Jak dodać ikonę Twittera do swojej witryny WordPress?
Opublikowany: 2022-09-26Dodanie ikony Twittera do witryny WordPress to świetny sposób na promocję konta na Twitterze i łączenie się z odwiedzającymi. Istnieje kilka różnych sposobów dodania ikony Twittera do WordPressa, a w tym artykule pokażemy dwie metody. Pierwsza metoda polega na użyciu wtyczki, takiej jak ikony mediów społecznościowych. Ta wtyczka umożliwia dodanie ikony Twittera do witryny WordPress za pomocą kilku kliknięć. Po prostu zainstaluj i aktywuj wtyczkę, a następnie przejdź do strony ustawień wtyczki i połącz swoje konto na Twitterze. Drugą metodą jest ręczne dodanie ikony Twittera do witryny WordPress. To trochę bardziej skomplikowane, ale jest też bardziej elastyczne. Aby to zrobić, musisz edytować kod swojego motywu WordPress. Nie martw się jednak – przeprowadzimy Cię krok po kroku przez cały proces. bez względu na wybraną metodę, dodanie ikony Twittera do witryny WordPress to świetny sposób na łączenie się z odwiedzającymi i promowanie konta na Twitterze.
Co zrobić, jeśli motyw nie zawiera przycisków mediów społecznościowych? Korzystając z tego samouczka, przeprowadzę Cię przez etapy dodawania ważnych funkcji mediów społecznościowych do Twojej witryny WordPress. Dzięki zakończeniu tego artykułu będziesz mógł zdobyć obserwujących we wszystkich głównych sieciach społecznościowych. Promuj swoje konta w mediach społecznościowych za pomocą kilku kliknięć za pomocą menu linków społecznościowych. Każdy motyw obsługuje zestaw ikon, których nie można dostosować. Jeśli nie podobają Ci się ikony w swoim motywie, możesz przełączyć się na inny lub użyć wtyczki. Konto w mediach społecznościowych może być potężnym narzędziem marketingowym dla Twojej witryny.
Możliwe jest dotarcie do większej liczby odbiorców, zachęcając odwiedzających Twoją witrynę do dzielenia się swoimi treściami z innymi. Dodając przyciski udostępniania społecznościowego, możesz ułatwić odwiedzającym dostęp do Twoich treści. Wtyczka Simple Share Buttons Adder pozwala określić, gdzie ikony pojawiają się na ekranie. W tej sekcji dowiesz się, jak zainstalować i używać prostego dodatku do przycisków udostępniania, a także jak go używać do tworzenia rzędu przycisków udostępniania społecznościowego. Możesz określić, gdzie te przyciski powinny być widoczne w Twojej witrynie. Możesz je całkowicie wyłączyć lub wstawić je w środku postów na blogu i osadzić na określonych stronach internetowych. Taka wtyczka może służyć do tworzenia pływającego paska udostępniania, który śledzi odwiedzających podczas przewijania strony. Alternatywnie możesz dodać przyciski udostępniania w mediach społecznościowych do swojej witryny jako embed. Kliknięcie dowolnego z tych przycisków spowoduje wygenerowanie wyskakującego okienka ze wszystkimi informacjami potrzebnymi do opublikowania tej treści.
Jak dodać logo Twittera do WordPressa?
