WordPress に Typeform を追加する方法
公開: 2022-09-26Typeform プラグインを使用すると、Typeform を WordPress に簡単に追加できます。 このプラグインを使用すると、どのデバイスでも見栄えのする、美しくレスポンシブなフォームとアンケートを作成できます。 さらに、使いやすく、WordPress とシームレスに統合できます。 Typeform を使用すると、複雑なフォームやアンケートを簡単に作成できます。 さらに、プラグインを使用すると、WordPress サイトにフォームを簡単に追加できます。 プラグインをダウンロードしてサイトにインストールし、最初のフォームを作成するだけです。 Typeform は、フォームやアンケートを作成するのに最適なツールです。 使い方は簡単で、WordPress とシームレスに統合できます。 それでは、今日試してみませんか?
タイプフォームを WordPress サイトに統合するために使用できる埋め込みコードまたはプラグインを提供しています。 このタイプフォームを埋め込むには、URL のみが必要です。 次の手順は、タイプフォームをプラグインに埋め込むのに役立ちます。 このボタンをクリックすると、タイプフォームをプラグインに追加できます。 スライダーは (設定に応じて) 左右に移動でき、ボタンのテキスト、フォント サイズ、ボタンの色、ボタンのテキストの色を変更できます。 さらに、起動ボタンをクリックすると、タイプフォームがどのように表示されるかを確認できます。 ポップオーバー モードでは、カスタム チャット アイコンを使用したり、ヘッダーを非表示または表示したりできます。
サイドタブ モードでは、ボタンの色を変更したり、カスタム チャット アイコンを追加したり、ヘッダーを非表示または表示したり、ボタンのテキストを変更したりできます。 すべての変更は、保存および/または公開する必要があります。 WordPress はそのように設計されているため、プラグインを使用してタイプフォームをページ全体として埋め込むことはできません。 埋め込みコードを使用するには、最初に新しいページを作成し、そこに貼り付ける必要があります。
Typeform を使用して、調査、投票、その他のオンライン活動など、さまざまな活動のためのオンライン フォームを作成できます。 ゼロから、またはテンプレートを使用してフォームを作成および構築するためのワークスペースとツールの両方を提供します。 Typeform には、ユーザーが特定のニーズに合わせてフォームをデザインおよびカスタマイズできるように使用できるテンプレートが多数用意されています。
ブラウザのプラグインまたは拡張機能。 これらは、作成したタイプフォームに影響を与える可能性があります。 ブラウザを閉じて再度開いた後、タイプフォームをもう一度テストできます。 別の Web ブラウザーでタイプフォームにアクセスします (Chrome、Safari、Edge、および Firefox をお勧めします)。
Typeform を WordPress と統合できますか?
 クレジット: www.monsterinsights.com
クレジット: www.monsterinsights.comタイプフォームを使用したい WordPress サイトには、すばらしいニュースがあります。WordPressプラグインまたは埋め込みコードを使用して、タイプフォームをページに統合できます。 Typeform 独自の HTML 埋め込みコードまたは WordPress プラグインを使用して、WordPress.org にフォームを追加できます。
Typeform と WordPress を接続するには (自動統合)、まず 2 つを接続する必要があります。 ドキュメントを管理し、新しいコンテンツを追加し、WordPress でコンテンツを編集します。 Typeform エントリは、あるアプリから別のアプリに自動的に転送されます。 特定のアプリで問題が発生したときに、ワークフローを自動的にトリガーできます。 カスタム統合を設定するには、最初にトリガー イベントとアクションを選択する必要があります。 使い方は簡単で、ドラッグ アンド ドロップ インターフェイスを備えているため、技術者以外のユーザーも気に留めておくことができます。 このソフトウェアは、中小企業からフォーチュン 500 企業まで、93 か国の 30,000 を超える組織で使用されています。
HTTPS を保護し、すべての機密データは強力な暗号化形式で暗号化されます。 無料アプリですぐに始められます。 それを使用するためにクレジットカードは必要ありません。
