Comment ajouter une icône Twitter à votre site WordPress
Publié: 2022-09-26Ajouter une icône Twitter à votre site WordPress est un excellent moyen de promouvoir votre compte Twitter et de vous connecter avec vos visiteurs. Il existe plusieurs façons d'ajouter une icône Twitter à WordPress, et dans cet article, nous allons vous montrer deux méthodes. La première méthode consiste à utiliser un plugin comme Social Media Icons. Ce plugin vous permettra d'ajouter une icône Twitter à votre site WordPress en quelques clics. Installez et activez simplement le plugin, puis allez sur la page des paramètres du plugin et connectez votre compte Twitter. La deuxième méthode consiste à ajouter manuellement une icône Twitter à votre site WordPress. C'est un peu plus compliqué, mais c'est aussi plus flexible. Pour ce faire, vous devrez modifier le code de votre thème WordPress. Ne vous inquiétez pas, cependant - nous vous guiderons pas à pas tout au long du processus. Quelle que soit la méthode que vous choisissez, ajouter une icône Twitter à votre site WordPress est un excellent moyen de vous connecter avec vos visiteurs et de promouvoir votre compte Twitter.
Que se passe-t-il si un thème n'inclut pas de boutons de réseaux sociaux ? À l'aide de ce didacticiel, je vais vous guider à travers les étapes d'ajout d'importantes fonctionnalités de médias sociaux à votre site Web WordPress. Vous pourrez gagner des abonnés sur tous les principaux réseaux sociaux à la suite de la fin de cet article. Faites la promotion de vos comptes de réseaux sociaux en quelques clics grâce au menu des liens sociaux. Chaque thème prend en charge un ensemble d'icônes que vous ne pouvez pas personnaliser. Si vous n'aimez pas les icônes de votre thème, vous pouvez soit passer à un autre, soit utiliser un plugin. Un compte de médias sociaux peut être un puissant outil de marketing pour votre site Web.
Il est possible d'atteindre un public plus large en encourageant les visiteurs de votre site Web à partager leur contenu avec d'autres. Avec l'ajout de boutons de partage social, vous pouvez simplifier l'accès des visiteurs à votre contenu. Le plugin Simple Share Buttons Adder vous permet de spécifier où les icônes apparaissent sur l'écran. Cette section vous apprendra comment installer et utiliser l'additionneur de boutons de partage simple, ainsi que comment l'utiliser pour créer une rangée de boutons de partage social. Vous pouvez spécifier où ces boutons doivent être visibles sur votre site Web. Vous pouvez les désactiver entièrement ou les insérer au milieu de vos articles de blog et les intégrer dans des pages Web spécifiques. Un plugin comme celui-ci peut être utilisé pour créer une barre de partage flottante qui suit les visiteurs lorsqu'ils font défiler la page. Alternativement, vous pouvez ajouter des boutons de partage de médias sociaux à votre site Web en tant qu'intégration. Si vous cliquez sur l'un de ces boutons, une fenêtre contextuelle s'affichera avec toutes les informations dont vous avez besoin pour publier ce contenu.
Comment ajouter un logo Twitter à WordPress ?
 Crédit : YouTube
Crédit : YouTubeSi vous souhaitez ajouter un logo Twitter à votre site WordPress, vous pouvez procéder de différentes manières. Une option consiste simplement à ajouter une icône Twitter à l'en-tête ou à la barre latérale de votre site. Vous pouvez également utiliser un plugin comme Social Media Icons pour ajouter une icône Twitter à votre site. Si vous cherchez à ajouter une présence Twitter plus robuste à votre site WordPress, vous pouvez utiliser un plugin comme Twitter Feed pour afficher votre flux Twitter sur votre site.
Comment ajouter des icônes à WordPress ?
