Cómo agregar un ícono de Twitter a su sitio de WordPress
Publicado: 2022-09-26Agregar un ícono de Twitter a su sitio de WordPress es una excelente manera de promocionar su cuenta de Twitter y conectarse con sus visitantes. Hay algunas formas diferentes de agregar un ícono de Twitter a WordPress, y en este artículo le mostraremos dos métodos. El primer método es usar un complemento como Iconos de redes sociales. Este complemento le permitirá agregar un ícono de Twitter a su sitio de WordPress con unos pocos clics. Simplemente instale y active el complemento, luego vaya a la página de configuración del complemento y conecte su cuenta de Twitter. El segundo método es agregar un ícono de Twitter a su sitio de WordPress manualmente. Esto es un poco más complicado, pero también es más flexible. Para hacer esto, deberá editar el código de su tema de WordPress. Sin embargo, no se preocupe, lo guiaremos a través del proceso paso a paso. independientemente del método que elija, agregar un ícono de Twitter a su sitio de WordPress es una excelente manera de conectarse con sus visitantes y promocionar su cuenta de Twitter.
¿Qué pasa si un tema no incluye botones de redes sociales? Usando este tutorial, lo guiaré a través de los pasos para agregar funciones importantes de redes sociales a su sitio web de WordPress. Podrá ganar seguidores en todas las principales redes sociales como resultado del final de este artículo. Promocione sus cuentas de redes sociales con solo unos pocos clics con el menú de enlaces sociales. Cada tema admite un conjunto de iconos que no puede personalizar. Si no le gustan los íconos en su tema, puede cambiar a otro o usar un complemento. Una cuenta de redes sociales puede ser una poderosa herramienta de marketing para su sitio web.
Es posible llegar a un público más amplio animando a los visitantes de su sitio web a compartir su contenido con otros. Con la adición de botones para compartir en redes sociales, puede simplificar el acceso de los visitantes a su contenido. El complemento Simple Share Buttons Adder le permite especificar dónde aparecen los iconos en la pantalla. Esta sección le enseñará cómo instalar y usar el Simple Share Buttons Adder, así como también cómo usarlo para crear una fila de botones para compartir en redes sociales. Puede especificar dónde deben estar visibles estos botones en su sitio web. Puede deshabilitarlos por completo, o puede insertarlos en medio de las publicaciones de su blog e incrustarlos en páginas web específicas. Un complemento como este se puede usar para crear una barra flotante para compartir que sigue a los visitantes mientras se desplazan por la página. Alternativamente, puede agregar botones para compartir en redes sociales a su sitio web como una inserción. Si hace clic en cualquiera de estos botones, se generará una ventana emergente con toda la información que necesita para publicar este contenido.
¿Cómo agrego un logotipo de Twitter a WordPress?
 Crédito: YouTube
Crédito: YouTubeSi desea agregar un logotipo de Twitter a su sitio de WordPress, hay algunas formas diferentes de hacerlo. Una opción es simplemente agregar un ícono de Twitter al encabezado o barra lateral de su sitio. También puede usar un complemento como Iconos de redes sociales para agregar un ícono de Twitter a su sitio. Si está buscando agregar una presencia de Twitter más sólida a su sitio de WordPress, puede usar un complemento como Feed de Twitter para mostrar su feed de Twitter en su sitio.
¿Cómo agrego iconos a WordPress?
