วิธีเพิ่ม Typeform ให้กับ WordPress
เผยแพร่แล้ว: 2022-09-26การเพิ่ม Typeform ให้กับ WordPress เป็นเรื่องง่ายด้วย ปลั๊กอิน Typeform ของเรา ปลั๊กอินนี้ช่วยให้คุณสร้างแบบฟอร์มและแบบสำรวจที่สวยงามและตอบสนองได้ซึ่งดูดีบนอุปกรณ์ทุกชนิด นอกจากนี้ยังใช้งานง่ายและทำงานร่วมกับ WordPress ได้อย่างราบรื่น ด้วย Typeform คุณสามารถสร้างแบบฟอร์มและแบบสำรวจที่ซับซ้อนได้อย่างง่ายดาย นอกจากนี้ ปลั๊กอินของเรายังทำให้ง่ายต่อการเพิ่มแบบฟอร์มไปยังไซต์ WordPress ของคุณ เพียงดาวน์โหลดปลั๊กอิน ติดตั้งบนเว็บไซต์ของคุณ แล้วสร้างแบบฟอร์มแรกของคุณ Typeform เป็นเครื่องมือที่สมบูรณ์แบบสำหรับการสร้างแบบฟอร์มและแบบสำรวจ ใช้งานง่ายและรวมเข้ากับ WordPress ได้อย่างลงตัว ทำไมไม่ลองวันนี้?
เรามีโค้ดสำหรับฝังหรือปลั๊กอินที่คุณสามารถใช้เพื่อรวมรูปแบบตัวอักษรเข้ากับไซต์ WordPress ของคุณ ใช้เฉพาะ URL เพื่อฝังรูปแบบนี้ ขั้นตอนต่อไปนี้จะช่วยคุณฝังรูปแบบอักษรของคุณในปลั๊กอิน เมื่อคลิกปุ่มนี้ คุณสามารถเพิ่มรูปแบบตัวอักษรให้กับปลั๊กอินได้ ตัวเลื่อนสามารถเลื่อนไปทางขวาหรือซ้าย (ขึ้นอยู่กับการตั้งค่า) และข้อความของปุ่มสามารถเปลี่ยนแปลงได้ เช่นเดียวกับขนาดแบบอักษร สีปุ่ม และสีข้อความของปุ่ม นอกจากนี้ เมื่อคลิกปุ่มเปิดใช้ คุณสามารถดูได้ว่ารูปแบบตัวอักษรของคุณจะเป็นอย่างไร ในโหมด Popover คุณมีตัวเลือกในการใช้ไอคอนแชทแบบกำหนดเอง รวมถึงการปกปิดหรือแสดงส่วนหัว
ในโหมดแท็บด้านข้าง คุณสามารถเปลี่ยนสีของปุ่ม เพิ่มไอคอนแชทแบบกำหนดเอง ซ่อนหรือแสดงส่วนหัว และเปลี่ยนข้อความของปุ่ม การเปลี่ยนแปลงทั้งหมดจะต้องได้รับการบันทึกและ/หรือเผยแพร่ เนื่องจาก WordPress ได้รับการออกแบบมาในลักษณะนี้ จึงเป็นไปไม่ได้ที่จะฝังรูปแบบของคุณเป็นหน้าเต็มโดยใช้ปลั๊กอิน หากต้องการใช้โค้ดสำหรับฝัง คุณต้องสร้างเพจใหม่ก่อนแล้วจึงวางหน้านั้นที่นั่น
Typeform สามารถใช้สร้าง แบบฟอร์มออนไลน์ สำหรับกิจกรรมต่างๆ เช่น แบบสำรวจ โพล และกิจกรรมออนไลน์อื่นๆ มีทั้งพื้นที่ทำงานและเครื่องมือในการสร้างและสร้างฟอร์มตั้งแต่เริ่มต้น หรือมีเทมเพลต Typeform มีเทมเพลตมากมายให้ผู้ใช้ใช้งานได้ ซึ่งช่วยให้ออกแบบและปรับแต่งแบบฟอร์มตามความต้องการเฉพาะของตนได้
ปลั๊กอินหรือส่วนขยายสำหรับเบราว์เซอร์ของคุณ สิ่งเหล่านี้อาจส่งผลต่อรูปแบบที่คุณสร้างขึ้น หลังจากที่คุณปิดเบราว์เซอร์และเปิดใหม่อีกครั้ง คุณสามารถทดสอบรูปแบบตัวอักษรได้อีกครั้ง ไปที่รูปแบบตัวอักษรในเว็บเบราว์เซอร์อื่น (เราขอแนะนำ Chrome, Safari, Edge และ Firefox)
คุณสามารถรวม Typeform กับ WordPress ได้หรือไม่?
