارك والترويج لحساب Twitter الخاص بك.
ماذا لو كان الموضوع لا يتضمن أزرار الوسائط الاجتماعية؟ باستخدام هذا البرنامج التعليمي ، سوف أطلعك على خطوات إضافة ميزات وسائط اجتماعية مهمة إلى موقع WordPress الخاص بك. ستتمكن من كسب متابعين على جميع الشبكات الاجتماعية الرئيسية كنتيجة لنهاية هذا المقال. روّج لحساباتك على مواقع التواصل الاجتماعي بنقرات قليلة فقط من خلال قائمة الروابط الاجتماعية. يدعم كل موضوع مجموعة من الرموز التي لا يمكنك تخصيصها. إذا لم تعجبك الرموز الموجودة في قالبك ، فيمكنك إما التبديل إلى مظهر آخر أو استخدام مكون إضافي. يمكن أن يكون حساب الوسائط الاجتماعية أداة تسويق قوية لموقعك على الويب.
من الممكن الوصول إلى جمهور أكبر من خلال تشجيع زوار موقع الويب الخاص بك على مشاركة محتواهم مع الآخرين. من خلال إضافة أزرار المشاركة الاجتماعية ، يمكنك تسهيل وصول الزوار إلى المحتوى الخاص بك. يسمح لك المكون الإضافي Simple Share Buttons Adder بتحديد مكان ظهور الرموز على الشاشة. سيعلمك هذا القسم كيفية تثبيت أداة إضافة أزرار المشاركة البسيطة واستخدامها ، بالإضافة إلى كيفية استخدامها لإنشاء صف من أزرار المشاركة الاجتماعية. يمكنك تحديد مكان ظهور هذه الأزرار على موقع الويب الخاص بك. يمكنك تعطيلها تمامًا ، أو يمكنك إدراجها في منتصف منشورات المدونة الخاصة بك وتضمينها في صفحات ويب معينة. يمكن استخدام مكون إضافي