 Crédito: learnwp.swiftdesigns.com.au
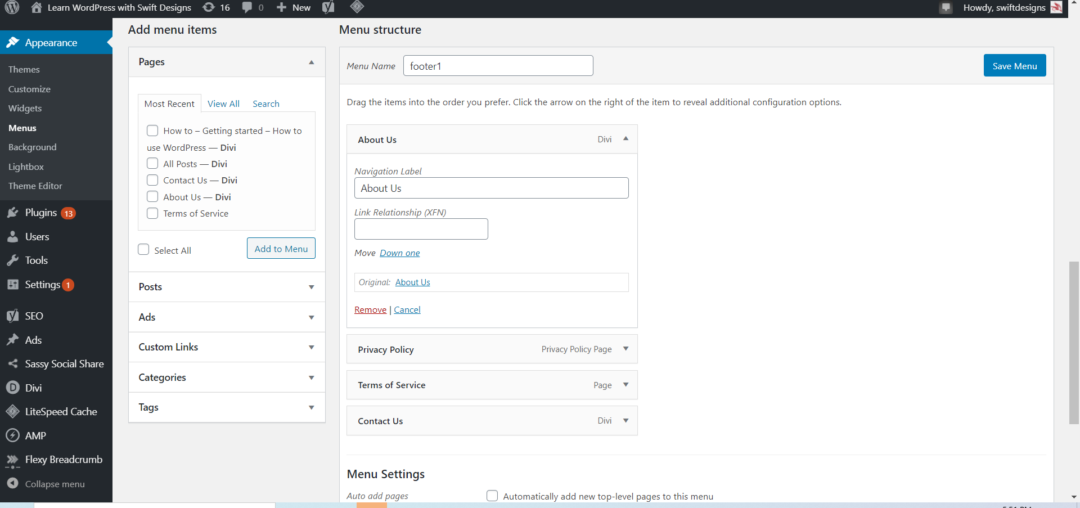
Crédito: learnwp.swiftdesigns.com.auAl seleccionar cualquiera de los elementos del menú que ya ha creado, puede agregar íconos de menú de WordPress. Asegúrese de seleccionar el icono. Seleccione el enlace que desea utilizar. Para agregar un ícono a ese elemento de menú en particular, vaya a esa sección y haga clic en él.
El Selector de íconos, los códigos abreviados o los fragmentos de HTML se pueden usar para agregar íconos a sus publicaciones y páginas. Cuando se encuentra en un bloque de texto de Gutenberg, la opción de menú Icono de Font Awesome aparece en la barra de formato extendida. También puede buscar todos los íconos Pro, ya sea que estén en familias o estilos, así como también los que se han cargado. Cuando seleccione un icono, el código abreviado aparecerá en su contenido. Un pseudo-elemento de elemento se usa para agregar íconos antes o después del contenido en HTML sin editarlo. Además, se pueden agregar íconos usando sus nombres, así como códigos abreviados y HTML. Debido a problemas de rendimiento, no tenemos la misma opción cuando usamos un Kit que cuando usamos un CDN. Si los deshabilita, asegúrese de que a su sitio web no le falten iconos.
Cómo solucionar problemas de iconos comunes en WordPress
Es posible que aún tenga problemas para acceder a los íconos, así que comuníquese con nuestro equipo de soporte si esto persiste.
Hay algunas cosas que debe verificar para ver si tiene problemas para acceder a los íconos en su sitio de WordPress. Si aún no lo ha hecho, asegúrese de haber activado la configuración del icono Font Awesome. Si accidentalmente desactivó esta configuración, debe iniciar sesión en su panel de control de WordPress para borrar cualquier caché e historial del navegador antes de volver a intentar restablecer la configuración de WordPress. También puede cambiar el color y el estilo de los íconos haciendo clic en 'Icono' en el menú del lado izquierdo, luego seleccionando una imagen de ícono diferente o cambiando el color y el estilo. También puede agregar el bloque 'Cuadro de íconos' a su sitio para agregar íconos fácilmente sin tener que navegar a la sección 'Icono'. Si aún tiene problemas para acceder a los íconos, comuníquese con nuestro equipo de soporte. Si necesita ayuda, siempre estamos aquí para ayudarlo.
¿Cómo agrego íconos de redes sociales al pie de página de Elementor de WordPress?
 Crédito: dienodigital.com
Crédito: dienodigital.comHay algunas formas en que puede agregar íconos de redes sociales a su pie de página de Elementor de WordPress. Una forma es usar un complemento como Social Icons de WPZOOM. Este complemento le permitirá agregar íconos de redes sociales a su pie de página sin tener que codificar nada. Otra forma de agregar íconos de redes sociales a su pie de página de Elementor de WordPress es usando un widget. Muchos widgets de íconos de redes sociales están disponibles de forma gratuita en el repositorio de complementos de WordPress.org. Simplemente busque "iconos de redes sociales" y debería encontrar un widget que satisfaga sus necesidades. Una vez que haya instalado y activado un complemento o widget, deberá configurarlo para mostrar los íconos de redes sociales en su pie de página. Consulte la documentación del complemento o widget para obtener instrucciones sobre cómo hacerlo.