 เครดิต: www.monsterinsights.com
เครดิต: www.monsterinsights.comสำหรับไซต์ WordPress ที่ต้องการใช้รูปแบบตัวอักษร เรามีข่าวดีมาบอก: ปลั๊กอิน WordPress หรือโค้ดฝังตัวของเราสามารถใช้เพื่อรวมรูปแบบตัวอักษรเข้ากับหน้าเว็บของคุณได้ สามารถใช้โค้ดฝัง HTML ของ Typeform หรือปลั๊กอิน WordPress เพื่อเพิ่มฟอร์มใน WordPress.org
ในการเชื่อมต่อ Typeform และ WordPress (การรวมระบบอัตโนมัติ) คุณต้องเชื่อมต่อทั้งสองก่อน จัดการเอกสาร เพิ่มเนื้อหาใหม่ และแก้ไขเนื้อหาบน WordPress รายการ Typeform จะถูกโอนโดยอัตโนมัติจากแอปหนึ่งไปยังอีกแอปหนึ่ง เวิร์กโฟลว์สามารถทริกเกอร์ได้โดยอัตโนมัติเมื่อแอปใดแอปหนึ่งพบปัญหา ในการตั้งค่าการรวมแบบกำหนดเอง คุณต้องเลือกเหตุการณ์ทริกเกอร์และการดำเนินการก่อน ใช้งานง่ายและคำนึงถึงผู้ใช้ที่ไม่ใช่ด้านเทคนิคด้วยอินเทอร์เฟซแบบลากและวาง ซอฟต์แวร์นี้มีการใช้งานโดยองค์กรกว่า 30,000 แห่งใน 93 ประเทศ ตั้งแต่ธุรกิจขนาดเล็กไปจนถึงบริษัทที่ติดอันดับ Fortune 500
HTTPS ที่ปลอดภัยและข้อมูลสำคัญทั้งหมดจะถูกเข้ารหัสในรูปแบบการเข้ารหัสที่ทรงพลัง แอพฟรีของเราช่วยให้คุณเริ่มต้นได้ทันที คุณไม่จำเป็นต้องมีบัตรเครดิตเพื่อใช้งาน
วิธีรวบรวมผลลัพธ์จากรูปแบบอักษร
ในการเก็บรวบรวมข้อมูลเกี่ยวกับผู้ตอบแบบสอบถามของคุณจาก ผลลัพธ์รูปแบบตัวอักษร ของคุณ คุณต้องเปลี่ยนรหัส ด้วยการคัดลอกและวางโค้ด คุณสามารถเริ่มบล็อก HTML ของคุณได้ หลังจากนั้น ไปที่แท็บ การตั้งค่า จากนั้นไปที่แท็บ ทั่วไป แล้วมองหาช่องที่ระบุว่า เปิดใช้งานการติดตามผลลัพธ์ ขณะนี้ คุณสามารถรวบรวมข้อมูลจากผู้ตอบได้โดยไปที่แผงแบ่งปันรูปแบบตัวอักษรของคุณ แล้วเลือกรวบรวมข้อมูลจากผู้ตอบ
Typeform WordPress ทางเลือก
 เครดิต: jeremynoronha.com
