Come aggiungere un'icona di Twitter al tuo sito WordPress
Pubblicato: 2022-09-26L'aggiunta di un'icona di Twitter al tuo sito WordPress è un ottimo modo per promuovere il tuo account Twitter e connetterti con i tuoi visitatori. Esistono diversi modi per aggiungere un'icona di Twitter a WordPress e in questo articolo ti mostreremo due metodi. Il primo metodo consiste nell'utilizzare un plug-in come Social Media Icons. Questo plugin ti consentirà di aggiungere un'icona di Twitter al tuo sito WordPress in pochi clic. Installa e attiva semplicemente il plug-in, quindi vai alla pagina delle impostazioni del plug-in e collega il tuo account Twitter. Il secondo metodo consiste nell'aggiungere manualmente un'icona di Twitter al tuo sito WordPress. Questo è un po' più complicato, ma è anche più flessibile. Per fare ciò, dovrai modificare il codice del tuo tema WordPress. Non preoccuparti, però: ti guideremo attraverso il processo passo dopo passo. indipendentemente dal metodo che scegli, aggiungere un'icona di Twitter al tuo sito WordPress è un ottimo modo per entrare in contatto con i tuoi visitatori e promuovere il tuo account Twitter.
Cosa succede se un tema non include i pulsanti dei social media? Utilizzando questo tutorial, ti guiderò attraverso i passaggi per aggiungere importanti funzionalità di social media al tuo sito Web WordPress. Sarai in grado di guadagnare follower su tutti i principali social network come risultato della fine di questo articolo. Promuovi i tuoi account sui social media in pochi clic con il menu dei link social. Ogni tema supporta un set di icone che non puoi personalizzare. Se non ti piacciono le icone nel tuo tema, puoi passare a un altro o utilizzare un plug-in. Un account di social media può essere un potente strumento di marketing per il tuo sito web.
È possibile raggiungere un pubblico più ampio incoraggiando i visitatori del tuo sito Web a condividere i loro contenuti con altri. Con l'aggiunta dei pulsanti di condivisione social, puoi rendere semplice per i visitatori l'accesso ai tuoi contenuti. Il plug-in Simple Share Buttons Adder ti consente di specificare dove vengono visualizzate le icone sullo schermo. Questa sezione ti insegnerà come installare e utilizzare Simple Share Buttons Adder, nonché come usarlo per creare una riga di pulsanti di condivisione social. Puoi specificare dove questi pulsanti devono essere visibili sul tuo sito web. Potresti disabilitarli completamente o inserirli al centro dei post del tuo blog e incorporarli in pagine web specifiche. Un plug-in come questo può essere utilizzato per creare una barra di condivisione mobile che segue i visitatori mentre scorrono la pagina. In alternativa, puoi aggiungere pulsanti di condivisione dei social media al tuo sito Web come incorporamento. Se fai clic su uno di questi pulsanti, verrà generata una finestra pop-up con tutte le informazioni necessarie per pubblicare questo contenuto.
Come aggiungo un logo Twitter a WordPress?
 Credito: YouTube
Credito: YouTubeSe desideri aggiungere un logo Twitter al tuo sito WordPress, ci sono diversi modi in cui puoi farlo. Un'opzione è semplicemente aggiungere un'icona di Twitter all'intestazione o alla barra laterale del tuo sito. Puoi anche utilizzare un plug-in come Social Media Icons per aggiungere un'icona di Twitter al tuo sito. Se stai cercando di aggiungere una presenza Twitter più solida al tuo sito WordPress, puoi utilizzare un plug-in come Twitter Feed per visualizzare il tuo feed Twitter sul tuo sito.