 Crédit : learnwp.swiftdesigns.com.au
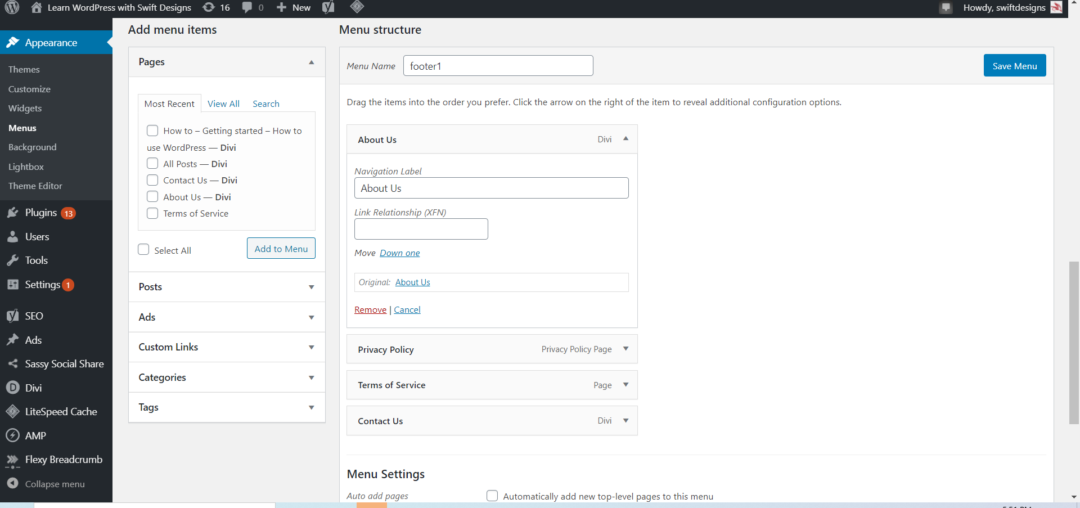
Crédit : learnwp.swiftdesigns.com.auEn sélectionnant l'un des éléments de menu que vous avez déjà créés, vous pouvez ajouter des icônes de menu WordPress. Assurez-vous de sélectionner l'icône. Sélectionnez le lien que vous souhaitez utiliser. Pour ajouter une icône à cet élément de menu particulier, accédez à cette section et cliquez dessus.
Le sélecteur d'icônes, les codes abrégés ou les extraits HTML peuvent tous être utilisés pour ajouter des icônes à vos publications et pages. Lorsque vous êtes dans un bloc de texte Gutenberg, l'option de menu Font Awesome Icon apparaît dans la barre de format étendue. Il peut également rechercher toutes les icônes Pro, qu'elles soient dans des familles ou des styles, ainsi que celles qui ont été téléchargées. Lorsque vous sélectionnez une icône, le shortcode apparaîtra dans votre contenu. Un pseudo-élément d'élément est utilisé pour ajouter des icônes avant ou après le contenu en HTML sans le modifier. De plus, des icônes peuvent être ajoutées en utilisant leurs noms ainsi que des codes abrégés et HTML. En raison de problèmes de performances, nous n'avons pas la même option lors de l'utilisation d'un kit que lors de l'utilisation d'un CDN. Si vous les désactivez, assurez-vous que votre site Web n'a pas d'icônes manquantes.
Comment résoudre les problèmes d'icônes courants sur WordPress
Il se peut que vous rencontriez encore des difficultés pour accéder aux icônes, veuillez donc contacter notre équipe d'assistance si cela persiste.
Il y a quelques points que vous devriez vérifier pour voir si vous rencontrez des difficultés pour accéder aux icônes sur votre site WordPress. Si vous ne l'avez pas déjà fait, assurez-vous d'avoir activé le paramètre d'icône Font Awesome. Si vous avez accidentellement décoché ce paramètre, vous devez vous connecter à votre tableau de bord WordPress pour effacer tout historique du cache et du navigateur avant de tenter une autre tentative de réinitialisation de vos paramètres WordPress. Vous pouvez également modifier la couleur et le style des icônes en cliquant sur "Icône" dans le menu de gauche, puis en sélectionnant une image d'icône différente ou en modifiant la couleur et le style. Vous pouvez également ajouter le bloc 'Icon Box' à votre site afin d'ajouter facilement des icônes sans avoir à naviguer dans la section 'Icon'. Si vous ne parvenez toujours pas à accéder aux icônes, veuillez contacter notre équipe d'assistance. Si vous avez besoin d'aide, nous sommes toujours là pour vous aider.
Comment ajouter des icônes de médias sociaux au pied de page WordPress Elementor ?
 Crédit : www.dienodigital.com
Crédit : www.dienodigital.comIl existe plusieurs façons d'ajouter des icônes de médias sociaux à votre pied de page WordPress Elementor. Une façon consiste à utiliser un plugin comme Social Icons de WPZOOM. Ce plugin vous permettra d'ajouter des icônes de médias sociaux à votre pied de page sans avoir à coder quoi que ce soit. Une autre façon d'ajouter des icônes de médias sociaux à votre pied de page WordPress Elementor consiste à utiliser un widget. De nombreux widgets d'icônes de médias sociaux sont disponibles gratuitement sur le référentiel de plugins WordPress.org. Recherchez simplement "icônes de médias sociaux" et vous devriez trouver un widget qui répond à vos besoins. Une fois que vous avez installé et activé un plugin ou un widget, vous devrez le configurer pour afficher les icônes des médias sociaux dans votre pied de page. Veuillez vous référer à la documentation du plug-in ou du widget pour savoir comment procéder.