Saber cómo incluir íconos de redes sociales en un pie de página de WordPress puede ayudar a una marca a aumentar su visibilidad. Los visitantes deben ser dirigidos a los perfiles de redes sociales de la empresa para averiguar qué hace la empresa. Los iconos se pueden colocar directamente en el pie de página o dentro del área de widgets si el propietario lo elige. Para agregar íconos de redes sociales, puede hacerlo sin el uso de un complemento. Se requerirá una actualización manual para las plataformas de redes sociales menos populares. Incluso si no tiene CSS formal o habilidades de desarrollador, esta guía lo ayudará a comprender. Una nota crítica: esta es una lista incompleta.
Es posible tener problemas legales si usa íconos de varios sitios web. El uso de íconos de redes sociales para acompañar el pie de página de WordPress te da una sensación de satisfacción. Tener presencia en las plataformas de redes sociales tiene una serie de ventajas para ti. Además, pueden ajustar el tamaño y el relleno, y seleccionar entre una amplia gama de colores y estilos. Debido a que el diseño del icono se puede personalizar para que coincida con el color del tema actual, es sencillo coordinar su diseño.

Cómo agregar íconos de redes sociales a su sitio web de WordPress
Agregar íconos de redes sociales a su sitio web de wordpress le permitirá conectarse con sus seguidores y crear un sitio web interactivo. Con Elementor, puede incorporar fácilmente íconos personalizados en perfiles de redes sociales y crear una biblioteca de íconos de redes sociales.
Cómo agregar iconos de redes sociales al sitio web de WordPress
Si desea agregar íconos de redes sociales a su sitio web de WordPress, hay algunas formas diferentes de hacerlo. Una forma es usar un complemento como Social Icons de WPZOOM. Este complemento le permite agregar fácilmente íconos de redes sociales a su sitio web sin tener que editar ningún código.
Otra forma de agregar íconos de redes sociales a su sitio web de WordPress es usar un tema que los incluya. Muchos temas hoy en día vienen con íconos de redes sociales ya incorporados, por lo que todo lo que necesita hacer es habilitarlos.
Por último, también puede agregar íconos de redes sociales manualmente editando el código de su sitio web. Si se siente cómodo editando código, entonces esta es una excelente opción. Simplemente agregue el código HTML para los íconos de redes sociales que desea usar y luego diseñelos usando CSS.
Cómo agregar iconos de redes sociales al pie de página de WordPress
Agregar íconos de redes sociales a su pie de página de WordPress es una excelente manera de aumentar sus seguidores en las redes sociales y construir su marca. Hay algunas formas diferentes de hacer esto, pero veremos el método más popular. Primero, deberá encontrar un complemento de icono de redes sociales que se adapte a sus necesidades. Recomendamos utilizar el widget de iconos sociales de WPZOOM. Una vez que haya instalado y activado el complemento, deberá agregar sus cuentas de redes sociales en la página de configuración del complemento. Una vez que se hayan agregado sus cuentas de redes sociales, puede agregar el widget de ícono social a su pie de página yendo a Apariencia> Widgets y agregando el widget al área de pie de página. ¡Y eso es! Siguiendo estos sencillos pasos, tendrás íconos de redes sociales en tu pie de página de WordPress en poco tiempo.
Un widget de iconos sociales desarrollado por los desarrolladores de Elfsight puede ayudarlo a aumentar la cantidad de personas que lo siguen en las redes sociales. Los iconos tienen una serie de ventajas sobre otros tipos de medios. Puede comunicarse con los visitantes de su sitio web dondequiera que esté desarrollando su propio estilo y brindándoles una experiencia individualizada. Los iconos se pueden agregar a cualquiera de sus plantillas de WordPress, como un encabezado, pie de página, menú u otra área.