เครดิต: jeremynoronha.comมีทางเลือกมากมายสำหรับ Typeform WordPress ซึ่งมีคุณสมบัติและความสามารถที่หลากหลาย ทางเลือกของ Typeform ที่ได้รับความนิยม มากที่สุด ได้แก่ Wufoo, SurveyMonkey และ SurveyGizmo แม้ว่าแต่ละแพลตฟอร์มเหล่านี้จะมีชุดคุณลักษณะและประโยชน์ที่แตกต่างกันไป แต่แพลตฟอร์มทั้งหมดก็ให้วิธีง่ายๆ แก่ผู้ใช้ในการสร้างและจัดการแบบฟอร์มและแบบสำรวจ
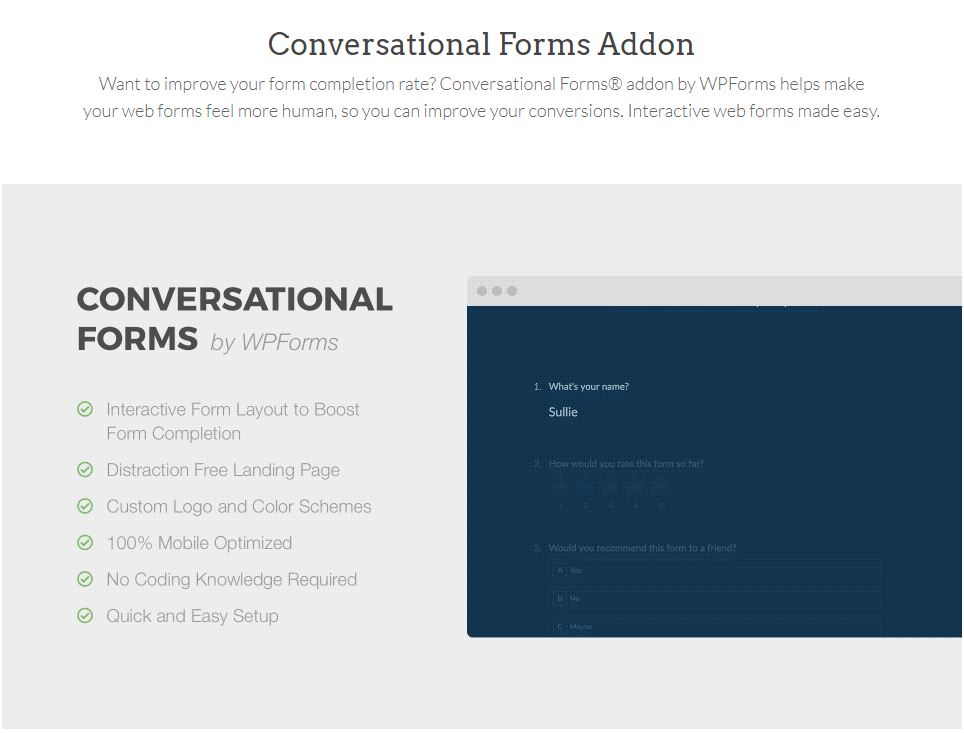
กล่าวอีกนัยหนึ่งคือการเรียกเก็บเงินรายเดือนที่ถูกล็อคอย่างเป็นธรรมโดยใช้ Typeform เป็นโซลูชัน SSAS ส่วนใหญ่เป็นคุณสมบัติมาตรฐานที่มีอยู่ในแบบฟอร์ม WordPress เช่น Gravity Forms และ WPForms หากคุณไม่คุ้นเคยกับ WordPress คุณอาจคิดว่าไม่มี Typeform สำหรับมัน WPForms, WSForm และ WPForms Conversational Addon เป็นตัวเลือกที่ใช้งานได้ทั้งหมดสำหรับการกรอกแบบฟอร์มด้วยตัวคุณเอง เพียงสลับสวิตช์เพื่อสร้างรูปแบบมาตรฐานในการสนทนากับ WSForm คุณสามารถรวมสไตล์และฟังก์ชัน CSS เพิ่มเติมได้อย่างง่ายดายโดยใช้ตัวแปร WSForm หากคุณต้องการรวบรวมข้อมูลจำนวนมาก โปรแกรมเสริม WPForms Conversational Forms เป็นตัวเลือกที่ยอดเยี่ยม
คุณยังสามารถใช้ร่วมกับส่วนเสริมอย่างเป็นทางการของ WPForms ทั้งหมดได้ เช่น ส่วนเสริมการละทิ้งแบบฟอร์ม ตรรกะตามเงื่อนไข การรวมการตลาด การชำระเงินแบบสไทรพ์ และอื่นๆ วิธีนี้ใช้สำหรับโครงการของลูกค้าที่หลากหลาย โดยเฉพาะอย่างยิ่งผู้ที่ต้องการการสำรวจอย่างละเอียด การออกแบบระบบได้รับการออกแบบมาอย่างดีและมีราคาค่อนข้างถูก และสามารถใช้ได้ในช่วงปลายปี 2020 เนื่องจากทุกวัน ผู้กระทำผิดหรือจุดบกพร่องเข้าใกล้การถูกเอารัดเอาเปรียบมากขึ้นไปอีกขั้น จึงมีความกังวลเกี่ยวกับความปลอดภัยในระดับสูง