タイプフォームの結果を収集する方法
タイプフォームの結果から回答者に関する情報を収集するには、コードを変更する必要があります。 コードをコピーして貼り付けることで、HTML ブロックの作業を開始できます。 その後、[設定] タブに移動し、[一般] タブに移動して、[結果の追跡を有効にする] というラベルの付いたボックスを探します。 タイプフォームを共有するパネルに移動し、回答者からデータを収集するを選択して、回答者からデータを収集できるようになりました。
Typeform WordPress の代替
 クレジット: jeremynoronha.com
クレジット: jeremynoronha.comさまざまな機能を提供する Typeform WordPress の代替手段が多数あります。 最も一般的な Typeform の代替手段には、Wufoo、SurveyMonkey、SurveyGizmo などがあります。 これらのプラットフォームにはそれぞれ独自の機能と利点がありますが、ユーザーはフォームやアンケートを簡単に作成および管理できます。
つまり、Typeform を SSAS ソリューションとして使用してかなりロックダウンされた月額料金です。 その大部分は、Gravity Forms や WPForms などの WordPress フォームで利用できる標準機能です。 WordPress に慣れていない場合、WordPress に Typeform などというものはないと思うかもしれません。 WPForms、WSForm、および WPForms Conversational Addon はすべて、自分でフォームに記入するための実行可能なオプションです。 スイッチを切り替えるだけで、標準フォームを WSForm と会話型にできます。 WSForm 変数を使用して、追加の CSS スタイルと機能を簡単に組み込むことができます。 大量のデータを収集したい場合は、WPForms Conversational Forms アドオンが最適なオプションです。
また、フォーム放棄アドオン、条件付きロジック、マーケティング統合、ストライプ チェックアウトなど、WPForms のすべての公式アドオンと組み合わせて使用することもできます。 この方法は、広範囲にわたるクライアント プロジェクト、特に大規模な調査が必要なプロジェクトに使用されています。 システムの設計は適切に設計されており、比較的安価であり、2020 年後半に使用することができます。毎日、悪意のあるアクターやバグが悪用される一歩手前にあるため、セキュリティに対する懸念が高まっています。 WordPress Web サイトの会話型フォームは、コンバージョン率を高め、フォームの放棄を減らします。 この記事で紹介した 3 つのプラグインを使用すると、サブスクリプションなしで Typeform を無料で使用できます。 Typeform とは対照的に、WPForms はより多くの柔軟性、パワー、統合、およびユース ケース シナリオを提供します。

タイプフォームの埋め込み
Typeform アカウントにログインし、[共有] パネルをクリックして、[Web ページに埋め込む] を選択します。これにより、埋め込みたいタイプフォームの埋め込みオプションを選択できます: 埋め込みオプションは、次の Web ページに表示されます:標準の組み込みオプション、
安全で暗号化されていない HTTP プロトコルを使用する Web サイトに埋め込まれたタイプフォームとは互換性がありません。 フォームを暗号化する場合は、フォームが HTTPS サイトに埋め込まれていることを確認してください。これにより、クライアントとサーバーの間でデータが流れるようになります。 これらすべてのオプションを切り替えて、共有パネルからどれを試すかを選択できます。 埋め込み設定を選択すると、タイプフォームがどのように表示されるかが表示され、埋め込みコードが取得されます。 質問ヘッダーの設定を無効にすることはできますが、ページ全体の埋め込みは許可されていません。 ポップアップの [デザイン] メニューをクリックして、ポップアップの外観を変更できます。 最初のステップは、ポップアップ サイズの大、中、または小のドロップダウン メニューを選択することです。