Cómo editar iconos sociales en WordPress
Para editar iconos sociales en WordPress, abra el Personalizador y haga clic en la sección Iconos sociales. Desde aquí, puede agregar, editar o eliminar íconos sociales . Para editar un ícono social, haga clic en el ícono y luego ingrese la URL del perfil de la red social que desea vincular.
Algunos temas populares incluyen íconos de redes sociales y funcionalidad de seguimiento de redes sociales en sus plantillas. Hay dos tipos de iconos sociales: los que permiten a los usuarios compartir la página y los que permiten a los usuarios seguir los perfiles sociales de otros usuarios. En este artículo, veremos cómo insertar íconos sociales en los sitios de WordPress. Debido a que cada icono es un bloque, puede eliminarlo del widget si no desea utilizar ninguno de ellos. Después de agregar enlaces de perfil, tiene la opción de alinear los íconos a la izquierda, a la derecha o al centro. Actualmente hay tres tipos diferentes de widgets para íconos sociales. Actualmente no hay opciones de estilo para sus íconos, pero esperamos poder agregar más en el futuro.
Cómo agregar un widget de redes sociales a WordPress
Agregar un widget de redes sociales a WordPress es un proceso simple que se puede completar en solo unos pocos pasos. Primero, deberá elegir una plataforma de redes sociales a la que le gustaría agregar un widget. Hay una variedad de plataformas de redes sociales disponibles, así que elija la que crea que mejor se adapte a sus necesidades. Una vez que haya elegido una plataforma, deberá encontrar un widget que le guste. Hay muchos widgets diferentes disponibles, así que tómese un tiempo para explorar las opciones y encontrar uno que crea que funcionará bien en su sitio de WordPress. Una vez que haya encontrado un widget, deberá instalarlo en su sitio de WordPress. Esto se puede hacer cargando el widget en su sitio de WordPress a través de la página "Agregar nuevo". Una vez instalado el widget, deberá activarlo. Una vez que el widget esté activado, podrá agregarlo a su sitio de WordPress arrastrándolo y soltándolo en la ubicación deseada.
En el mundo digital actual, es fundamental integrar las redes sociales en su sitio web. Internet es utilizado por 4.500 millones de personas, de las cuales casi 3.800 millones utilizan las redes sociales. Puede ser difícil determinar qué herramientas de redes sociales incluir en su sitio web. Le mostraremos cómo hacerlo si no tiene habilidades de codificación, pero también lo guiaremos a través del proceso si las tiene. Los feeds de redes sociales pueden ayudarlo a mejorar su clasificación de búsqueda al estar integrados en su sitio web. Puede ayudarlo a atraer nuevos clientes a su marca al mostrar testimonios positivos. Debido a que el complemento almacena datos en caché tan rápido, su fuente se carga rápidamente en su sitio.