 Źródło: YouTube
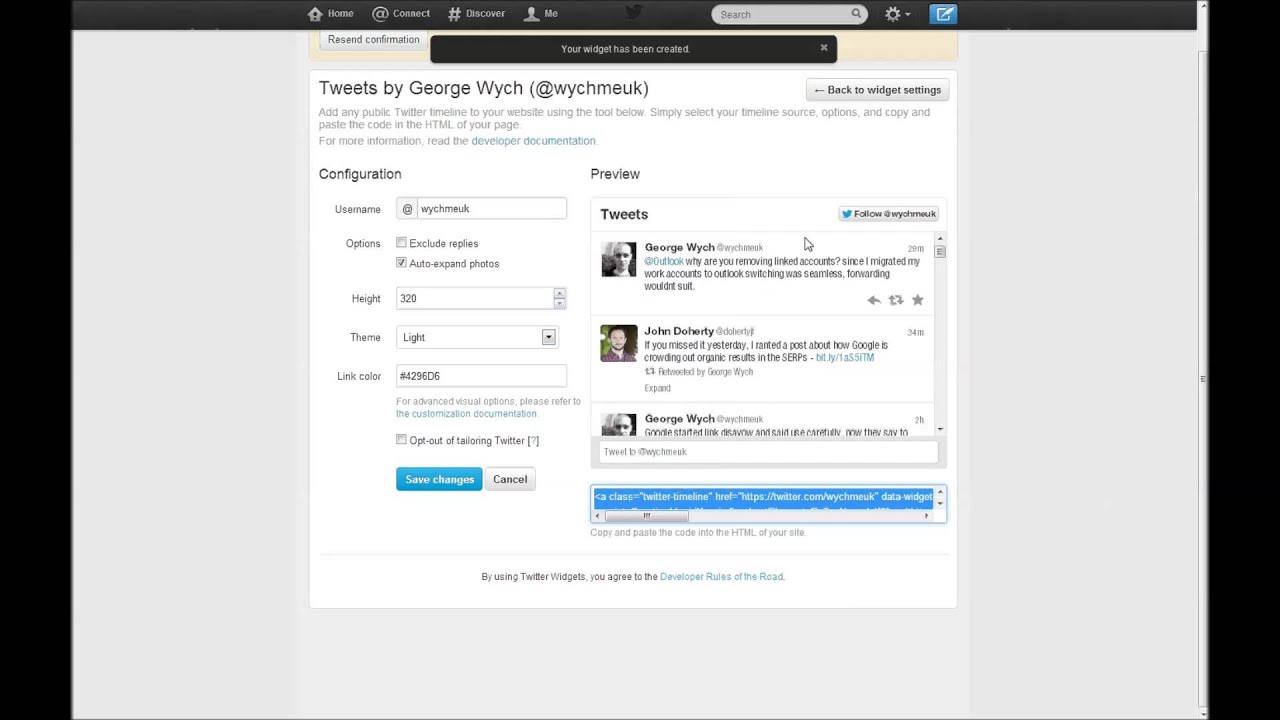
Źródło: YouTubeJeśli chcesz dodać logo Twittera do swojej witryny WordPress, możesz to zrobić na kilka różnych sposobów. Jedną z opcji jest po prostu dodanie ikony Twittera do nagłówka lub paska bocznego witryny. Możesz także użyć wtyczki, takiej jak Ikony mediów społecznościowych, aby dodać ikonę Twittera do swojej witryny. Jeśli chcesz dodać bardziej solidną obecność na Twitterze do swojej witryny WordPress, możesz użyć wtyczki, takiej jak Twitter Feed, aby wyświetlić swój kanał Twitter w swojej witrynie.
Jak dodać ikony do WordPressa?
 Źródło: learnwp.swiftdesigns.com.au
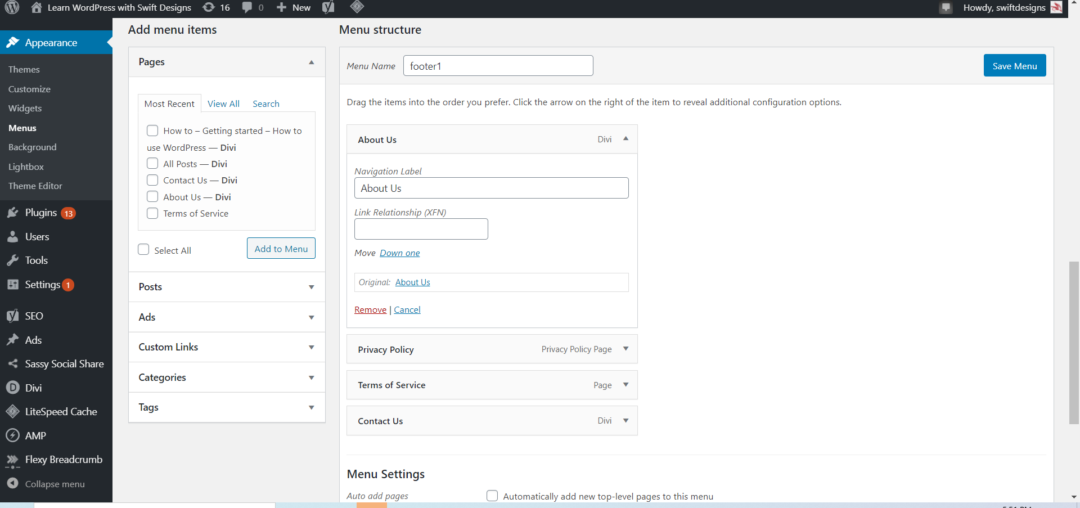
Źródło: learnwp.swiftdesigns.com.auWybierając dowolne elementy menu, które już utworzyłeś, możesz dodać ikony menu WordPress. Zadbaj o wybór ikony. Wybierz łącze, którego chcesz użyć. Aby dodać ikonę do tej konkretnej pozycji menu, przejdź do tej sekcji i kliknij ją.