[ボタン テキスト]、[ボタンの色]、[フォント サイズ]、[角を丸くする]、[角を丸くする]、および [ヘッダーを非表示にする] フィールドは、編集が完了した後で編集できます。 使用したいページの右または左からスライドインする書体を選択します。このモードでは、ポップオーバー メニューから選択して、ポップオーバー ボタンを変更できます。 ボタンの色を選択するだけでなく、サイトに合わせてカスタム アイコンをアップロードすることもできます。 この状況のモードは「ゼロ」です。 さらに、カスタム アイコンを含めることができます。 カスタム起動オプションなどの高度な埋め込みオプションの詳細については、この記事を参照してください。 Typeform mobile は、セルラー ネットワークに接続すると、埋め込まれた typeform を全画面ポップアップとして表示します。
サイトのコードを少し編集することで、ポップアップをオーバーライドできます。 タイプフォームを埋め込んだ後、コード内で埋め込みの場所を見つけます。 まず、スニペット data-tf-inline-mobile-on-mobile をコードに追加します。 タイプフォームは、このメソッドを使用してモバイル デバイス用のインライン埋め込みとして表示されます。
メールにタイプフォームを埋め込む方法
その後、このコードをコピーしてメールの本文エリアに貼り付けます: *br. この URL のフレームボーダーは https://form.typeform.com/to/nD1rg6K です。 これです。 タイプフォームは同じ方法でメールに埋め込まれます。
WordPress Typeform スタイルフォーム
WordPress Typeform スタイルのフォームは、どのデバイスでも見栄えのする美しくレスポンシブなフォームを作成するための優れた方法です。 Typeform を使用すると、使いやすく視覚的に魅力的なフォームを作成できます。 さらに、 Typeform は WordPress と統合されているため、WordPress サイトにフォームを簡単に追加できます。
どの Web サイトでも、フォームを作成して埋め込むことができる Typeform を使用できます。 Typeform の最も特徴的な機能の 1 つは、その会話形式です。これは、ページに溶け込み、トラフィックをすばやく変換するインタラクティブな Web フォームです。 この記事では、WordPress を使用して Typeform スタイルの typeform スタイル フォームを作成する方法について説明します。 会話形式で質問を 1 つずつ表示することで、Web ページの長さを減らすことができます。 さらに、ドラッグ アンド ドロップ フォーム ビルダーがあり、フォームの追加と管理が容易になります。 調査フォームを作成したら、[設定] ページに移動して、会話型フォーム モードを有効にすることができます。 ランディング ページはカラー コーディネートする必要があります。
配色は、ボタンと背景によって示されるページのレイアウトに従います。 事前に作成された色を選択するか、カラー ピッカー ツールを使用して、カスタム カラー スキームを追加することができます。 最後の設定でフォームの進行状況バーを表示する方法を選択できます。
前提条件 Typeform WordPress 統合
特定の前提条件 typeform wordpress 統合はありません。 ただし、2 つのプラットフォームの統合を試みる前に、Typeform と WordPress の両方の実用的な知識を持っていることをお勧めします。 さらに、統合プロセスを開始する前に、Typeform アカウントと WordPress サイトをセットアップして実行しておくこともお勧めします。
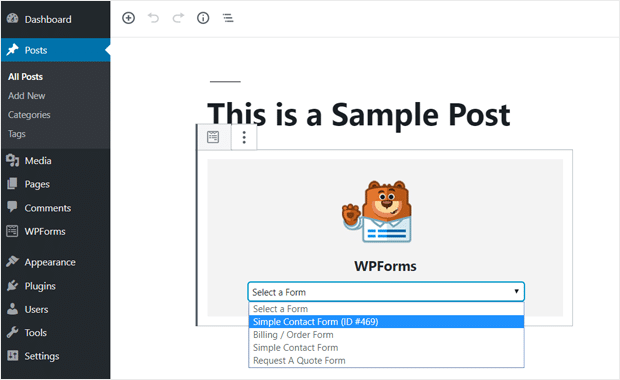
タイプフォームは、美しいフォーム、アンケート、アンケート、およびクイズを作成するための非常に効果的な方法です。 これを使用して、魅力的でインタラクティブなフォーム、調査、およびその他のタスクを作成できます。 タイプフォームを使用すると、画像、テキスト、数字、MCQ、ドロップダウン、評価、および GIF をフォームに簡単に追加できます。 この記事では、Typeforms を WordPress Web サイトに簡単に統合する方法を学ぶことができます。 最初のステップは、投稿またはページのタイトルと説明を含めることです。 それをクリックすると、フォームを追加できます。 このアクションを使用すると、すべての詳細を含むポップアップを起動して、新しいタイプフォームを簡単に作成できます。 既存のフォームを埋め込みたい場合は、2 番目のオプションを選択するオプションがあります: 既存の Typeform を埋め込みます。