Savoir comment inclure des icônes de médias sociaux sur un pied de page WordPress peut aider une marque à augmenter sa visibilité. Les visiteurs doivent être dirigés vers les profils de médias sociaux de l'entreprise afin de découvrir ce que fait l'entreprise. Les icônes peuvent être placées directement dans le pied de page ou dans la zone du widget si le propriétaire le souhaite. Afin d'ajouter des icônes de médias sociaux, vous pouvez le faire sans utiliser de plugin. Une mise à jour manuelle sera nécessaire pour les plateformes de médias sociaux moins populaires. Même si vous n'avez pas de compétences formelles en CSS ou en développement, ce guide vous aidera à comprendre. Une note critique : il s'agit d'une liste incomplète.
Il est possible d'avoir des problèmes juridiques si vous utilisez des icônes de plusieurs sites Web. L'utilisation d'icônes de médias sociaux pour accompagner le pied de page WordPress vous donne un sentiment d'accomplissement. Être présent sur les plateformes de médias sociaux présente de nombreux avantages pour vous. De plus, ils peuvent ajuster la taille et le rembourrage, et choisir parmi une large gamme de couleurs et de styles. Étant donné que la conception de l'icône peut être personnalisée pour correspondre à la couleur du thème actuel, il est simple de coordonner sa conception.

Comment ajouter des icônes de médias sociaux à votre site Web WordPress
L'ajout d'icônes de médias sociaux à votre site Web wordpress vous permettra de vous connecter avec vos abonnés et de créer un site Web interactif. Avec Elementor, vous pouvez facilement incorporer des icônes personnalisées dans des profils de médias sociaux et créer une bibliothèque d'icônes de médias sociaux.
Comment ajouter des icônes de médias sociaux à un site Web WordPress
Si vous souhaitez ajouter des icônes de médias sociaux à votre site Web WordPress, vous pouvez le faire de différentes manières. Une façon consiste à utiliser un plugin comme Social Icons de WPZOOM. Ce plugin vous permet d'ajouter facilement des icônes de médias sociaux à votre site Web sans avoir à modifier de code.
Une autre façon d'ajouter des icônes de médias sociaux à votre site Web WordPress consiste à utiliser un thème qui les inclut. De nos jours, de nombreux thèmes sont livrés avec des icônes de médias sociaux déjà intégrées, il vous suffit donc de les activer.
Enfin, vous pouvez également ajouter manuellement des icônes de médias sociaux en modifiant le code de votre site Web. Si vous êtes à l'aise pour éditer du code, c'est une excellente option. Ajoutez simplement le code HTML des icônes de médias sociaux que vous souhaitez utiliser, puis stylisez-les à l'aide de CSS.
Comment ajouter des icônes de médias sociaux au pied de page WordPress
L'ajout d'icônes de médias sociaux à votre pied de page WordPress est un excellent moyen d'augmenter votre suivi des médias sociaux et de développer votre marque. Il existe plusieurs façons de procéder, mais nous allons passer en revue la méthode la plus populaire. Tout d'abord, vous devrez trouver un plug-in d'icônes de médias sociaux adapté à vos besoins. Nous vous recommandons d'utiliser le widget Social Icons de WPZOOM. Une fois que vous avez installé et activé le plugin, vous devrez ajouter vos comptes de médias sociaux dans la page des paramètres du plugin. Une fois vos comptes de médias sociaux ajoutés, vous pouvez ensuite ajouter le widget d' icône sociale à votre pied de page en allant dans Apparence > Widgets et en ajoutant le widget à la zone de pied de page. Et c'est tout! En suivant ces étapes simples, vous aurez des icônes de médias sociaux dans votre pied de page WordPress en un rien de temps.
Un widget Social Icons développé par les développeurs d'Elfsight peut vous aider à augmenter le nombre de personnes qui vous suivent sur les réseaux sociaux. Les icônes présentent un certain nombre d'avantages par rapport aux autres types de médias. Vous pouvez communiquer avec vos visiteurs Web où que vous soyez en développant votre propre style et en leur offrant une expérience individualisée. Des icônes peuvent être ajoutées à n'importe lequel de vos modèles WordPress, comme un en-tête, un pied de page, un menu ou une autre zone.