Wybór ikon, skróty lub fragmenty kodu HTML mogą być używane do dodawania ikon do twoich postów i stron. Gdy jesteś w bloku tekstowym Gutenberga, opcja menu Font Awesome Icon pojawia się na rozszerzonym pasku formatu. Może również wyszukiwać wszystkie ikony Pro, niezależnie od tego, czy są w rodzinach czy stylach, a także te, które zostały przesłane. Po wybraniu ikony w treści pojawi się krótki kod. Pseudo-element elementu służy do dodawania ikon przed lub po treści w HTML bez jej edytowania. Ponadto ikony można dodawać za pomocą ich nazw, a także skrótów i kodu HTML. Ze względu na problemy z wydajnością nie mamy takiej samej opcji podczas korzystania z zestawu, jak w przypadku korzystania z CDN. Jeśli je wyłączysz, upewnij się, że w Twojej witrynie nie brakuje ikon.
Jak naprawić typowe problemy z ikonami na WordPress?
Nadal możesz mieć problemy z dostępem do ikon, więc skontaktuj się z naszym zespołem pomocy technicznej, jeśli problem będzie się powtarzał.
Jest kilka rzeczy, które powinieneś sprawdzić, aby sprawdzić, czy masz problemy z dostępem do ikon w witrynie WordPress. Jeśli jeszcze tego nie zrobiłeś, upewnij się, że masz włączone ustawienie ikony Font Awesome. Jeśli przypadkowo odznaczysz to ustawienie, musisz zalogować się do pulpitu WordPress, aby wyczyścić pamięć podręczną i historię przeglądarki przed kolejną próbą zresetowania ustawień WordPress. Możesz również zmienić kolor i styl ikon, klikając „Ikona” w menu po lewej stronie, a następnie wybierając inny obraz ikony lub zmieniając kolor i styl. Możesz również dodać blok „Ikona” do swojej witryny, aby łatwo dodawać ikony bez konieczności przechodzenia do sekcji „Ikona”. Jeśli nadal masz problemy z dostępem do ikon, skontaktuj się z naszym zespołem pomocy. Jeśli potrzebujesz pomocy, zawsze służymy pomocą.
Jak dodać ikony mediów społecznościowych do stopki elementu WordPress?
 Źródło: www.dienodigital.com
Źródło: www.dienodigital.comIstnieje kilka sposobów dodawania ikon mediów społecznościowych do stopki WordPress Elementor. Jednym ze sposobów jest użycie wtyczki, takiej jak Social Icons firmy WPZOOM. Ta wtyczka pozwoli Ci dodawać ikony mediów społecznościowych do stopki bez konieczności kodowania czegokolwiek. Innym sposobem dodawania ikon mediów społecznościowych do stopki WordPress Elementor jest użycie widżetu. Wiele widżetów ikon mediów społecznościowych jest dostępnych bezpłatnie w repozytorium wtyczek WordPress.org. Po prostu wyszukaj „ikony mediów społecznościowych” i powinieneś znaleźć widżet, który spełnia Twoje potrzeby. Po zainstalowaniu i aktywowaniu wtyczki lub widżetu należy skonfigurować go tak, aby wyświetlał ikony mediów społecznościowych w stopce. Aby dowiedzieć się, jak to zrobić, zapoznaj się z dokumentacją wtyczki lub widżetu.
Wiedza o tym, jak umieszczać ikony mediów społecznościowych w stopce WordPressa, może pomóc marce zwiększyć jej widoczność. Odwiedzający powinni być kierowani na profile firmy w mediach społecznościowych, aby dowiedzieć się, czym zajmuje się firma. Ikony można umieszczać bezpośrednio w stopce lub w obszarze widżetów, jeśli tak zdecyduje właściciel. Aby dodać ikony mediów społecznościowych, możesz to zrobić bez użycia wtyczki. Ręczna aktualizacja będzie wymagana w przypadku mniej popularnych platform mediów społecznościowych. Nawet jeśli nie masz formalnego CSS lub umiejętności programistycznych, ten przewodnik pomoże Ci zrozumieć. Uwaga krytyczna: to niekompletna lista.
Możesz mieć problemy prawne, jeśli używasz ikon z wielu stron internetowych. Używanie ikon mediów społecznościowych towarzyszących stopce WordPressa daje poczucie spełnienia. Obecność na platformach społecznościowych ma dla Ciebie szereg zalet. Dodatkowo mogą dostosować rozmiar i wypełnienie, a także wybierać z szerokiej gamy kolorów i stylów. Ponieważ projekt ikony można dostosować, aby pasował do koloru bieżącego motywu, łatwo jest skoordynować jego projekt.