مثل هذا لإنشاء شريط مشاركة عائم يتبع الزوار أثناء قيامهم بالتمرير عبر الصفحة. بدلاً من ذلك ، يمكنك إضافة أزرار مشاركة الوسائط الاجتماعية إلى موقع الويب الخاص بك كتضمين. إذا قمت بالنقر فوق أي من هذه الأزرار ، فسيؤدي ذلك إلى إنشاء نافذة منبثقة تحتوي على جميع المعلومات التي تحتاجها لنشر هذا المحتوى.
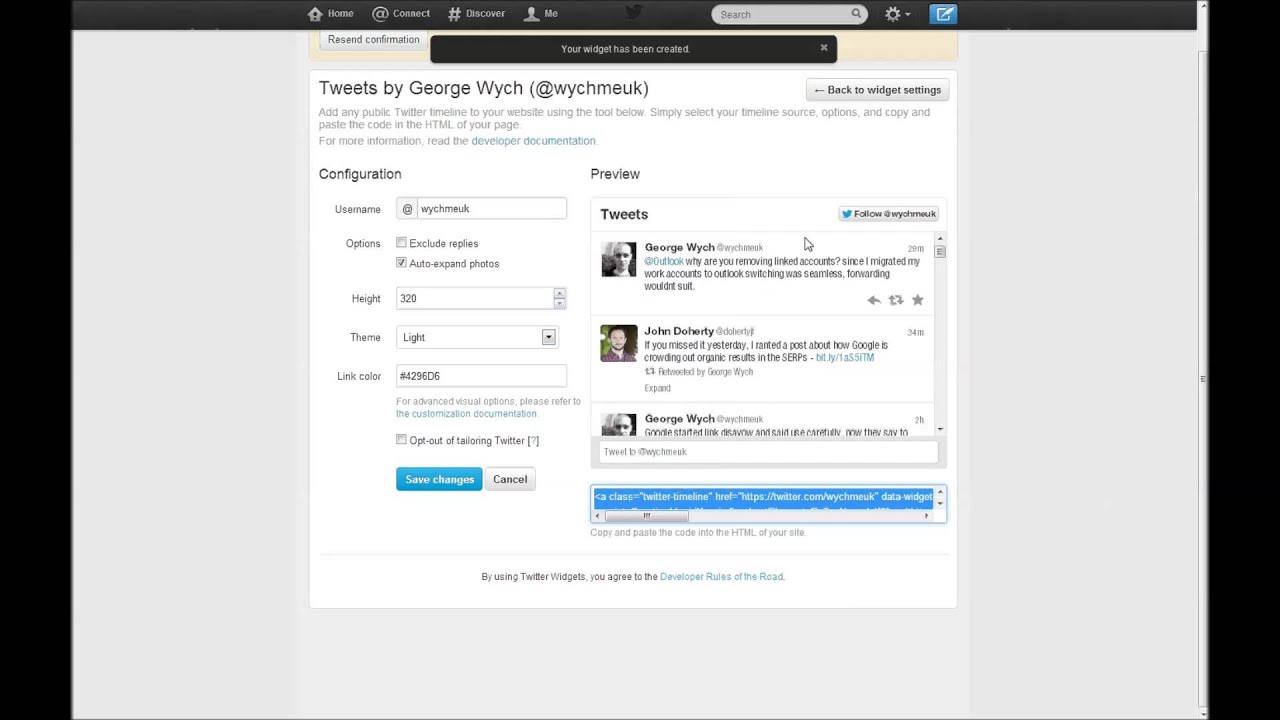
كيف أضيف شعار Twitter إلى WordPress؟
 الائتمان: يوتيوب
الائتمان: يوتيوبإذا كنت ترغب في إضافة شعار Twitter إلى موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك اتباعها للقيام بذلك. أحد الخيارات هو ببساطة إضافة أيقونة Twitter إلى رأس موقعك أو الشريط الجانبي. يمكنك أيضًا استخدام مكون إضافي مثل Social Media Icons لإضافة رمز Twitter إلى موقعك. إذا كنت تتطلع إلى إضافة وجود Twitter أكثر قوة إلى موقع WordPress الخاص بك ، فيمكنك استخدام مكون إضافي مثل Twitter Feed لعرض موجز Twitter الخاص بك على موقعك.
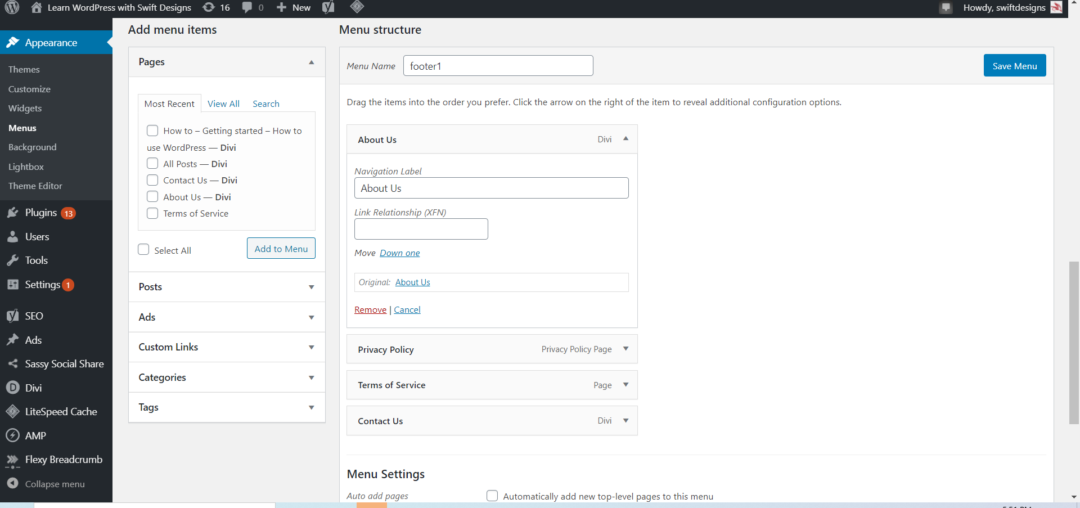
كيف أضيف أيقونات إلى ووردبريس؟
 الائتمان: learnwp.swiftdesigns.com.au
الائتمان: learnwp.swiftdesigns.com.auمن خلال تحديد أي من عناصر القائمة التي قمت بإنشائها بالفعل ، يمكنك إضافة رموز قائمة WordPress. حدد نقطة اختيار الرمز. حدد الارتباط الذي تريد استخدامه. لإضافة رمز إلى عنصر القائمة هذا ، انتقل إلى هذا القسم وانقر فوقه.