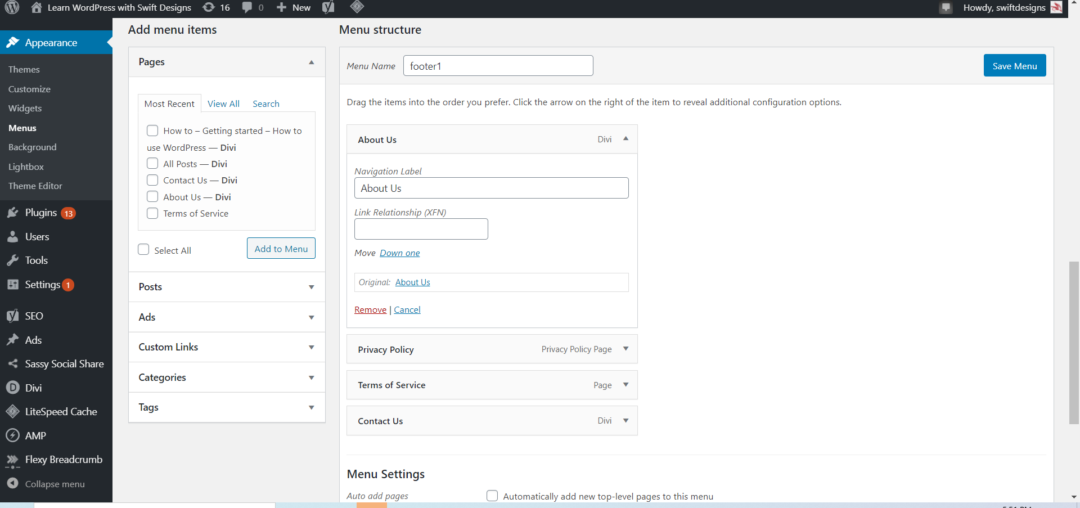
Come aggiungo icone a WordPress?
 Credito: learnwp.swiftdesigns.com.au
Credito: learnwp.swiftdesigns.com.auSelezionando una qualsiasi delle voci di menu che hai già creato, puoi aggiungere icone di menu di WordPress. Cerca di selezionare l'icona. Seleziona il collegamento che desideri utilizzare. Per aggiungere un'icona a quella particolare voce di menu, vai in quella sezione e fai clic su di essa.
Il selettore icone, gli shortcode o gli snippet HTML possono essere utilizzati per aggiungere icone ai tuoi post e alle tue pagine. Quando ti trovi in un blocco di testo Gutenberg, l'opzione di menu Icona Font Awesome appare nella barra del formato estesa. Può anche cercare tutte le icone Pro, siano esse in famiglie o stili, oltre a quelle che sono state caricate. Quando selezioni un'icona, lo shortcode apparirà nel tuo contenuto. Un elemento pseudo-elemento viene utilizzato per aggiungere icone prima o dopo il contenuto in HTML senza modificarlo. Inoltre, è possibile aggiungere icone utilizzando i loro nomi, codici brevi e HTML. A causa di problemi di prestazioni, non abbiamo la stessa opzione quando si utilizza un kit come quando si utilizza una CDN. Se li disabiliti, assicurati che il tuo sito web non abbia icone mancanti.
Come risolvere i problemi comuni delle icone su WordPress
Potresti avere ancora problemi di accesso alle icone, quindi contatta il nostro team di supporto se il problema persiste.
Ci sono alcune cose che dovresti controllare per vedere se hai problemi ad accedere alle icone sul tuo sito WordPress. Se non l'hai già fatto, assicurati di aver attivato l'impostazione dell'icona Font Awesome. Se hai deselezionato accidentalmente questa impostazione, devi accedere alla dashboard di WordPress per cancellare la cache e la cronologia del browser prima di tentare un altro tentativo di ripristinare le impostazioni di WordPress. Puoi anche cambiare il colore e lo stile delle icone facendo clic su "Icona" nel menu a sinistra, quindi selezionando un'immagine diversa per l'icona o modificando il colore e lo stile. Puoi anche aggiungere il blocco 'Icon Box' al tuo sito per aggiungere facilmente icone senza dover navigare nella sezione 'Icona'. Se hai ancora problemi ad accedere alle icone, contatta il nostro team di supporto. Se hai bisogno di assistenza, siamo sempre qui per aiutarti.
Come aggiungo le icone dei social media al footer di Elementor di WordPress?
 Credito: www.dienodigital.com
Credito: www.dienodigital.comCi sono alcuni modi per aggiungere le icone dei social media al footer di Elementor di WordPress. Un modo è utilizzare un plug-in come Social Icons di WPZOOM. Questo plugin ti consentirà di aggiungere le icone dei social media al tuo footer senza dover codificare nulla. Un altro modo per aggiungere le icone dei social media al footer di WordPress Elementor è utilizzare un widget. Molti widget delle icone dei social media sono disponibili gratuitamente nel repository dei plugin di WordPress.org. Cerca semplicemente "icone dei social media" e dovresti trovare un widget che soddisfi le tue esigenze. Dopo aver installato e attivato un plugin o un widget, dovrai configurarlo per visualizzare le icone dei social media nel tuo footer. Fare riferimento alla documentazione del plug-in o del widget per istruzioni su come eseguire questa operazione.