แบบฟอร์มสนทนาในเว็บไซต์ WordPress ช่วยเพิ่มอัตราการแปลงและลดการละทิ้งแบบฟอร์ม ด้วยปลั๊กอินสามตัวที่กล่าวถึงในบทความนี้ คุณสามารถใช้ Typeform ได้ฟรีโดยไม่ต้องสมัครสมาชิก WPForms ต่างจาก Typeform ที่มอบความยืดหยุ่น พลัง การผสานรวม และสถานการณ์กรณีการใช้งานที่มากกว่า

ฝังตัวพิมพ์
ลงชื่อเข้า ใช้บัญชี Typeform ของคุณ คลิกที่แผง Share และเลือก Embed in a web page ซึ่งจะช่วยให้คุณเลือกตัวเลือกการฝังสำหรับรูปแบบที่คุณต้องการฝัง: ตัวเลือกการฝังจะปรากฏในหน้าเว็บต่อไปนี้: ตัวเลือกการฝังสำหรับมาตรฐาน
มันเข้ากันไม่ได้กับรูปแบบที่ฝังไว้บนเว็บไซต์ที่ใช้โปรโตคอล HTTP ที่ไม่ปลอดภัยและไม่ได้เข้ารหัส หากคุณต้องการให้แบบฟอร์มของคุณถูกเข้ารหัส ตรวจสอบให้แน่ใจว่าได้ฝังแบบฟอร์มไว้บนไซต์ HTTPS ซึ่งช่วยให้ข้อมูลไหลระหว่างไคลเอ็นต์และเซิร์ฟเวอร์ได้ คุณสามารถเลือกว่าจะลองอันใดจากแผงแชร์โดยสลับระหว่างตัวเลือกเหล่านี้ทั้งหมด หากคุณเลือกการตั้งค่าการฝัง คุณจะเห็นรูปลักษณ์ของรูปแบบอักษรและดึงโค้ดสำหรับฝัง แม้ว่าคุณจะสามารถปิดใช้งานการตั้งค่าส่วนหัวของคำถามได้ แต่ไม่อนุญาตให้ฝังทั้งหน้า คุณสามารถเปลี่ยนลักษณะที่ปรากฏของป๊อปอัปของคุณได้โดยคลิกที่เมนูออกแบบ ขั้นตอนแรกคือการเลือกเมนูแบบเลื่อนลงสำหรับขนาดป๊อปอัปขนาดใหญ่ กลาง หรือเล็ก
ข้อความปุ่ม สีปุ่ม ขนาดฟอนต์ การปัดเศษมุม มุมโค้งมน และซ่อนส่วนหัว สามารถแก้ไขได้หลังจากที่คุณแก้ไขเสร็จแล้ว เลือกรูปแบบที่เลื่อนเข้ามาจากด้านขวาหรือด้านซ้ายของหน้าที่คุณต้องการใช้: คุณสามารถเปลี่ยนปุ่มที่แสดงขึ้นในโหมดนี้โดยเลือกจากเมนูที่แสดงขึ้น นอกจากการเลือกสีปุ่มแล้ว คุณยังสามารถอัปโหลดไอคอนที่กำหนดเองเพื่อให้เข้ากับไซต์ของคุณได้ โหมดสำหรับสถานการณ์นี้คือ "ศูนย์" นอกจากนี้ คุณสามารถใส่ไอคอนที่กำหนดเองได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการฝังขั้นสูง เช่น ตัวเลือกการเปิดใช้แบบกำหนดเองได้ในบทความนี้ Typeform mobile จะแสดง typeform แบบฝังเป็นป๊อปอัปแบบเต็มหน้าจอเมื่อเชื่อมต่อกับเครือข่ายเซลลูลาร์
คุณสามารถใช้การแก้ไขโค้ดของไซต์เล็กน้อยเพื่อแทนที่ป๊อปอัปได้ ค้นหาตำแหน่งของการฝังภายในโค้ดหลังจากที่คุณได้ฝังตัวพิมพ์แล้ว เพิ่มข้อมูลโค้ด data-tf-inline-mobile-on-mobile ลงในโค้ดของคุณเพื่อเริ่มต้น แบบฟอร์มของคุณจะแสดงเป็นแบบฝังในบรรทัดสำหรับอุปกรณ์มือถือโดยใช้วิธีนี้
วิธีฝังรูปแบบอักษรในอีเมลของคุณ
หลังจากนั้น ให้คัดลอกและวางโค้ดนี้ลงในส่วนเนื้อหาของอีเมล: *br. เส้นขอบของ URL นี้คือ: https://form.typeform.com/to/nD1rg6K นี่ไง. แบบฟอร์มของคุณจะถูกฝังในอีเมลของคุณในลักษณะเดียวกัน
WordPress Typeform สไตล์ แบบฟอร์ม
แบบฟอร์มรูปแบบ WordPress Typeform เป็นวิธีที่ยอดเยี่ยมในการสร้างรูปแบบที่สวยงามและตอบสนองได้ดี ซึ่งดูดีบนทุกอุปกรณ์ ด้วย Typeform คุณสามารถสร้างแบบฟอร์มที่ใช้งานง่ายและดึงดูดสายตา นอกจากนี้ Typeform ยังทำงานร่วม กับ WordPress เพื่อให้คุณสามารถเพิ่มแบบฟอร์มไปยังไซต์ WordPress ของคุณได้อย่างง่ายดาย
เว็บไซต์ใดๆ ก็ตามสามารถใช้ Typeform ได้ ซึ่งช่วยให้คุณสร้างและฝังแบบฟอร์มได้ หนึ่งในคุณสมบัติที่โดดเด่นที่สุดของ Typeform คือรูปแบบการสนทนา ซึ่งเป็นเว็บฟอร์มแบบโต้ตอบที่ผสานเข้ากับเพจของคุณและแปลงปริมาณการใช้งานได้อย่างรวดเร็ว ในบทความนี้ เราจะพูดถึงวิธีสร้างรูปแบบรูปแบบตัวอักษรของรูปแบบตัวพิมพ์โดยใช้ WordPress สามารถลดความยาวของหน้าเว็บได้โดยแสดงคำถามทีละคำถามใน แบบฟอร์มการสนทนา นอกจากนี้ยังมีตัวสร้างแบบฟอร์มแบบลากและวาง ทำให้เพิ่มและจัดการแบบฟอร์มได้ง่ายขึ้น หลังจากสร้างแบบฟอร์มแบบสำรวจแล้ว คุณสามารถเปิดใช้งานโหมดแบบฟอร์มการสนทนาได้โดยไปที่หน้าการตั้งค่า หน้า Landing Page ของคุณควรมีการประสานสี