يمكن استخدام منتقي الرموز أو الرموز القصيرة أو مقتطفات HTML لإضافة رموز إلى منشوراتك وصفحاتك. عندما تكون في كتلة نصية في Gutenberg ، يظهر خيار قائمة Font Awesome Icon في شريط التنسيق الممتد. يمكنه أيضًا البحث عن جميع أيقونات Pro ، سواء كانت في العائلات أو الأنماط ، بالإضافة إلى تلك التي تم تحميلها. عند تحديد رمز ، سيظهر الرمز القصير في المحتوى الخاص بك. يتم استخدام العنصر الزائف لإضافة رموز قبل أو بعد المحتوى في HTML دون تحريره. بالإضافة إلى ذلك ، يمكن إضافة الرموز باستخدام أسمائها وكذلك الرموز القصيرة و HTML. نظرًا لمشاكل الأداء ، ليس لدينا نفس الخيار عند استخدام مجموعة كما نفعل عند استخدام CDN. إذا قمت بتعطيلها ، فتأكد من أن موقع الويب الخاص بك لا يحتوي على رموز مفقودة.
كيفية إصلاح مشاكل الأيقونات الشائعة في ووردبريس
ربما لا تزال تواجه مشكلة في الوصول إلى الرموز ، لذا يرجى الاتصال بفريق الدعم إذا استمر هذا الأمر.
هناك بعض الأشياء التي يجب عليك التحقق منها لمعرفة ما إذا كنت تواجه مشكلة في الوصول إلى الرموز على موقع WordPress الخاص بك. إذا لم تكن قد قمت بذلك بالفعل ، فتأكد من تشغيل إعداد رمز Font Awesome. إذا قمت بإلغاء تحديد هذا الإعداد عن طريق الخطأ ، فيجب عليك تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك لمسح أي ذاكرة تخزين مؤقت وسجل المتصفح قبل محاولة محاولة أخرى لإعادة ضبط إعدادات WordPress الخاصة بك. يمكنك أيضًا تغيير لون الرموز ونمطها من خلال النقر على "أيقونة" في القائمة اليسرى ، ثم اختيار صورة رمز مختلفة أو تغيير اللون والنمط. يمكنك أيضًا إضافة كتلة "Icon Box" إلى موقعك لإضافة الرموز بسهولة دون الحاجة إلى الانتقال إلى قسم "Icon". إذا كنت لا تزال تواجه مشكلة في الوصول إلى الرموز ، فيرجى الاتصال بفريق الدعم لدينا. إذا كنت بحاجة إلى مساعدة ، فنحن دائمًا هنا لمساعدتك.
كيف يمكنني إضافة أيقونات وسائل التواصل الاجتماعي إلى تذييل WordPress Elementor؟
 الائتمان: www.dienodigital.com
الائتمان: www.dienodigital.comهناك عدة طرق يمكنك من خلالها إضافة أيقونات الوسائط الاجتماعية إلى تذييل WordPress Elementor الخاص بك. إحدى الطرق هي استخدام مكون إضافي مثل Social Icons بواسطة WPZOOM. سيسمح لك هذا المكون الإضافي بإضافة أيقونات وسائط اجتماعية إلى ذيلك دون الحاجة إلى ترميز أي شيء. هناك طريقة أخرى لإضافة أيقونات الوسائط الاجتماعية إلى تذييل WordPress Elementor الخاص بك وهي استخدام عنصر واجهة مستخدم. تتوفر العديد من أدوات أيقونات الوسائط الاجتماعية مجانًا على مستودع المكونات الإضافية WordPress.org. ما عليك سوى البحث عن "رموز الوسائط الاجتماعية" وستجد عنصر واجهة مستخدم يلبي احتياجاتك. بمجرد تثبيت وتفعيل مكون إضافي أو عنصر واجهة مستخدم ، ستحتاج إلى تكوينه لعرض رموز الوسائط الاجتماعية في تذييل الصفحة. يرجى الرجوع إلى وثائق البرنامج المساعد أو عنصر واجهة المستخدم للحصول على إرشادات حول كيفية القيام بذلك.