Comment modifier les icônes sociales dans WordPress
Pour modifier les icônes sociales dans WordPress, ouvrez l'outil de personnalisation et cliquez sur la section Icônes sociales. À partir de là, vous pouvez ajouter, modifier ou supprimer des icônes sociales . Pour modifier une icône sociale, cliquez sur l'icône, puis entrez l'URL du profil de réseau social auquel vous souhaitez vous connecter.
Certains thèmes populaires incluent des icônes de médias sociaux et des fonctionnalités de suivi des médias sociaux dans leurs modèles. Il existe deux types d'icônes sociales : celles qui permettent aux utilisateurs de partager la page et celles qui permettent aux utilisateurs de suivre les profils sociaux des autres utilisateurs. Dans cet article, nous verrons comment insérer des icônes sociales dans les sites WordPress. Étant donné que chaque icône est un bloc, vous pouvez la supprimer du widget si vous ne souhaitez en utiliser aucune. Après avoir ajouté des liens de profil, vous avez la possibilité d'aligner les icônes à gauche, à droite ou au centre. Il existe actuellement trois types de widgets différents pour les icônes sociales. Il n'y a actuellement aucune option de style pour vos icônes, mais nous espérons pouvoir en ajouter d'autres à l'avenir.
Comment ajouter un widget de médias sociaux à WordPress
L'ajout d'un widget de médias sociaux à WordPress est un processus simple qui peut être complété en quelques étapes seulement. Tout d'abord, vous devrez choisir une plate-forme de médias sociaux pour laquelle vous souhaitez ajouter un widget. Il existe une variété de plateformes de médias sociaux disponibles, alors choisissez celle qui, selon vous, répondra le mieux à vos besoins. Une fois que vous avez choisi une plateforme, vous devrez trouver un widget qui vous plaît. Il existe de nombreux widgets différents, alors prenez le temps de parcourir les options et trouvez-en un qui, selon vous, fonctionnera bien sur votre site WordPress. Une fois que vous avez trouvé un widget, vous devrez l'installer sur votre site WordPress. Cela peut être fait en téléchargeant le widget sur votre site WordPress via la page "Ajouter un nouveau". Une fois le widget installé, vous devrez l'activer. Une fois le widget activé, vous pourrez l'ajouter à votre site WordPress en le faisant glisser et en le déposant à l'emplacement souhaité.
Dans le monde numérique d'aujourd'hui, il est essentiel d'intégrer les médias sociaux dans votre site Web. Internet est utilisé par 4,5 milliards de personnes, dont près de 3,8 milliards utilisent les réseaux sociaux. Il peut être difficile de déterminer quels outils de médias sociaux inclure sur votre site Web. Nous vous montrerons comment le faire si vous n'avez aucune compétence en matière de codage, mais nous vous guiderons également tout au long du processus si vous en avez. Les flux de médias sociaux peuvent vous aider à améliorer votre classement de recherche en étant intégrés à votre site Web. Cela peut vous aider à attirer de nouveaux clients vers votre marque en affichant des témoignages positifs. Parce que le plugin met les données en cache si rapidement, votre flux se charge rapidement sur votre site.