Sapere come includere le icone dei social media in un footer di WordPress può aiutare un marchio ad aumentare la propria visibilità. I visitatori dovrebbero essere indirizzati ai profili dei social media dell'azienda per scoprire cosa fa l'azienda. Le icone possono essere posizionate direttamente nel piè di pagina o all'interno dell'area del widget, se un proprietario lo desidera. Per aggiungere le icone dei social media, puoi farlo senza l'uso di un plug-in. Sarà necessario un aggiornamento manuale per le piattaforme di social media meno popolari. Anche se non disponi di CSS formali o competenze di sviluppatore, questa guida ti aiuterà a capire. Una nota critica: questo è un elenco incompleto.
È possibile avere problemi legali se si utilizzano icone da più siti web. L'uso delle icone dei social media per accompagnare il footer di WordPress ti dà un senso di appagamento. Avere una presenza sulle piattaforme di social media ha una serie di vantaggi per te. Inoltre, possono regolare le dimensioni e l'imbottitura e scegliere da un'ampia gamma di colori e stili. Poiché il design dell'icona può essere personalizzato per abbinare il colore del tema corrente, è semplice coordinarne il design.

Come aggiungere le icone dei social media al tuo sito Web WordPress
L'aggiunta di icone di social media al tuo sito Web wordpress ti consentirà di connetterti con i tuoi follower e creare un sito Web interattivo. Con Elementor, puoi facilmente incorporare icone personalizzate nei profili dei social media e creare una libreria di icone dei social media.
Come aggiungere le icone dei social media al sito Web WordPress
Se desideri aggiungere le icone dei social media al tuo sito Web WordPress, ci sono diversi modi per farlo. Un modo è utilizzare un plug-in come Social Icons di WPZOOM. Questo plugin ti consente di aggiungere facilmente le icone dei social media al tuo sito web senza dover modificare alcun codice.
Un altro modo per aggiungere le icone dei social media al tuo sito Web WordPress è utilizzare un tema che le includa. Molti temi al giorno d'oggi sono dotati di icone dei social media già integrate, quindi tutto ciò che devi fare è abilitarli.
Infine, puoi anche aggiungere manualmente le icone dei social media modificando il codice del tuo sito web. Se ti senti a tuo agio nella modifica del codice, questa è un'ottima opzione. Aggiungi semplicemente il codice HTML per le icone dei social media che desideri utilizzare, quindi modellale utilizzando CSS.
Come aggiungere le icone dei social media al piè di pagina di WordPress
Aggiungere le icone dei social media al footer di WordPress è un ottimo modo per aumentare il seguito dei social media e costruire il tuo marchio. Esistono diversi modi per farlo, ma analizzeremo il metodo più popolare. Innanzitutto, dovrai trovare un plug-in per l'icona dei social media adatto alle tue esigenze. Ti consigliamo di utilizzare il widget Icone social di WPZOOM. Dopo aver installato e attivato il plug-in, dovrai aggiungere i tuoi account sui social media nella pagina delle impostazioni del plug-in. Una volta aggiunti i tuoi account sui social media, puoi quindi aggiungere il widget dell'icona social al tuo piè di pagina andando su Aspetto > Widget e aggiungendo il widget nell'area del piè di pagina. E questo è tutto! Seguendo questi semplici passaggi, avrai le icone dei social media nel footer di WordPress in pochissimo tempo.
Un widget Social Icons sviluppato dagli sviluppatori di Elfsight può aiutarti ad aumentare il numero di persone che ti seguono sui social media. Le icone hanno una serie di vantaggi rispetto ad altri tipi di media. Puoi comunicare con i tuoi visitatori web ovunque tu sia sviluppando il tuo stile e fornendo loro un'esperienza personalizzata. Le icone possono essere aggiunte a qualsiasi modello di WordPress, come un'intestazione, un piè di pagina, un menu o un'altra area.
Come modificare le icone social in WordPress
Per modificare le icone social in WordPress, apri il Personalizzatore e fai clic sulla sezione Icone social. Da qui puoi aggiungere, modificare o eliminare le icone social . Per modificare un'icona social, fai clic sull'icona, quindi inserisci l'URL del profilo di social media a cui desideri collegarti.
Alcuni temi popolari includono icone dei social media e funzionalità di follow dei social media nei loro modelli. Esistono due tipi di icone social: quelle che consentono agli utenti di condividere la pagina e quelle che consentono agli utenti di seguire i profili social di altri utenti. In questo articolo, vedremo come inserire le icone social nei siti WordPress. Poiché ogni icona è un blocco, puoi rimuoverla dal widget se non vuoi usarne nessuna. Dopo aver aggiunto i collegamenti al profilo, hai la possibilità di allineare le icone a sinistra, a destra o al centro. Attualmente ci sono tre diversi tipi di widget per le icone social. Al momento non ci sono opzioni di stile per le tue icone, ma speriamo di poterne aggiungere altre in futuro.