يمكن أن تساعد معرفة كيفية تضمين أيقونات الوسائط الاجتماعية في تذييل WordPress العلامة التجارية على زيادة ظهورها. يجب توجيه الزوار إلى ملفات تعريف الشركة على وسائل التواصل الاجتماعي لمعرفة ما تفعله الشركة. يمكن وضع الرموز مباشرة في التذييل أو داخل منطقة عنصر واجهة المستخدم إذا اختار المالك ذلك. من أجل إضافة أيقونات الوسائط الاجتماعية ، يمكنك القيام بذلك دون استخدام مكون إضافي. سيكون التحديث اليدوي مطلوبًا لمنصات الوسائط الاجتماعية الأقل شيوعًا. حتى إذا لم تكن لديك مهارات رسمية في CSS أو مطور ، فسيساعدك هذا الدليل على الفهم. ملاحظة مهمة: هذه قائمة غير كاملة.
من الممكن أن تواجه مشكلات قانونية إذا كنت تستخدم رموزًا من مواقع ويب متعددة. يمنحك استخدام أيقونات الوسائط الاجتماعية لمرافقة تذييل WordPress شعورًا بالإنجاز. إن التواجد على منصات التواصل الاجتماعي له عدد من المزايا بالنسبة لك. بالإضافة إلى ذلك ، يمكنهم ضبط الحجم والحشو ، والاختيار من بين مجموعة واسعة من الألوان والأنماط. نظرًا لأنه يمكن تخصيص تصميم الرمز ليتناسب مع لون السمة الحالية ، فمن السهل تنسيق تصميمه.
كيفية إضافة أيقونات الوسائط الاجتماعية إلى موقع WordPress الخاص بك
ستسمح لك إضافة أيقونات الوسائط الاجتماعية إلى موقع WordPress الخاص بك بالتواصل مع متابعيك وإنشاء موقع ويب تفاعلي. باستخدام Elementor ، يمكنك بسهولة دمج الرموز المخصصة في ملفات تعريف الوسائط الاجتماعية وإنشاء مكتبة من أيقونات الوسائط الاجتماعية.

كيفية إضافة أيقونات وسائل التواصل الاجتماعي إلى موقع ووردبريس
إذا كنت ترغب في إضافة أيقونات الوسائط الاجتماعية إلى موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. إحدى الطرق هي استخدام مكون إضافي مثل Social Icons بواسطة WPZOOM. يتيح لك هذا المكون الإضافي إضافة رموز الوسائط الاجتماعية بسهولة إلى موقع الويب الخاص بك دون الحاجة إلى تعديل أي رمز.
هناك طريقة أخرى لإضافة أيقونات الوسائط الاجتماعية إلى موقع WordPress الخاص بك وهي استخدام سمة تتضمنها. تأتي العديد من السمات في الوقت الحاضر مع أيقونات وسائط اجتماعية مضمنة بالفعل ، لذلك كل ما عليك فعله هو تمكينها.
أخيرًا ، يمكنك أيضًا إضافة رموز الوسائط الاجتماعية يدويًا عن طريق تحرير رمز موقع الويب الخاص بك. إذا كنت مرتاحًا لتحرير الكود ، فهذا خيار رائع. ما عليك سوى إضافة رمز HTML لأيقونات الوسائط الاجتماعية التي تريد استخدامها ، ثم تصميمها باستخدام CSS.
كيفية إضافة أيقونات الوسائط الاجتماعية إلى تذييل ووردبريس
تعد إضافة أيقونات الوسائط الاجتماعية إلى تذييل WordPress طريقة رائعة لزيادة متابعة الوسائط الاجتماعية وبناء علامتك التجارية. هناك عدة طرق مختلفة للقيام بذلك ، لكننا سنتعرف على الطريقة الأكثر شيوعًا. أولاً ، ستحتاج إلى العثور على مكون إضافي لرمز الوسائط الاجتماعية يناسب احتياجاتك. نوصي باستخدام Social Icons Widget بواسطة WPZOOM. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى إضافة حسابات الوسائط الاجتماعية الخاصة بك في صفحة إعدادات المكون الإضافي. بمجرد إضافة حسابات الوسائط الاجتماعية الخاصة بك ، يمكنك بعد ذلك إضافة عنصر واجهة مستخدم الاجتماعية إلى تذييل الصفحة بالانتقال إلى المظهر> الأدوات وإضافة عنصر واجهة المستخدم إلى منطقة التذييل. وهذا كل شيء! باتباع هذه الخطوات البسيطة ، ستحصل على أيقونات وسائط اجتماعية في تذييل WordPress الخاص بك في أي وقت من الأوقات.