Jak dodać ikony mediów społecznościowych do swojej witryny WordPress?
Dodanie ikon mediów społecznościowych do Twojej witryny Wordpress pozwoli Ci połączyć się z obserwującymi i stworzyć interaktywną stronę internetową. Dzięki Elementorowi możesz łatwo włączyć niestandardowe ikony do profili mediów społecznościowych i zbudować bibliotekę ikon mediów społecznościowych.

Jak dodać ikony mediów społecznościowych do witryny WordPress?
Jeśli chcesz dodać ikony mediów społecznościowych do swojej witryny WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest użycie wtyczki, takiej jak Social Icons firmy WPZOOM. Ta wtyczka umożliwia łatwe dodawanie ikon mediów społecznościowych do Twojej witryny bez konieczności edytowania kodu.
Innym sposobem dodawania ikon mediów społecznościowych do witryny WordPress jest użycie motywu, który je zawiera. Wiele motywów ma obecnie wbudowane ikony mediów społecznościowych, więc wystarczy je włączyć.
Na koniec możesz również ręcznie dodać ikony mediów społecznościowych, edytując kod swojej witryny. Jeśli nie masz nic przeciwko edycji kodu, jest to świetna opcja. Po prostu dodaj kod HTML ikon mediów społecznościowych, których chcesz użyć, a następnie dostosuj je za pomocą CSS.
Jak dodać ikony mediów społecznościowych do stopki WordPress
Dodanie ikon mediów społecznościowych do stopki WordPressa to świetny sposób na zwiększenie liczby obserwowanych w mediach społecznościowych i budowanie marki. Można to zrobić na kilka różnych sposobów, ale omówimy najpopularniejszą metodę. Najpierw musisz znaleźć wtyczkę z ikonami mediów społecznościowych, która odpowiada Twoim potrzebom. Zalecamy korzystanie z widżetu ikon społecznościowych firmy WPZOOM. Po zainstalowaniu i aktywacji wtyczki musisz dodać swoje konta w mediach społecznościowych na stronie ustawień wtyczki. Po dodaniu kont mediów społecznościowych możesz dodać widżet ikony społecznościowej do stopki, przechodząc do Wygląd> Widżety i dodając widżet do obszaru stopki. I to wszystko! Wykonując te proste czynności, błyskawicznie otrzymasz ikony mediów społecznościowych w stopce WordPressa.
Widżet ikon społecznościowych opracowany przez programistów Elfsight może pomóc Ci zwiększyć liczbę osób, które śledzą Cię w mediach społecznościowych. Ikony mają wiele zalet w porównaniu z innymi rodzajami mediów. Możesz komunikować się z odwiedzającymi witrynę, gdziekolwiek jesteś, rozwijając swój własny styl i zapewniając im zindywidualizowane wrażenia. Ikony można dodawać do dowolnych szablonów WordPress, takich jak nagłówek, stopka, menu lub inny obszar.
Jak edytować ikony społecznościowe w WordPress
Aby edytować ikony społecznościowe w WordPress, otwórz Customizer i kliknij sekcję Ikony społecznościowe. Tutaj możesz dodawać, edytować lub usuwać ikony społecznościowe . Aby edytować ikonę społecznościową, kliknij ją, a następnie wprowadź adres URL profilu społecznościowego, do którego chcesz się połączyć.
Niektóre popularne motywy zawierają ikony mediów społecznościowych, a media społecznościowe podążają za funkcjonalnością w swoich szablonach. Istnieją dwa rodzaje ikon społecznościowych: te, które umożliwiają użytkownikom udostępnianie strony i te, które umożliwiają użytkownikom śledzenie profili społecznościowych innych użytkowników. W tym artykule przyjrzymy się, jak wstawiać ikony społecznościowe do witryn WordPress. Ponieważ każda ikona jest blokiem, możesz ją usunąć z widżetu, jeśli nie chcesz jej używać. Po dodaniu łączy profilu możesz wyrównać ikony do lewej, do prawej lub do środka. Obecnie istnieją trzy różne typy widżetów dla ikon społecznościowych. Obecnie nie ma opcji stylizacji ikon, ale mamy nadzieję, że w przyszłości będziemy mogli dodać ich więcej.