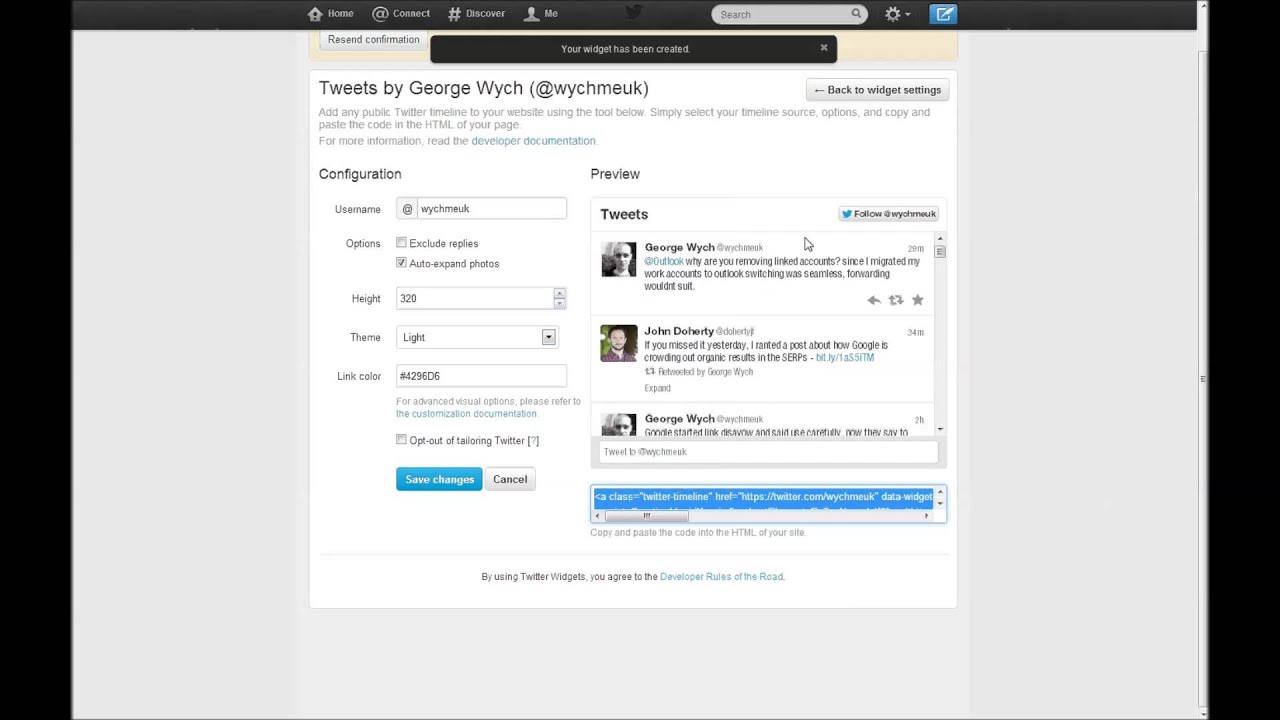
Custom Facebook Feed Pro, de Smash Balloon, est le moyen le plus pratique d'intégrer un widget de flux Facebook. Le plugin Instagram Feed Pro de Smash Balloon est le meilleur choix pour les flux WordPress Instagram. À l'aide du plug-in, vous pouvez rendre les flux Instagram réactifs afin qu'ils apparaissent sur n'importe quelle taille d'écran ou appareil. Ajouter un widget Facebook à votre site ? Vous pouvez apprendre à créer un widget de flux Facebook dans WordPress en lisant les instructions. Voici comment ajouter un widget de flux Twitter à votre site Web WordPress en un simple processus étape par étape. Vous pouvez facilement personnaliser les flux YouTube sur votre site Web en utilisant Flux pour YouTube Pro.
Vous pouvez afficher ces flux de médias sociaux sur un mur centralisé à l'aide du plugin Social Wall Pro de Smash Balloon. Le plugin Social Wall Pro vous permet d'afficher un flux combiné de médias sociaux sur votre site Web. Vous pouvez facilement contrôler le nombre de messages qui apparaissent dans votre flux et la fréquence à laquelle vous le mettez à jour. En accédant au constructeur de page de la page WordPress, vous pouvez intégrer vos flux de médias sociaux. Ajoutez une nouvelle page à votre site existant en cliquant sur le bouton Ajouter une nouvelle page.
Menu d'icônes sociales
Les icônes de médias sociaux sont de petites images ou des logos utilisés pour représenter les plateformes de médias sociaux populaires, telles que Facebook, Twitter et LinkedIn. Ces icônes sont souvent utilisées dans la conception Web et les signatures de courrier électronique comme liens vers des profils ou des pages de médias sociaux.
Nous fournissons une variété d'icônes sociales qui s'intègrent facilement dans nos thèmes. La seule chose que vous devez faire est de créer un menu personnalisé et de lier vos profils de médias sociaux. Le texte du lien apparaît uniquement dans le backend et n'a pas d'affichage. Les icônes sociales ne doivent pas être affichées dans des emplacements réguliers tels que la navigation principale. Le menu des icônes sociales affichera l'icône appropriée pour chaque lien de menu en fonction de son URL. Une icône par défaut (étoile) sera utilisée si vous ajoutez un lien vers un site Web non pris en charge. Theme_slug_get_social_svg peut être utilisé pour ajouter votre propre icône SVG personnalisée à l'URL d'un élément de menu à l'aide du crochet de filtre theme_slug_get_social_svg. Votre image doit être correctement stylisée en y ajoutant la classe .icon.