Come aggiungere un widget di social media a WordPress
L'aggiunta di un widget di social media a WordPress è un processo semplice che può essere completato in pochi passaggi. Innanzitutto, dovrai scegliere una piattaforma di social media per la quale desideri aggiungere un widget. Ci sono una varietà di piattaforme di social media disponibili, quindi scegli quella che ritieni più adatta alle tue esigenze. Dopo aver scelto una piattaforma, dovrai trovare un widget che ti piace. Sono disponibili molti widget diversi, quindi prenditi del tempo per sfogliare le opzioni e trovarne uno che ritieni possa funzionare bene sul tuo sito WordPress. Una volta trovato un widget, dovrai installarlo sul tuo sito WordPress. Questo può essere fatto caricando il widget sul tuo sito WordPress tramite la pagina "Aggiungi nuovo". Dopo aver installato il widget, dovrai attivarlo. Una volta attivato il widget, potrai aggiungerlo al tuo sito WordPress trascinandolo nella posizione desiderata.
Nel mondo digitale di oggi, è fondamentale integrare i social media nel tuo sito web. Internet è utilizzato da 4,5 miliardi di persone, di cui quasi 3,8 miliardi utilizzano i social media. Può essere difficile determinare quali strumenti di social media includere nel tuo sito web. Ti mostreremo come farlo se non hai abilità di programmazione, ma ti guideremo anche attraverso il processo se lo fai. I feed dei social media possono aiutarti a migliorare le tue classifiche di ricerca essendo incorporati nel tuo sito web. Può aiutarti ad attirare nuovi clienti verso il tuo marchio mostrando testimonianze positive. Poiché il plug-in memorizza i dati nella cache così rapidamente, il tuo feed si carica rapidamente sul tuo sito.
Facebook Feed Pro personalizzato, di Smash Balloon, è il modo più conveniente per incorporare un widget feed di Facebook. Il plug-in Instagram Feed Pro di Smash Balloon è la scelta migliore per i feed Instagram di WordPress. Utilizzando il plug-in, puoi rendere i feed di Instagram reattivi in modo che appaiano su qualsiasi dimensione dello schermo o dispositivo. Aggiungere il widget di Facebook al tuo sito web? Puoi imparare come creare un widget feed di Facebook in WordPress leggendo le istruzioni. Ecco come aggiungere un widget feed di Twitter al tuo sito Web WordPress in un semplice processo passo dopo passo. Puoi personalizzare facilmente i feed di YouTube sul tuo sito Web utilizzando Feed per YouTube Pro.
Puoi visualizzare questi feed dei social media su un muro centralizzato utilizzando il plug-in Social Wall Pro di Smash Balloon. Il plug-in Social Wall Pro ti consente di visualizzare un feed di social media combinato sul tuo sito web. Puoi controllare facilmente quanti post vengono visualizzati nel tuo feed e con quale frequenza lo aggiorni. Andando al generatore di pagine della pagina di WordPress, puoi incorporare i tuoi feed dei social media. Aggiungi una nuova pagina al tuo sito esistente facendo clic sul pulsante Aggiungi nuova pagina.
Menu icona sociale
Le icone dei social media sono piccole immagini o loghi utilizzati per rappresentare piattaforme di social media popolari, come Facebook, Twitter e LinkedIn. Queste icone sono spesso utilizzate nel web design e nelle firme e-mail come collegamenti a profili o pagine di social media.
Forniamo una varietà di icone social che possono essere facilmente integrate nei nostri temi. L'unica cosa che devi fare è creare un menu personalizzato e collegare i tuoi profili sui social media. Il testo del collegamento appare solo nel back-end e non ha un display. Le icone social non devono essere visualizzate in posizioni normali come Navigazione principale. Il menu Icone social visualizzerà l'icona appropriata per ciascun collegamento di menu in base al relativo URL. Verrà utilizzata un'icona predefinita (stella) se aggiungi un collegamento a un sito Web non supportato. Theme_slug_get_social_svg può essere utilizzato per aggiungere la tua icona SVG personalizzata all'URL di una voce di menu utilizzando il filtro hook theme_slug_get_social_svg. La tua immagine deve avere uno stile appropriato aggiungendovi la classe.icon.