แบบแผนชุดสีเป็นไปตามเลย์เอาต์ของหน้าของคุณ ซึ่งแสดงโดยปุ่มและพื้นหลัง คุณสามารถเพิ่มชุดสีที่กำหนดเองได้โดยการเลือกสีที่สร้างไว้ล่วงหน้าหรือใช้เครื่องมือตัวเลือกสี คุณสามารถเลือกลักษณะที่แถบแสดงความคืบหน้าสำหรับฟอร์มจะแสดงในการตั้งค่าล่าสุด
ข้อกำหนดเบื้องต้น Typeform WordPress Integration
ไม่มีข้อกำหนดเบื้องต้นเฉพาะของการรวมรูปแบบ wordpress อย่างไรก็ตาม ขอแนะนำให้คุณมีความรู้เกี่ยวกับการทำงานของทั้ง Typeform และ WordPress ก่อนที่จะพยายามผสานรวมทั้งสองแพลตฟอร์ม นอกจากนี้ ขอแนะนำให้คุณมีบัญชี Typeform และไซต์ WordPress ที่ตั้งค่าและใช้งานอยู่แล้วก่อนที่จะเริ่มกระบวนการผสานรวม
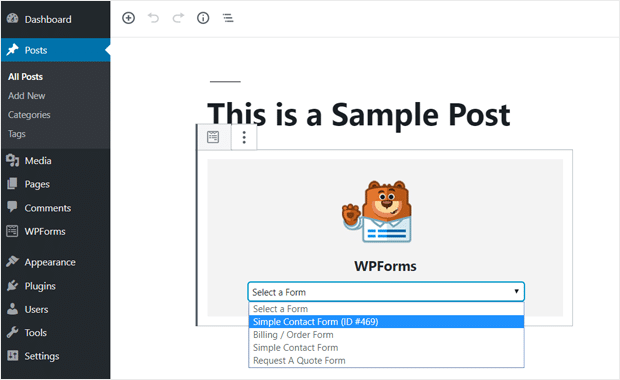
แบบฟอร์มเป็นวิธีที่มีประสิทธิภาพอย่างยิ่งในการสร้างแบบฟอร์มที่สวยงาม แบบสำรวจ แบบสอบถาม และแบบทดสอบ คุณสามารถใช้เพื่อสร้าง แบบฟอร์มโต้ตอบ แบบ สำรวจ และงานอื่นๆ ที่น่าสนใจ Typeforms ทำให้ง่ายต่อการเพิ่มรูปภาพ ข้อความ ตัวเลข MCQ รายการดรอปดาวน์ การให้คะแนน และ GIF ลงในแบบฟอร์มของคุณ คุณสามารถเรียนรู้วิธีรวม Typeforms เข้ากับเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายในบทความนี้ ขั้นตอนแรกคือการใส่ชื่อและคำอธิบายสำหรับโพสต์หรือเพจของคุณ คุณสามารถเพิ่มแบบฟอร์มของคุณได้โดยคลิกที่มัน ด้วยการกระทำนี้ คุณสามารถสร้างรูปแบบใหม่ได้อย่างง่ายดายโดยเปิดป๊อปอัปที่มีรายละเอียดทั้งหมด ถ้าคุณต้องการฝังฟอร์มที่มีอยู่ คุณมีตัวเลือกในการเลือกตัวเลือกที่สอง:ฝัง Typeform ที่มีอยู่