Jak dodać widżet mediów społecznościowych do WordPress
Dodanie widżetu mediów społecznościowych do WordPressa to prosty proces, który można wykonać w zaledwie kilku krokach. Najpierw musisz wybrać platformę społecznościową, do której chcesz dodać widżet. Dostępnych jest wiele platform mediów społecznościowych, więc wybierz tę, która Twoim zdaniem najlepiej odpowiada Twoim potrzebom. Po wybraniu platformy musisz znaleźć widżet, który Ci się podoba. Dostępnych jest wiele różnych widżetów, więc poświęć trochę czasu na przejrzenie opcji i znajdź taki, który Twoim zdaniem będzie dobrze działał na Twojej witrynie WordPress. Po znalezieniu widżetu musisz go zainstalować na swojej stronie WordPress. Można to zrobić, przesyłając widżet do witryny WordPress za pośrednictwem strony „Dodaj nowy”. Po zainstalowaniu widżetu musisz go aktywować. Po aktywowaniu widżetu będziesz mógł dodać go do swojej witryny WordPress, przeciągając go i upuszczając w wybranej lokalizacji.
W dzisiejszym cyfrowym świecie integracja mediów społecznościowych z witryną ma kluczowe znaczenie. Z Internetu korzysta 4,5 miliarda ludzi, z czego prawie 3,8 miliarda korzysta z mediów społecznościowych. Określenie, które narzędzia mediów społecznościowych należy umieścić w witrynie, może być trudne. Pokażemy Ci, jak to zrobić, jeśli nie masz umiejętności kodowania, ale przeprowadzimy Cię również przez cały proces, jeśli tak. Kanały mediów społecznościowych mogą pomóc Ci poprawić rankingi wyszukiwania, umieszczając je w Twojej witrynie. Pomoże Ci przyciągnąć nowych klientów do Twojej marki, wyświetlając pozytywne referencje. Ponieważ wtyczka tak szybko buforuje dane, Twój kanał wczytuje się szybko w Twojej witrynie.
Niestandardowy Facebook Feed Pro firmy Smash Balloon to najwygodniejszy sposób na włączenie widżetu kanału Facebook. Wtyczka Smash Balloon's Instagram Feed Pro to najlepszy wybór dla kanałów WordPress na Instagramie. Za pomocą wtyczki możesz sprawić, że kanały Instagrama będą responsywne, tak aby pojawiały się na dowolnym rozmiarze ekranu lub urządzeniu. Dodać widżet Facebooka do swojej witryny? Możesz dowiedzieć się, jak utworzyć widżet kanału Facebooka w WordPress, czytając instrukcje. Oto jak dodać widżet kanału Twitter do swojej witryny WordPress w prostym procesie krok po kroku. Możesz łatwo dostosować kanały YouTube w swojej witrynie, korzystając z kanałów dla YouTube Pro.
Możesz wyświetlać te kanały mediów społecznościowych na scentralizowanej ścianie za pomocą wtyczki Social Wall Pro firmy Smash Balloon. Wtyczka Social Wall Pro umożliwia wyświetlanie połączonego kanału mediów społecznościowych w Twojej witrynie. Możesz łatwo kontrolować, ile postów pojawia się w Twoim kanale i jak często go aktualizujesz. Przechodząc do kreatora stron WordPress, możesz osadzić swoje kanały mediów społecznościowych. Dodaj nową stronę do istniejącej witryny, klikając przycisk Dodaj nową stronę.
Menu ikon społecznościowych
Ikony mediów społecznościowych to małe obrazy lub logo używane do reprezentowania popularnych platform mediów społecznościowych, takich jak Facebook, Twitter i LinkedIn. Ikony te są często używane w projektowaniu stron internetowych i podpisach e-mail jako linki do profili lub stron w mediach społecznościowych.
Udostępniamy różnorodne ikony społecznościowe, które można łatwo zintegrować z naszymi motywami. Jedyne, co musisz zrobić, to stworzyć niestandardowe menu i połączyć swoje profile w mediach społecznościowych. Tekst łącza pojawia się tylko na zapleczu i nie ma wyświetlacza. Ikony społecznościowe nie powinny być wyświetlane w zwykłych lokalizacjach, takich jak Nawigacja główna. Menu ikon społecznościowych wyświetli odpowiednią ikonę dla każdego łącza menu na podstawie jego adresu URL. Jeśli dodasz link do nieobsługiwanej witryny, zostanie użyta domyślna ikona (gwiazdka). Theme_slug_get_social_svg można użyć do dodania własnej niestandardowej ikony SVG do adresu URL elementu menu za pomocą zaczepu filtra theme_slug_get_social_svg. Twój obraz musi mieć odpowiedni styl, dodając do niego klasę.icon.