يمكن أن تساعدك أداة الرموز الاجتماعية التي طورها مطورو Elfsight في زيادة عدد الأشخاص الذين يتابعونك على وسائل التواصل الاجتماعي. تتمتع الأيقونات بعدد من المزايا مقارنة بأنواع الوسائط الأخرى. يمكنك التواصل مع زوار موقعك أينما كنت من خلال تطوير أسلوبك الخاص وتزويدهم بتجربة فردية. يمكن إضافة الرموز إلى أي من قوالب WordPress الخاصة بك ، مثل رأس الصفحة أو تذييل الصفحة أو القائمة أو أي منطقة أخرى.
كيفية تحرير الرموز الاجتماعية في WordPress
لتحرير الرموز الاجتماعية في WordPress ، افتح Customizer وانقر على قسم Social Icons. من هنا ، يمكنك إضافة أو تعديل أو حذف الرموز الاجتماعية . لتحرير أيقونة اجتماعية ، انقر فوق الرمز ، ثم أدخل عنوان URL لملف تعريف الوسائط الاجتماعية الذي تريد الارتباط به.
تتضمن بعض السمات الشائعة أيقونات الوسائط الاجتماعية ووظائف متابعة الوسائط الاجتماعية في قوالبها. هناك نوعان من الرموز الاجتماعية: تلك التي تسمح للمستخدمين بمشاركة الصفحة وتلك التي تسمح للمستخدمين بمتابعة ملفات التعريف الاجتماعية للمستخدمين الآخرين. في هذه المقالة ، سنلقي نظرة على كيفية إدراج الرموز الاجتماعية في مواقع WordPress. نظرًا لأن كل رمز عبارة عن كتلة ، يمكنك إزالته من الأداة إذا كنت لا تريد استخدام أي منها. بعد إضافة روابط الملف الشخصي ، لديك خيار محاذاة الرموز إلى اليسار أو اليمين أو الوسط. يوجد حاليًا ثلاثة أنواع مختلفة من عناصر واجهة المستخدم للرموز الاجتماعية. لا توجد حاليًا خيارات تصميم لرموزك ، لكننا نأمل أن نتمكن من إضافة المزيد في المستقبل.
كيفية إضافة أداة وسائط اجتماعية إلى WordPress
تعد إضافة أداة وسائط اجتماعية إلى WordPress عملية بسيطة يمكن إكمالها في بضع خطوات فقط. أولاً ، ستحتاج إلى اختيار منصة وسائط اجتماعية ترغب في إضافة عنصر واجهة مستخدم لها. هناك مجموعة متنوعة من منصات الوسائط الاجتماعية المتاحة ، لذا اختر النظام الذي تشعر أنه يناسب احتياجاتك. بمجرد اختيار النظام الأساسي ، ستحتاج إلى العثور على عنصر واجهة المستخدم الذي يعجبك. هناك العديد من الأدوات المختلفة المتاحة ، لذا خذ بعض الوقت لتصفح الخيارات والعثور على واحدة تعتقد أنها ستعمل بشكل جيد على موقع WordPress الخاص بك. بمجرد العثور على عنصر واجهة مستخدم ، ستحتاج إلى تثبيته على موقع WordPress الخاص بك. يمكن القيام بذلك عن طريق تحميل الأداة إلى موقع WordPress الخاص بك عبر صفحة "إضافة جديد". بعد تثبيت الأداة ، ستحتاج إلى تنشيطها. بمجرد تنشيط الأداة ، ستتمكن من إضافتها إلى موقع WordPress الخاص بك عن طريق سحبها وإفلاتها في الموقع المطلوب.