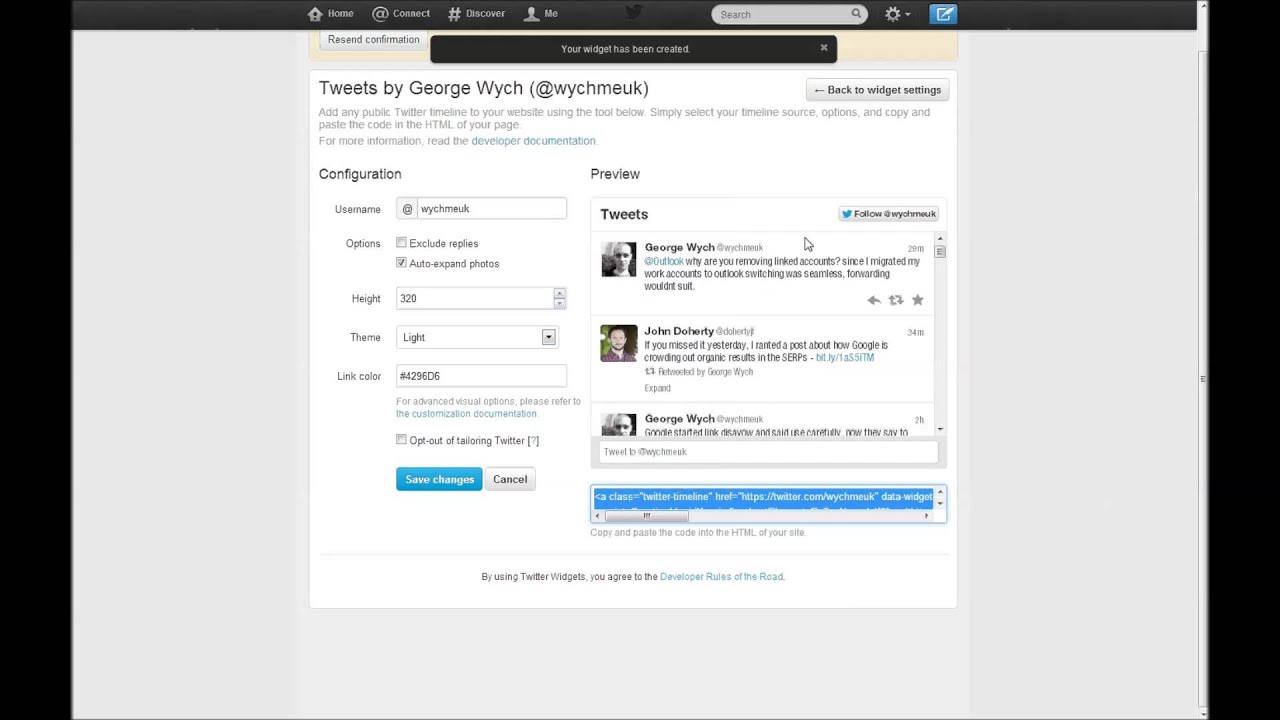
Custom Facebook Feed Pro, de Smash Balloon, es la forma más conveniente de incorporar un widget de feed de Facebook. El complemento Instagram Feed Pro de Smash Balloon es la mejor opción para los feeds de Instagram de WordPress. Con el complemento, puede hacer que los feeds de Instagram respondan para que aparezcan en cualquier tamaño de pantalla o dispositivo. ¿Añadir widget de Facebook a su sitio web? Puede aprender cómo crear un widget de feed de Facebook en WordPress leyendo las instrucciones. Aquí le mostramos cómo agregar un widget de feed de Twitter a su sitio web de WordPress en un simple proceso paso a paso. Puede personalizar fácilmente los feeds de YouTube en su sitio web utilizando Feeds for YouTube Pro.
Puede mostrar estos feeds de redes sociales en un muro centralizado usando el complemento Social Wall Pro de Smash Balloon. El complemento Social Wall Pro le permite mostrar un feed de redes sociales combinado en su sitio web. Puede controlar fácilmente cuántas publicaciones aparecen en su feed y con qué frecuencia lo actualiza. Al ir al generador de páginas de la página de WordPress, puede incrustar sus fuentes de redes sociales. Agregue una nueva página a su sitio existente haciendo clic en el botón Agregar nueva página.
Menú de iconos sociales
Los íconos de redes sociales son imágenes pequeñas o logotipos que se utilizan para representar plataformas de redes sociales populares, como Facebook, Twitter y LinkedIn. Estos íconos se usan a menudo en el diseño web y en las firmas de correo electrónico como enlaces a perfiles o páginas de redes sociales.
Ofrecemos una variedad de íconos sociales que se integran fácilmente en nuestros temas. Lo único que debe hacer es crear un menú personalizado y vincular sus perfiles de redes sociales. El texto del enlace aparece solo en la parte trasera y no tiene una pantalla. Los íconos sociales no deben mostrarse en ubicaciones normales, como la Navegación principal. El menú de íconos sociales mostrará el ícono apropiado para cada enlace de menú según su URL. Se utilizará un icono predeterminado (estrella) si agrega un enlace a un sitio web no compatible. Theme_slug_get_social_svg se puede usar para agregar su propio ícono SVG personalizado a la URL de un elemento de menú usando el enlace de filtro theme_slug_get_social_svg. Su imagen debe tener el estilo adecuado al agregarle la clase.icon.