في عالم اليوم الرقمي ، من الأهمية بمكان دمج الوسائط الاجتماعية في موقع الويب الخاص بك. يستخدم الإنترنت 4.5 مليار شخص ، منهم 3.8 مليار يستخدمون وسائل التواصل الاجتماعي. قد يكون من الصعب تحديد أدوات الوسائط الاجتماعية التي يجب تضمينها على موقع الويب الخاص بك. سنوضح لك كيفية القيام بذلك إذا لم تكن لديك أي مهارات في الترميز ، ولكننا سنرشدك أيضًا خلال العملية إذا كنت تفعل ذلك. يمكن أن تساعدك خلاصات الوسائط الاجتماعية على تحسين تصنيفات البحث الخاصة بك من خلال تضمينها في موقع الويب الخاص بك. يمكن أن يساعدك في جذب عملاء جدد إلى علامتك التجارية من خلال عرض شهادات إيجابية. نظرًا لأن المكون الإضافي يخزن البيانات مؤقتًا بسرعة كبيرة ، يتم تحميل خلاصتك بسرعة على موقعك.
يعد Custom Facebook Feed Pro ، من Smash Balloon ، الطريقة الأكثر ملاءمة لدمج عنصر واجهة مستخدم Facebook. يعد المكون الإضافي Instagram Feed Pro من Smash Balloon هو الخيار الأفضل لخلاصات WordPress Instagram. باستخدام المكون الإضافي ، يمكنك جعل خلاصات Instagram تستجيب بحيث تظهر على أي حجم شاشة أو جهاز. إضافة أداة Facebook إلى موقع الويب الخاص بك؟ يمكنك معرفة كيفية إنشاء عنصر واجهة مستخدم موجز Facebook في WordPress من خلال قراءة التعليمات. فيما يلي كيفية إضافة عنصر واجهة مستخدم موجز Twitter إلى موقع WordPress الخاص بك في عملية بسيطة خطوة بخطوة. يمكنك بسهولة تخصيص مواجز YouTube على موقع الويب الخاص بك باستخدام Feeds for YouTube Pro.
يمكنك عرض تغذيات الوسائط الاجتماعية هذه على جدار مركزي باستخدام المكون الإضافي Social Wall Pro من Smash Balloon. يتيح لك المكون الإضافي Social Wall Pro عرض موجز وسائط اجتماعية مدمج على موقع الويب الخاص بك. يمكنك بسهولة التحكم في عدد المنشورات التي تظهر في خلاصتك وعدد مرات تحديثها. بالانتقال إلى مُنشئ صفحات صفحة WordPress ، يمكنك تضمين خلاصات الوسائط الاجتماعية الخاصة بك. أضف صفحة جديدة إلى موقعك الحالي بالنقر فوق الزر "إضافة صفحة جديدة".
قائمة الرموز الاجتماعية
أيقونات الوسائط الاجتماعية عبارة عن صور أو شعارات صغيرة تُستخدم لتمثيل منصات الوسائط الاجتماعية الشائعة ، مثل Facebook و Twitter و LinkedIn. غالبًا ما تُستخدم هذه الرموز في تصميم الويب وتوقيعات البريد الإلكتروني كروابط لملفات تعريف الوسائط الاجتماعية أو صفحاتها.
نحن نقدم مجموعة متنوعة من الرموز الاجتماعية التي يمكن دمجها بسهولة في سماتنا. الشيء الوحيد الذي عليك القيام به هو إنشاء قائمة مخصصة وربط ملفات تعريف الوسائط الاجتماعية الخاصة بك. يظهر نص الارتباط في النهاية الخلفية فقط ولا يتم عرضه. يجب عدم عرض الرموز الاجتماعية في المواقع العادية مثل التنقل الرئيسي. ستعرض قائمة الرموز الاجتماعية الرمز المناسب لكل رابط قائمة بناءً على عنوان URL الخاص به. سيتم استخدام رمز افتراضي (نجمة) إذا قمت بإضافة ارتباط إلى موقع ويب غير مدعوم. يمكن استخدام Theme_slug_get_social_svg لإضافة رمز SVG المخصص الخاص بك إلى عنوان URL لعنصر القائمة باستخدام عامل التصفية hook theme_slug_get_social_svg. يجب تنسيق صورتك بشكل صحيح عن طريق إضافة فئة .icon إليها.
